基于 flask 的 Web 计算器
需求分析
1. 前言
开发基于 flask 作为框架的计算器 Web 应用是为了能够方便快捷的使用计算器,无论用户在何时何地只要有网络都能通过浏览器访问固定的域名,使用开发好的 Web 计算器进行计算。
编写该需求分析的目的是:
· 定义软件总体要求,作为最后验收的基础
· 提供性能要求、初步设计和对用户影响的信息,作为软件人员进行软件结构设计和编码的基础
· 作为软件总体测试的依据
2. 项目概述
2.1 项目背景
在日常学习生活中,我们在很多情况下都有计算的需要,可能是某道题目,也可能是计算花费等情形,对于本项目,用户无需安装任何 app,通过简单的浏览器即可随时随地达到计算的目的,用户只需一个简单的网页接口就能即时获取到想要的计算结果,还可以查询历史计算记录,计算复杂的表达式,包括各种常用函数;同时也为程序员提供了便利,切换到程序员模式可以进行二进制和十六进制的相关计算。
应该达到的目标:高效快捷,无需任何繁琐的操作,快速准确地得到结果。
2.2 用户特征
由于现在移动智能设备的发展和普及,本项目面向的用户群休广泛,学生等有计算需求同时能接入网络的所有群体都可使用,特别是针对一些没有自带计算器或者其计算器功能太过简单的移动设备。
2.3 运行设备
· 移动设备和 PC 设备均可,对硬件和系统没有任何要求
· 设备接入有线网或者 Wi-Fi,能用兼容 jQuery 的浏览器访问
2.4 开发语言和环境
· Windows10 && Ubuntu 编写代码, Ubuntu 平台作为 flask 后台服务器
· 语言:CSS、HTML、jQuery、python
· 用到的框架: Bootstrap、flask
· 开发标准:按照最新的语言标准
3. 需求说明
3.1 功能需求及描述
· 科学计算
用户可以输入带括号的表达式,支持在数学运算中用到的大多数函数和计算,包括三角函数和反三角函数。
· 两种输入模式
考虑到 PC 端进行浏览器访问的用户用键盘进行输入比较方便,而移动端的用户主要进行触屏操作,所以本项目设置了两种输入的方式,用户既可以在输入框中输入计算表达式,也可以点击计算器按钮进行输入。
· 查看计算历史纪录
在默认情况下,历史记录面板隐藏在计算器的最顶部,用户的每次计算表达式以及结果都被保存在其中,可以通过点击(轻触)历史记录的区域进行显示。
· 计算模式切换
还针对程序员群体设置了进制计算模式,通过模式按可以进行科学计算和进制计算的模式切换。在进制计不下,可以对二进制、十六进制进行加减乘除以及 and、or、xor、n 和求二进制补码反码的操作。
3.2 性能需求
· 输出结果精度和范围
对于整数,计算器支持:922337203685486+18 的范围,不在此范围的结果会提示“Reach Digit Limit”;
对于浮点数,计算器的最大精度为小数点后 12 位显示。
· 计算响应时间
在不考虑用户网络状况的情况下,计算时间和响应时间不超过 02 秒。
· 用户在线数量
如果多个用户同时在线进行 Web 端的计算器使用,那么最多同时进行的计算线程数默认为 4 个,即服务器后台进行部署时,用 Gunicorn 启动后台计算程序时的线程数为 4 个线程.
3.3 属性需求
· 可使用性
用户在使用计算器时,不正确的输入表达式和计算结果不在规定范围时进行反馈说明。
· 平台兼容性
本项目是基于网页端,所以对于各个平台都兼容。
· 可维护性
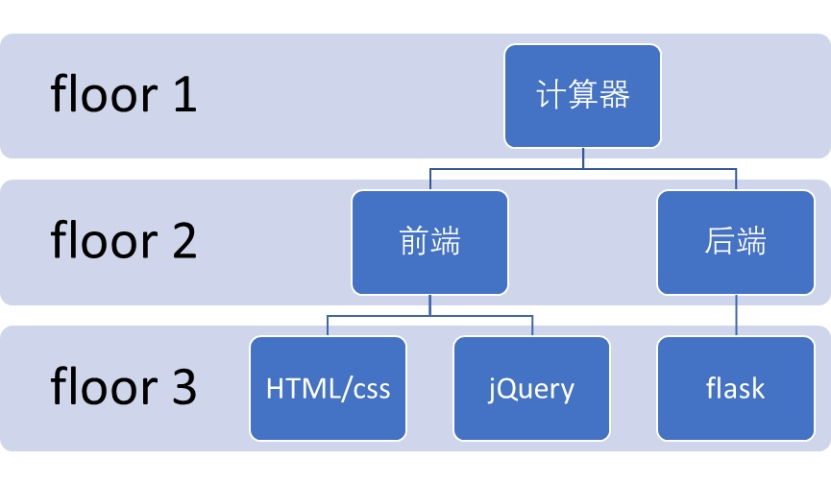
开发的整体框架是基于 html/css + jQuery + Python,所以分三个层次进行开发便于维护,对于前端显示计算器的外观完全是由 HTML 和 CSS 开发,所以在更改外双时无需动用底层的实现,而对于前后端交互的接口进行更改时只需对 jQuery 层的 js 文件进行修改,底层的计算由 python 实现,与顶层只有传入计算表达式和返回结果相联系。
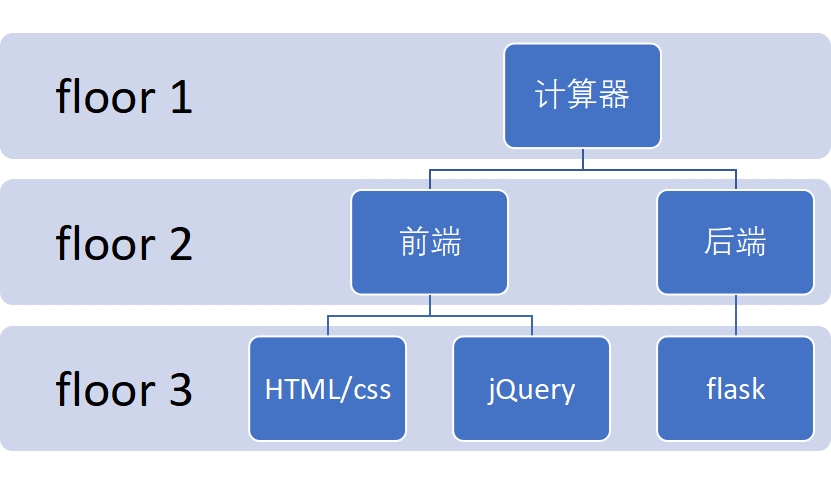
4. 开发框架模块

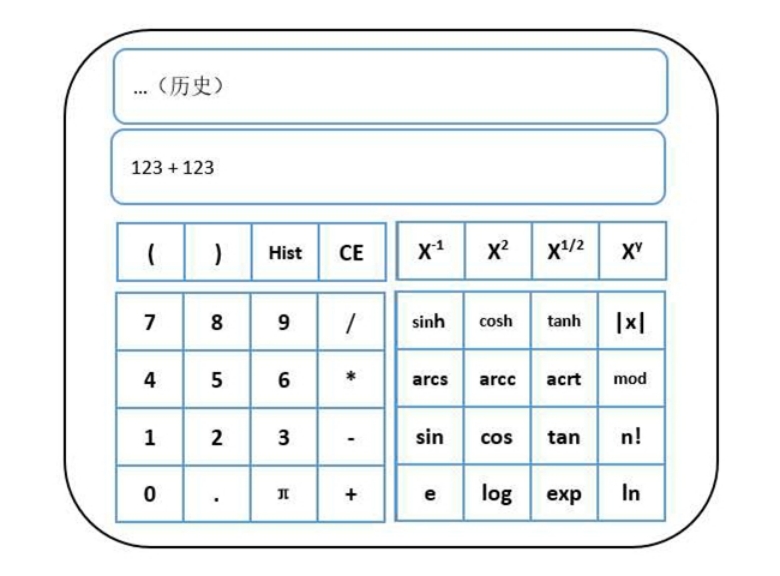
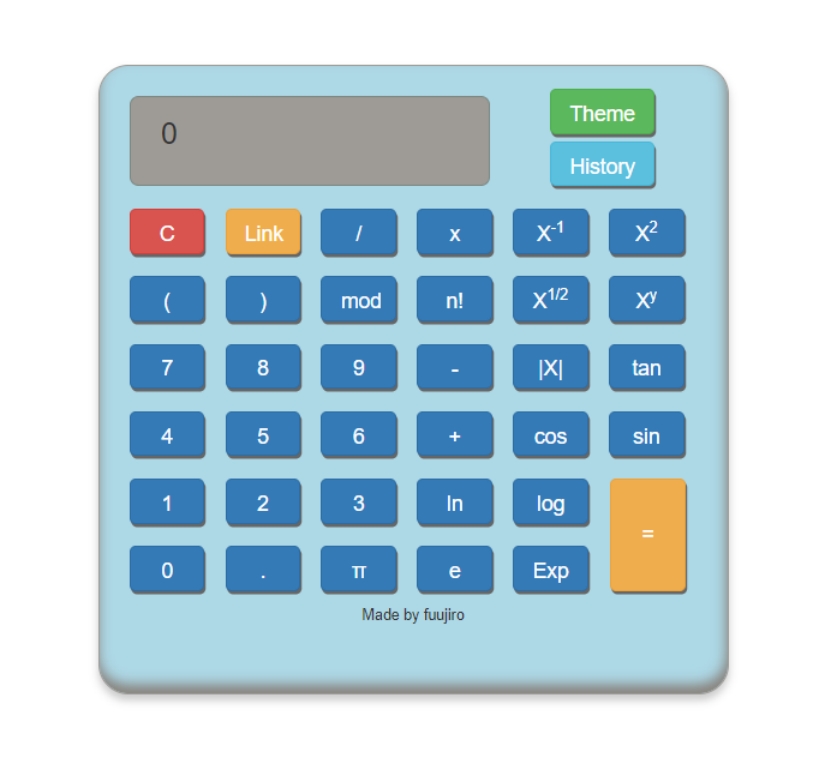
5. 计算器界面接口

详细设计
一、课程设计概述
1.1 目的
开发基于 flask 作为框架的计算器 Web 应用是为了能够方便快捷的使用计算器,无论用户在何时何地只要有网络都能通过浏览器访问固定的域名,使用开发好的 Web 计算器进行计算。
编写该需求分析的目的是:
· 定义软件总体要 s 求,作为最后验收的基础
· 提供性能要求、初步设计和对用户影响的信息,作为软件人员进行软件结构设计和编码的基础
· 作为软件总体测试的依据
1.2 任务及分工情况
· 任务分工:所有软件设计,代码编写和文档编写工作全部由冯子扬独立完成。
· 人员安排:团队没有分组,只有一个人。因为我是大二学生,和大三学长学姐们不熟,所以全部工作由我一个人完成。
1.3 开发环境
· Windows10 && Ubuntu 编写代码, Ubuntu 平台作为 flask 后台服务器
· 语言:CSS、HTML、jQuery、python
· 用到的框架: Bootstrap、flask
· 开发标准:按照最新的语言标准
1.4 参考资料
1.《软件工程》 钱秋乐,清华大学出版社,2007
2.《数据库系统开发》 文东,北京科海电子出版社,2009
二、项目的需求分析过程及需求模型
2.1 系统元素模型
数据流图:数据流图描绘系统的逻辑模型,图中没有任何具体的物理元素,只是描绘信息在系统中流动和处理的情况。
系统的流程图:系统流程图是描绘物理系统的传统工具。它的基本思想是用图形符号以黑盒子的形式描绘系统里的每个部件(程序,文件,数据库,表格,人工过程等)。
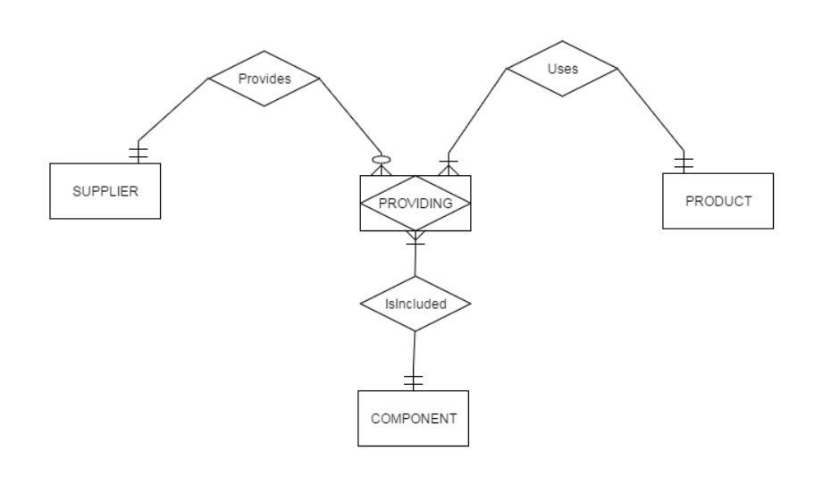
2.2 E-R 图
数据对系统分析得到的数据字典中的数据存储进行分析,分析各数据存储之间的关系,可采用 E-R 图的方法进行数据结构分析。主要实体及其属性如图所示。

2.3 数据流图

2.4 数据字典
名称:calculate.py
别名:计算器运算模块
简述:核心运算模块
定义:由加减乘除,对数,指数,绝对值和阶乘模块组成的科学计算器
位置:根目录
名称:app.py
别名:运行模块
简述:程序运行的启动模块
定义:封装好了启动模块,只需要运行该文件,就可以使用计算器
位置:根目录
名称:index.html
别名:计算器的前端显示模块
简述:计算器外观组成部分
定义:不断根据 JSON 提供的数据,更新显示
位置:templates 文件夹下
名称:style.css
别名:计算器的前端显示模块
描述:前端显示的样式表
定义:固定样式表,渲染计算器颜色和外观
位置:static/css 文件夹下
名称:main.js
别名:计算器的前端显示模块
描述:前端显示的动画模块
定义:js 渲染计算器操作的动画
位置:static/js 文件夹下
三、项目设计模型(包括总体设计和详细设计),重点阐述采用的主要方法与技术
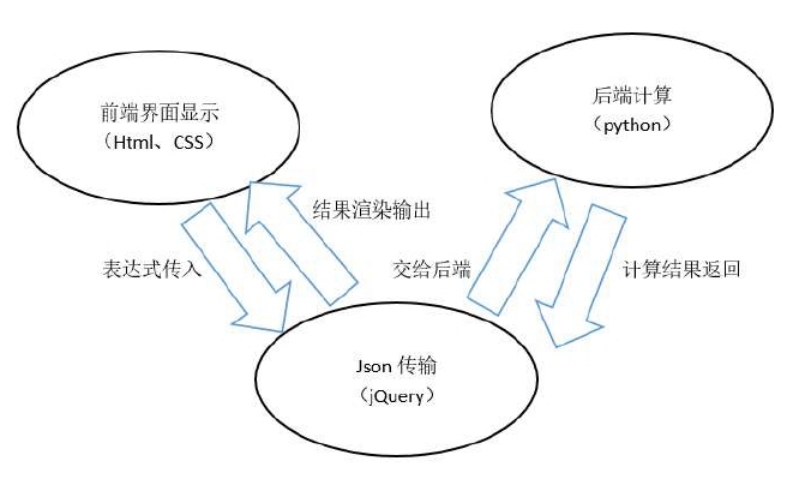
3.1 总体概要
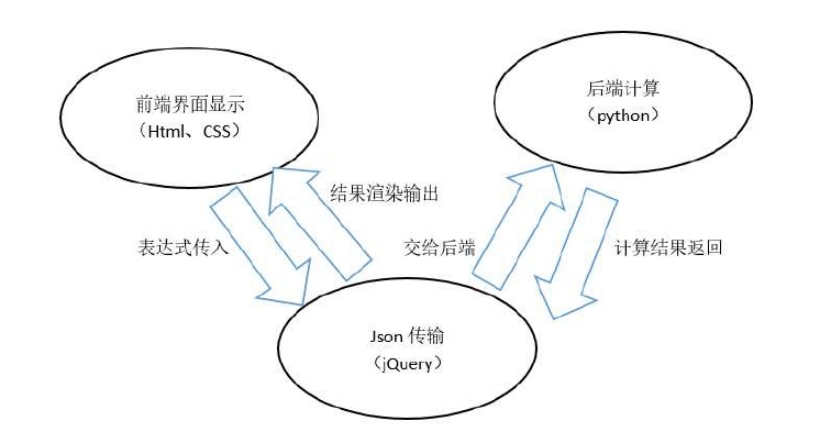
本系统采用两层层架构进行设计,层与层之间采用 JSON 接口进行衔接,降低了模块耦合度,并在每一层功能完成后进行相应层的单元测试,对开发过程中避免了很多不必要的麻烦,节约了开发时间。
本系统在开发过程中使用 flask 框架,使用 jQuery 前端框架可以兼容各大主流浏览器,实现多终端的使用。
表示层:该系统使用 HTML + CSS,设计网页版的计算器,实现各大主流浏览器兼容。
处理层:对本系统需要提供的功能进行封装和分类,通过后端 Python 处理数据后,通过 JSON 传输到前端显示。
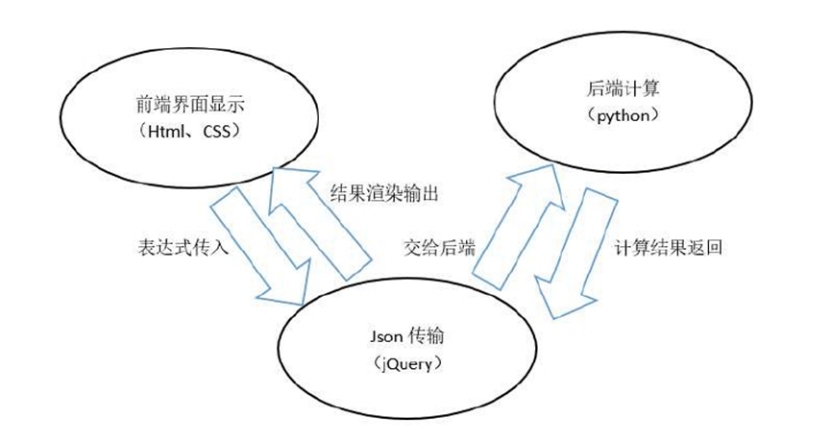
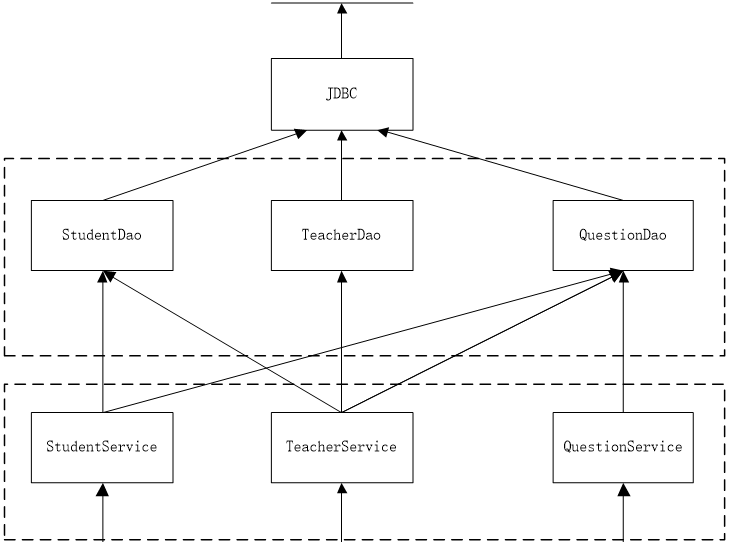
3.2 三层架构总业务流程图:


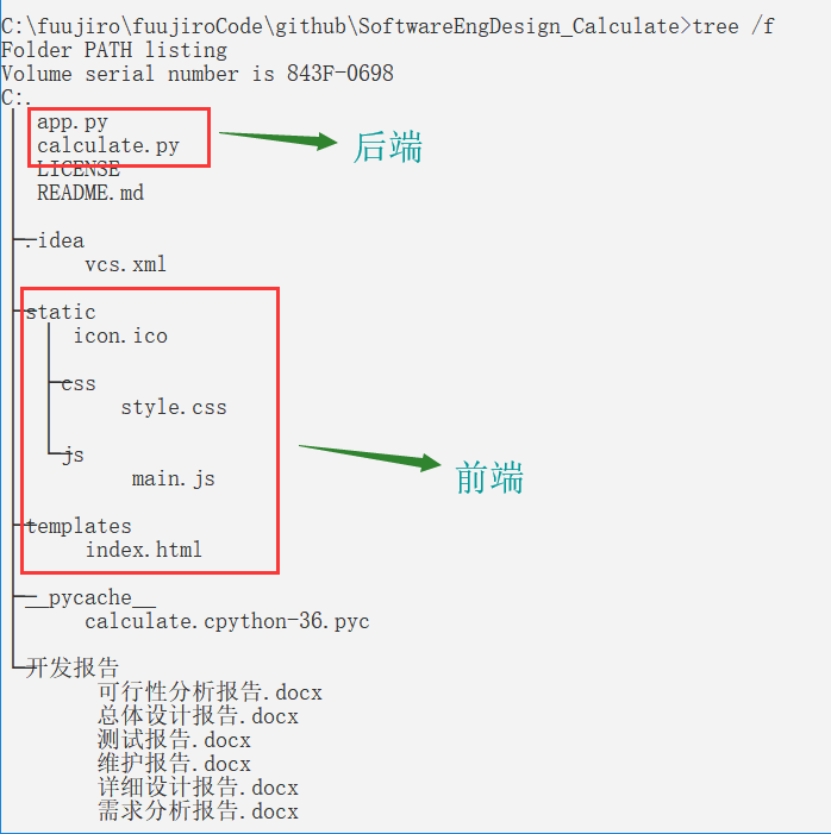
3.3 网站根目录层次结构图

名称:calculate.py
别名:计算器运算模块
简述:核心运算模块
定义:由加减乘除,对数,指数,绝对值和阶乘模块组成的科学计算器
位置:根目录
名称:app.py
别名:运行模块
简述:程序运行的启动模块
定义:封装好了启动模块,只需要运行该文件,就可以使用计算器
位置:根目录
名称:index.html
别名:计算器的前端显示模块
简述:计算器外观组成部分
定义:不断根据 JSON 提供的数据,更新显示
位置:templates 文件夹下
名称:style.css
别名:计算器的前端显示模块
描述:前端显示的样式表
定义:固定样式表,渲染计算器颜色和外观
位置:static/css 文件夹下
名称:main.js
别名:计算器的前端显示模块
描述:前端显示的动画模块
定义:js 渲染计算器操作的动画
位置:static/js 文件夹下
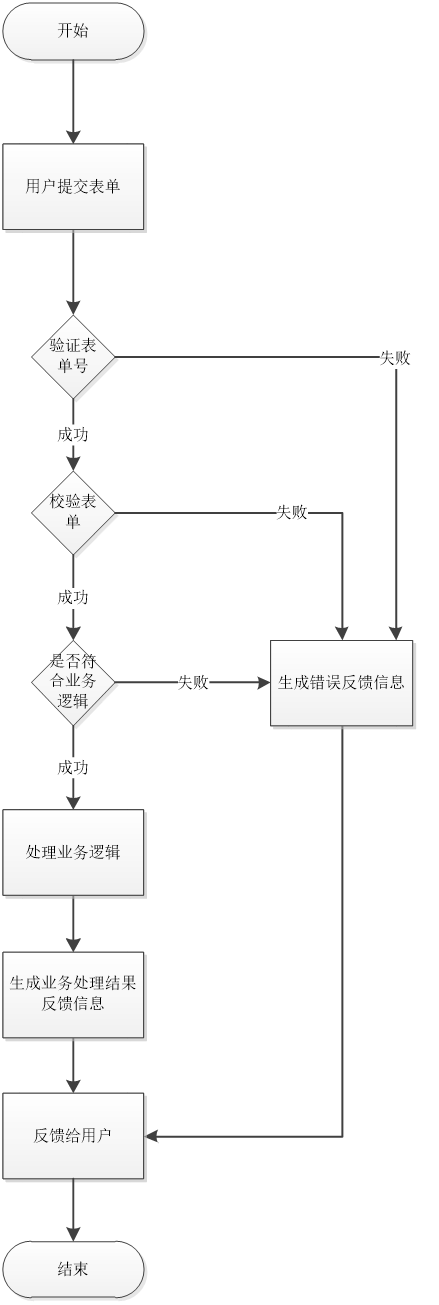
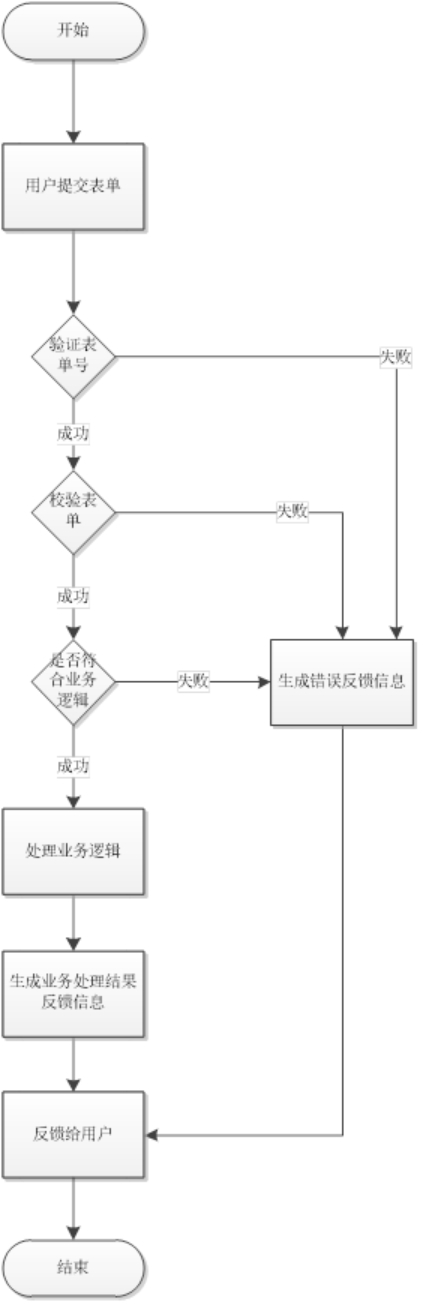
3.4 用户请求表单处理流程

3.5 详细设计
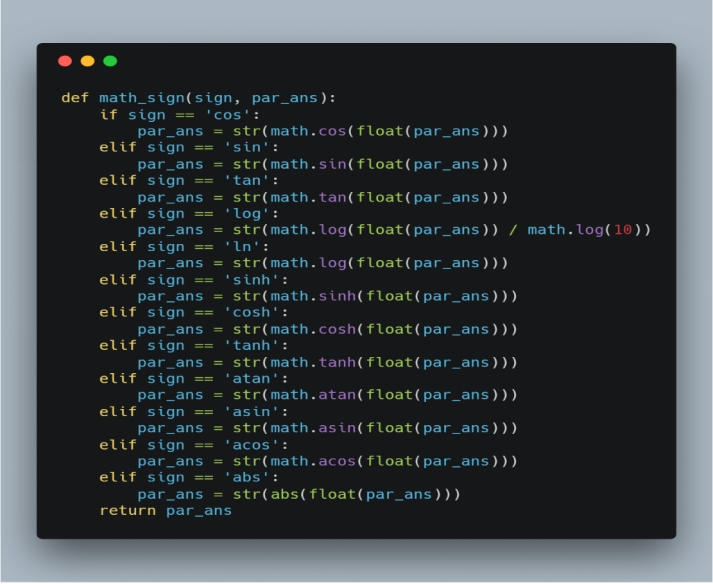
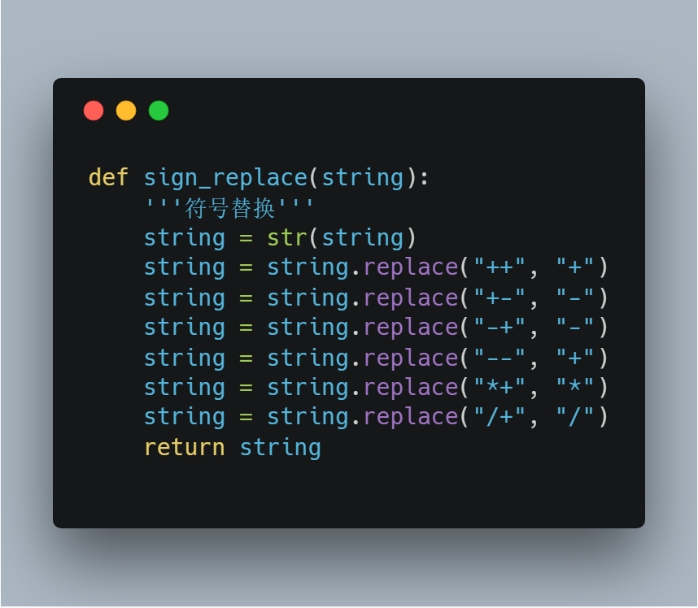
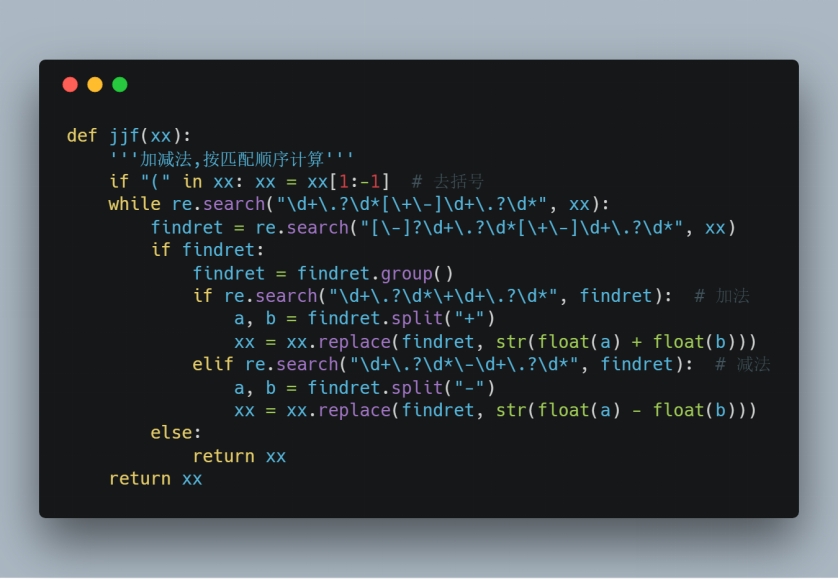
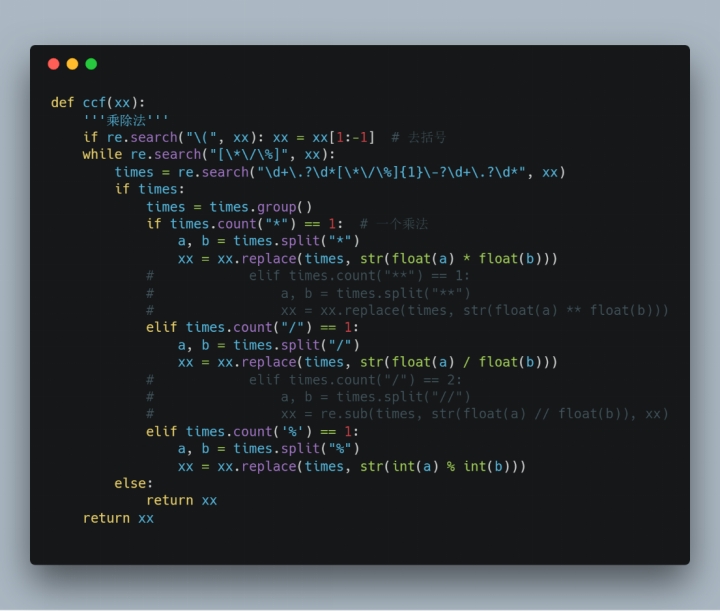
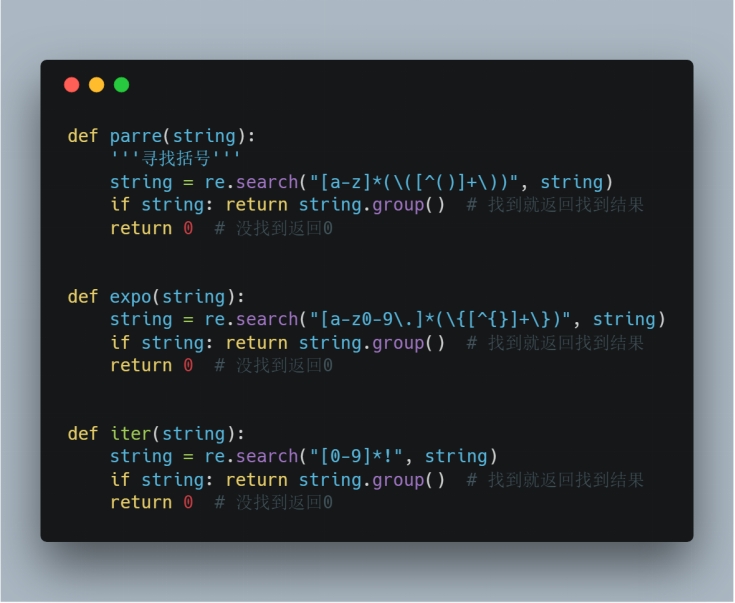
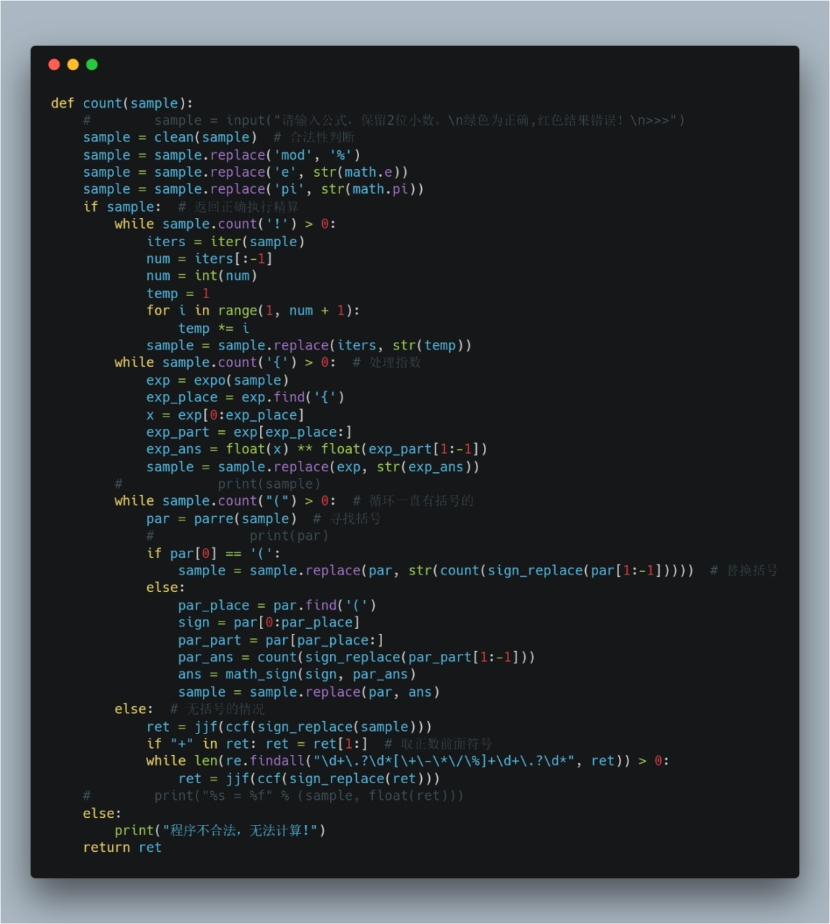
3.5.1 calculate.py 模块设计
- 按钮模块

- 判断数据合法性模块

- 符号替换模块

- 加减模块

- 乘除模块

- 括号匹配模块

- 运算模块

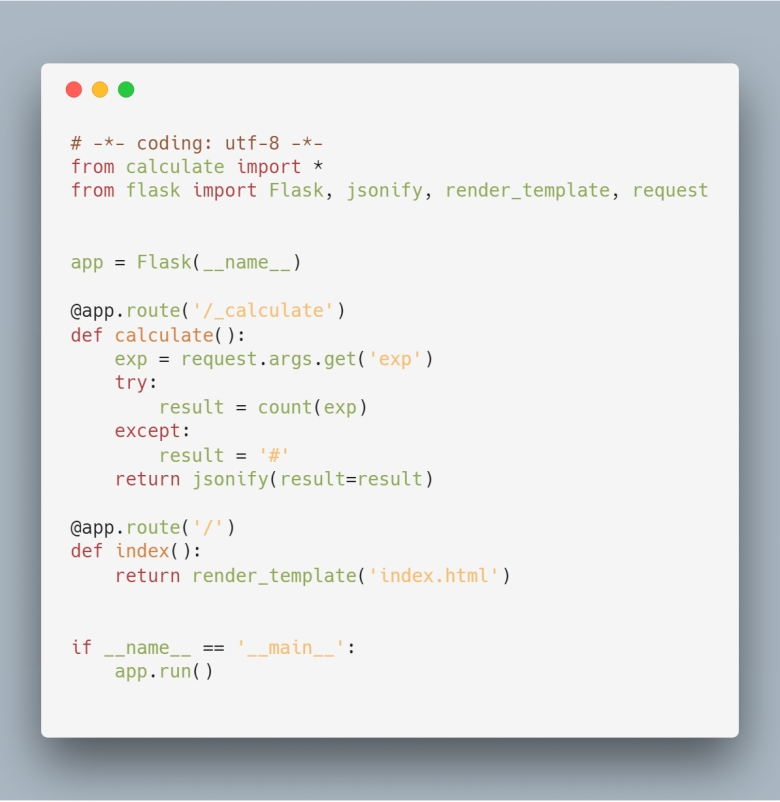
3.5.2 app.py 模块设计
程序描述:
该模块通过 flask Web 框架中的 JSON 建立前后端的联系,实时传输数据,实现程序的封装,运行该模块,即可启动整个程序。

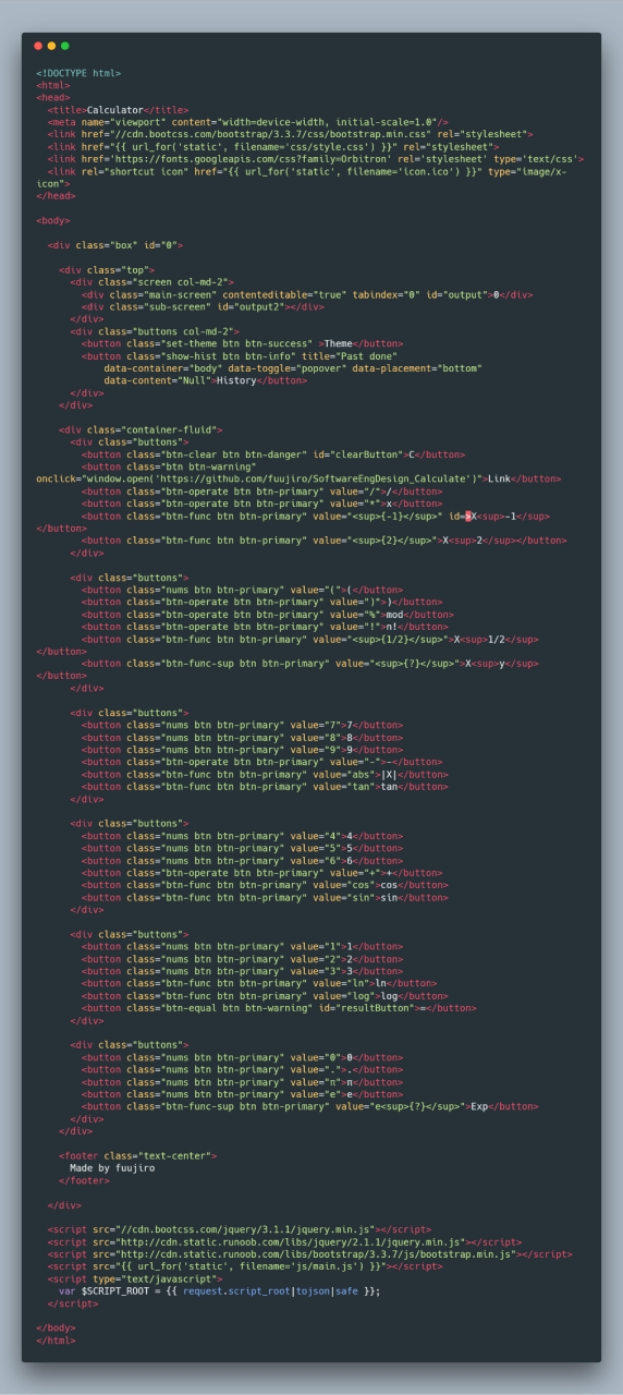
3.5.3 前端模块设计
程序描述:
该模块由三个子模块,HTML,CSS 和 js 模块组成,HTML 是 template 文件,实时根据 JSON 传输的后端数据变化,CSS 和 js 是 static 文件,不需要改变,按照既定的样式渲染前端样式和动画。
- HTML 模块

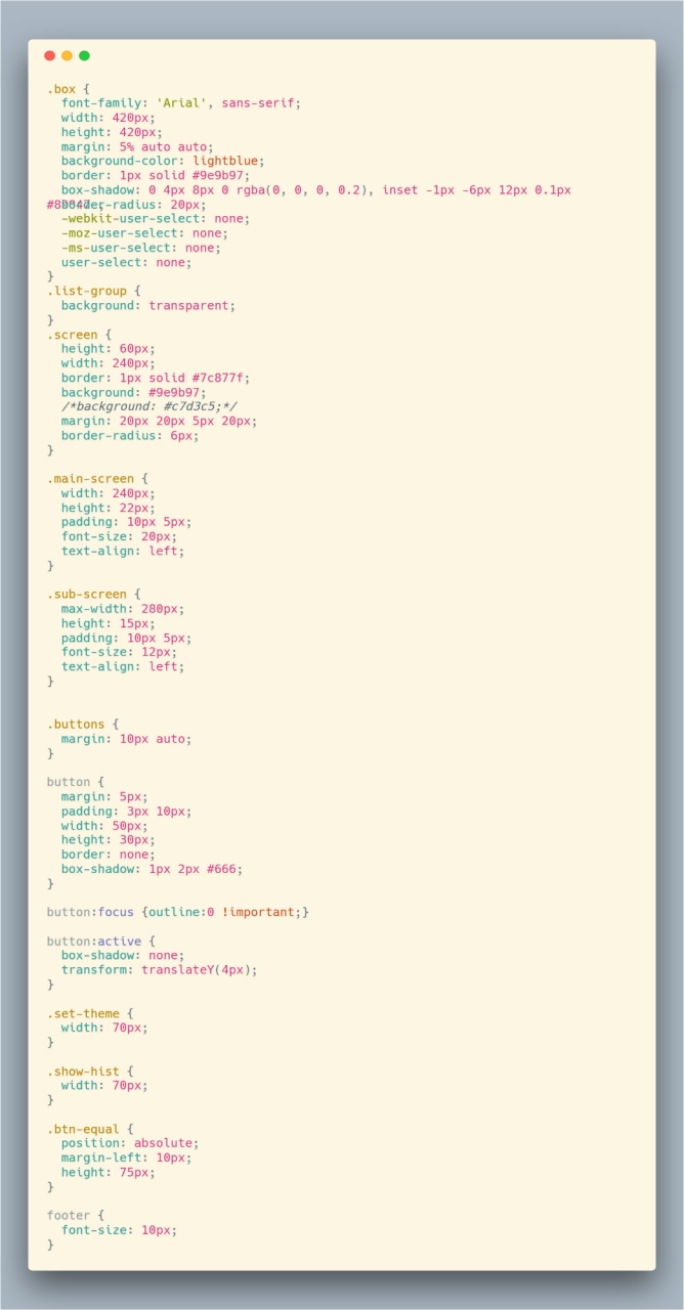
- CSS 模块

- Js 模块

四、实现项目的过程与步骤
1.进行问题定义、可行性分析,并拟定项目开发计划;
2.到学校图书馆查找相关书籍,得到一些技术指南;
3.需求分析,确定系统的功能和性能要求,其中包括确定用户类型,画出业务流程图,画出分层数据流图和确定数据字典等。需求分析是一个动态的过程,几乎贯穿整个设计的始终。
4.系统设计阶段,包括概要设计和详细设计;
5.代码编写;
6.代码测试;
7.各种报告等文档的编写。
五、遇到的困难与获得的主要成果
5.1 遇到的困难
5.1.1 文档的编写
文档对于一个软件的开发尤为重要。需求分析旨在回答系统做什么的问题,确保将来开发出来的软件产品颠倒符合客户需要。概要设计将软件系统需求转换为未来系统的设计,逐步开发强壮的系统构架,使设计适合于实施环境,为提高性能而进行设计,结构应该被分解为模块和库。详细设计的目的旨在指导编码。小组成员为了进行正确的软件开发,都以严谨认真的态度去编写软件文档。
5.1.2 计算器逻辑不缜密
计算器功能刚刚做完时,由许多 bug 和考虑不周的情况,经过不断测试和维护,功能逐渐趋于完备,逻辑逐渐完善,整个计算器也变得越来越模块化,科学化。
5.2 成果展示
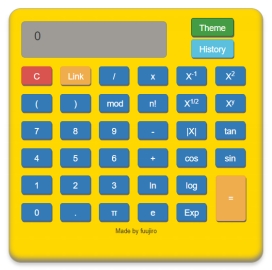
5.2.1 默认页面

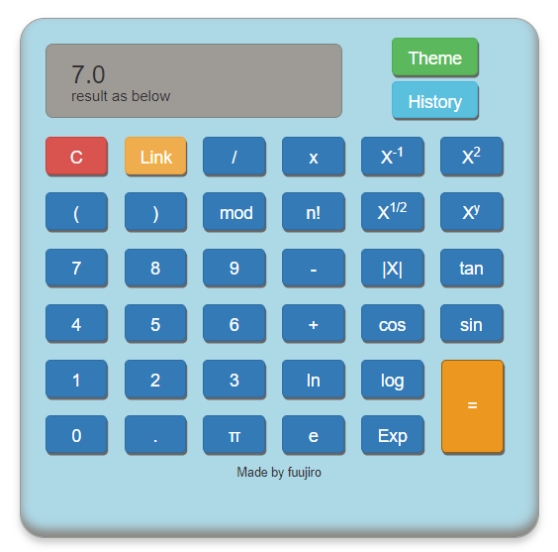
5.2.2 主题切换



5.2.3 各种运算

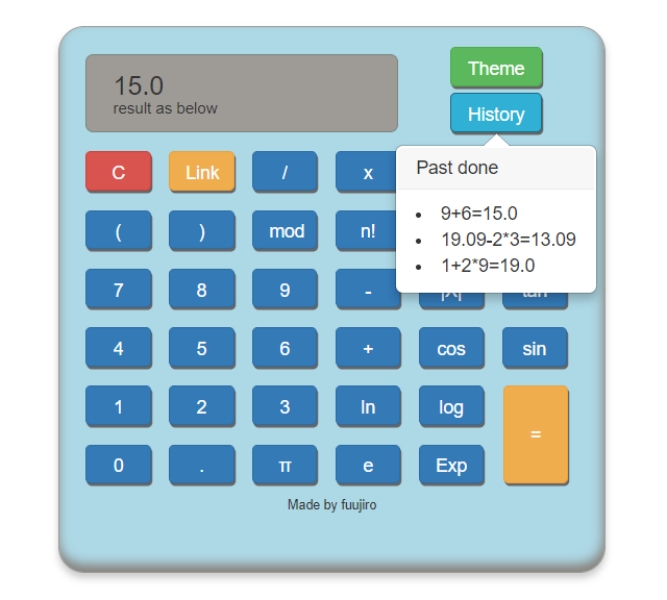
5.2.4 查看历史纪录

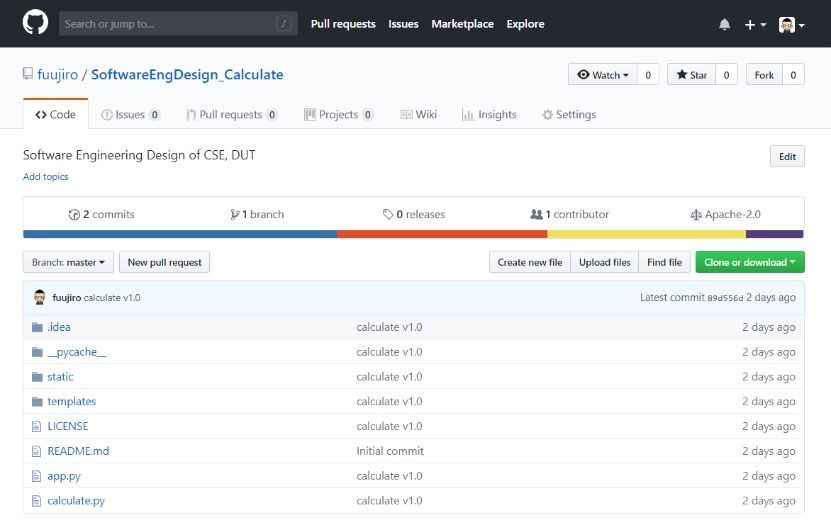
5.2.5 查看工程源代码(点击 link,进入我的 GitHub)

六、课程设计完成结果分析
该项目经过严格的测试,还需要在以下几个方面进一步完善。
(1) 由于开发时间的限制,对于进制运算的模块未做实现,在接下来的工作中可以把进制运算的模块加入,进一步完善功能。
(2) 项目还存在部分异常不能捕获的问题,可以对用户的输入做进一步的检测,做到完整的检测异常输入。
(3) 目前服务器端采用的是四线程并发,可以支持四个用户同时计算,可以考虑进一步增加并行线程数。
由于技术上的有限性,在网站前端设计和计算器功能方面还有所欠缺,这方面的内容应该在以后的学习中提高自身能力。
七、附录
附录 1 环境配置
| 开发环境 | 测试环境 | 开发软件 |
|---|---|---|
| Python 3.6.5Anaconda 5.2.0 | Win 10Ubuntu 18.04MacOSAndroidiOS 12 betaiOS 11 | Visual Studio Code 1.25.1 |
总体设计
1. 项目需求模型
1.1 总体概要
对于本项目,用户无需安装任何 app,通过简单的浏览器即可随时随地达到计算的目的,用户只需一个简单的网页接口就能即时获取到想要的计算结果,还可以查询历史计算记录,计算复杂的表达式,包括各种常用函数;同时也为程序员提供了便利,切换到程序员模式可以进行二进制和十六进制的相关计算。
对本系统需要提供的功能进行封装和分类,分成前端显示计算器样式,后端 flask 和 Python 实现计算器内部功能三个模块。
1.2 数据流图
前端显示计算器样式,后端 flask 和 Python 实现计算器内部功能逻辑三个子模块之间有数据传输,前端页面需要 JSON 的渲染输出后端的计算结果,后端也需要前端的输入数据。

1.3 运行设备
· 移动设备和 PC 设备均可,对硬件和系统没有任何要求
· 设备接入有线网或者 Wi-Fi,能用兼容 jQuery 的浏览器访问
2. 项目总体设计模型
2.1 总体概要
本系统采用两层层架构进行设计,层与层之间采用 JSON 接口进行衔接,降低了模块耦合度,并在每一层功能完成后进行相应层的单元测试,对开发过程中避免了很多不必要的麻烦,节约了开发时间。
本系统在开发过程中使用 flask 框架,使用 jQuery 前端框架可以兼容各大主流浏览器,实现多终端的使用。
表示层:该系统使用 HTML + CSS,设计网页版的计算器,实现各大主流浏览器兼容。
处理层:对本系统需要提供的功能进行封装和分类,通过后端 Python 处理数据后,通过 JSON 传输到前端显示。
2.2 架构总业务流程图

2.3 根目录层次结构图

2.4 用户操作流程

-
总体设计总结

总体设计构思清晰,功能逻辑正常,符合预期要求。
参考文献
- 基于B/S结构的新闻发布系统(吉林大学·郭蕊)
- 基于B/S结构的新闻发布系统(吉林大学·郭蕊)
- 网上考试和查分系统设计与实现(国防科学技术大学·王腾)
- 基于Web的性能测试平台关键技术研究及实现(华南理工大学·曾波)
- 中国石油哈尔滨石化公司在线考试系统的开发与设计(吉林大学·徐景洪)
- 经营费用控制系统的设计与实现(吉林大学·孙煜)
- 基于Web的在线考试系统(太原理工大学·林健)
- 基于WEB的网上财务办公系统的设计与实现(中国海洋大学·陈丽莉)
- NetAccount宽带计费系统中基于Web的系统管理子系统及用户功能子系统的设计与实现(苏州大学·王锋)
- 基于某军用信息系统数据库系统的设计与实现(华北工学院·马巧梅)
- 基于B/S结构的新闻发布系统(吉林大学·郭蕊)
- 经营费用控制系统的设计与实现(吉林大学·孙煜)
- 基于Web的学生成绩管理系统设计与实现(电子科技大学·蒲玲)
- 基于Web的性能测试平台关键技术研究及实现(华南理工大学·潘少彬)
- B/S架构在油田计划投资系统中的应用(电子科技大学·刘健)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码向导 ,原文地址:https://bishedaima.com/yuanma/35850.html











