基于JSP同城校友网的设计与实现
1 摘要
随着中国的社会迅速发展,越来越多的人走出家门,奔向各大城市努力奋斗,除了能获得更多的经济收入之外,还获得更多的工作机会和见识,基于这样的趋势,越来越多的学校同学加入这个洪流,在新的环境里,衣食住行都会在一个新的陌生的环境中慢慢成型,在新的环境中,由于各方面的不熟悉,身边也没有什么可以信赖的群体,导致会遇到各种问题,影响自己的发展。
本项目的开发目的,就是为了解决这样的学生群体遇到的问题,校友网主要是用于已毕业的校友之间的人际交流,尤其是同城之间的学习,工作经验交流,及生活等沟通,通过校友网这个社交网站达到日常交流。
【关键词】 :学生,陌生,交流,新环境,信赖,社交网站
2 绪论
2.1 选题背景
【社交网络服务(亦称社交网站)】 主要作用是为一群拥有相同兴趣与活动的人创建在线社区。这类服务往往是基于互联网,为用户提供各种联系、交流的交互通路,如电子邮件、实时通信服务等。此类网站通常通过朋友,一传十、十传百地把网络展延开去,就像树叶的脉络,华语地区一般称之为“社交网站”。
多数社交网络会提供多种让用户交互起来的方式,可以为聊天、寄信、影音、文件分享、博客、新闻组等。
社交网络为信息的交流与分享提供了新的途径。作为社交网络的网站一般会拥有数以百万的登记用户,使用该服务已成为了用户们每天的生活。社交网络服务网站当前在世界上有许多,知名的包括Google+、Myspace、Plurk、Twitter、Facebook等。在中国大陆地区,社交网络服务为主的流行网站有人人网、QQ空间、百度贴吧、微博等。
2.2 国内外发展情况
【社交网络服务的发展】 在早期的互联网上,有许多提供用户间交互交谈的服务,例如:BBS,新闻组等。早期社交网络的服务网站呈现为在线社区的形式。用户多通过聊天室进行交流。
随着博客等新的网上交际工具的出现用户可以通过网站上创建的个人主页来分享喜爱的信息。
2002年至2004年间,世界上三大最受欢迎的社交网络服务类网站是Friendster、MySpace、Bebo。
在2005年之际MySpace成为了世上最巨大的社交网络服务类网站。传闻当时其页面访问量超越了作为著名搜索引擎的Google。
2006年第三方被允许开发基于Facebook的网站API的应用,使得Facebook随后一跃成为全球用户量增长最快的网站。有更多的网站随后加入自己或是第三方开发者的API。
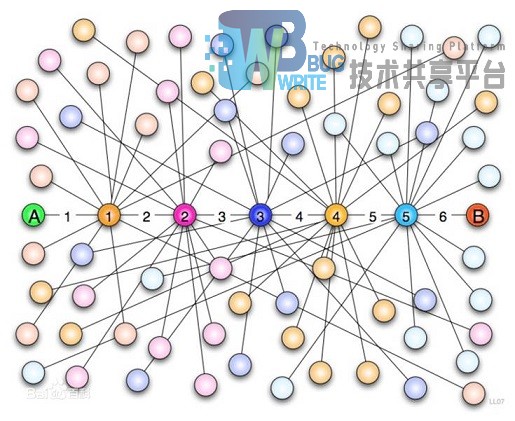
社交服务网站的发展验证了 【六度分隔理论】 ,即“人际关系脉络方面你必然可以通过不超出六位中间人间接与世上任意先生女士相识”。个体的社交圈会不断地扩大和重叠并在最终形成大的社交网络。在此类通过对“朋友的朋友是朋友”原则的实现而得到发展的线上社交网络中,Friendster具备一定的代表性。

但“朋友的朋友”,只是社交拓展的一种方式,而并非社交拓展的全部。因此,一般所谓的SNS,则其含义还远不止“朋友的朋友”这个层面。比如根据相同话题进行凝聚(如贴吧)、根据爱好进行凝聚(如Fexion网)、根据学习经历进行凝聚(如Facebook,人人网)、根据工作经历进行凝聚(如尚班族、大街网)、根据周末出游的相同地点进行凝聚、根据中国农民应用网络的方式凝聚(如农享网)等,都被纳入“SNS”的范畴。
社交服务类网站最早出现商业盈利目的是在2005年3月雅虎对雅虎360°的推出。在2005年6月新闻集团成功收购MySpace。随后在2005年12月,英国ITV购得Friends Reunited。此后在世界的各地涌现出各种不同语言的社交网络服务类网站。
【社交网络的基本功能】
- 纪录个人数据
- 私讯功能
- 用户相互链接的功能
- 用户检索的功能
- 日记(博客)的功能
- 社区的功能(包括公开的社区(open group)、不公开的社区(not open group)、秘密社区(closed group)等。)
【社交网络的高级功能】
- 提供地点打卡的功能。
- 可以针对某一议题设立可讨论的专页,惟其权限只限于开设版面的创版人与其所允许的管理员。
2.3 研究意义
随着人们的沟通方式的多样化,信息化水平的不断提高,网络上出现了越来越多的各种各样的交流平台,有专业技术交流,也有日常生活的点点滴滴,例如,58同城,赶集类的网站侧重解决越来越多的人们工作难,就业难的问题,饿了么,最近火热的订餐网站。我们会发现越来越多的交流网站的目标在不断的细化,不断的切合实际,解决人们日益出现的问题,对于毕业生找工作的,或者马上也毕业,准备实习的同学来说,他们的压力也很大,除了要面临更大的毕业生多,就业岗位少的现实外,还要顶着各种没有工作经验,没有实践能力的公司苛刻,所以缓解大学生就业压力很重要,虽然有人人网等一些校内网站在解决各自问题,但是对于大部分毕业生的就业问题的的解决需要全面的把握!此社交网站在解决毕业生矛盾的同时,对于维护社会的安定也有潜在的意义
2.4 小结
本绪论先从国内国外关于社交网络的发展做了概要的分析,然后抓住当前社会中部分社交网站涉及到的问题,和社会中日益凸显的毕业生就业难的矛盾关系,基于此,抓住这个矛盾,针对于这个问题,设计了这个面向解决这样的问题的社交网站,以此来弥补社会上已经出现的类似网站的不足,突出解决这样的社会问题!
3 系统需求分析
3.1 系统总体目标
实现用户在某个地区可以在所在的学校的群组中进行信息共享,和信息交流沟通,达到通过同校的较高信任度来完成在新的环境中快速适应和更好的工作和生活的目的,通过同校之间的互帮互助,让学校的温暖在需要的地方为需要的校友送去幸福,以此增进校友之间的友谊。
3.2 功能需求
- 前台功能:用户可以注册登录此校友网,可以加入群组,退出群组,发表帖子,上传文件
- 后台功能:实现全国主要城市的学校的信息的采集和维护(lucene),角色管理,权限管理,用户管理,群组管理,帖子管理,文件管理
3.3 性能需求
3.3.1 数据精确度
- 在搜索时,可以进行模糊查询
- 省市显示的时候,异步处理数据
3.3.2 页面设计
操作界面简单明了,易于操作,对格式和数据类型限制的数据,进行验证,包括客户端验证和服务器验证,并采用错误提醒机制,提示用户输入正确数据和密码的安全保密性。
只有合法用户才能登录使用系统,对每个用户都有权限设置。对登录名、密码、以及用户重要信息进行加密,保证账号信息安全。
3.3.3 页面自适应性
采用自适应框架,页面在浏览器窗口大小改变的情况下,可以做出相应的调整,满足页面效果人性化的需求。
3.4 系统功能模块结构
3.4.1 功能结构图

3.4.2 后台管理系统
后台管理系统,由系统管理员登陆后使用,主要针对系统各个模块数据进行统一维护、查看,包括用户管理,学校管理,地址管理。群组管理,帖子管理,帖子类型管理。
3.4.2.1 用户管理
查看已经注册用户列表信息,点击单个用户查看用户详细信息。统计总的注册用户数。
3.4.2.3 学校管理
查看所有学校列表信息,提供初始化学校功能,点击初始化学校,去新浪网站(http://edu.sina.com.cn/gaokao/2014-08-08/1903430534.shtml)采集全国高效名单:
3.4.2.4 地址管理
查看各个省份信息,包括编码,名称,经纬度,点击省份名称,查看该省份下的所有地市信息。
3.4.2.5 群组管理
查看所有群组列表信息,对群组进行审批操作,包括审批为活动群组,解散群组,关闭群组,解散和关闭群组的时候需要填写操作原因,并发送消息给群组创建人。
3.4.2.6 帖子管理
查看所有帖子列表信息,点击可以查看帖子详细内容。
3.4.2.7 帖子类型管理
查看所有帖子类型列表信息,增加、修改、删除帖子类别。
3.4.3 前台
3.4.3.1 首页
网站首页,展示最新创建的若干群组,展示最热(按照帖子回复数量作为帖子热度的依据)的若干群组。显示最新发布的若干帖子。显示评论量最大的若干帖子。
3.4.3.2 群组列表首页
点击帖子的“全部群组”进入群组列表页面。该列表页,以列表形式展示所有群组。点击群组链接可以进入群组详情页面
3.4.3.3 群组详情页面
展示群组详细信息,包括群组创建信息,群组成员。该群组下的帖子列表。并提供发布帖子和加入(或者退出)该群组的链接功能。
3.4.3.4 帖子详情页
在任何地方点击帖子链接,进入该页面,该页面展示帖子详细信息,以及帖子的所有回复信息,并提供帖子的回复功能。
3.4.3.5 用户注册
用户在该页面输入详细注册信息,即可注册为网站用户。
3.4.3.6 用户登录
用户输入正确的登陆账号和密码,即可成功登录该网站,登录后举报发布帖子,回复帖子,加入群组等功能。
3.4.3.7 个人中心
用户登陆后可以看到个人中心链接,进入该页面,可以看到该用户在网站的所有信息,包括加入的群组,创建的群组,发布的帖子,查看以及完善用户个人信息。并具备修改密码和查看收件箱功能。
3.5 数据需求(根据实体类来决定)
3.5.1 用户信息
用户信息包括用户名,密码,昵称,真实姓名,Email,联系电话,QQ,所属学校,所属学院。
3.5.2 学校信息
学校信息包括学校名称,地址。
3.5.3 地址信息
地址信息包括地址编码,名称,经度,纬度。
3.5.4 群组信息
群组信息包括群组名称,群组描述,创建者,床架日期,群组状态(审核中,活动群组,已解散,已关闭)。
3.5.5 帖子信息
帖子信息包括标题,创建日期,发帖人、帖子类型。
3.6 小结
通过对系统的整体把握,系统的大致框架和数据来源即最终的系统功能效果基本成型,为后期的系统实现绘制蓝图。
4 数据库设计
4.1 数据库的概念
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库,它产生于距今六十多年前,随着信息技术和市场的发展,特别是二十世纪九十年代以后,数据管理不再仅仅是存储和管理数据,而转变成用户所需要的各种数据管理的方式。数据库有很多种类型,从最简单的存储有各种数据的表格到能够进行海量数据存储的大型数据库系统都在各个方面得到了广泛的应用。
在信息化社会,充分有效地管理和利用各类信息资源,是进行科学研究和决策管理的前提条件。数据库技术是管理信息系统、办公自动化系统、决策支持系统等各类信息系统的核心部分,是进行科学研究和决策管理的重要技术手段。
4.2 数据库的选择
本系统采用MySql搭建关系型数据库,MySQL是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,目前属于 Oracle 公司。MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 RDBMS (Relational DatabaseManagement System,关系数据库管理系统) 应用软件之一。MySQL 是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL 所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策(本词条“授权政策”),它分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。由于其社区版的性能卓越,搭配 PHP 和 Apache 可组成良好的开发环境。
与其他的大型数据库例如 Oracle、DB2、SQL Server等相比,MySQL自有它的不足之处,但是这丝毫也没有减少它受欢迎的程度。对于一般的个人使用者和中小型企业来说,MySQL提供的功能已经绰绰有余,而且由于 MySQ L是开放源码软件,因此可以大大降低总体拥有成本。Linux作为操作系统,Apache和 Nginx作为 Web 服务器,MySQL 作为数据库,PHP/Perl/Python作为服务器端脚本解释器。由于这四个软件都是免费或开放源码软件(FLOSS),因此使用这种方式不用花一分钱(除开人工成本)就可以建立起一个稳定、免费的网站系统,被业界称为“LAMP“或“LNMP”组合。
4.3 数据库表的设计
4.3.1 概念数据模型
简称概念模型(Conceptual Data Model),是面向数据库用户的现实世界的模型,主要用来描述世界的概念化结构,它使数据库的设计人员在设计的初始阶段,摆脱计算机系统及DBMS的具体技术问题,集中精力分析数据以及数据之间的联系等,与具体的数据库管理系统(DatabaseManagement System,简称DBMS)无关。概念数据模型必须换成逻辑数据模型,才能在DBMS中实现。
其只描述信息的特征和强调语义,而不涉及信息在计算机中的表示,是现实世界到信息世界的第一层抽象。最常用的是实体联系模型(Entity Relationship Model)。
4.3.2 物理数据模型
物理数据模型(Physical Data Model)PDM,提供了系统初始设计所需要的基础元素,以及相关元素之间的关系。即用于存储结构和访问机制的更高层描述,描述数据是如何在计算机中存储的,如何表达记录结构、记录顺序和访问路径等信息。使用物理数据模型,可以在系统层实现数据库。数据库的物理设计阶段必须在此基础上进行详细的后台设计,包括数据库的存储过程、操作、触发、视图和索引表等;至2013年,还没有太多的物理数据模型,最常用的物理数据模型如下:统一模型和框架存储模型。
4.3.3 表格清单
- 考虑到数据库是在项目的开发中不断的完善的,所以就没有采用powerdesigner工具来设计数据库,后期可以在实体关系完全确定后用powerdesigner来设计数据库
- 这里数据库表的设计几乎都是和项目中的Java实体Bean对象一一对应的,所以以下表的内容会把数据库中的表和实体对象纳入到一起来对比显示
- 注:是否为空列项:(0表示不允许为空,-1允许为空)
4.3.4 表格acct_user
4.3.4.1 表格acct_user的卡片
| 名称 | acct_user |
|---|---|
| 注释 | 管理员表 |
4.3.4.2 表格acct_user的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| login_name | 管理员帐号 | varchar(64) | 64 |
| name | 管理员姓名 | varchar(64) | 64 |
| password | 管理员密码 | varchar(255) | 255 |
| register_date | 注册日期 | timestamp |
4.3.5 表格fr_college
4.3.5.1 表格fr_college的卡片
| 名称 | fr_college |
|---|---|
| 注释 | 学校表 |
4.3.5.2 表格fr_college的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| cname | 学校名称 | varchar(32) | 32 |
| addr_code | 所属地区编码 | varchar(6) | 6 |
| addr | 所属地区名称 | varchar(62) | 62 |
4.3.6 表格fr_group
4.3.6.1 表格fr_group的卡片
| 名称 | fr_group |
|---|---|
| 注释 | 群组表 |
4.3.6.2 表格fr_group的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| gname | 群组名称 | varchar(32) | 32 |
| descript | 描述 | varchar(512) | 512 |
| status | 群组状态:1:活动小组;2:已关闭;3:已关闭 | int(11) | 11 |
| college | 所属学校 | bigint(20) | 20 |
| addr_code | 群组所在地区编码 | bigint(20) | 20 |
| createtime | 创建日期 | date | |
| creator_id | 创建者id | bigint(20) | 20 |
4.3.7 表格fr_message
4.3.7.1 表格fr_message的卡片
| 名称 | fr_message |
|---|---|
| 注释 | 帖子表 |
4.3.7.2 表格fr_message的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| title | 帖子标题 | varchar(128) | 128 |
| descript | 帖子内容 | text | |
| createtime | 发布日期 | date | |
| status | 状态:0:发布中;1:已关闭 | int(11) | 11 |
| tid | 所属消息类型id | bigint(20) | 20 |
| uid | 发布者id | bigint(20) | 20 |
| gid | 所属群组id | bigint(20) | 20 |
| replay_id | 如果该字段有值,说明该消息是一个回复消息,该字段表示回复的那个消息的id | bigint(20) | 20 |
| istop | 是否置顶:0是,1:不制定 | int(11) | 11 |
4.3.8 表格fr_msgbox
4.3.8.1 表格fr_msgbox的卡片
| 名称 | fr_msgbox |
|---|---|
| 注释 | 收件箱 |
4.3.8.2 表格fr_msgbox的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| send_user | 发送用户 | varchar(32) | 32 |
| send_date | 发送日期 | date | |
| if_read | 是否读过,0:未读,1:已读 | int(11) | 11 |
| receive_user | 消息接受者 | bigint(20) | 20 |
| descript | 描述 | varchar(512) | 512 |
4.3.9 表格fr_msgtype
4.3.9.1 表格fr_msgtype的卡片
| 名称 | fr_msgtype |
|---|---|
| 注释 | 消息类型 |
4.3.9.2 表格fr_msgtype的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| name | 消息类型名称 | varchar(32) | 32 |
| descript | 描述 | text |
4.3.10 表格fr_school
4.3.10.1 表格fr_school的卡片
| 名称 | fr_school |
|---|---|
| 注释 | 院系表 |
4.3.10.2 表格fr_school的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| sname | 院系名称 | varchar(32) | 32 |
| cid | 所属学校id | bigint(20) | 20 |
4.3.11 表格fr_user
4.3.11.1 表格fr_user的卡片
| 名称 | fr_user |
|---|---|
| 注释 | 用户表 |
4.3.11.2 表格fr_user的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| uname | 帐号 | varchar(32) | 32 |
| pwd | 密码 | varchar(32) | 32 |
| nick_name | 昵称 | varchar(32) | 32 |
| real_name | 真实姓名 | varchar(32) | 32 |
| varchar(64) | 64 | ||
| tel | 电话 | varchar(16) | 16 |
| varchar(16) | 16 | ||
| cid | 所属学校id | bigint(20) | 20 |
| sid | 所属院系id | bigint(20) | 20 |
4.3.12表格fr_user_group
4.3.12.1 表格fr_user_group的卡片
| 名称 | fr_user_group |
|---|---|
| 注释 | 用户群组关系表 |
4.3.12.2 表格fr_user_group的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | bigint(20) | 20 | |
| fr_group_id | 群组id | bigint(20) | 20 |
| fr_user_id | 用户id | bigint(20) | 20 |
4.3.13表格sys_region
4.3.13.1 表格sys_region的卡片
| 名称 | sys_region |
|---|---|
| 注释 | 地区编码表 |
4.3.13.2 表格sys_region的列清单
| 名称 | 注释 | 数据类型 | 长度 |
|---|---|---|---|
| id | 地区编码,后四位为0的地区是省份 | bigint(20) | 20 |
| name | 地区名称 | varchar(100) | 100 |
| description | 描述 | varchar(128) | 128 |
| lng | 经度 | varchar(255) | 255 |
| lat | 纬度 | varchar(255) | 255 |
5 系统开发要点
5.1 系统开发环境及开发工具的使用及介绍
5.1.1 eclipse
开源,轻便,可以以插件的方式方便加入和去除需要的插件功能。
5.1.2 mysql
开源,小巧,功能较齐全的数据库。
5.1.3 SVN
项目版本控制管理工具svn(Subversion)是近年来崛起的版本管理工具,在当前的开源项目里(J2EE),几乎95%以上的项目都用到了 SVN。Subversion 项目的初衷是为了替换当年开源社区最为流行的版本控制软件 CVS,在 CVS的功能的基础上有很多的提升同时也能较好的解决 CVS 系统的一些不足。
5.1.4 Maven
翻译为“专家”,“内行”,Maven是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。
5.1.5 JDk1.7以上
5.1.6 tomcat7.0以上
5.2 系统开发相关技术
5.2.1 Html
超文本标记语言或超文本链接标示语言(标准通用标记语言下的一个应用)HTML(HyperText Mark-up Language)是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。
它是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文件是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML文件的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
- 优点:打开速度快,操作简单,无需下载其他阅读器。
- 缺点:改变格式,无法直接引用,界面不友好,阅读不方便。
5.2.2 CSS
级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
5.2.3 javascript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
5.2.4 Servlet
servlet是在服务器上运行的小程序。这个词是在 Java applet 的环境中创造的。虽然后者已很少被使用,但 servlet 却发展的很好。是一般面试都会常考的知识
5.2.5 Jsp
JSP全名为JavaServer Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它[1]是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
它实现了Html语法中的java扩张(以<%, %>形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。JSP(JavaServer Pages)是一种动态页面技术,它的主要目的是将表示逻辑从Servlet中分离出来。
Java Servlet是JSP的技术基础,而且大型的Web应用程序的开发需要Java Servlet和JSP配合才能完成。JSP具备了Java技术的简单易用,完全的面向对象,具有平台无关性且安全可靠,主要面向因特网的所有特点。
5.2.6 Mysql
MySQL是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,目前属于 Oracle 公司。MySQL是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。MySQL 是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL 所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策(本词条“授权政策”),它分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。由于其社区版的性能卓越,搭配PHP 和 Apache 可组成良好的开发环境。
5.2.7 JQuery
5.2.7.1 JQuery简介
Jquery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery是一个兼容多浏览器的javascript库,核心理念是writeless,do more(写得更少,做得更多)。jQuery在2006年1月由美国人JohnResig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由DaveMethvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
jQuery,顾名思议,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。
5.2.7.2 特点
- 动态特效
- AJAX
- 通过插件来扩展
- 方便的工具 -例如浏览器版本判断
- 渐进增强
- 链式调用
- 多浏览器支持,支持Internet Explorer6.0+、Opera9.0+、Firefox2+、Safari2.0+、Chrome1.0+(在2.0.0中取消了对InternetExplorer6,7,8的支持)
5.2.8 Bootstrap
5.2.8.1 Bootstrap简介
Bootstrap,来自Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师MarkOtto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
5.2.9 nutz
5.2.9.1 nutz简介
Nutz是对于Java程序员来说,除SSH之外的另一个选择。当然,它是开源的,并且是完全免费的。同时也是商业友好的(Licensed under the Apache License, Version2.0)。
5.2.9.2特点
- 轻 :当前最新版,整个jar文件共910kB -- 针对JDBC的薄封装,无缓存。
- 全 :提供了Dao(ORM, SQL管理),Ioc,Aop, Mvc, Json解析等必要功能。
- 活 :各个部分可以独立使用,比如在Spring里采用Nutz.Dao,又比如在Nutz.Ioc里使用Hibernate等。
- 整 :它所有功能均不依赖第三方jar文件。这就意味着:如果一个Web应用,你在WEB-INF/lib下只需要放置一个nutz.jar就够了。当然,你要使用其它的连接池、数据库驱动、打印PDF支持等功能,还需要自行添置jar包。
5.2.10 SeaJS
5.2.10.1 SeaJS简介
SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制。与jQuery等JavaScript框架不同,SeaJS不会扩展封装语言特性,而只是实现JavaScript的模块化及按模块加载。SeaJS的主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载,将前端工程师从繁重的JavaScript文件及对象依赖处理中解放出来,可以专注于代码本身的逻辑。SeaJS可以与jQuery这类框架完美集成。使用SeaJS可以提高JavaScript代码的可读性和清晰度,解决目前JavaScript编程中普遍存在的依赖关系混乱和代码纠缠等问题,方便代码的编写和维护。
SeaJS的作者是前淘宝UED,现支付宝前端工程师玉伯。
SeaJS本身遵循KISS(KeepIt Simple, Stupid)理念进行开发,其本身仅有个位数的API,因此学习起来毫无压力。在学习SeaJS的过程中,处处能感受到KISS原则的精髓——仅做一件事,做好一件事.
5.2.10.1SeaJS特点
Sea.js 追求简单、自然的代码书写和组织方式,具有以下核心特性:
简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像Node.js 一般书写模块代码。
自然直观的代码组织方式:依赖的自动加载、配置的简洁清晰,可以让我们更多地享受编码的乐趣。
Sea.js 还提供常用插件,非常有助于开发调试和性能优化,并具有丰富的可扩展接口。
5.3 小结
好的框架和技术如果很好利用的话,总能达到很好的效果,这里面的技术多多少少都用到过!
6 系统实现
整个系统分为后台管理系统和前台系统。后台管理系统负责对系统的相关模块、数据进行统一的维护,由网站的管理员角色来完成。前台主要向相关用户展示功能页。

6.1 后台管理系统
后台管理系统负责对系统的相关模块、数据进行统一的维护,由网站的管理员角色来完成。主要包括用户管理,学校管理,地址管理,群组管理,帖子管理,帖子类型管理。

6.1.1 用户管理
6.1.1.1 用户列表页
设计思路
用户在后台管理页面点击“用户管理”链接,进入用户列表页面,页面展示系统总注册用户数,分页展示用户列表信息。
效果图

关键代码
java
@At("/admin/user")
@Ok("jsp:/page/admin/user/user.jsp")
public void index(@Param("ps") Integer pageSize,
@Param("pn") Integer pageNumber, HttpServletRequest request) {
Pager pager = new Pager();
if (pageNumber == null) {
pageNumber = 1;
}
if (pageSize == null) {
pageSize = 10;
}
pager.setPageNumber(pageNumber);
pager.setPageSize(pageSize);
List<User> list = userService
.searchByPage(User.class, Cnd.NEW(), pager);
int count = userService.searchCount(User.class, Cnd.NEW());
pager.setRecordCount(count);
request.setAttribute("pager", pager);
request.setAttribute("list", list);
}
6.1.1.2用户详情页
设计思路
在用户列表页面,点击用户名称链接,进入用户详情页面,用户详情页根据用户id查询用户详细信息并展示在页面上
效果图

关键代码
java
// 前台代码
@At("/admin/userform")
@Ok("jsp:/page/admin/user/userForm.jsp")
public User form(@Param("id") Long id) {
User user = userService.find(id, User.class);
return user;
}
```css / 前台代码 /
```
6.1.2 学校管理
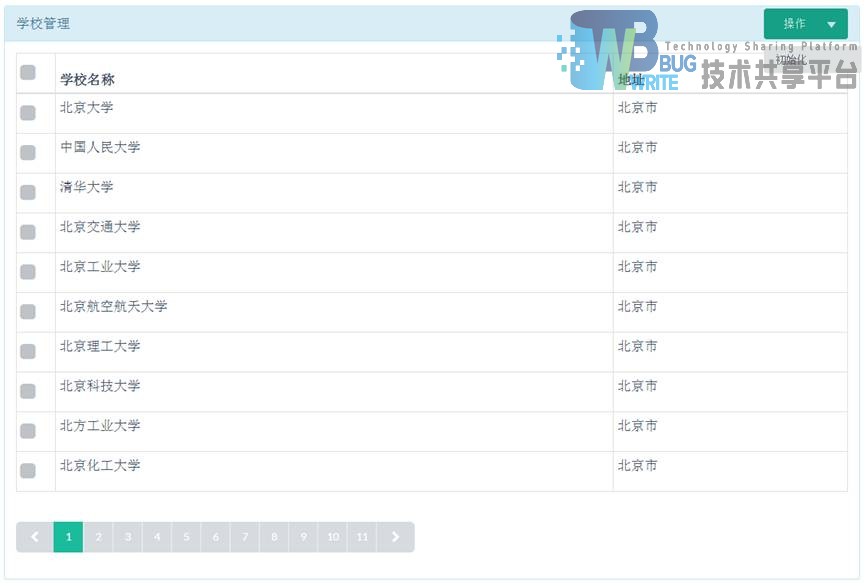
6.1.2.1 学校列表页
设计思路
在学校列表页,分页查询学校信息,并展示在页面,并提供了初始化学校功能。初始化的逻辑为:先清空学校表中的所有学校数据,然后从新浪教育频道讲全国几千所高效抓取下来并解析后存放到学校表中。
效果图

关键代码
采集学校使用到了开源的Jsoup组件,该组件可以方便的根据url从网上抓去数据,并提供了强大、易用的api对抓取到的页面文档进行解析、处理。
java
// 初始化学校
public void collect() {
// 清空学校表中的原有学校信息
this.clear();
String url = "http://edu.sina.com.cn/gaokao/2014-08-08/1903430534.shtml";
try {
Document doc = Jsoup.connect(url).timeout(100000).get();
Elements es = doc.getElementsByTag("tbody").get(0)
.getElementsByTag("a");
for (Element e : es) {
Document doc2 = Jsoup.connect(e.attr("href")).timeout(100000)
.get();
Elements es2 = doc2.getElementsByTag("tbody").get(0).children();
for (int i = 2; i < es2.size(); i++) {
Element e2 = es2.get(i);
Elements es3 = e2.children();
College c = new College();
c.setCname(es3.get(1).text().trim());
Region r = findByCondition(Region.class, "name", es3.get(3)
.text().trim());
c.setAddrCode(r != null ? r.getId() : null);
c.setAddr(es3.get(3).text().trim());
save(c);
}
}
} catch (Exception e2) {
e2.printStackTrace();
}
}
6.1.3 地址管理
6.1.3.1 省份列表页
设计思路
分页展示省份信息,包括省份的编码、名称,经度、纬度。
效果图

关键代码
java
@At("/admin/region")
@Ok("jsp:/page/admin/region/province.jsp")
public void index(@Param("ps") Integer pageSize,
@Param("pn") Integer pageNumber, HttpServletRequest request) {
Pager pager = new Pager();
if (pageNumber == null) {
pageNumber = 1;
}
if (pageSize == null) {
pageSize = 10;
}
pager.setPageNumber(pageNumber);
pager.setPageSize(pageSize);
List<Region> list = regionService.searchByPage(Region.class,
Cnd.where("id", "like", "%0000"), pager);
int count = regionService.searchCount(Region.class,
Cnd.where("id", "like", "%0000"));
pager.setRecordCount(count);
request.setAttribute("pager", pager);
request.setAttribute("list", list);
}
6.1.3.1 城市列表页
设计思路
在省份页面点击省份,进入城市列表,该页面根据根据省份编码查询该省份下所有城市列表并分页展示,如果该省份为直辖市,则列表中显示“该省份下没有数据!”
效果图


关键代码
java
@At("/admin/region/cities")
@Ok("jsp:/page/admin/region/cities.jsp")
public void index(@Param("ps") Integer pageSize,
@Param("pn") Integer pageNumber, @Param("pid") String provinceId,
HttpServletRequest request) {
Pager pager = new Pager();
if (pageNumber == null) {
pageNumber = 1;
}
if (pageSize == null) {
pageSize = 10;
}
pager.setPageNumber(pageNumber);
pager.setPageSize(pageSize);
List<Region> list = regionService.searchByPage(
Region.class,
Cnd.where("id", "like", provinceId.substring(0, 2) + "%").and(
"id", "<>", provinceId), pager);
int count = regionService.searchCount(
Region.class,
Cnd.where("id", "like", provinceId.substring(0, 2) + "%").and(
"id", "<>", provinceId));
pager.setRecordCount(count);
request.setAttribute("province",
regionService.find(Long.valueOf(provinceId), Region.class));
request.setAttribute("pid", provinceId);
request.setAttribute("pager", pager);
request.setAttribute("list", list);
}
6.1.4 群组管理
6.1.4.1 群组列表页
设计思路
分页展示群组列表,并提供群组的操作功能,包括针对新建群组的审核通过,解散群组,关闭群组功能。解散或者关闭群组的时候需要通知群组的创建者。并且如果群组的状态为非活动状态(审核中,已解散,已关闭),则前台不能展示该群组。
效果图

关键代码
java
/**
* 更新群组状态
*
* @param id
* id
* @param status
* 要更改为的状态
* @param statusMsg
* 更改群组原因
*/
public boolean updateGroupStatus(long id, int status, String statusMsg) {
Group entity = find(id, Group.class);
entity.setStatus(status);
try {
update(entity);
entity.getCreator();
MsgBox msg = new MsgBox();
msg.setSendUser("系统管理员");
msg.setDescript(statusMsg);
msg.setSendDate(new Date());
msg.setIfRead(MsgBox.NO_READ);
msg.setReceiveUser(entity.getCreatorId());
save(msg);
return true;
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
6.1.4.2群组详情页
设计思路
群组详情页和前台的群组相同,具体设计思路、效果图,关键代码请参考章节6.2.3。
6.1.5 帖子类型管理
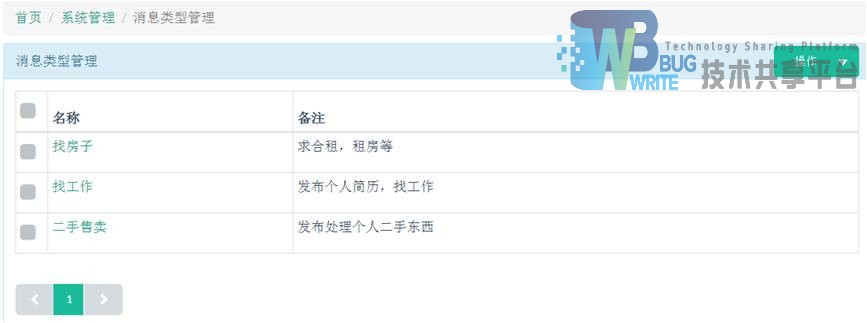
6.1.5.1 帖子类型列表页
设计思路
分页展示帖子类型信息,显示帖子的名称和描述。
效果图

关键代码
java
@At("/admin/msgtype")
@Ok("jsp:/page/admin/msgtype/msgtype.jsp")
public void index(@Param("ps") Integer pageSize,
@Param("pn") Integer pageNumber, HttpServletRequest request) {
Pager pager = new Pager();
if (pageNumber == null) {
pageNumber = 1;
}
if (pageSize == null) {
pageSize = 10;
}
pager.setPageNumber(pageNumber);
pager.setPageSize(pageSize);
List<MsgType> list = msgTypeService.searchByPage(MsgType.class,
Cnd.NEW(), pager);
int count = msgTypeService.searchCount(MsgType.class, Cnd.NEW());
pager.setRecordCount(count);
request.setAttribute("pager", pager);
request.setAttribute("list", list);
}
6.1.5.2帖子类型详情页
设计思路
在帖子列表页,点击帖子名称超链接,进入帖子详情页,该页面展示帖子的名称和描述信息,并可以进行编辑,并保存以更新帖子类型信息。
效果图

6.1.5.3帖子类型添加页
设计思路
在帖子类型列表页,打开帖子类型添加页面,输入帖子名称和描述,点击保存按钮,保存一条帖子类型信息。
效果图

6.1.6 帖子管理
6.1.6.1 帖子列表页
设计思路
分页显示帖子列表信息,并提供封帖功能。针对违反网站规定的帖子,对其进行封帖,封帖的时候需要输入封帖原因,并且发送一条消息给发帖者,告知其封帖原因,封的帖子。
效果图

关键代码
java
@At("/admin/message")
@Ok("jsp:/page/admin/message/message.jsp")
public void index(@Param("ps") Integer pageSize,
@Param("pn") Integer pageNumber, HttpServletRequest request) {
Pager pager = new Pager();
if (pageNumber == null) {
pageNumber = 1;
}
if (pageSize == null) {
pageSize = 10;
}
pager.setPageNumber(pageNumber);
pager.setPageSize(pageSize);
List<Message> list = messageService.searchByPage(Message.class,
Cnd.where("replayId", "=", 0), pager);
int count = messageService.searchCount(Message.class,
Cnd.where("replayId", "=", 0));
pager.setRecordCount(count);
request.setAttribute("pager", pager);
request.setAttribute("list", list);
}
6.1.6.1 帖子详情页
设计思路
帖子详情页和前台的帖子详情页相同,具体设计思路、效果图,关键代码请参考章节6.2.4。
6.2 前台
网站前台即针对普通用户提供的页面功能,包括首页,群组列表页,群组详情页,帖子详情页,注册页,登录页,个人中心页。

6.2.1 首页
设计思路
首页主要提供各个功能的链接入口,包括全部群组,登录,注册。
首页提供最热特定数量的最热群组和新建群组,最热群组根据该群组下的帖子数量来决定,新建群组则按照群组创建日期进行倒序排列。
首页展示也展示最新发布的20个帖子,以及最热的帖子,最新帖子按照发布时间来决定,最热帖子根据该帖子的回复量来决定。
效果图

关键代码
```java
Controller:
@At("/")
@Ok("jsp:/page/front/index.jsp")
public void index(HttpServletRequest request) {
initService.init();
// 最热的四个群组
List
return (List<Group>) search(
Group.class,
Cnd.wrap("WHERE status="
+ Group.STATUS_HUODONG
+ " and id IN(select gid from fr_message GROUP BY gid ORDER BY count(*) DESC) order by id limit 0,4"));
}
/*
* 查询最近创建的的小组
*
* @return
/
public List
return (List<Group>) search(
Group.class,
Cnd.wrap("where status=" + Group.STATUS_HUODONG
+ " order by createtime desc limit 0,4"));
}
/*
* 查询最新的20条帖子
*
* @return
/
public List
/
* 查询最热的10条帖子
*
* @return
/
public List
return messageList;
}
return null;
} ```
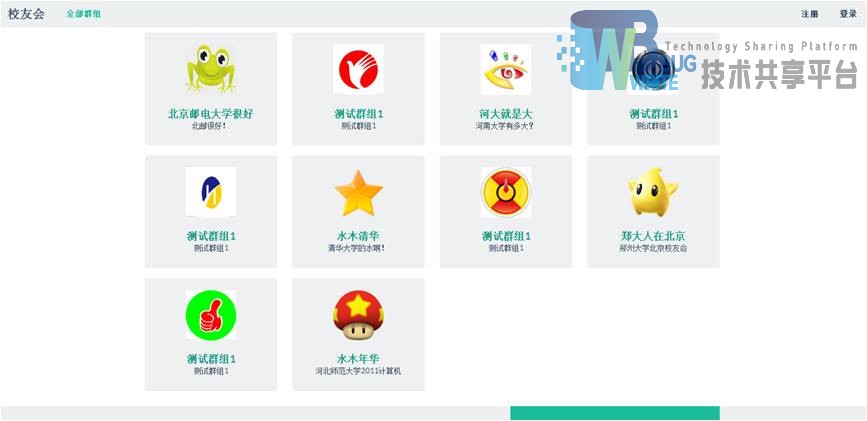
6.2.2 全部群组
设计思路
该页面按照时间顺序列出所有创建的群组,(后期考虑参考帖子的那种分页形式。用户通过这里可以快速找到自己感兴趣的群组,并点进去查看。
效果图

关键代码
java
@At("/group/list")
@Ok("jsp:/page/front/group/list.jsp")
public List<Group> list(HttpServletRequest request) {
List<Group> groupList = groupService.search(Group.class, Cnd.NEW()
.where("status", "=", Group.STATUS_HUODONG).desc("createtime"));
return groupList;
}
6.2.3 群组详情页
6.2.3.1 展示群组详情页信息
设计思路
在其他任何地方点击群组链接,根据群组id后台查询群组详情相关信息,在该页面展示,页面主要信息包括:群组详细信息,加入该群组的成员列表,分页展示该群组下的帖子列表。
效果图

关键代码
```java @At("/group/detail") @Ok("jsp:/page/front/group/detail.jsp") public void showGroupDetail(@Param("gid") Long gid, HttpServletRequest request) { String msg = request.getParameter("msg"); if ("joinfirst".equals(msg)) { request.setAttribute("msg", "请先申请加入该群组"); } Group group = groupService.find(gid); Object obj = request.getSession().getAttribute("user"); boolean inGroup = false; if (obj != null) { User user = (User) obj; inGroup = groupService.checkIfInGroup(user.getId(), gid); } request.setAttribute("inGroup", inGroup == true ? 1 : 0);
List<User> userList = groupService.findAllUserByGroupId(gid);
Pager pager = new Pager();
pager.setPageNumber(1);
pager.setPageSize(10);
List<Message> messageList = messageService.searchByPage(
Cnd.where("gid", "=", gid).and("replayId", "=", 0).desc("createtime"),
pager);
request.setAttribute("messageList", messageList);
request.setAttribute("group", group);
request.setAttribute("userList", userList);
} ```
6.2.3.2 加入或者退出群组
设计思路
群组详情页面提供了加入和退出群组功能,进入该页面后,判断该用户是否在该群组,如果不在,则显示“加入”按钮,以便用户可以申请加入;如果用户已经加入该群组,则显示“退出”按钮,以便用户可以退出该群组。
效果图

关键代码
html
<a href='${ctx}/group/${inGroup=="1"?"quit":"join"}?gid=${group.id}' class="S51_feeb_ebc7a26 btn btn-info">${inGroup=="1"?"退出":"加入" }
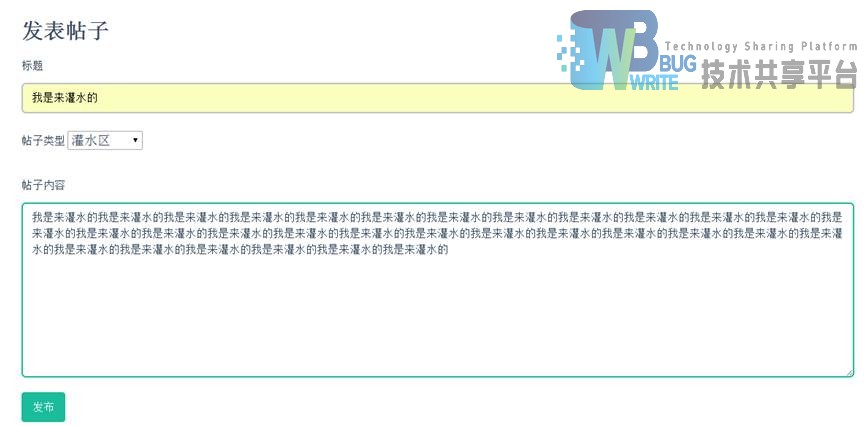
6.2.3.3 发布帖子
设计思路
用户在群组详情界面,点击“我要发帖”,如果该用户属于该群组,则跳转到发帖界面,如果不属于该群组,则提醒用户不属于该群组,需要先加入该群组再发帖。
在发帖界面,输入帖子标题,帖子类型,帖子内容,点击“发布”,则发布一条帖子。
效果图


关键代码
```java /* * 跳转至发布帖子页面 * @param gid * @param request * @return / @At("/message/add") public View toAdd(@Param("gid") Long gid, HttpServletRequest request) { Object user = request.getSession().getAttribute("user"); if (user
参考文献
- 校友圈系统的设计与实现(南京大学·张小军)
- 基于JSP的辽宁大学毕业设计指导系统的设计与实现(吉林大学·王一凡)
- 基于校园网络环境下的交易平台研究(重庆大学·曹娟)
- 基于JSP的辽宁大学毕业设计指导系统的设计与实现(吉林大学·王一凡)
- 基于J2EE架构的校友信息管理系统设计与实现(浙江工业大学·蔡世波)
- 基于Agent的校友管理信息系统的设计与实现(复旦大学·李智展)
- 学生管理系统的设计与实现(电子科技大学·贾林蓉)
- 基于flex的大学生交友网站的设计与实现(电子科技大学·吕春笋)
- 基于JSP的校园管理网站系统的设计与开发(电子科技大学·张志红)
- 基于J2EE的学生信息管理系统(电子科技大学·钟海琴)
- 校友圈系统的设计与实现(南京大学·张小军)
- 四川水利职业技术学院毕业生跟踪平台的设计与实现(电子科技大学·周绍军)
- 基于J2EE的学生信息管理系统(电子科技大学·钟海琴)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于PHP的校友云管理网站系统的设计与实现(北京交通大学·李力)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码货栈 ,原文地址:https://bishedaima.com/yuanma/35427.html