基于Java Web和MySQL的学生信息管理系统
1、系统概述
1.1 课设目的
复习、巩固JavaWeb、数据库、AJAX、JQuery、HTML的基础知识,进一步加深对JSP(Java Server Pages)层框架框架技术的理解和掌握;课程设计为学生提供了一个既动手又动脑,独立实践的机会,将课本上的理论知识和实际有机的结合起来,锻炼学生的分析解决实际问题的能力。
培养学生在项目开发中团队合作精神、创新意识及能力。
1.2 课设内容
本系统主要用于学校学生信息管理,总体任务是实现学生信息关系的系统化、规范化和自动化,其主要任务是用计算机对学生各种信息进行日常管理,如查询、修改、增加、删除,针对这些要求设计了学生管理信息系统。本课程设计主要解决与学生信息管理相关的问题,设计一个功能齐全的学生管理信息系统。同时实现学生档案信息的添加、删除、修改和查询;学生学籍的管理;课程的添加、修改、删除;学生成绩的录入和对学生成绩的分析等主要功能。
2、需求分析
2.1 可行性分析
2.1.1 经济可行性
对于信息系统的初次投资都是为了以后获得更大的经济或是社会利益。本系统很小,只是一个校内的交流网站,硬件上只需要一台笔记本电脑,用于管理员管理该系统,另外,因为它是基于B/S架构的,软件开发人员一人即可完成,不需要很强的经济支持,而且师生交流网站可以给学生和老师带来很大的方便,提高了效率,所以经济上的可行性是肯定的。
2.1.2 技术可行性
本系统主要使用JAVA/JSP语言开发系统,这两种语言具有简单易学的特性,把设计人员从繁琐复杂的界面设计中解脱处理。数据库管理系统选用Mysql作为数据库管理系统,它能够处理大量数据,同时保持数据的完整性并提供许多管理功能,它的灵活性、安全性和易用性为数据库编程提供了良好的条件。而且JAVA/JSP语言与Mysql数据库管理系统对系统的软硬件环境要求并不高,因此,系统的软件开发平台已成熟可行。
2.1.3 操作可行性
用户只要使用电脑,就能进行对系统操作。本系统具有易操作、易管理、交互性好的特点,在操作上是非常简单的。逃犯信息管理员可对客户进行验证,对平台的信息进行发布,修改,管理等功能。而这些功能都是比较简单可行的,这些功能也比较简单的,任何人员经过讲解都是没有问题的。因此,从操作上来说本系统是完全可行的。
2.2 业务需求分析
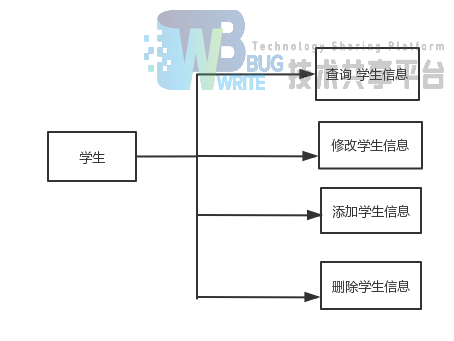
2.2.1 学生需求分析
学生登录系统后可以看到学号、姓名等信息,可以查看,修改、删除个人年龄、体重、身高等基本信息。需求分析结构如下所示:

3、系统结构设计
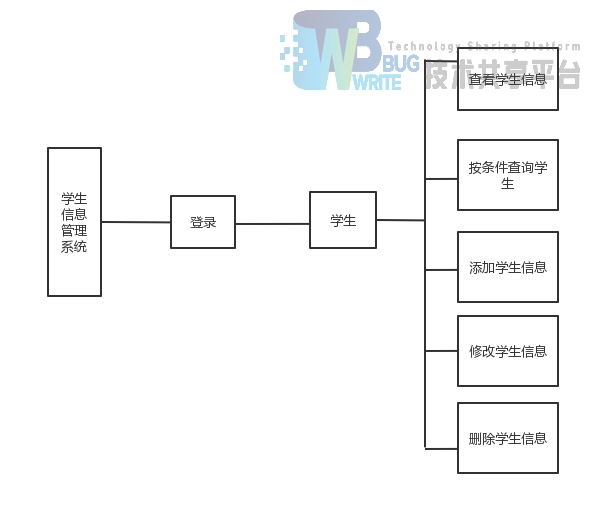
3.1 学生信息管理系统结构图
学生信息管理系统架构图如图所示:

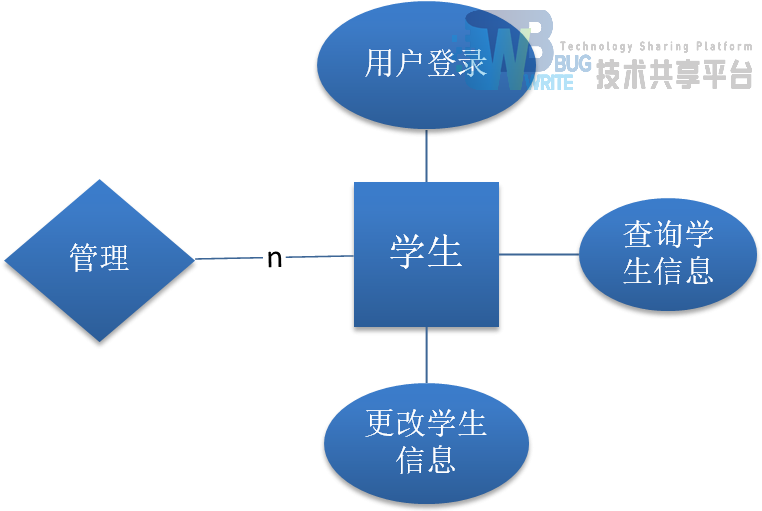
3.2 E-R图

3.3 数据库设计
本系统将数据存储在学生表,数据库表设计如下:
| 字段 | 类型 | 长度 | 备注 |
|---|---|---|---|
| Id | Int | 20 | 学号 |
| name | Varchar | 20 | 姓名 |
| sex | Varchar | 4 | 性别 |
| age | int | 2 | 年龄 |
| weight | double | 20 | 体重 |
| hight | double | 20 | 身高 |
4、详细设计
4.1 登录界面设计
系统通过request.getParamete方法来读取用户账号密码及验证码。通过Integer.parseInt(request.getParameter("type"))方法获取用户登陆类型。使用VCodeGenerator.java来生成随机验证码,通过if(!sVcode.equalsIgnoreCase(vcode)语句来判断用户验证码是否一致,如果不同则返回"vcodeError"验证码错误,如果相同则将账号密码进行封装。通过User loginUser = service.getAdmin(user)语句与数据库中账号密码相匹配,如果匹配失败则返回"loginError"。并重新登录,如果匹配相同通过request.getSession().setAttribute("user", loginUser)语句将其存储到session中,并登录系统,登录界面如图所示。

代码实现如下:
```html <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
```
4.2 学生功能设计
4.2.1 学生信息添加操作与实现
添加前

添加

添加后

代码实现如下
```html <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%String path = request.getContextPath(); String basePath= request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
```
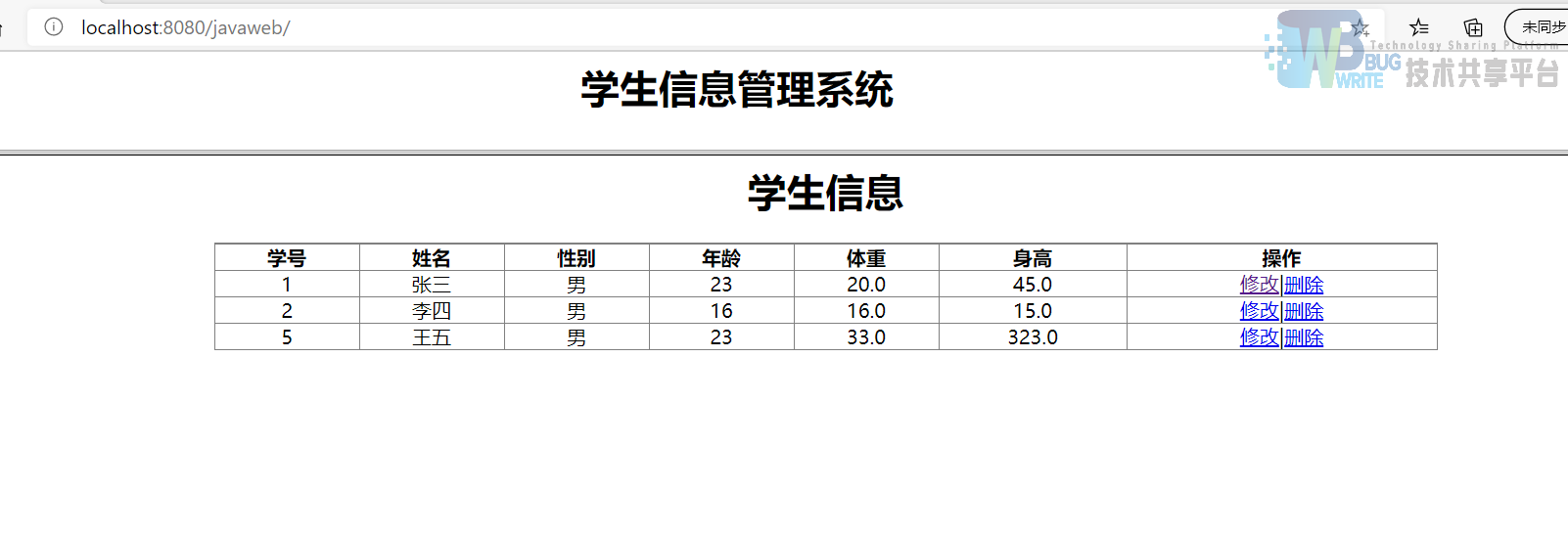
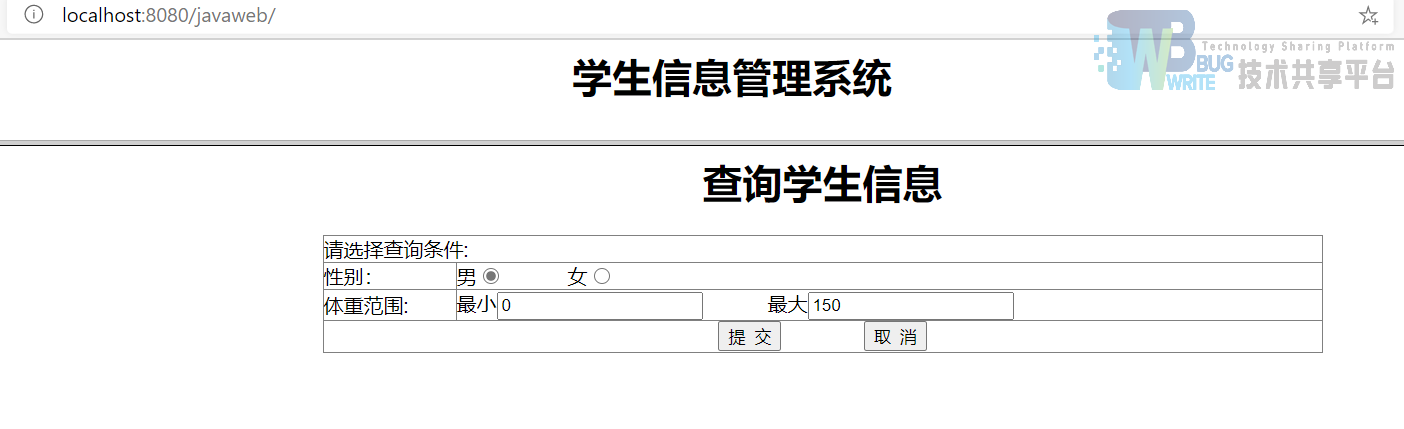
4.2.4 学生信息查询操作与实现

代码实现如下:
```html <%@ page language="java" import="java.util. " pageEncoding="UTF-8"%> <%@ page import="java.sql. " %><% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
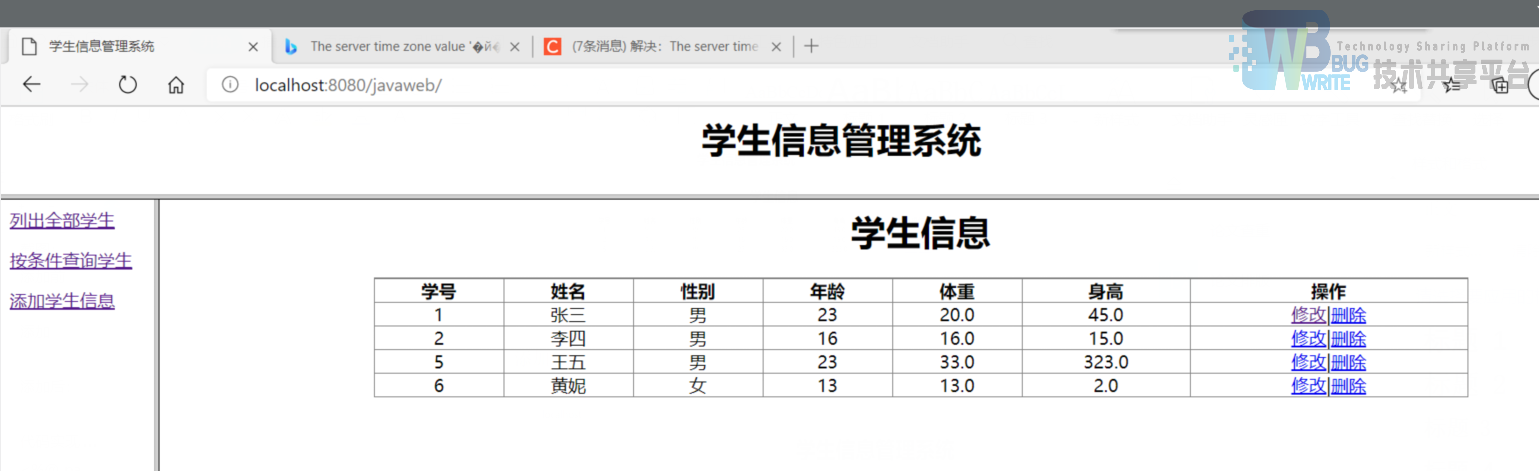
学生信息
"); String sex=request.getParameter("sex"); Floatw1=Float.parseFloat(request.getParameter("w1")); Floatw2=Float.parseFloat(request.getParameter("w2")); String sql="select * from students_info where sex=? and weight>=? and weight<=?"; stm=conn.prepareStatement(sql); stm.setString(1, sex); stm.setFloat(2, w1); stm.setFloat(3, w2); rs=stm.executeQuery(); while(rs.next()){ %> <%} }catch(Exception e){ e.printStackTrace(); } if(rs!=null){ rs.close(); } if(stm!=null){ stm.close();} if(conn!=null){ conn.close(); } %>
| 学号 | 姓名 | 性别 | 年龄 | 体重 | 身高 | 操作 |
|---|---|---|---|---|---|---|
| <%=rs.getInt("id") %> | <%=rs.getString("name") %> | <%=rs.getString("sex") %> | <%=rs.getString("age") %> | <%=rs.getFloat("weight") %> | <%=rs.getFloat("height") %> | 修改 | 删除 |
```
5、总结
5.1 技术总结
Java Web,是用Java技术来解决相关web互联网领域的技术栈。web包括:web服务端和web客户端两部分。Java在客户端的应用有Java Applet,不过使用得很少,Java在服务器端的应用非常的丰富,比如Servlet,JSP、第三方框架等等。Java技术对Web领域的发展注入了强大的动力。
开发Java Web项目的步骤:
搭建Java Web应用的开发环境-----部署Tomcat服务器、用eclipse创建Server服务、构建Java Web项目、建立第一个JSP文件、 运行JSP文件。
-
第一个要点是掌握tomcat的安装和部署。在Windows系统上安装Tomcat相对简单,下载压缩包解压缩到任意目录即可(目录名称不要含有中文字符)。进入tomcat的bin目录,可以直接运行startup.bat启动tomcat服务
-
第二个要点是在eclipse中添加Server服务。把tomcat与eclipse进行关联,方便eclipse管理tomcat
-
第三个要点是构建Java Web项目。Web项目开发的第一步就是要建立项目。在新建Project项目时,选择Dynamic Web Project项目类型,即可创建Web项目
-
第四个要点是建立的项目如何在Server中运行。选择要运行的JSP文件,单击右键,在弹出的菜单中选择Run on Server命令即可,初次运行项目时,需要配置项目在哪个Server中运行(如有多个Server)
Java的Web框架虽然各不相同,但基本也都是遵循特定的路数的:使用Servlet或者Filter拦截请求,使用MVC的思想设计架构,使用约定,XML或 Annotation实现配置,运用Java面向对象的特点,面向对象实现请求和响应的流程,支持Jsp,Freemarker,Velocity等视图。
JSP优点:
-
Java EE标准,这意味着有很大的市场需求和更多的工作机会
-
上手快速并且相对容易
-
有大量可用的组件库
JSP缺点:
-
大量的JSP标签
-
对REST和安全支持不好
-
没有一个统一的实现。既有SUN的实现,又有Apache的实现——MyFaces
参考文献
- 基于MVC的学生信息管理系统设计与实现(电子科技大学·高华梅)
- 基于B/S架构的高校学生管理系统的设计与实现(东北大学·孙郑)
- 学生综合信息管理平台的设计与实现(吉林大学·刘铁刚)
- 四川文理学院学生管理系统的设计与实现(电子科技大学·贺建英)
- 基于web的高职院校学生综合管理系统设计与开发(电子科技大学·杨轩)
- 基于J2EE的学生信息管理系统(电子科技大学·钟海琴)
- 铜仁学院学生信息管理系统的设计与实现(厦门大学·丁凯)
- 基于JSP体系架构的学生信息查询系统的研究与实现(北京工业大学·徐宏昌)
- 基于B/S架构的高校学生管理系统的设计与实现(东北大学·孙郑)
- 基于web的高职院校学生综合管理系统设计与开发(电子科技大学·杨轩)
- 基于B/S的高校综合管理系统的研究与实现(电子科技大学·张青云)
- 普通高校二级学院学生信息管理系统的设计与实现(电子科技大学·彭聪)
- 高校学生管理信息系统的设计与实现(吉林大学·付雅琴)
- 基于J2EE的高校学生基本信息分布式系统的设计(中国海洋大学·冯川)
- 四川文理学院学生管理系统的设计与实现(电子科技大学·贺建英)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设工坊 ,原文地址:https://bishedaima.com/yuanma/35367.html










