一、实验目的
本次实验题目为综合性的 Web 项目练习,自选题目实现全栈开发。我的作业题目是《教育教学信息管理系统》
二、实验内容
开发全栈 Web 项目天津大学教育教学信息管理系统,包括数据库设计、后端、前端
三、实验步骤
1.确定需求
- 系统分为管理员端和用户端。在登录界面可以选择学生登录或者教师登录、注册学生账号
- 注册学生账号:只有注册了学籍的学生才可以使用学号注册账户
- 学生登录需要先注册
- 管理员登录拥有固定的密码
- 学生端分为四个功能
- 主页面:显示欢迎语、时间信息(入学天数和周数)、今日课程、教务通知
- 个人信息:查看自己的学籍信息、课程表、修改密码
- 成绩管理:查看各学期的加权成绩折线图、选择年份查看具体年份的成绩及雷达图
- 选课管理:选课未开始不能选课,选课开始可以选课和退课,并且显示实时课程表
- 管理员端分为五个功能
- 主页面:显示欢迎语、时间信息、修改管理员密码、修改教务通知
- 学生管理:添加学籍、修改学籍信息、删除学籍
- 课程管理:添加课程、修改课程信息、删除课程
- 成绩管理:登课程成绩、修改学生成绩、按课程或学生查看成绩统计信息
- 选课管理:开始/停止选课,为特定学生选课并实时显示课程表
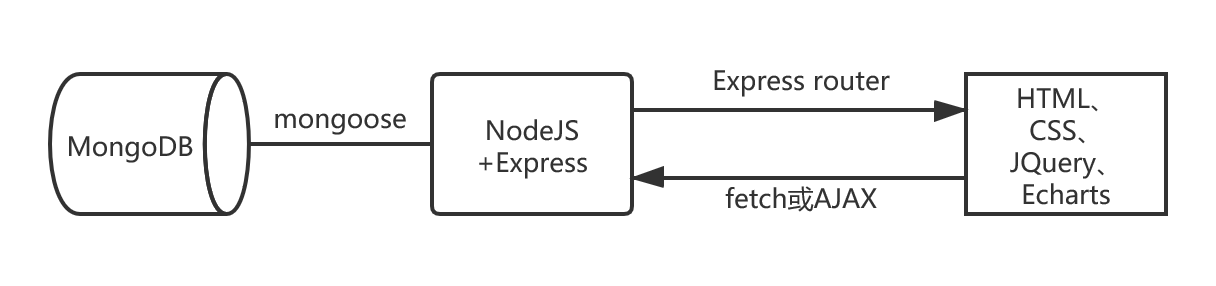
2.体系结构设计

- 数据库:MongoDB
- 后端:NodeJS 环境 +Express 框架 +mongoose 操作 MongoDBAPI
- 前后端交互:fetch
- 前端:HTML+CSS+JQuery+Echarts
3.数据库设计
数据库采用 MongoDB 数据库,它是一个基于文件的分布式非关系型数据库。采用 MongoDB 的主要原因是它采用了类似于 JSON 的 Binary-JSON 数据存储格式,便于数据的传输和处理。
MongoDB 数据库的结构
- 数据库 database:所有数据及配置的集合
- 集合 Collection:表,定义并存储数据项
- 文档 Document:一条数据记录
- 属性 Key:属性名称
- 值 Value:属性值
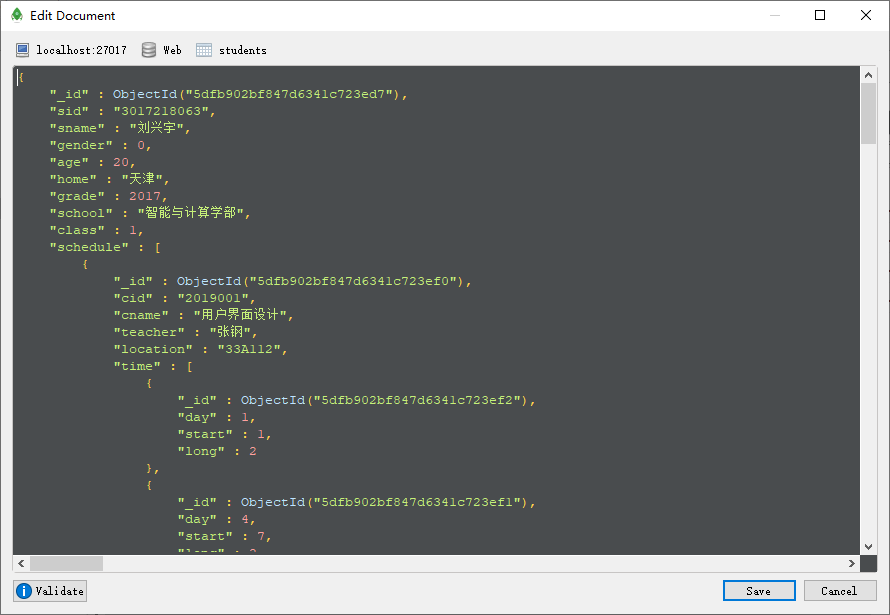
数据库截图

本次项目中数据库共设计了六张表
- Admins:存储管理员信息
- Users:存储用户信息
- Courses:存储课程信息
- Students:存储学籍信息
- Records:存储成绩信息
- Systems:存储系统信息
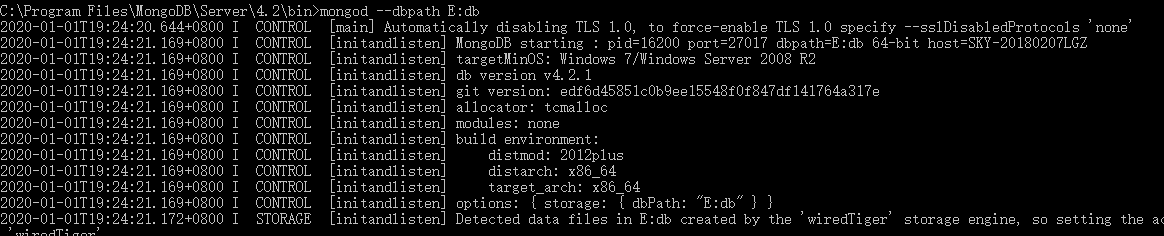
启动数据库的方法:开命令行,进入数据库 bin 文件夹下,输入命令:
mongod –dbpath 数据文件路径即可启动数据库


数据库端口号为:27017
4.后端
后端采用 NodeJS 编程环境,使用 JavaScript 编写后端环境
(1)链接并操作数据库:mongoose
MongoDB 数据库的 API 使用起来比较繁琐,因此使用 Mongoose 框架来操作数据库。
- 配置 mongoose 信息(mongoose.js)

- 链接数据库(db.js)

- 建立 Schema,用于定义 Collection(db.js)

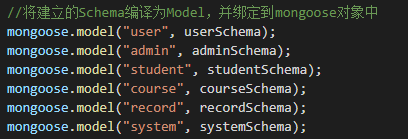
- 编译建立的 Schema,形成 Model,并绑定到 mongoose 对象中

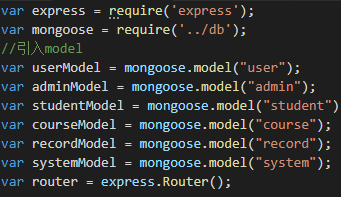
- 在路由中引入 Model,并进行操作(index.js)

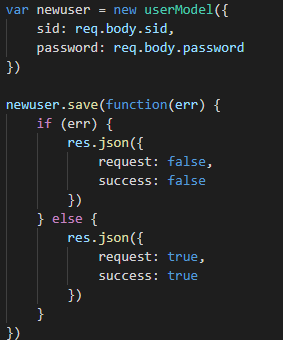
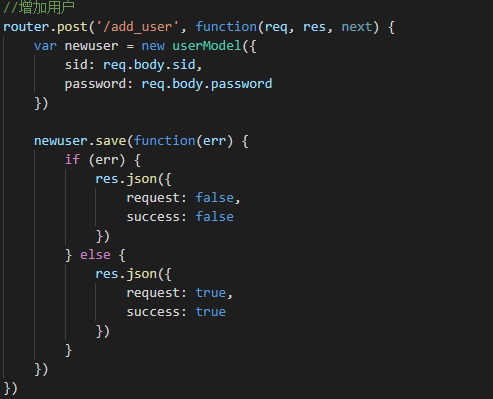
- 增加:

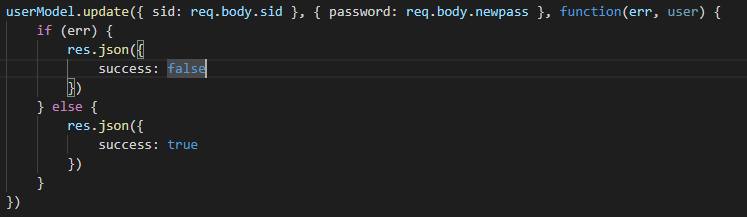
- 修改:

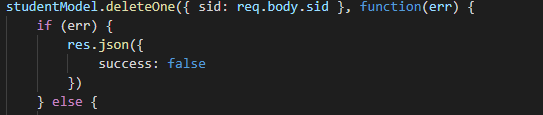
- 删除:

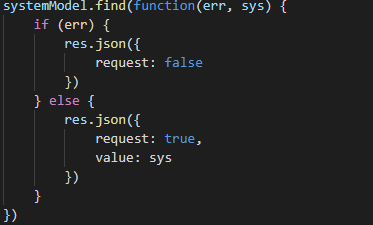
- 查询:

(2)配置服务器:使用默认端口:3000
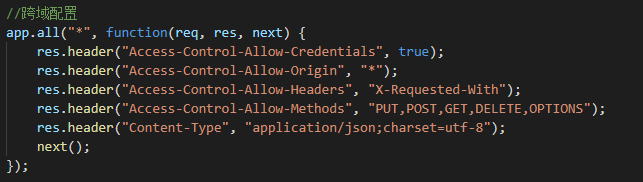
- 跨域资源访问 CORS:(app.js)

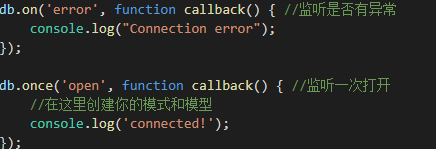
- 监听打开与异常

(3)编写路由:req 为请求报文,res 为响应报文
- 根路由

- 其它路由

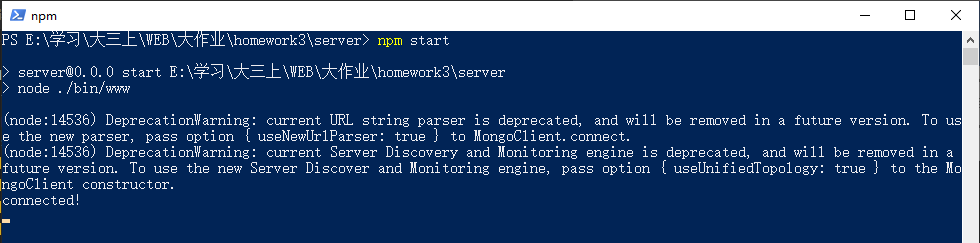
(4)启动服务器的方法:
- 在 server 目录下打开命令行,输入命令
npm start即可成功启动 Express 服务器

5.前端设计
前端主要采用的技术是 HTML+CSS+JQuery,使用 fetch 进行前后端交互
(1)页面结构:(具体布局请参考代码)
为了解决子页面过多导致 HTML 文档过多,且切换时页面刷新和重新加载对用户体验的影响问题,将同一主页面中所有子页面压缩到一个 HTML 文档,并且使用 jQuery 进行路由切换,显示需要展示的子页面,而将不需要展示的子页面隐藏(display:none)
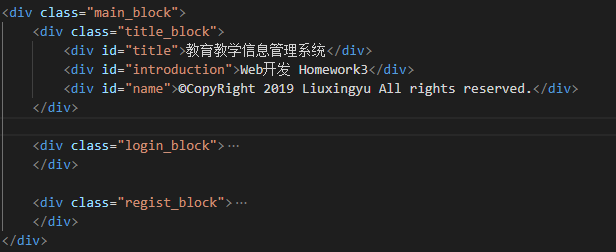
- login.html:

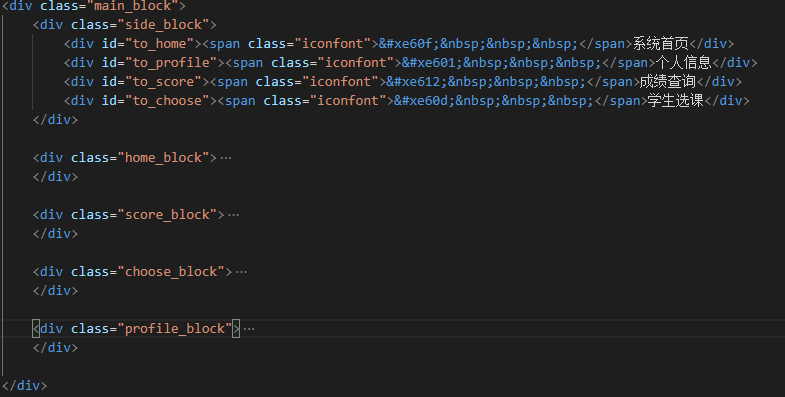
- student.html

- admin.html

(2)样式设计:采用了部分响应式设计和极简主义的设计风格。将子页面的 CSS 样式写在分开的文件中,虽然页面链接降低了部分性能,但更易于维护,并且使用了思源黑体的字体和阿里巴巴矢量图库 iconfont 的矢量图作为图标。还学习了加载动画的制作

- iconfont:

- 加载小动画:(部分代码)

(3)交互代码设计:采用 jQuery 中监听器和选择器,更便于对 DOM 文档结构、样式进行改变、进行网络请求等操作
关键技术:
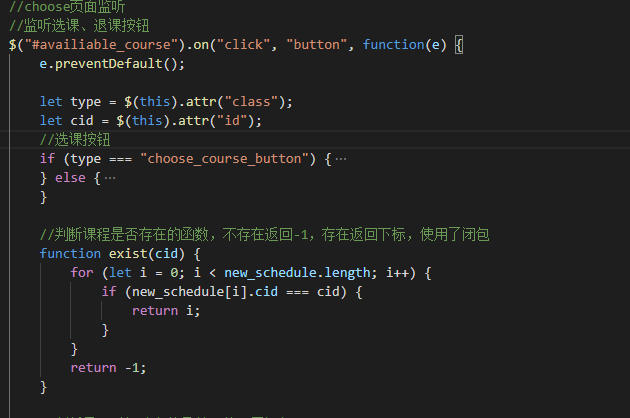
- 点击事件监听器

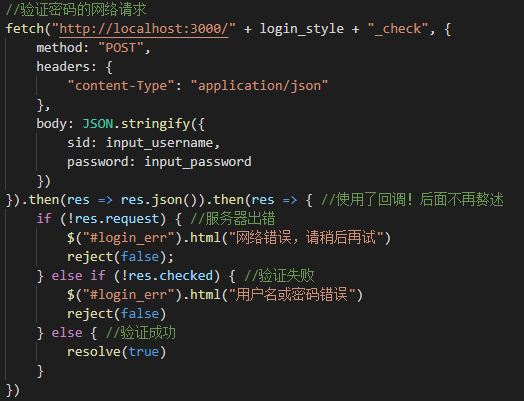
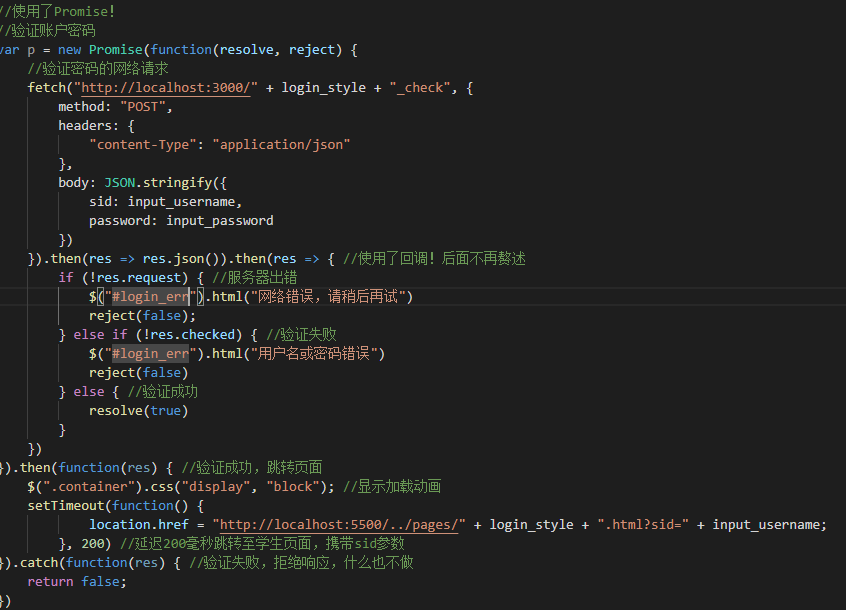
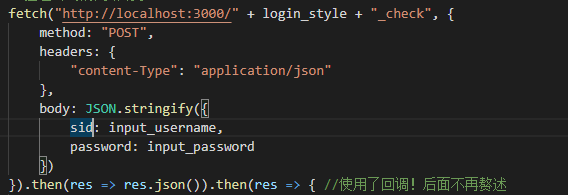
- 网络请求:fetch 是基于 Promise 的网络请求 API,与 AJAX 有着相同的作用,且相比 AJAX 可以使用链式回调

- Promise:promise 是一个用于确保异步操作后执行某些操作的 API,使用 then、catch 回调函数捕捉异步程序的执行结果。并且可以将嵌套回调变为链式回调

- 回调函数:异步操作执行后执行,在多个地方都使用了回调


- 闭包:在函数内部定义的函数,用于封装方法

其余技术在代码中有详细注释
四、实验结果
登录页面:(学生登录、教师登录、注册)

学生端:
- 主页面:

- 个人信息


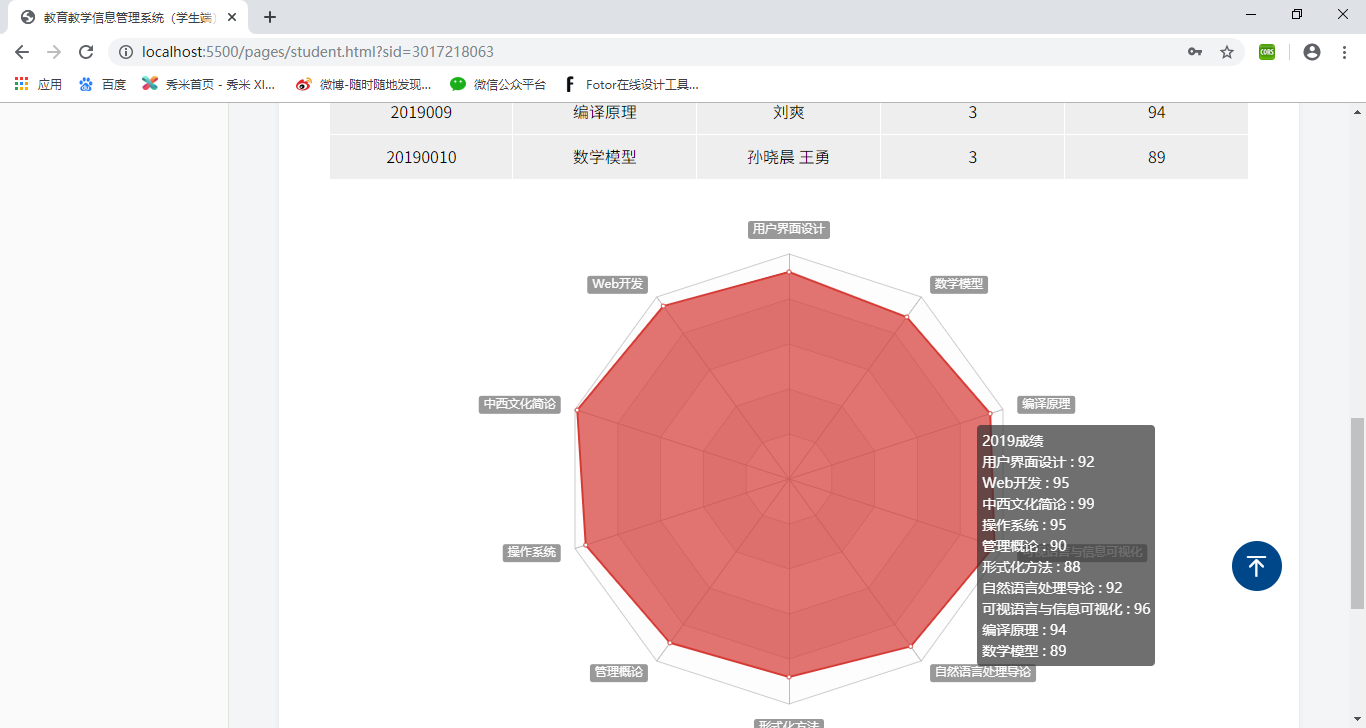
- 成绩页面


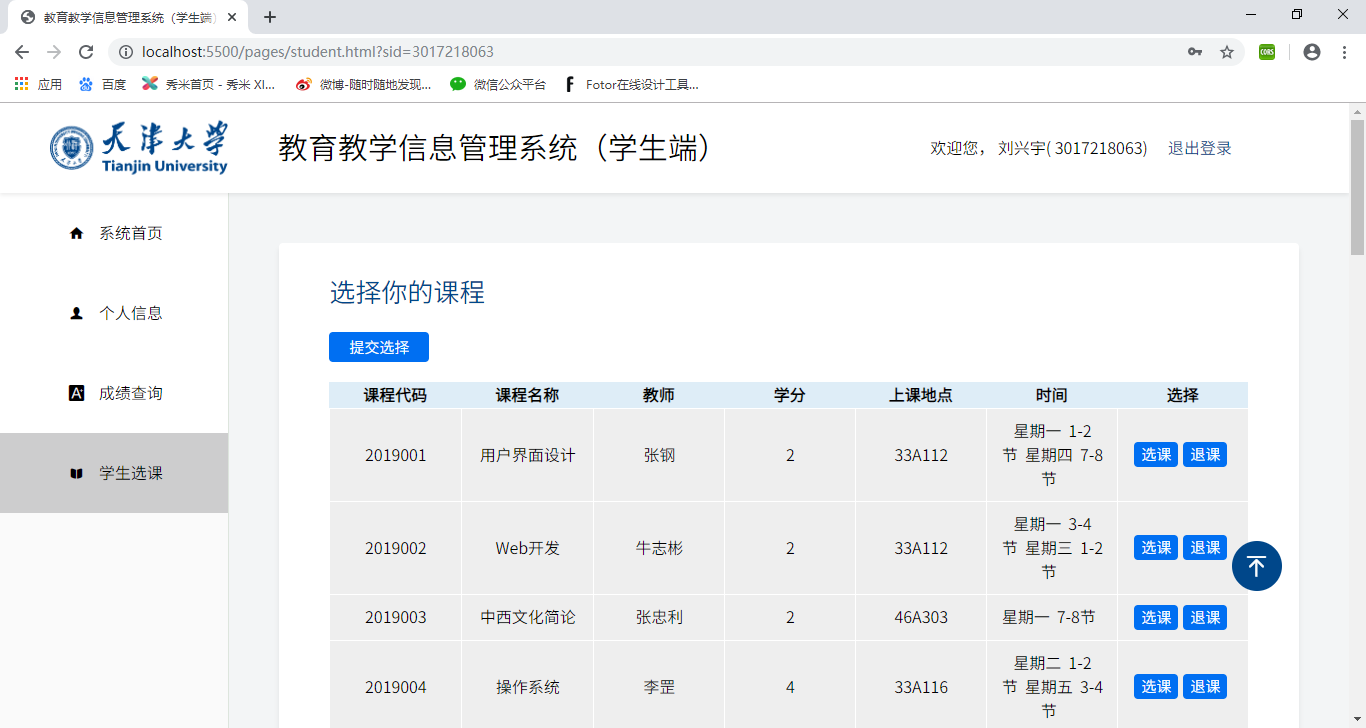
- 选课页面


管理员端:
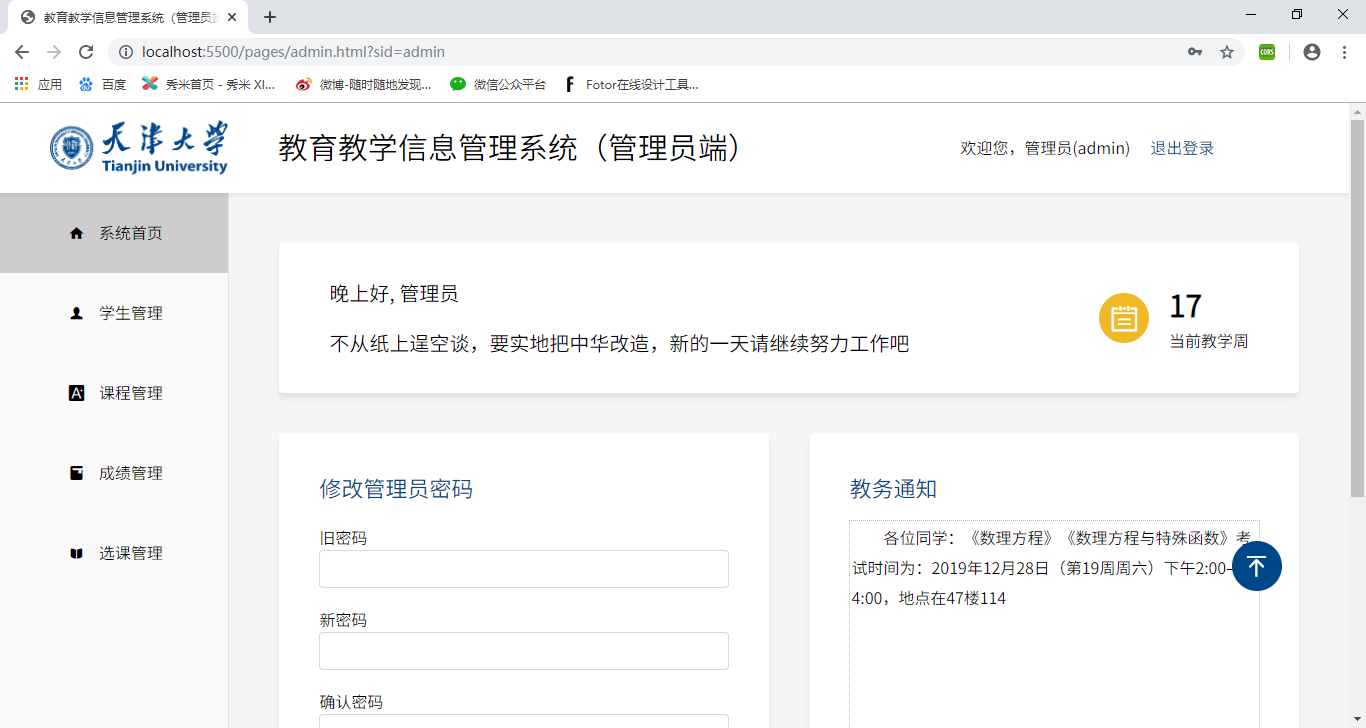
- 主页面

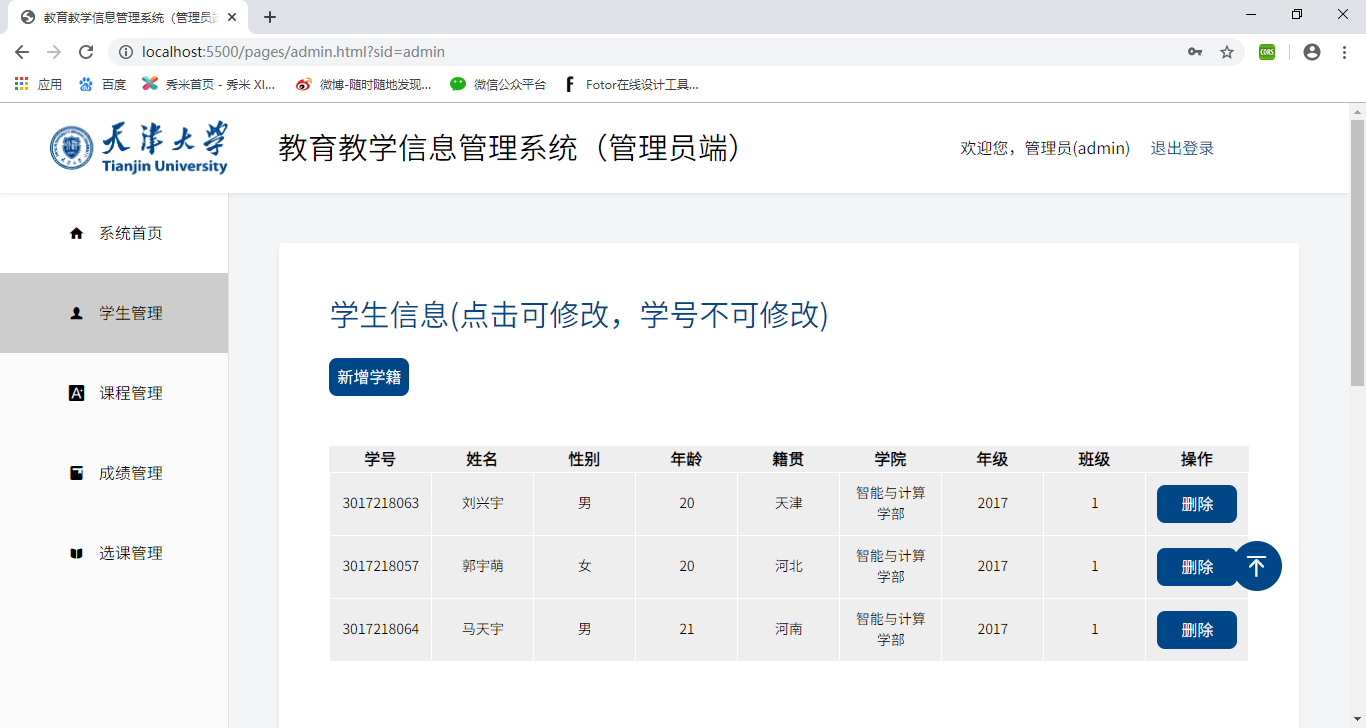
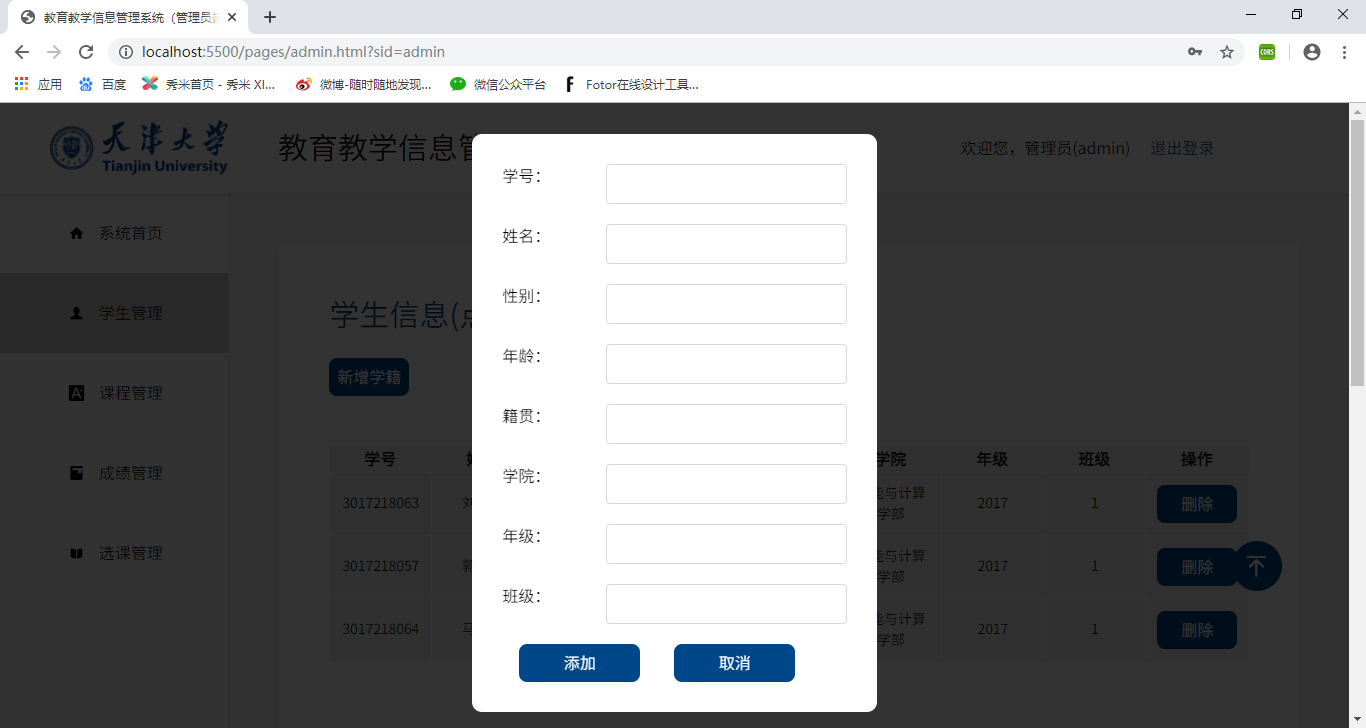
- 学生管理


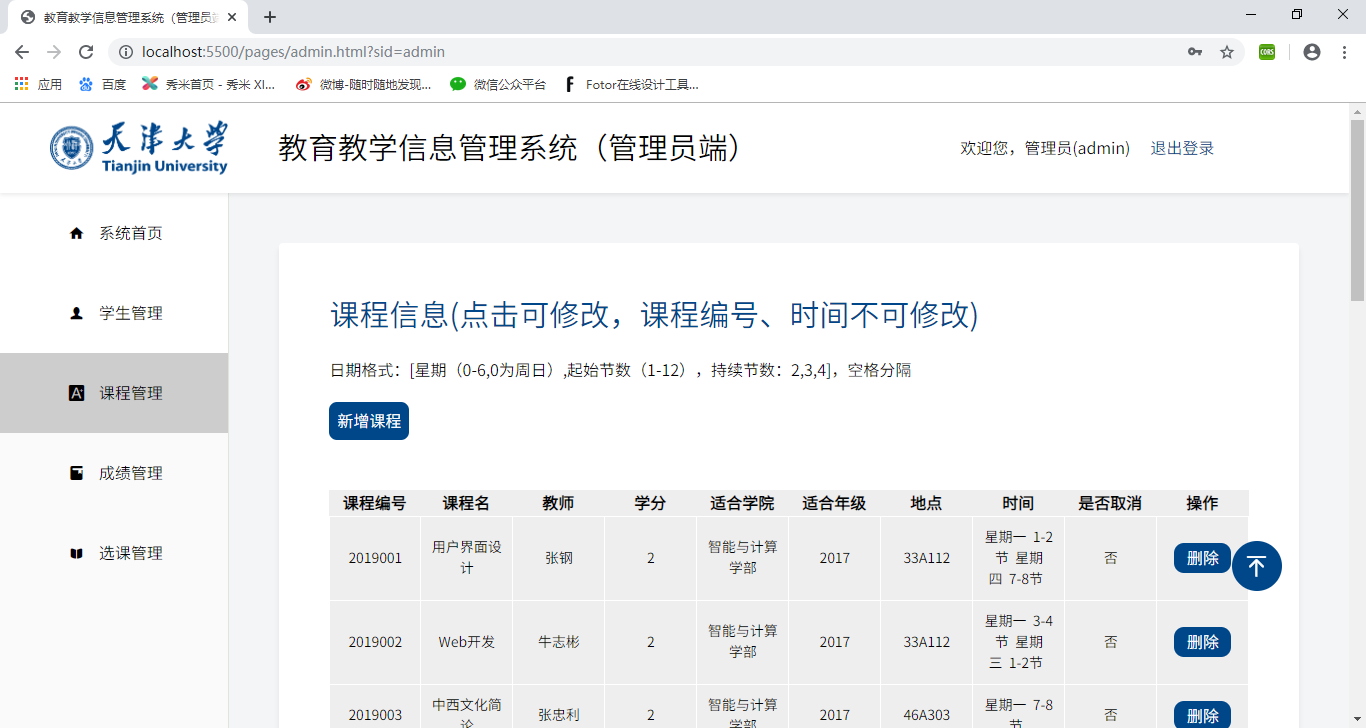
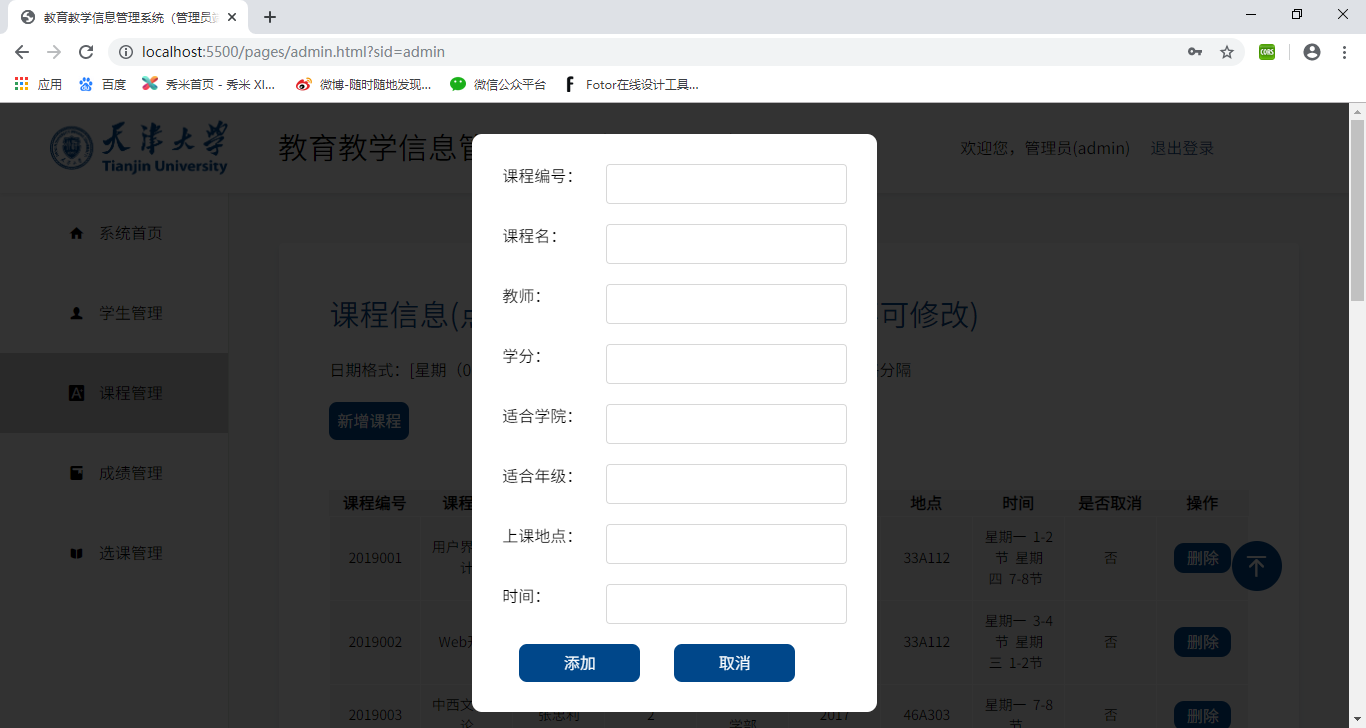
- 课程管理


- 成绩管理

- 选课管理


五、实验结论
通过这次作业,学会并熟练掌握了 MongoDB、Express 的原理和使用方法,并且对全栈开发的模式有了更好的运用。并且熟练掌握了 jQuery 的使用动态页面渲染等技术。
六、源代码
源代码过多,详情见源代码文件
参考文献
- 网络环境下通用技术学科教学网站的构建与应用(天津师范大学·于丽萍)
- 基于Web的网络教学系统的设计与实现(厦门大学·冯凤举)
- 基于C/S与B/S模式的学分制教学管理系统(广东工业大学·宋宇翔)
- 基于WEB的教学管理系统的设计与实现(吉林大学·刘兴民)
- 基于web的教务管理系统的设计与实现(电子科技大学·方富贵)
- 基于J2EE架构的通用网络教学管理平台的设计与实现(辽宁师范大学·姜华)
- 基于B/S架构的网络教学管理系统的设计与实现(电子科技大学·闵伟宏)
- 基于ASP的网络教学平台的设计与实现(湖北工业大学·冯硕)
- 基于.NET的网络教学管理系统设计与实现(西安电子科技大学·张啸)
- 基于WEB的教学信息动态管理系统的设计与实现(电子科技大学·杨瑞)
- 基于JAVA EE轻量级框架的课程教学管理平台的设计与实现(湖南大学·钱彭飞)
- 基于WEB的网络教学系统的设计与实现(东北大学·周海斌)
- 基于Web的教学科研信息系统的设计与实现(复旦大学·林杰)
- 基于C/S与B/S模式的学分制教学管理系统(广东工业大学·宋宇翔)
- 基于C/S与B/S模式的学分制教学管理系统(广东工业大学·宋宇翔)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码驿站 ,原文地址:https://bishedaima.com/yuanma/36005.html











