在线 python 程序设计——fake_jupyter
[TOC]
功能设计:
- 基于 Flask 框架,设计一个可撰写 Python 代码、运行,并可将结果返回在界面中的项目程序
- 整体的功能设计希望能够和在线 python 环境 jupyter 一样,在部分功能上进行简化
- 基本功能包括:
- 支持代码编辑
- 代码高亮
- 代码结果的展示(如果有能力的话,可以继续设计对表格、图表输出结果的支持)
- 代码静态分析,在运行前提示可能存在的 bug
- 程序的 AST 树构建和可视化分析
- 历史变量的记录与展示
- 简单的代码补全(依赖静态分析结果)
大致思路
前端
- 借鉴了 jupyter 页面的样式,目前已基本完成功能区的规划
-

后端
- 设计端口进行交互,采用 AJAX 的方式,对前端页面进行动态刷新
- 代码静态分析部分决定采用字符串分析 + 静态分析工具的方式进行
- AST 树的展示部分决定借鉴 ASDL 语法,并使用 echart 进行绘图,这部分是我在软件所实习时学到的东西,希望能够尽量应用上
难点
- 难点集中在静态分析和 AST 树构建上,目前有几种实现思路:
- 使用 pdb 库进行调试信息的生成
- 使用字符串分割的方法,将 token 划分出来,利用规则分析命名是否正确
- 使用 code 库进行交互式环境的保存与分析
- 使用 subprocess 或者 exec 进行代码运行,得到运行结果
- 或者还有一个解释器 byterun,但需要学习
- AST 树的构建决定使用 python 自带的 ast 库 + 自定义 ASDL 规则进行生成
项目介绍
- 基于 Flask 设计一个交互式的在线 python 程序设计项目
需求分析
- 一个良好且友好的 python 执行环境,对于学习 python 并理解语法有着重要的作用
- 本次项目的目标即为 python 新手提供一个方便调试、方便观察变量变化的交互式 Web 应用
- 因此我们需要有较好的交互方式(使用 jquery+AJAX 的方式实时交互)以及较为完善的调试系统(支持 bug 定位、单步调试、环境变量监测等功能),同时需要方便使用(代码高亮、代码补全)
- 同时,为了方便用户对 python 程序有一个大致的认识,这里将程序语言中一个重要的结构:AST 树进行可视化,并设置了充足的交互方式
主要功能
-
支持功能包括:
-
代码编辑、代码高亮、简单的代码补全提示、程序在线运行、简单的 bug 定位、单步调试、AST 可视化、环境变量实时监测打印等
- 支持多用户使用,用户间运行环境独立不受影响
-
使用的学期内知识包括:
-
Flask 网页设计、jQuery、AJAX 刷新、python 修饰器功能、echarts 可视化、表格设计等
选题难度和完成程度
- 整个选题的难度集中在对 python 内部执行逻辑的修改,以及对输入输出重定向的实现,整体需要对 python 程序的底层执行过程有一个大致的了解
- 为了实现这样的操作,我翻看了大量资料,包括 python 原版的 document: https://docs.python.org/3/library/custominterp.html 以及相关的代码: https://github.com/python/cpython/blob/3.8/Lib/code.py ,整体难度较大
- 自认为整体的实现上是比较成功和完善的,且通过这个项目对 python 的底层执行逻辑有了更深刻的认识
重难点分析与实现思路
在 Python 中如何执行代码?
- Python 作为一门高级编程语言,其内部封装了一些系统调用函数和内置函数
- 我们可以采用内置函数 exec() 来执行一段代码
- exec(object[, globals[, locals]])
如何获取运行结果的?
- 进行输出重定向
-
from io import StringIO,将输入输出流导向字符串中(这里图省事没有做输入流的重定向) - 同时自定义 python 修饰符,方便我们对函数进行重定向操作
如何获取代码异常信息?
- 使用 Python 的内建类:code 类
-

- 只需要派生并重构这个类,将报错信息和输出结果重定向到我们需要的位置即可
如何实现单步调试?
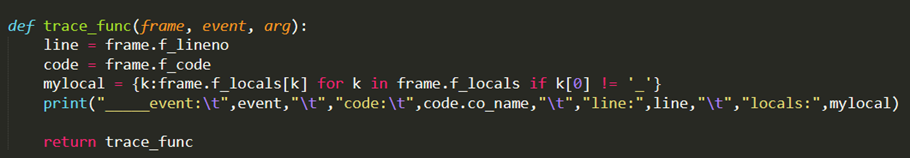
- 使用 system 中的 trace 函数对运行时栈堆进行跟踪
- sys.settrace(trace_func),设定一个 trace 函数,即可在代码执行过程中跟踪代码的运行情况和栈堆变化
- 通过分析这些变化,可以还原代码的运行情况
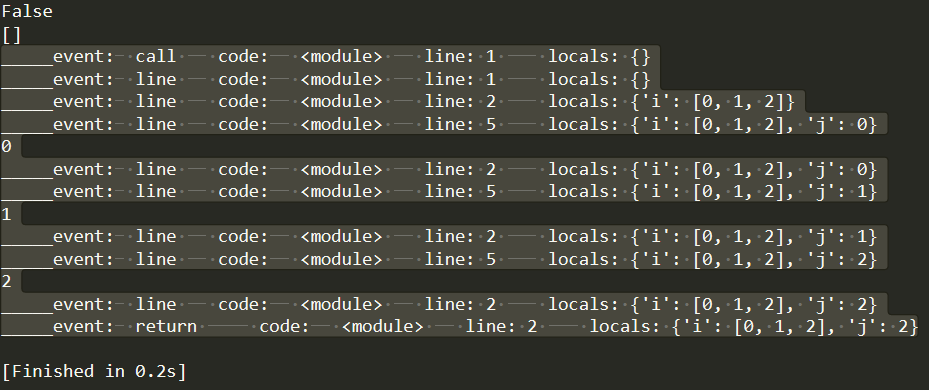
- 比如:
-

- 其栈堆信息的输出为:
-

如何可视化代码?
- 使用 AST 抽象语法树,通过设定上下文无关文法将字符串(代码)转化为 AST 树结构
- Python 同样有相应的内置库 ast,可以将代码转化成为 AST 树结构
- AST 树反映了一个代码的逻辑结构
- 这部分代码参考了论文中的设计:
- Daniel C. Wang, Andrew W. Appel, Jeffrey L. Korn, and Christopher S. Serra. 1997. The Zephyr abstract syntax description language. In Proceedings of DSL
- 部分代码借鉴了 TRANX: A Transition-based Neural Abstract Syntax Parser for Semantic Parsing and Code Generation 的实现
实现简单的代码补全
- Python 的 keyword.kwlist 为 python 的关键字,加上已经定义的变量,组成了总的候选词
- 对代码进行切分词处理后,最后一个词与候选词内的词进行比对,看是否是子串
- 这样就实现了对输入代码补全的简单操作
具体实现介绍
-
后端端口实现:
-
/ :返回主页
- /runCode:运行代码,返回运行结果
- /runLocal:获取当前环境变量
- /getKeywords:根据代码,返回代码补全预测结果
- /runStep:分步运行代码,返回按时间步组织的结果
- /getAST:获取代码的 AST 树
-
一些重要的类介绍:
-
myPython 类: 继承了 code.InteractiveInterpreter,对一些成员函数进行重写,对结果重定向 同时增加了 runcode_step 函数,使用 trace_func 分步跟踪代码运行环境,并根据返回信息还原每一步的运行结果 这是负责代码运行的类,每一个 cookie 对应一个 myPython 对象,每一个 myPython 对象对应一个运行环境,互相之间互不干扰
- consoleList 类: myPython 的管理类,核心是一个字典,根据 cookie 获取 myPython 对象
- AbstractSyntaxTree 类: 对 python 中 ast 的结果进行包装的类 利用该类可以将 python ast 转化为更加方便操作的树结构
- ASDLGrammar 类: 对 python 的文法进行了部分简化 核心文法的设计借鉴了一篇经典论文中的设计,即 ASDL 文法
-
前端一些重点实现
-
代码高亮采用了 highlight.js 包
-
支持输入制表符 tab
- 一个冷知识:在网页的输入框中默认是输入不进去 tab 的,可以用百度搜索试试
- 解决方法: 因为 tab 键默认是切换元素功能,因此需要修改其功能 可以使用 keydown 来实现,keydown 绑定事件时检测按下的键是否(e.which == 9) 然后手动在输入框里加一个’ ‘就可以了
- 但焦点处理上仍有一些问题(遗留 bug)
-
使用
<mark>标签进行代码行的高亮标记 - 使用 echarts 中的 tree 对 AST 进行作图
项目最终实现和使用说明
-
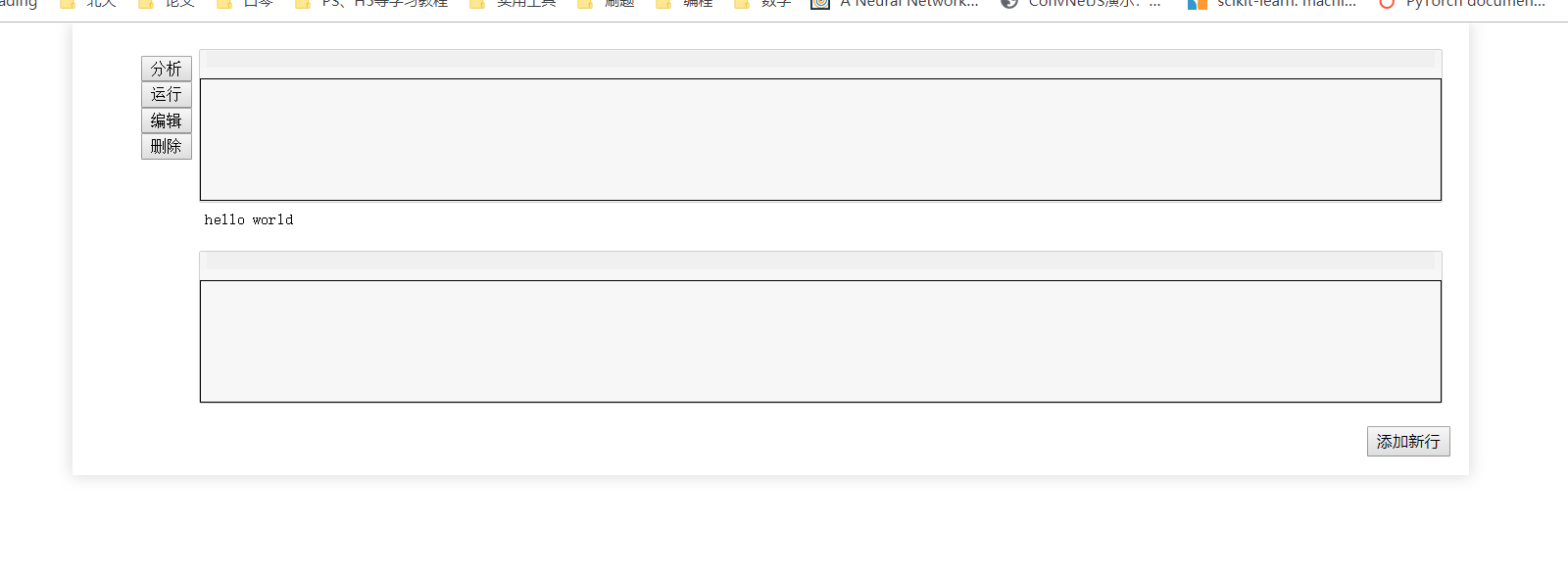
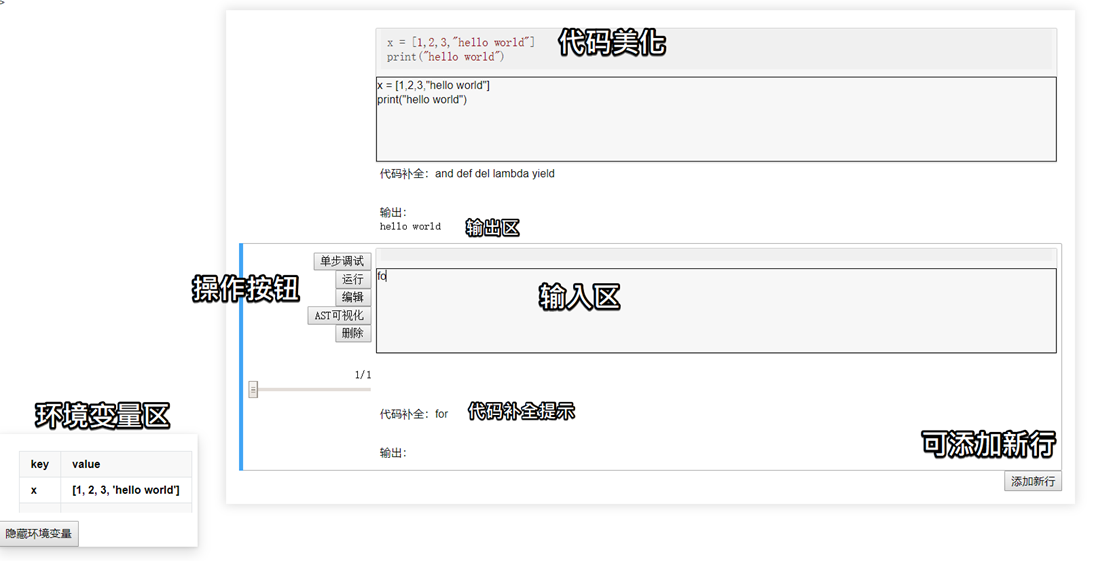
整体界面:
-
仿照了 jupyter 的设计,可以分块编辑执行代码
- 一个 cookie 对应一个代码运行环境
- 当前选中的块会被蓝色边框圈起来高亮显示,同时左侧的框中可以进行操作
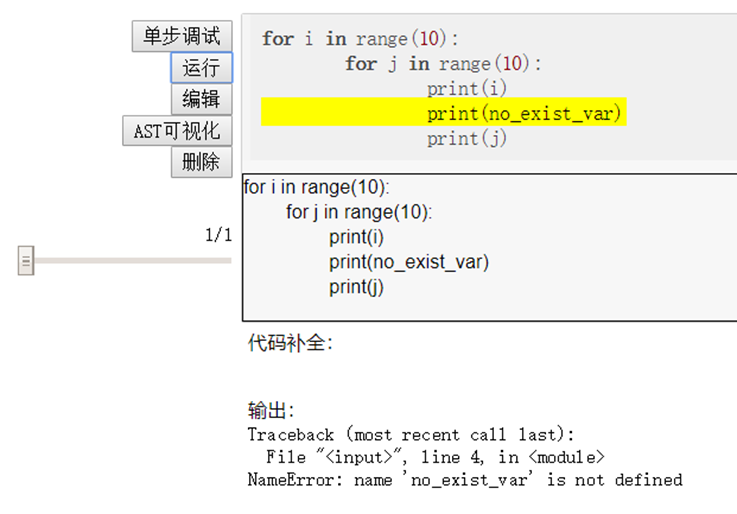
 - 代码运行结果和 bug 报错会在输出区显示出来,同时 bug 出错的行会被黄色高亮
- 代码运行结果和 bug 报错会在输出区显示出来,同时 bug 出错的行会被黄色高亮
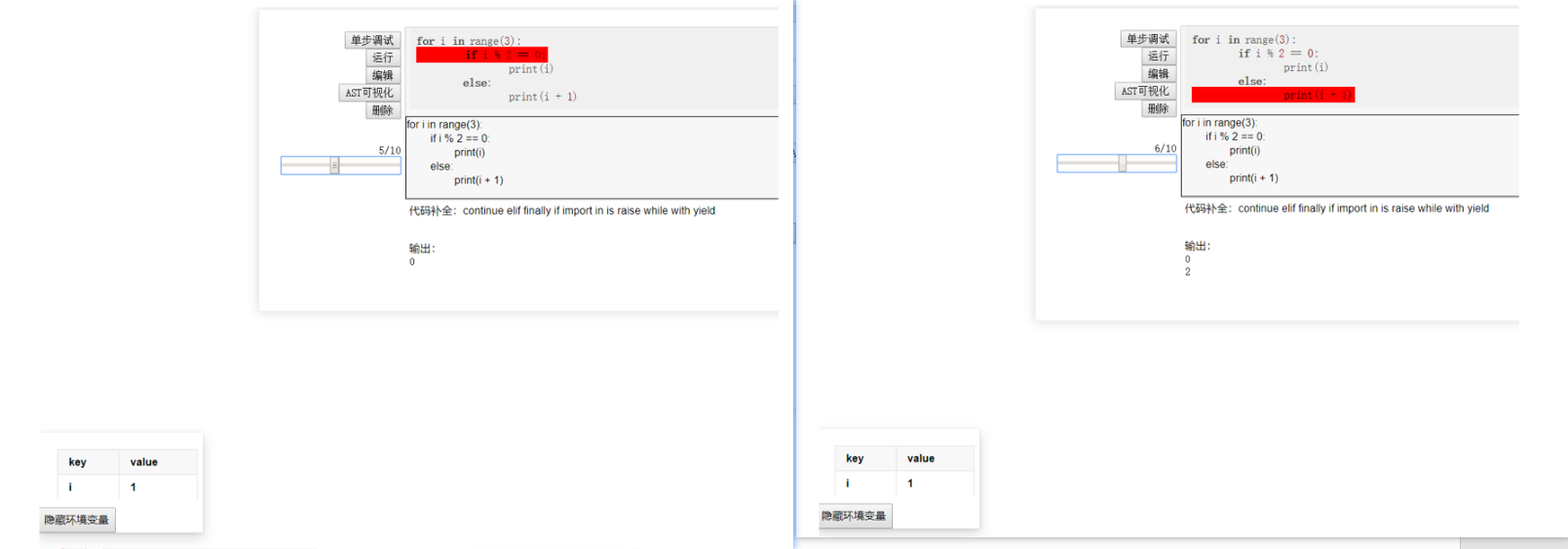
 - 单步调试时会用红色高亮当前执行的代码行,同时可以使用左侧的滑槽进度条控制当前执行步
- 单步调试时会用红色高亮当前执行的代码行,同时可以使用左侧的滑槽进度条控制当前执行步
- 输出区和环境变量区会随着不同的执行步而发生相应的变化
 - 编辑按钮会将代码美化区域中已经存在的代码拷贝到编辑区中方便编辑
- 删除区域会将选中的代码块删除掉
- 其他按钮在执行时也会对代码进行美化,并显示在代码美化区域中
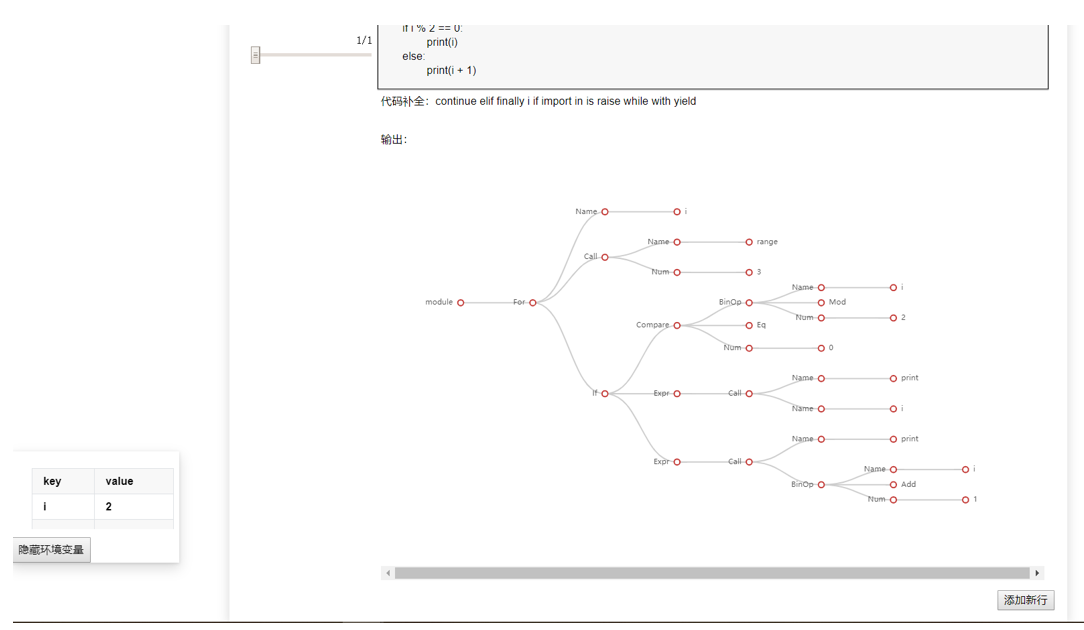
- AST 可视化会对输入的代码进行结构分析,并画出其 AST 图
- 编辑按钮会将代码美化区域中已经存在的代码拷贝到编辑区中方便编辑
- 删除区域会将选中的代码块删除掉
- 其他按钮在执行时也会对代码进行美化,并显示在代码美化区域中
- AST 可视化会对输入的代码进行结构分析,并画出其 AST 图

- AST 图支持收缩和伸展操作,可以对某个子树是否显示进行控制
- 由于地方不太够,竖着画不好看,为了照顾美观性,将整个 AST 树横着画出来
本地搭建和体验方法
- 代码中尽可能的减少对外置库函数的依赖,尽量使用 python 的内置库进行核心逻辑的实现
- 但项目中仍不可避免的使用到下列库:
- contextlib
- re
- flask
-
如果您希望本地搭建本项目,可以运行项目文件中的 main.py,即执行
python main.py,项目默认在 flask debug 模式下运行,可访问http://127.0.0.1:5000地址使用
参考文献
- C语言程序设计精品课网站的设计与开发(大连理工大学·朱志刚)
- 在线学习培训考试系统的设计与实现(电子科技大学·彭涛)
- 基于PHP+MySQL的交互学习系统的设计与实现(吉林大学·刘博)
- 基于Web的网络练习/考试系统的应用研究(吉林大学·郭淑馨)
- 网络在线考试系统的设计与实现(西安电子科技大学·雷晓敏)
- 在线考试系统的设计与实现(黑龙江大学·李飞)
- C2C模式的应用程序网上商城的设计与实现(北京邮电大学·董明)
- 在线教学系统的设计与实现(吉林大学·李正德)
- JAVA网络考试系统的研究(江南大学·张明星)
- 基于Web的网络练习/考试系统的应用研究(吉林大学·郭淑馨)
- 基于Web的网络考试平台的设计与实现(吉林大学·张嘉兴)
- 网络在线考试系统的设计与实现(西安电子科技大学·雷晓敏)
- 基于J2EE的远程网络教育系统研究与实现(电子科技大学·陈南荪)
- 互动网络课堂的研究及平台设计实现(沈阳建筑大学·吴宇玲)
- 在线考试系统的设计与实现(山东大学·张莉)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕业设计驿站 ,原文地址:https://bishedaima.com/yuanma/35754.html