基于python实现的猿眼电影订票系统
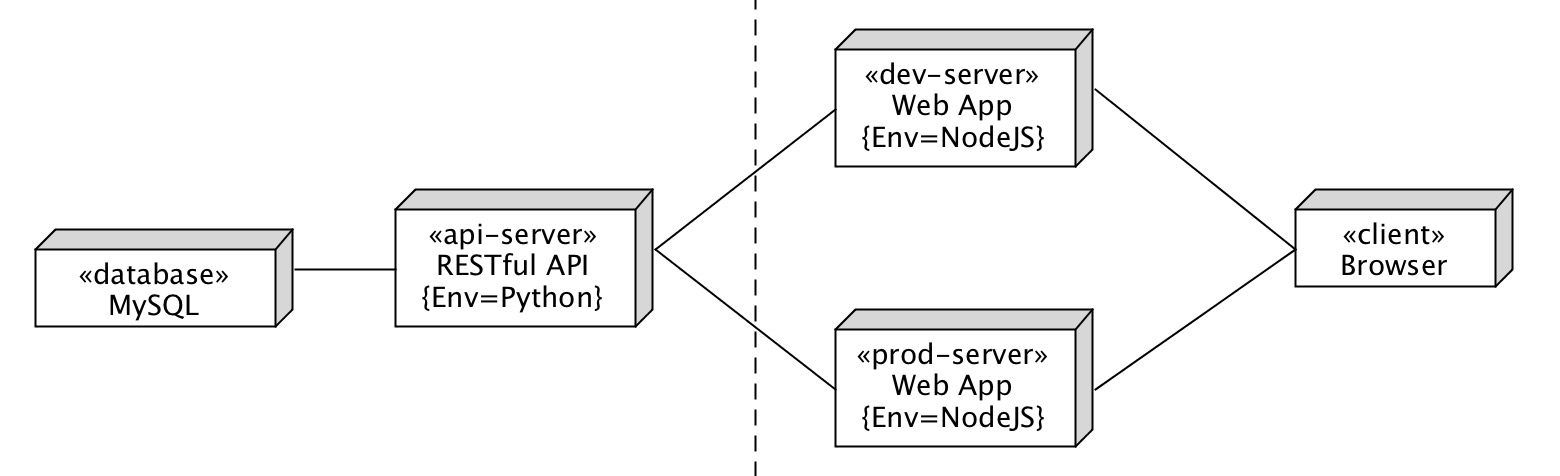
项目涉及到前端和后端的开发,我们在这里采取了前后端分离的设计思路。整个应用使用了 MySQL 作为数据库存储结构化数据,搭建了 Python flask 服务器,用于提供 RESTful 接口服务。同时,我们还建立了 NodeJS express 服务器作为后端和应用的中间层,通过 HTTP 代理来实现前后端分离。总的架构设计图如下所示,无论是开发还是生产环境的 NodeJS 服务器,都是作为中间层。dev-server 作为开发时服务器,不会涉及资源压缩等内容,纯粹地提供前端资源和接口转发服务,方便进行开发。而prod-server则对前端资源进行了压缩并实现H5缓存等机制,适应生产环境中的性能需求。NodeJS 中间层划分为前端的范畴,分离了前端和后端,使得两边的开发可以同步进行,中间只需要依赖 RESTful 接口进行对接。这种模式可以让后端只专注于接口和数据库的开发而不必关注如何提供前端资源,前端资源的提供以及缓存、压缩等涉及加载速度的内容则全部交由前端工程师控制。

根据以上架构,我们可以把项目划分为两个子项目,FE 和 Server,让前端工程师和后端工程师分别管理自己的项目,进行开发工作。接下来详细介绍前端项目和后端项目的技术选型、架构设计以及模块划分。
一、Front-End
1、技术选型以及理由
前端采用的技术栈为webpack+vue全家桶(vue/vue-router/vuex/vue-material)+axios。
- webpack:项目构建打包
- vue:一个类MVVM的渐进式JavaScript框架
- vue-router:单页应用前端路由
- vue-material:UI框架
- vuex:应用数据状态管理
- axios:ajax异步请求工具库
Vue 是当下前端开发中的前沿技术框架,Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。Vue 支持组件化开发,其独特的 .vue 文件可以将组件的HTML/CSS/JS代码整合在一个文件中,又不会像 React 那样将所有HTML/JS混写,非常有利于进行代码管理。Vue 也支持响应式、双向数据绑定等 MVVM 特性,能够很好地支持丰富的用户交互体验。vue-router 和 vuex 是官方提供的前端路由和数据状态管理的库,能够完美地结合 Vue 框架,实现前端路由和应用数据状态管理,代码结构清晰,程序复杂度降低。应用数据状态管理也采取了单例模式的思想,优化了应用的内存占用情况,加上轻量的vietual DOM实现,使得它无论从代码结构或者性能上,都能够有很好的表现。由于代码轻量,相对于 angular 等庞大臃肿的框架来说,代码体积更小。我们的项目做的是移动端的web,对网页性能和加载速度都有所要求,Vue 能够很好地满足我们项目的需求。
vue-material 是 Google material design 风格组件在 vue 框架下的实现,是一套优雅的 UI 框架。选用该框架能够贴合设计图,实现更好的移动端用户体验。该框架封装了多种 UI 组件,使用方便,我们项目所需要的组件都可以在这里找到。它还支持按需加载,使我们能够只引用需要的组件,无需引入整个库,减少了前端代码体积。
axios 是一个基于 promise 的工具库,使用这个库可以给服务端发送 ajax 请求。由于这个库基于 promise,使得我们在处理异步请求的时候不需要嵌套回调函数,代码架构上有了极大优化,可维护性更高。另外这个库是纯粹的用于发送 ajax 请求的库,所以代码体积非常小,整合到我们的前端项目中几乎不会影响前端的加载速度。
webpack 是当下前端最流行的构建打包工具,利用 webpack 搭配相应的 loader,我们可以在前端项目中使用 es6 进行开发,效率更高。开发完成后,webpack 还可以帮我们完成构建,将代码编译到 es5 以兼容大部分浏览器。webpack 2优化了构建打包的算法,优化前端的模块加载,使得构建打包后的产品代码体积更小。
2、架构设计
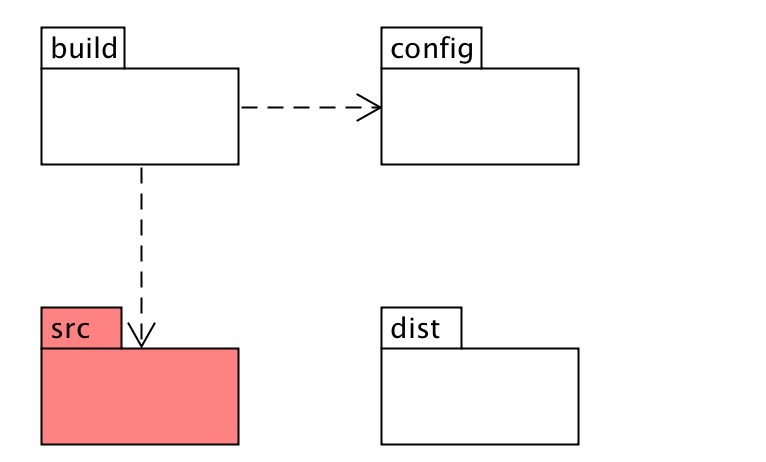
前端项目主要涉及应用界面和业务逻辑开发以及产品构建,同时还要提供配置项用于配置构建打包的目标路径以及代理服务器的地址等信息。根据需要初步确定项目需要有以下4个包。
- build:运行提供开发环境和构建项目的代码
- config:项目的webpack打包配置、http代理配置
- src:项目的源代码,主要都在src里面进行开发
- dist:项目构建后的产品文件
无论是开发或者构建,都需要依赖到config里面的配置和src里面的源码。本项目使用webpack进行打包,build里面的代码会根据config的配置来调整webpack的打包规则,例如是否开启gzip、构建产品目标路径、HTTP代理规则等。调整好配置之后会将src里面的源码进行打包,如果是构建的话,由于config里面进行了设置,最终的产品文件都会存放到dist里面。

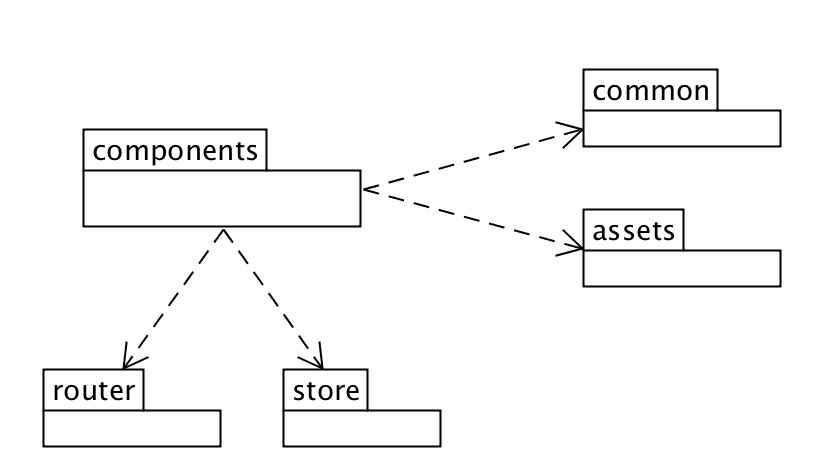
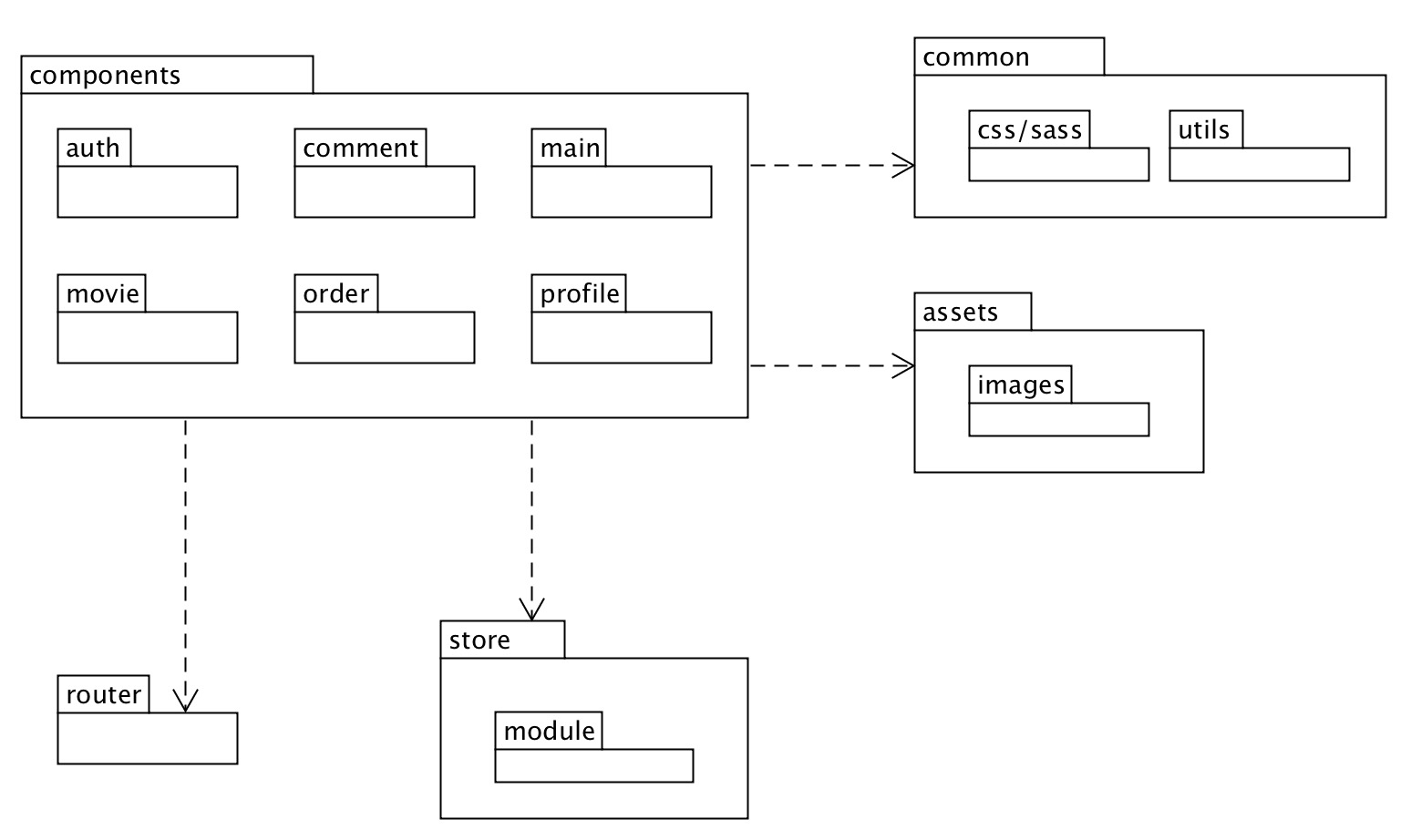
接下来继续设计 src 包的具体结构。我们的应用是一个前端单页应用,所以界面渲染、路由控制等操作都是在前端完成。采取组件化开发的思想,将每个页面抽象为一个组件,当然,界面中也可以包含它的子组件。这样,我们可以通过组件来定位每个界面的代码,方便管理。应用的界面跳转由前端路由 router 进行控制,整个应用的数据都抽象到位于全局位置的 store 进行管理,实现界面(view)和数据(data)的分离。应用的每个界面可能还会使用到公共的资源,例如公共样式、工具函数等等,我们可以将这些公共功能抽离并封装到 common 包中进行使用。assets 则是存放前端的静态资源,例如图标文件、图片等。
- components:所有界面组件
- common:公共样式、组件或者工具函数
- assets:图标、图片等静态资源
- router:前端路由
- store:应用数据状态

3、模块划分
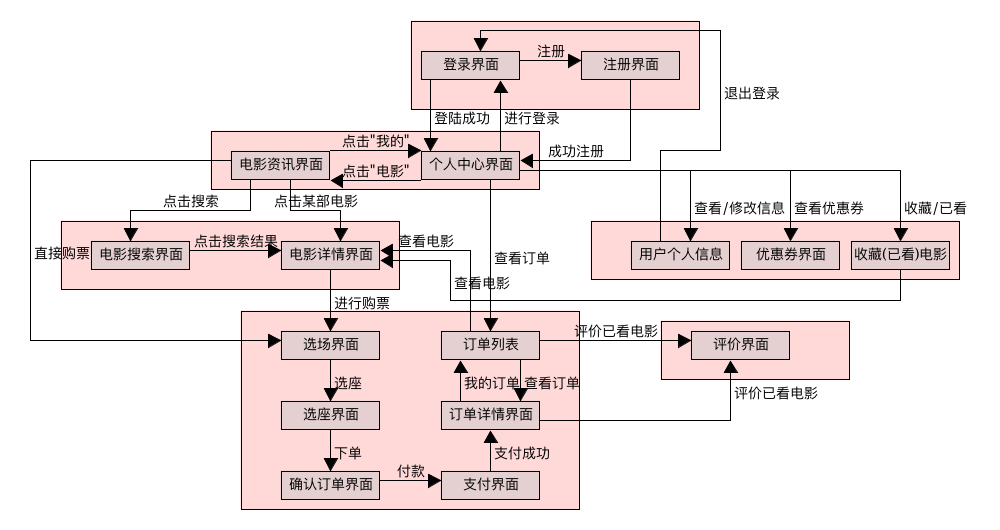
根据设计图和应用的业务逻辑,我们可以得到以下界面关系图。根据每个界面的业务逻辑关联度和操作上的关联度,可以大致将应用的所有界面划分到6个模块中,如下图中红色框所划分的模块。电影资讯界面和个人中心界面是作为应用的主界面上的两个tab,在操作上具有一定的关联性,代码实现上都是实现为tab,有较多相似性,因此划分到同个模块。

按照界面划分好的情况,我们可以将组件包 components 细分为6大模块,将每个界面组件根据上面的划分情况放到相应的模块中进行管理。接着继续细分其他包,common 包可以划分为 css/sass 和 utils,项目中有公共样式和公共工具函数,其他的公共内容几乎没有,因此这里只划分了两个模块(公共组件一般可以直接引用 UI 框架的组件)。router 只提供路由配置和控制功能,不需要再继续划分。store 里面可以分出个 module 包用于存放各个模块的数据(如电影模块、评论模块、订单模块等),每个数据模块都对应一个js文件,因此不需要在 module 里面继续划分目录。

最后,综合考虑使用的技术框架,并根据应用需要的页面组件,我们可以完善得到详细的项目结构如下所示。后续的开发可以明确地进行分工,每个人负责不同的模块,然后进入到相应的包里面进行开发即可。顶层的模块如果需要修改配置或者更新内容,由项目负责人与成员商定后进行修改即可,做好顶层配置后,可以很好地解耦各模块,使得项目能够顺利、快速地完成开发。如果过需要新增界面、功能,引入新组件,也可以很方便地将新内容添加到项目中去。
txt
├─build:存放构建用到的相关文件
├─config:存放配置文件
├─data:存放伪数据以及数据生成器供前端开发使用;也可以存放图片等静态资源
├─src:前端开发的源码
│ ├─assets:图片等静态资源
│ ├─common:公共样式或js文件
│ │ ├─css:字体和图标文件
│ │ │ ├─font.css:字体文件
│ │ │ └─icon.css:图标文件
│ │ ├─sass:公共样式文件
│ │ └─utils:公共工具函数库
│ │ ├─DateUtils.js:处理时间日期的工具函数
│ │ ├─Form.js:表单工具函数
│ │ └─LazyLoad.js:实现图片懒加载
│ ├─components:前端组件
│ │ ├─auth:登录注册相关界面
│ │ │ ├─Load.vue:加载控件
│ │ │ ├─Signin.vue:登录界面
│ │ │ └─Signup.vue:注册界面
│ │ ├─comment:电影评论评分相关界面
│ │ │ └─MovieComment.vue:对电影进行评论评分界面
│ │ ├─main:应用的主体界面
│ │ │ ├─Main.vue:主体界面外层容器
│ │ │ ├─Me.vue:个人中心界面
│ │ │ └─Movies.vue:电影资讯界面
│ │ ├─movie:电影相关界面
│ │ │ ├─MovieDetail.vue:电影详情界面
│ │ │ └─MovieSearch.vue:电影搜索界面
│ │ ├─order:订单相关界面与组件
│ │ │ ├─MyOrders.vue:全部/待付款/待放映/已放映订单列表界面
│ │ │ ├─OrderDetail.vue:订单详情界面
│ │ │ ├─OrderPay.vue:付款界面
│ │ │ ├─PasswordInput.vue:支付密码输入控件
│ │ │ ├─Reservation.vue:确认下单界面
│ │ │ ├─SelectCoupon.vue:选优惠券界面
│ │ │ ├─SelectScreen.vue:选场次界面
│ │ │ └─SelectSeat.vue:选座位界面
│ │ └─profile:用户中心相关界面
│ │ ├─ChangeInfo.vue:修改个人信息界面
│ │ ├─Coupon.vue:优惠券组件
│ │ ├─Coupons.vue:优惠券列表界面
│ │ ├─MovieCollection.vue:收藏/想看/已看电影列表界面
│ │ └─UserInfo.vue:用户个人信息界面
│ ├─router:前端路由
│ │ └─index.js:前端路由信息配置文件
│ ├─store:应用的全局数据状态管理
│ │ ├─modules:数据状态模块
│ │ │ ├─auth.js:登录注册相关接口与数据状态
│ │ │ ├─comment.js:电影评价相关接口与数据状态
│ │ │ ├─coupon.js:优惠券相关接口与数据状态
│ │ │ ├─favorite.js:电影收藏相关接口与数据状态
│ │ │ ├─movies.js:电影相关接口与数据状态
│ │ │ ├─order.js:订单相关接口与数据状态
│ │ │ └─screen.js:场次相关接口与数据状态
│ │ └─index.js:数据状态模块配置文件
│ ├─App.vue:应用的最外层结构
│ └─entry.js:应用的入口文件;第三方组件和公共文件在此引入
└─app-server.js:应用服务器,提供构建后的前端静态资源,并进行接口代理
4、设计模式
- 单例模式:应用中将数据从视图层抽离,放到一个应用全局的位置进行管理,所有页面使用的都是同一份数据。当数据更新的时候所有引用到数据的界面也会同步更新。代码复杂度降低,内存使用情况也得到了优化。主要的代码位于 store/module 包中。
- 面向对象编程:应用中使用了面向对象编程的封装思想,按照业务逻辑将代码的各个模块进行了封装,最明显的地方就是 router、store 和 utils。router 封装了路由配置信息,在界面的业务逻辑代码中通过 $router 对象可以控制界面跳转,而 store 则封装了应用的数据状态,在界面的业务逻辑代码中通过 $store 可以引用到数据。而 utils 则是封装了公共工具函数。代码对应的模块分别为 router、store、common/utils。
- 工厂模式:form工具函数应用了工厂模式,可以根据要求批量的生产表单对象,用于调用后台接口时候加入到HTTP报文中进行传输。对应的代码为 common/utils/Form.js。
- 代理模式:前端所访问的服务器是一个 NodeJS 服务器,但我们的 API 却都是 Python 服务器所提供。在这里,NodeJS 服务器做了一层中间代理,使得前端可以访问到 Python 服务器的 API。但前端并不知道 Python 服务器的存在。由于这层中间代理的存在,使得前端无需考虑跨域问题就能调用后台 Python 服务器的接口。对应的代码为 build/dev-server.js 和 app-server.js。
- 发布订阅模式:应用的数据变化会自动影响到引用了该数据的界面,促使界面发生更新,主要使用的设计模式即发布订阅模式。这部分由 Vue 框架本身实现。
二、Server
1、技术选型以及理由
服务端采用的技术栈为Flask+MySQL+Redis+Gunicorn+Nginx。
- Flask:轻量级 Web 应用框架
- MySQL:最流行的关系型数据库管理系统
- Redis:基于内存亦可持久化的Key-Value数据库
- Gunicorn:轻量高效的Python WSGI Server
- Nginx:高性能的负载均衡服务器
Flask 是轻量级的 Web 框架,自由、灵活,可扩展性强,第三方库的选择很多,适合快速开发,第三方库也使得 Flask 定制性高易扩展。
MySQL 是目前最流行的关系型数据库管理系统,被广泛地应用在 Internet 上的中小型网站中,它具有体积小、速度快、总体拥有成本低,此次项目涉及多张数据表,MySQL 是很好的选择。
Redis 支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。读写性能优异,读的速度是110000次/s,写的速度是81000次/s。Redis 数据结构丰富,不仅仅支持简单的key-value类型的数据,还支持hash、set、sortedset、list等数据结构。 Redis支持数据的备份,即 master-slave 模式的数据备份,主机会自动将数据同步到从机,可以进行读写分离。Redis的所有操作都是原子性的,同时Redis还支持对几个操作全并后的原子性执行。此次项目服务端部署使用了多台服务器,因此使用 Redis 实现 session 共享。
Gunicorn 是一个轻量高效的Python WSGI Server,资源消耗非常低,由于 Flask 自带的 WSGI server 性能较低,并发访问性能不高,因此使用 Gunicorn 替代 Flask 自带的WSGI server,支持异步I/O,非阻塞以及高并发。
Nginx 是一个高性能的负载均衡服务器支持负载均衡,使改造升级的Web服务器更灵活,更高效,更安全,能够快速灵活且可靠的传送静态文件,同时能保证网站在面对恶意流量的攻击中能正常运行,从而保护应用安全。此次项目是一个电影订票系统,有非常多的静态文件如电影海报和用户头像,而且使用了多台服务器进行部署,因此使用 Nginx 实现反向代理和负载均衡。
2、架构设计
服务端开发主要涉及API的开发以及管理系统的实现,同时还要提供私密配置项用于配置项目有关的账号密码等配置,项目主要有以下几个部分:
- templates和admin:管理系统界面和业务逻辑
- models:数据库模型
- api:api的实现
- instance:项目的私密配置
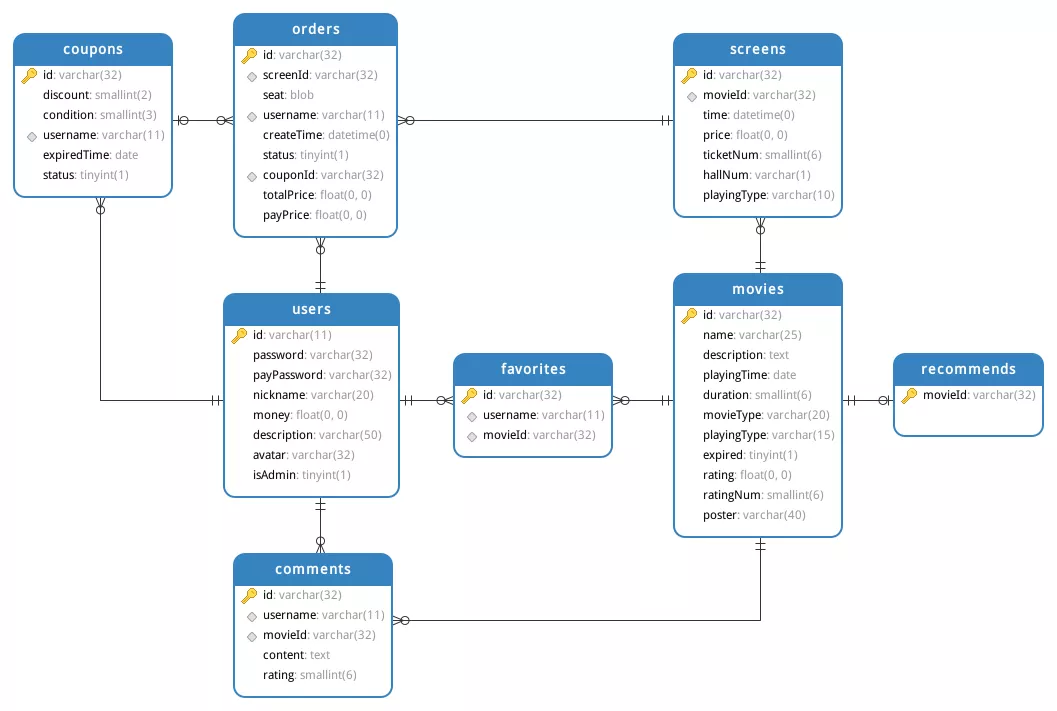
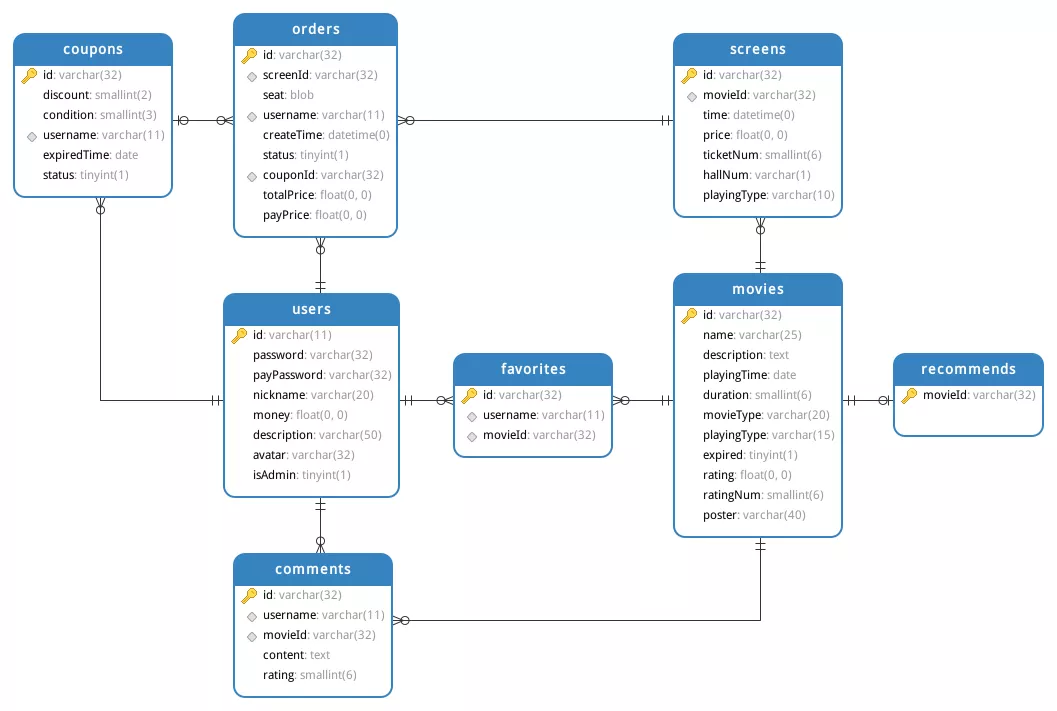
猿眼电影订票系统的主要功能是用户可以浏览电影信息并选择场次和座位进行下单购票,完成支付后会随机赠送优惠券,可在下次购票时使用。观看完电影之后可进行电影评论,用户也可以收藏电影,首页会定期推荐新上映的热门电影,因此该项目至少涉及以下几张数据表:用户表,电影表,场次表,订单表,评论表,优惠券表,推荐表,收藏表。
完整的数据库模型如下图:

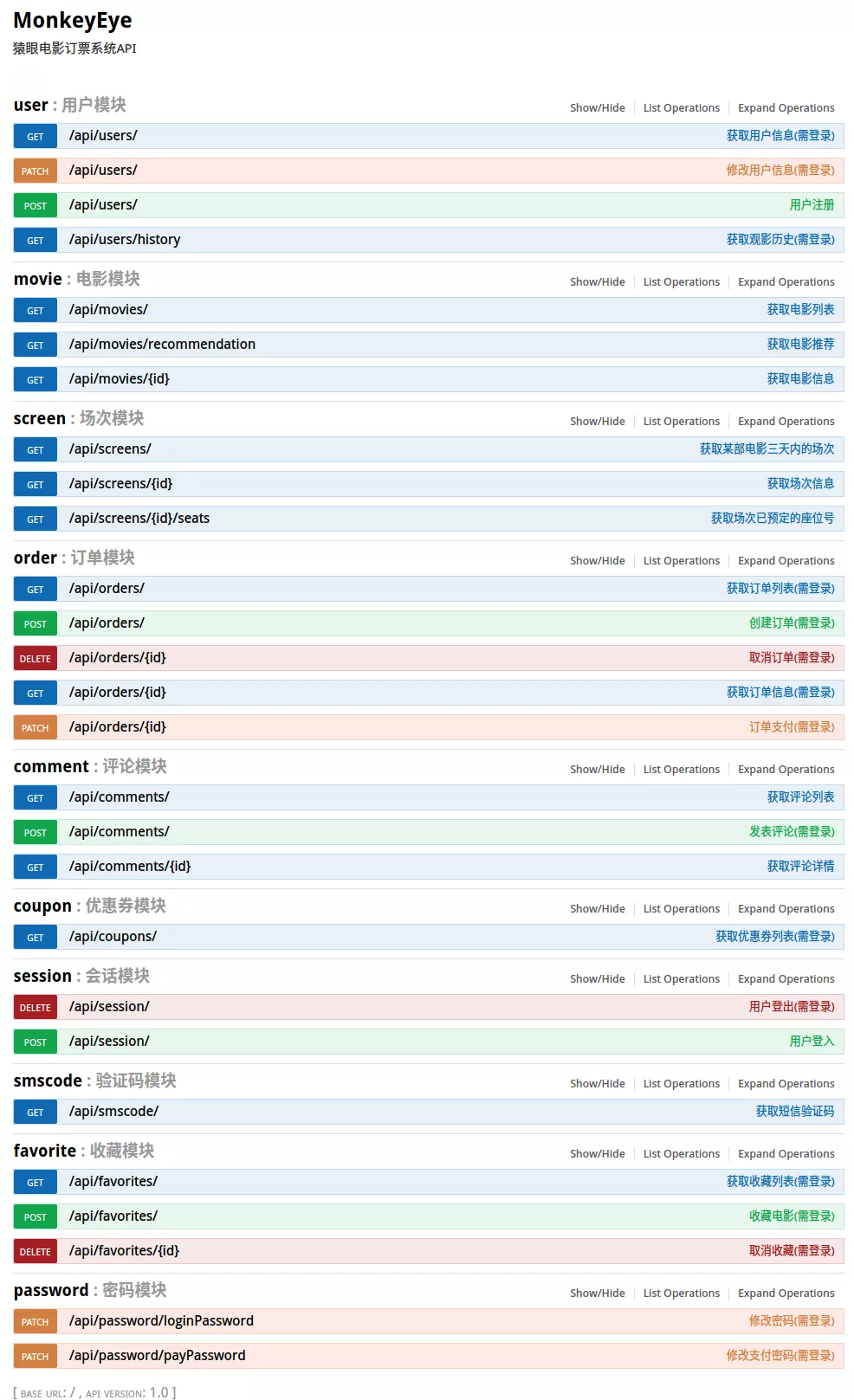
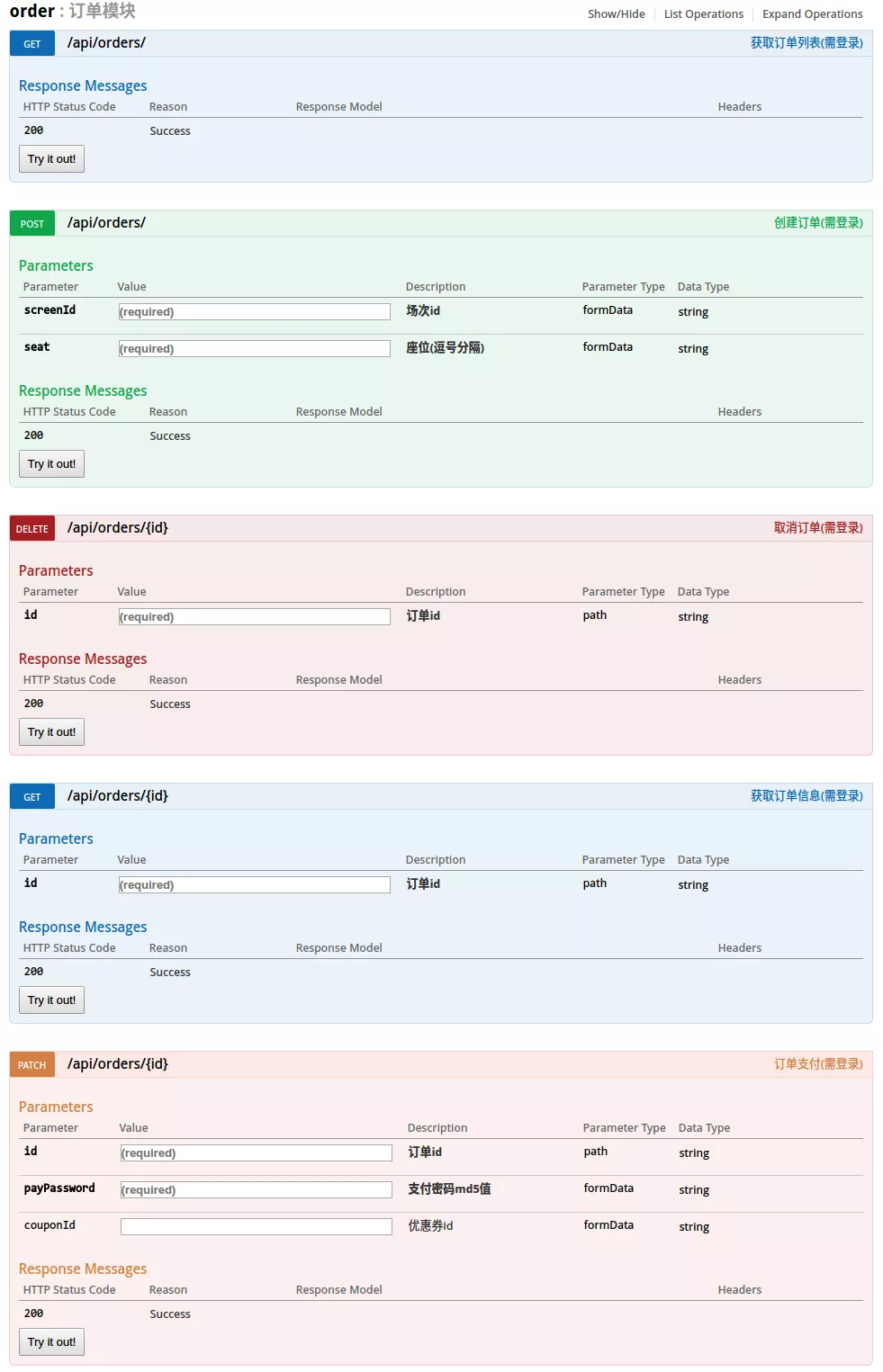
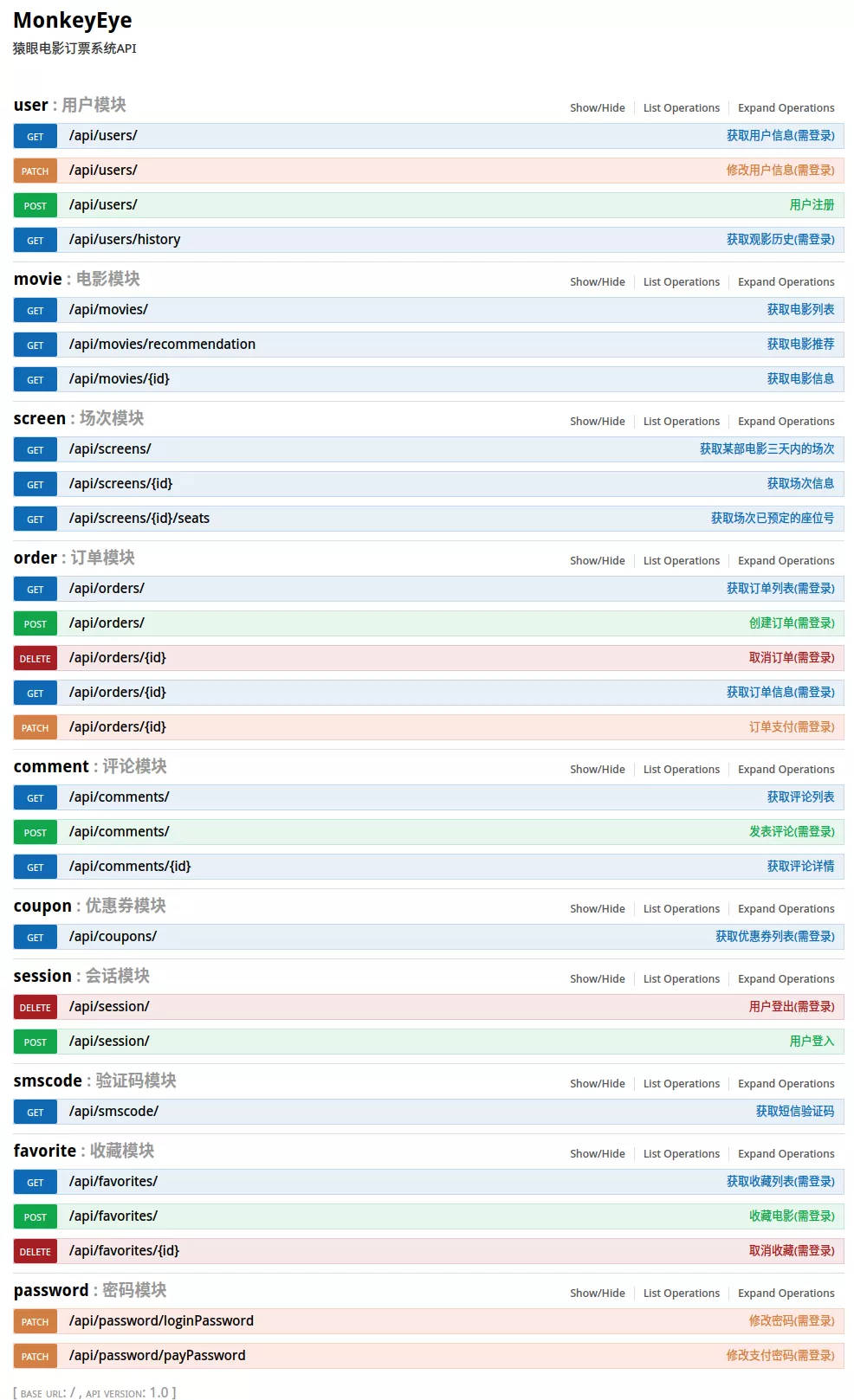
根据数据模型也将API模块进行了相应的划分,使用 RESTful API,并且有专门的 Swagger UI 界面进行API的查看和测试,界面如下:

以订单模块接口为例,如下图,每个接口的参数以及类型说明都一目了然,大大提高了开发和前后端对接效率。

3、模块划分
根据以上的设计和分析,服务端可分为管理系统模块,数据模型,API模块,其中API模块根据每个接口功能又分为用户模块,电影模块,场次模块,订单模块,评论模块,优惠券模块,会话模块,验证码模块,收藏模块,密码模块,模块划分非常清晰。
服务端的目录结构如下:
txt
├─venv:虚拟环境
├─Flask-Server:服务端开发的源码
│ ├─top:阿里大于短信SDK
│ ├─instance:私密配置
│ ├─app:服务端主要代码
│ │ ├─admin:管理系统业务逻辑
│ │ ├─static:静态文件
│ │ ├─templates:管理系统界面
│ │ └─api:各模块API
│ │ ├─user.py:用户模块
│ │ ├─movie.py:电影模块
│ │ ├─screen.py:场次模块
│ │ ├─order.py:订单模块
│ │ ├─commetn.py:评论模块
│ │ ├─coupon.py:优惠券模块
│ │ ├─session.py:会话模块
│ │ ├─smscode.py:验证码模块
│ │ ├─favorite.py:收藏模块
│ │ └─password.py:密码模块
│ ├─config.py:普通配置文件
│ ├─gunicornConf.py:Gunicorn配置文件
│ └─server.py:入口文件
└─requirements.txt:第三方包需求文件
4、设计模式
- 装饰器模式:装饰器模式能够实现动态的为对象添加功能,是从一个对象外部来给对象添加功能。装饰器模式通过把复杂的功能简单化,分散化,然后再运行期间,根据需要来动态组合的这样一个模式。在项目中使用了非常多的装饰器,如路由监听,如某些特定的API需要登录。
-
工厂模式:
Flask-Server/app/__init__.py中实现了一个create_app的函数,完成了 db/config/route/admin 的初始化工作之后,再返回这个 app 对象。把应用的实例创建的过程交给工厂函数,通过工厂函数选择你所要使用的配置,来创建适用于不同环境下的应用。 - 面向对象编程:应用中使用了面向对象编程的封装思想,按照业务逻辑将代码的各个模块进行了封装,如管理系统模块与API模块,API模块又根据不同的功能分为10个小模块。
三.需求分析
1.引言
1.1、目的
本文档将描述项目的整体结构和功能结构概貌,从总体结构上给出整个系统的轮廓,并对整个应用的功能以及性能需求进行详细描述。便于用户和开发人员进行沟通交流。
1.2、背景
本次待开发软件为电影购票系统。用户使用该可以在本应用实现查看和搜索正在热映和即将上映的电影资讯,对感兴趣的电影可以进行收藏。想要观看某部电影,可以进行下单购票操作。对于已经放映的电影订单,用户可以对该订单对应的电影进行评分评价的操作。
1.3、参考文献
[1] GB-T8567-2006,《计算机软件文档编制规范》[S]
[2] <教师报课系统>需求规格说明书,https://wenku.baidu.com/view/b36901336d175f0e7cd184254b35eefdc9d31557.html
2、项目概述
2.1、产品描述
开发基于Android平台和移动端web平台的应用程序,实现基础的电影购票功能,并提供电影资讯查询和评分。为互联网购票提供简便高效的平台。
2.2、产品功能
接下来通过用例图来辅助描述产品的功能。
用户可以通过查看资讯来查看电影,也可以通过直接搜索来查看电影。电影资讯包括两种类型:正在热映和即将上映。除了以上两种方式外,在应用首页也会推荐一些热门电影供用户查看。不管是以何种方式查看电影,都可以点击进入详情页面查看某部电影的详细信息。

用户可以收藏感兴趣的电影,也可以取消收藏。在个人信息界面还可以查看自己收藏的所有电影列表。通过点击列表项目也可以查看到电影的详情。

选择想要观看的电影之后,可以进行购票操作。购票时需要选择该电影放映的场次和座位信息。基本信息选择完成之后就可以创建订单了,创建订单的时候,如果用户还有优惠券,那么可以选择使用优惠券。订单创建完成后可以对订单进行支付,支付订单需要输入支付密码。最后,订单完成支付后用户可以看到订单的详细信息,系统还会随机送给用户优惠券。

根据订单类型不同,用户可以查看的订单列表也有多种。每种订单都可以查看到订单的详细信息。

用户可以查看自己的用户信息,也可以对自己的部分信息进行修改。修改的信息根据内容的不同,修改方式也有所不同,例如修改头像需要上传文件,修改昵称或签名则只是简单的文本修改,而修改登录密码或支付密码则需要提供原始密码等关键信息。

用户对观看过了的电影可以进行打分和评价,也可以查看其他用户对某部电影的评价。评价电影的时候用户可以对其进行等级评分和给出文字描述。

2.3、用户特点
本软件的最终用户为喜爱观影的用户,熟悉移动端支付流程,对手机购买消费行为较为熟悉。
2.4、一般约束
进行本软件开发的约束条件如下:
- 开发周期短:本项目开发周期为2个月,需要合理规划时间完成前端与后端的开发。
- 技术先进:采取当下流行的前后端分离技术以及前后端框架,要求对先进技术有一定的了解并且能够熟练运行。
2.5、假设与依据
本项目能够成功实施,主要取决于:
- 团队成员积极配合,合理规划时间,完成各自负责的模块开发工作
- 团队掌握先进开发技术,能够熟练运行先进技术对系统进行性能等方面的优化,提供质量保证
3、具体需求
3.1、功能需求
- 用户可以通过查看资讯来查看电影,也可以通过直接搜索来查看电影。电影资讯包括两种类型:正在热映和即将上映。除了以上两种方式外,在应用首页也会推荐一些热门电影供用户查看。不管是以何种方式查看电影,都可以点击进入详情页面查看某部电影的详细信息。
- 用户可以收藏感兴趣的电影,也可以取消收藏。在个人信息界面还可以查看自己收藏的所有电影列表。通过点击列表项目也可以查看到电影的详情。
- 用户选择想要观看的电影之后,可以进行购票操作。购票时需要选择该电影放映的场次和座位信息。基本信息选择完成之后就可以创建订单了,创建订单的时候,如果用户还有优惠券,那么可以选择使用优惠券。订单创建完成后可以对订单进行支付,支付订单需要输入支付密码。最后,订单完成支付后用户可以看到订单的详细信息,系统还会随机送给用户优惠券。
- 根据订单类型不同,用户可以查看的订单列表也有多种。每种订单都可以查看到订单的详细信息。
- 用户可以查看自己的用户信息,也可以对自己的部分信息进行修改。修改的信息根据内容的不同,修改方式也有所不同,例如修改头像需要上传文件,修改昵称或签名则只是简单的文本修改,而修改登录密码或支付密码则需要提供原始密码等关键信息。
- 用户对观看过了的电影可以进行打分和评价,也可以查看其他用户对某部电影的评价。评价电影的时候用户可以对其进行等级评分和给出文字描述。
3.2、外部接口需求
3.2.1、硬件接口
无特殊要求
3.2.2、软件接口
本项目为基于移动端web的项目,需要安卓端提供WebView支持,并实现好以下接口:
- 访问本地文件:用于用户上传头像时候使用
- 缓存网页资源:用于实现H5缓存
3.2.3、通信接口
无特殊要求
3.3、性能需求
本应用为移动端的web应用,需要有较快的加载速度和页面渲染速度。页面上计算的内容不宜过度,以免造成界面卡顿。
3.4、属性
3.4.1、可用性
- 方便操作,操作流程合理。用户在查看电影资讯以及完成购票的过程中应该过程流畅,操作简便。
- 系统应具备容错能力,能够抵抗用户的某些不合理的操作。对于不合理操作应该给出清晰易懂的提示。
3.4.2、安全性
- 权限控制,用户需要完成登录获得权限之后才能够进行购票、收藏和评价等操作。
- 用户密码和支付密码等隐私信息需要加密存储。
3.4.3、可维护性
- 代码需要有较强的可读性,模块划分清晰,功能明确。
- 需要有合理的注释和软件开发文档说明。
4、验收验证标准
| 序号 | 功能 | 详细操作 | 检验情况 |
|---|---|---|---|
| 1 | 登录 | 用户输入账号密码后成功登录,进入到个人中心界面。如果登录信息出错则给出提示并停留在登录界面。 | |
| 2 | 注册 | 用户填写手机号、验证码、密码、支付密码信息后成功完成注册,进入到个人中心界面。如果注册信息出错则给出提示并停留在注册界面。 | |
| 3 | 查看电影列表 | 用户在主界面可以查看正在热映和即将上映的电影列表,如果电影列表为空需要给出暂无咨询的提醒。点击列表项可以跳转到电影详情界面。也可以点击购票图标直接跳转到选场次界面。点击主界面上的搜索电影可以跳转到搜索界面。 | |
| 4 | 查看电影详情 | 用户在电影详情界面可以看到某部电影的详细资料以及用户评价信息。点击收藏按钮可以收藏或者取消收藏该电影,点击立即购票按钮可以跳转到选场次界面。 | |
| 5 | 搜索电影 | 在搜索界面输入关键字后点击搜索按钮可以搜索相关电影。点击取消按钮可以清空关键字。 | |
| 6 | 选择场次 | 在选场次界面可以选择最近3天的场次。如果当天没有安排该电影的场次则显示暂无场次提示。选完场次后跳转到选择座位界面进行后续操作。 | |
| 7 | 选择座位 | 在选择座位界面会显示座位俯视图,通过点击座位方块来选择作为,1个用户最多能选择4个座位,即购买4张票。完成选座后跳转到确认订单界面。 | |
| 8 | 确认订单 | 确认订单界面会显示订单的详细信息,用户确认后就可以跳转支付界面进行支付。 | |
| 9 | 支付订单 | 在支付界面输入支付密码后完成支付操作。如果密码错误则给出相应的提示。支付成功后跳转到订单详情界面。 | |
| 10 | 查看订单列表 | 在个人中心界面,用户可以选择查看全部订单、待支付订单、未放映订单和已放映订单并跳转到相应的订单列表界面。点击订单列表项可以跳转到对应订单的详情界面。如果是未支付订单还可以直接点击支付按钮跳转到支付界面。如果是已放映订单还可以直接点击评价按钮跳转到电影评价界面。 | |
| 11 | 查看订单详情 | 在订单详情界面会显示订单的详细信息和状态。 | |
| 12 | 查看收藏列表 | 在个人中心界面,用户可以查看收藏和期待的电影并跳转到相应的电影列表。点击列表项可以跳转到电影的详情界面。 | |
| 13 | 查看优惠券 | 在个人中心界面点击优惠券可以跳转到优惠券列表界面,用户可以在此查看属于自己的所有有效优惠券信息。 | |
| 14 | 评价电影 | 在评价电影界面,用户可以对电影进行评分,并写下相关文字评语。点击发布按钮后可以发布评价。 | |
| 15 | 查看个人信息 | 在用户信息界面可以查看到当前登录用户的基本信息,点击信息项可以对相应的信息进行修改。 | |
| 16 | 修改个人信息 | 用户可以修改头像、昵称、签名、密码、支付密码这几项信息。如果操作失败会给出相应的错误提示。 |
四、项目运行
1.运行环境
该网站可以在移动端浏览器(桌面版浏览器需要设置为手机设备浏览模式)上进行使用,除此之外,还可以到 下载 安卓版apk安装并运行。
2.使用方法
2.1网站浏览
- 在移动端浏览器网址输入栏中输入以下网址: http://112.74.196.202:8080/ ,即可访问猿眼电影网站。
- 可安装安卓版apk,打开应用程序即可访问猿眼电影网站。
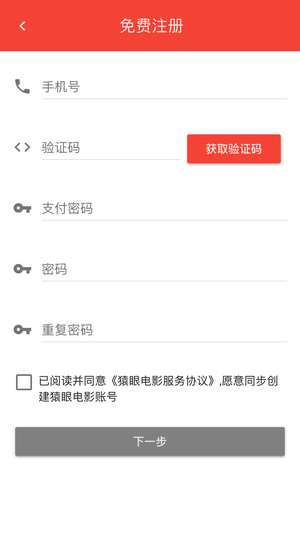
2.2用户注册
用户第一次访问的时候,通过以下步骤进行用户注册:点击底部导航栏
我的
->
点击此处进行登录
->
还没有账号?立即注册
,界面如图:

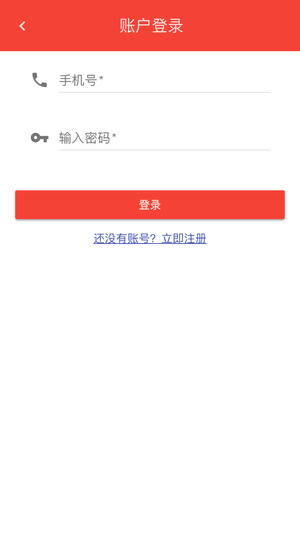
2.3用户登录
注册成功的用户通过以下步骤进行用户登陆:点击底部导航栏
我的
->
点击此处进行登录
,界面如图:

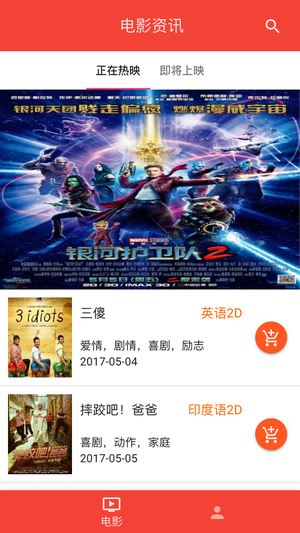
2.4电影资讯
访问网站的首页即可浏览最近上映的电影简讯(包括名称、海报、类型和上映日期),点击右上角搜索按钮可以搜索某部电影,点击列表中的某部电影和轮播图中的海报都可以跳转至对应的电影详情,点击列表中某部电影的购物车按钮即可立即购票:

2.5电影详情
以下为电影详情界面,其中右上角点击可以收藏,下面为电影详情以及用户评论,点击底部立即购票按钮即可跳转至购票页面:

2.6选座购票
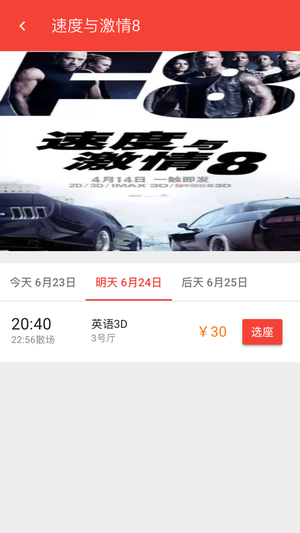
首先是选择场次,界面如下:

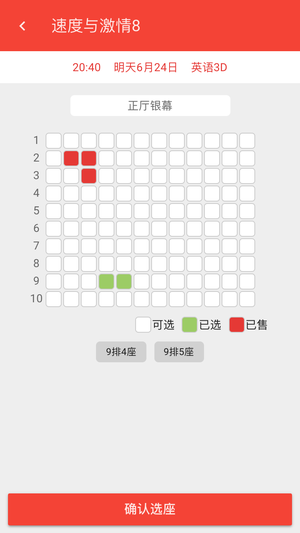
点击选座将跳转至选座页面,其中白色为可选座位,绿色为用户已选座位,红色为已售座位(用户不可选择),每个用户每次最多只能购买四张电影票,界面如下:

点击确认选座跳转至确认订单页面,界面如下:

点击立即下单跳转至支付页面,订单的支付有效时间是在下单之后的15分钟内,逾期订单将被撤销,在支付前可以选择可用的优惠券进行折扣,下单界面如下:

点击立即支付将弹出输入支付密码的密码框,支付密码错误将提示重新输入,界面如下:

支付密码成功将自动跳转至订单详情页面,界面如下:

2.7个人中心
进入首页,点击底部导航栏
我的
将可以跳转至个人中心页面,点击第一栏可以跳转至用户信息页面,点击优惠券可以跳转至优惠券页面,在
我的订单
一栏点击
全部
、
待付款
、
未放映
、
已放映
可以分别跳转至对应类型的订单列表,下面点击
我的收藏
、
期待上映
、
观影历史
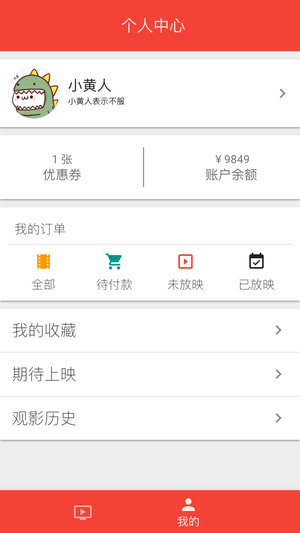
也可以分别跳转至对应的页面。个人中心的界面如下:

2.8用户信息
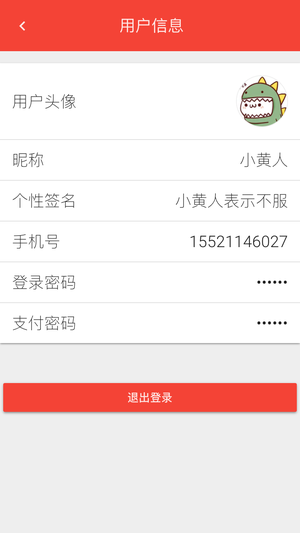
用户信息页面展示用户的基本信息,假如想进行编辑某项信息,直接点击对应的一栏即可,其中点击底部退出登录按钮可以退出登录,用户信息界面如下:

2.9订单列表
订单列表展示对应类型的订单,点击某个订单可以跳转至订单详情页面(在 选座购票 中的最后一张图),界面如下:

2.10优惠券
用户完成订单支付有概率获得一张优惠券,优惠券界面如下:

2.11电影收藏
用户可以收藏喜欢的电影,收藏界面如下:

3.部署
3.1Server
安装Python环境和依赖, 推荐 Python2.7
bash
sudo apt-get install libmysqlclient-dev python-dev redis-server # Ubuntu 下
sudo yum install mysql-devel python-dev redis # CentOS 下
安装虚拟环境
bash
pip install virtualenv
克隆仓库后,切换到项目文件夹,在项目文件夹下打开终端,新建虚拟环境,会生成一个
venv
的文件夹
bash
virtualenv venv
激活虚拟环境,激活后终端的提示符会出现
(venv) $
bash
source venv/bin/activate # Linux 下
venv\scripts\activate # Windows 下
安装第三方模块
pip install -r requirements
切换主程序目录
Flask-Server
,使用以下命令运行项目
gunicorn -c gunicornConf.py server:app
注意
运行项目前,需要在Flask-Server目录下新建
instance
目录,并在
instance
目录下新建
__init__.py
文件和
config.py
文件,在
config.py
中添加项目的私密配置
python
SECRET_KEY = 密钥
SQLALCHEMY_DATABASE_URI = 数据库链接
APPKEY = 短信服务key
APPSECRET = 短信服务secret
ADMIN = (管理员用户名, 管理员密码)
MAILSERVER = 邮件服务器
MAILKEY = 邮件服务器key
REDIS = (redis服务器, redis密码)
运行项目之后访问 http://localhost:5000/admin 进入后台管理系统,访问 http://localhost:5000/swagger 进入 Swagger UI 界面,可查看和测试 API。
3.2Front-End
前端项目的部署步骤如下,首先安装项目需要的 npm 依赖包。
bash
npm install
然后启动构建,得到前端的产品文件。
bash
npm run build
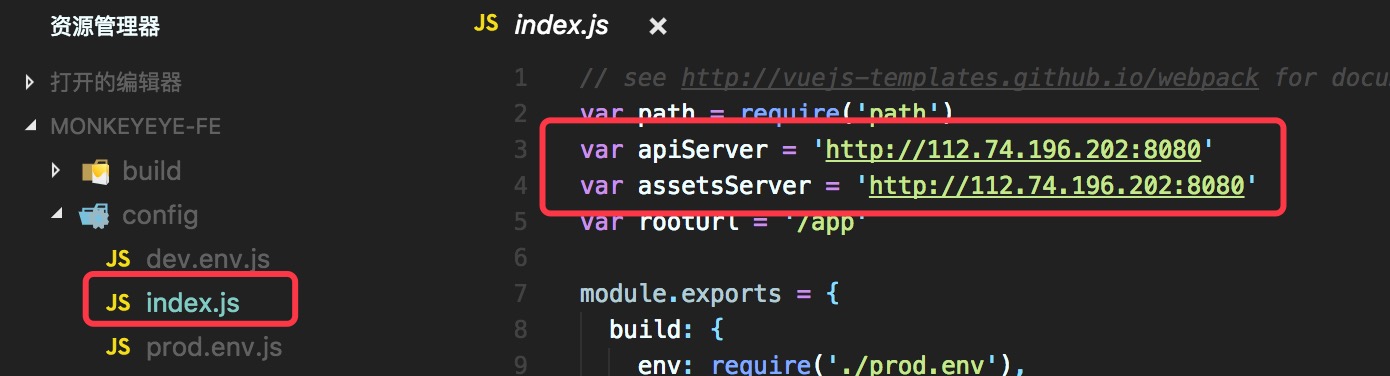
完成构建后在 config/index.js 文件中配置好服务器的地址。

配置好之后,就可以启动中间层的 NodeJS 服务器了。服务器默认监听 8080 端口,访问该端口即可进入应用。
bash
npm run server
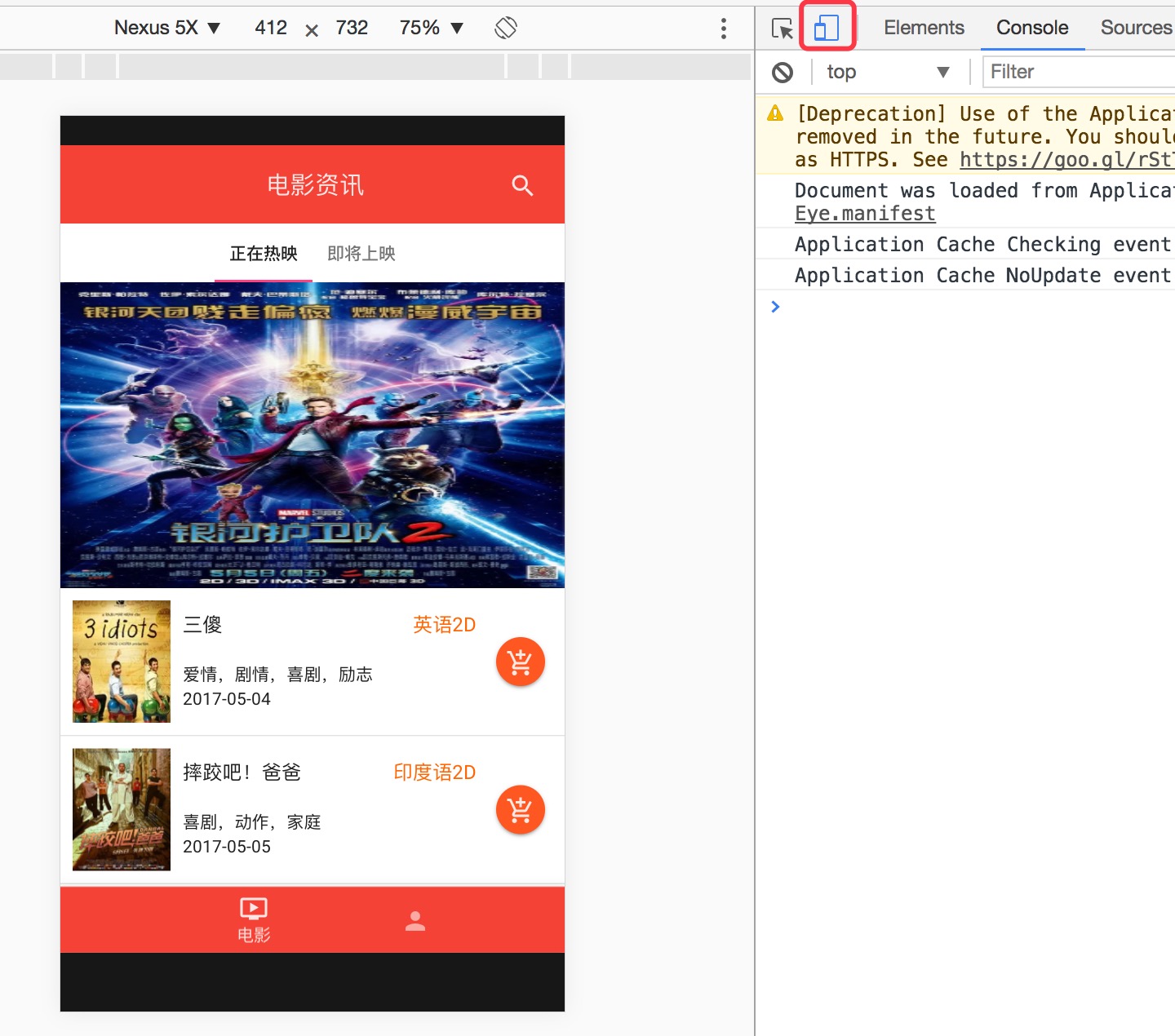
我们的应用是移动端的应用,如果使用PC的浏览器打开,还需要再开启移动端视角。下面是使用 Chrome 浏览器打开应用时的操作示例,打开 Chrome 的开发者工具,点击红框所圈出的手机图标即可进入移动端视角。

4.运行
- 切换主程序目录
cd Flask-Server/
- 运行项目
gunicorn -c gunicornConf.py server:app
或者
python server.py
注意
运行项目前,需要在Flask-Server目录下新建
instance
目录,并在
instance
目录下新建
__init__.py
文件和
config.py
文件,在
config.py
中添加项目的私密配置
python
SECRET_KEY = 密钥
SQLALCHEMY_DATABASE_URI = 数据库链接
APPKEY = 短信服务key
APPSECRET = 短信服务secret
ADMIN = (管理员用户名, 管理员密码)
MAILSERVER = 邮件服务器
MAILKEY = 邮件服务器key
REDIS = (redis服务器, redis密码)
- 管理系统
运行项目之后访问 http://localhost:5000/admin 进入后台管理系统,访问 http://localhost:5000/swagger 进入 Swagger UI 界面,可查看和测试 API。
5.数据模型

6.API

参考文献
- 电影院在线票务管理系统的设计与实现(吉林大学·金伟)
- 基于Go的不同国家iTunes Store的电影比价系统设计与实现(北京印刷学院·林在宁)
- 影碟租赁系统设计与实现(吉林大学·石雷)
- 电影票订票系统的设计与实现(电子科技大学·赵翌盛)
- 具有反爬虫机制的影评系统的设计与实现(北京交通大学·高萍)
- 河北航空公司基于SSH在线航空订票系统的设计与实现(电子科技大学·张彬)
- 旅游景点网上售票系统的设计与实现(电子科技大学·庞勃)
- 基于.NET技术的电影票网购系统的设计与实现(河南大学·李珍)
- 基于SSH的电影院网上订票系统的设计与实现(河北科技大学·邵新)
- 基于自编码器混合推荐算法的研究(中北大学·于悦)
- 河北航空公司基于SSH在线航空订票系统的设计与实现(电子科技大学·张彬)
- 河北航空公司基于SSH在线航空订票系统的设计与实现(电子科技大学·张彬)
- 基于Go的不同国家iTunes Store的电影比价系统设计与实现(北京印刷学院·林在宁)
- 旅游电子商务预订管理系统的设计与实现(哈尔滨工业大学·曲靖雯)
- 基于内容与协同过滤算法的电影推荐系统研究(黑龙江大学·潘悦)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码码头网 ,原文地址:https://bishedaima.com/yuanma/35647.html