VUE + Element UI 作为前端,Node 的 Express 作为后台,模拟打印机的 Web 即时打印
开发背景
公司接到了这样一个用户需求,用户可以通过手机扫描打印机的二维码来打开打印机的 WebPage,然后可以通过 WebPage 来设定部分打印参数,并且可以向打印机发送打印文件,可以查看打印完毕的历史记录。
由于打印机端的固件程序开发还没有完成(二维码生成模块,打印部模块还在重构中),为了保证前后端的开发同其他部门并行顺利进行,在没有打印机硬件的前提下,我决定先行模拟开发出一个演示版,模拟开发可以提前确定一部分 API 接口,等到打印机硬件开发结束,可以把我们的前端代码,嵌入的到打印机里,直接进入到测试阶段,以缩短我们的开发周期。
模拟方案提出
使用 VUE 框架 + Element UI 开发 Web 前端,使用 Node 的 Express 框架来模拟打印机后端,前端使用 axios 通信框架向 Express 发送请求,Express 接收到请求后,模拟打印机把设定的参数保存到文件中,把收到的打印文件数据保存到一个固定的目录中。如果目录中的文件可以完整的打开,就说明数据收到正确。
软件架构

接口设计
设定打印参数
方法:post URL: /printer/parameter 参数:form: { size: '', type: '', depulx: false, tray: '', direction: '' },
取得打印参数
方法:get URL: /printer/parameter
取得打印历史数据
方法:get URL: /printer/history
发送打印文件,打印机收到文件开始打印
方法:post URL: /printer/upload 参数:formdata type=file
前端设计
组件结构
设计了三个组件: Home 组件(父组件),Print 组件(子组件),History 组件(子组件)
Home 组件:入口组件,负责加载两个子组件。
Print 组件:负责打印参数设定和打印文件的组件,在这个组件中使用 Element UI 的 el-form 和 el-upload。
History 组件:负责显示打印的历史记录,在这个组件中使用 Element UI 的 el-table。

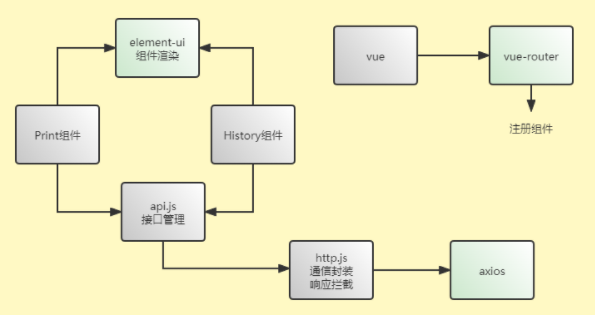
模块关系

发送打印文件动作时序

发送打印文件代码参照
以下是局部代码,整体代码请参照上传到 Git 的代码
javascript
fileUpload () {
if (this.fileList.length === 0) {
this.$message({
type: 'warning',
message: '请先选择文件 !!! '
})
} else {
this.$confirm('可以开始打印?', '打印确认', {
distinguishCancelAndClose: true,
confirmButtonText: '开始打印',
cancelButtonText: '取消打印',
type: 'info'
}).then(async () => {
while (this.fileList.length !== 0) {
let data = new FormData()
data.append('file', this.fileList.shift().raw)
try {
let response = await startPrint(data)
if (response.status === 200) {
this.$message({
type: 'success',
message: response.data.data
})
}
} catch (error) {
this.$message({
type: 'error',
message: '打印失败 : ' + error
})
}
}
}).catch(action => {
this.$message({
type: 'info',
message: action === 'cancel'
? '已经取消打印'
: action
})
})
}
},
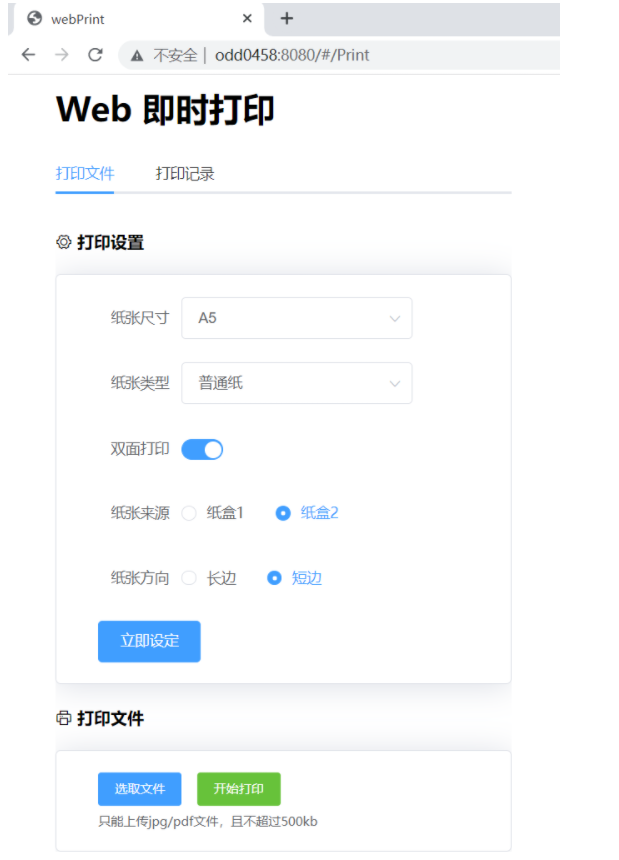
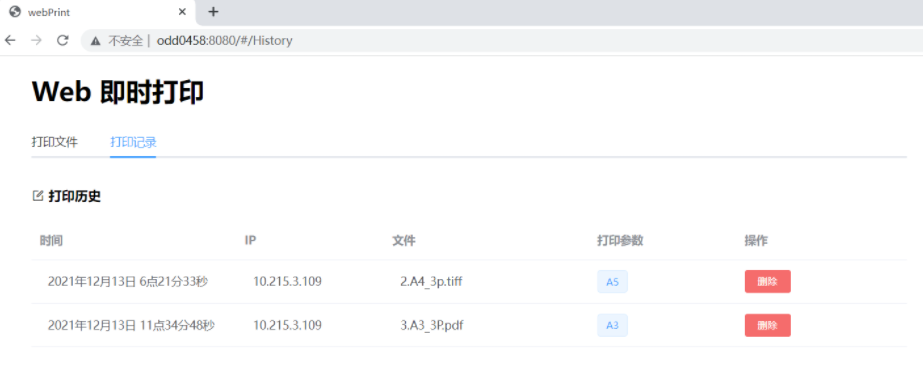
整体画面
打印设定和发送打印文件画面

打印历史记录画面

后端设计
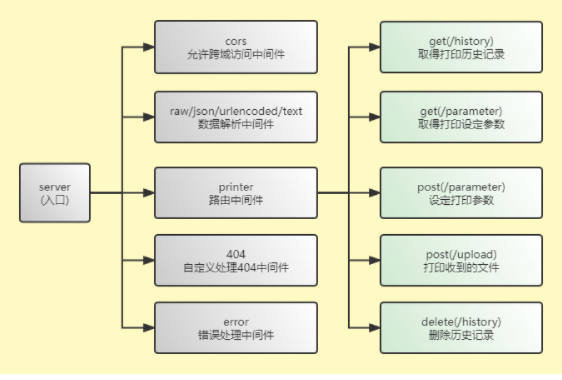
模块结构
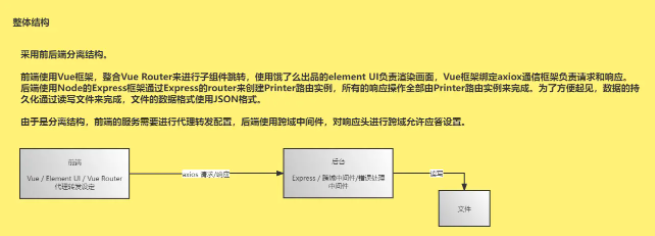
整体结构,由如下中间件组成。浅绿色部分不是中间件是功能函数。

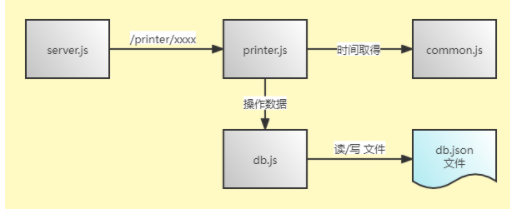
模块关系

模拟打印
模拟打印的实现在 printer 路由中间件实现,当服务器收到 http://XXXXX:8080/printer/upload 的请求后,读出请求体的文件内容,保存到指定的路径下来完成模拟打印。
javascript
printer.post('/upload', upload.single('file'), async (req, res, next) => {
try {
// console.log(req)
if (req.file == undefined) {
throw new Error('你发送一个空文件');
} else {
let parameter = await getParameter()
if (parameter == undefined) {
res.status(202).send('请先进行打印参数设定')
}else{
let name = upload_path + `${req.file.originalname}`
await rename(`${req.file.path}`, name)
console.log('成功打印' + name)
let time = getTime()
let db = await getDb()
db.upload.push({
"ip": req.ip,
"date": time,
"file": `${req.file.originalname}`,
"parameter": parameter
})
await saveDb(db)
res.json({
data: `成功收到文件: ${req.file.originalname}`
})
}
}
} catch (error) {
next(error)
}
})
开发环境
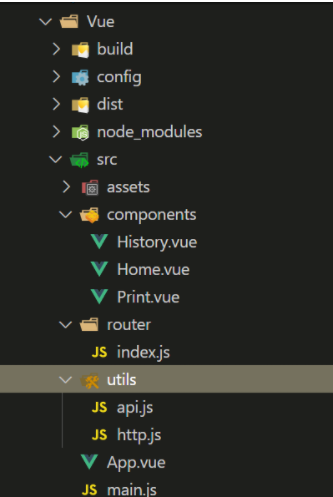
前端开发路径

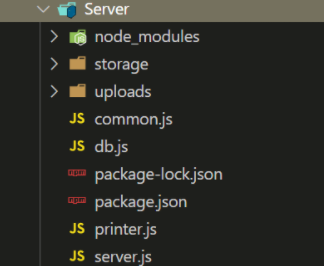
后端开发路径

参考文献
- X3D虚拟校园系统开发与设计(吉林大学·张金镝)
- 基于Django框架的校园预约打印网站设计与实现(吉林大学·周玥)
- 网上教学系统的设计和实现研究(中国石油大学·丁云霞)
- 南洋学院网络新闻发布系统(电子科技大学·诸国华)
- 面向学生的商业信息公布和话题讨论平台(吉林大学·张振中)
- 网络办公自动化管理系统的设计与实现(黑龙江大学·田赫男)
- 在线3D模型定制化系统设计与实现(山东大学·陈嘉伟)
- 齐齐哈尔合众商务科技有限公司门户网站设计(吉林大学·孟云飞)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 北京工业大学3D打印中心信息发布及管理系统的设计与实现(北京工业大学·叶珍)
- 基于REST的电商平台的设计与实现(华中科技大学·范新一)
- 北京工业大学3D打印中心信息发布及管理系统的设计与实现(北京工业大学·叶珍)
- X3D虚拟校园系统开发与设计(吉林大学·张金镝)
- 基于Web的考试系统的设计与实现(哈尔滨师范大学·杜娟)
- 基于REST的电商平台的设计与实现(华中科技大学·范新一)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码港湾 ,原文地址:https://bishedaima.com/yuanma/36126.html











