基于Web的公司管理系统
一、设计目的
企业自动化管理系统将个人信息,职业照片上传,公告管理等录入到当前系统中,让领导打开系统就能看到自己想看的内容,信息的沟通与共享是系统搭建的基础。将课堂所学转化为职业技能,提高自己的专业能力。以知识管理为核心理念,建立知识和角色的关联通道,让合适的角色在合适的场景、合适的时间里获取合适的知识,充分发掘和释放人的潜能,并真正让企业的数据、信息转变为一种能够指导人行为的能力。
二、设计内容
基于nodejs的一个企业自动化管理系统,包含了管理员界面和普通员工界面。管理员界面可以查询所有员工的信息,也可以查询单个员工的信息,对员工信息进行增删改查操作。同时可以发布公告,对已经存在的公告进行增删改查,并且进行已经发布的公告可以在员工界面进行查看。员工界面可以修改个人的信息,进行一个公司留言板的留言功能,并且可以查看公司的最新公告。
三、概要设计
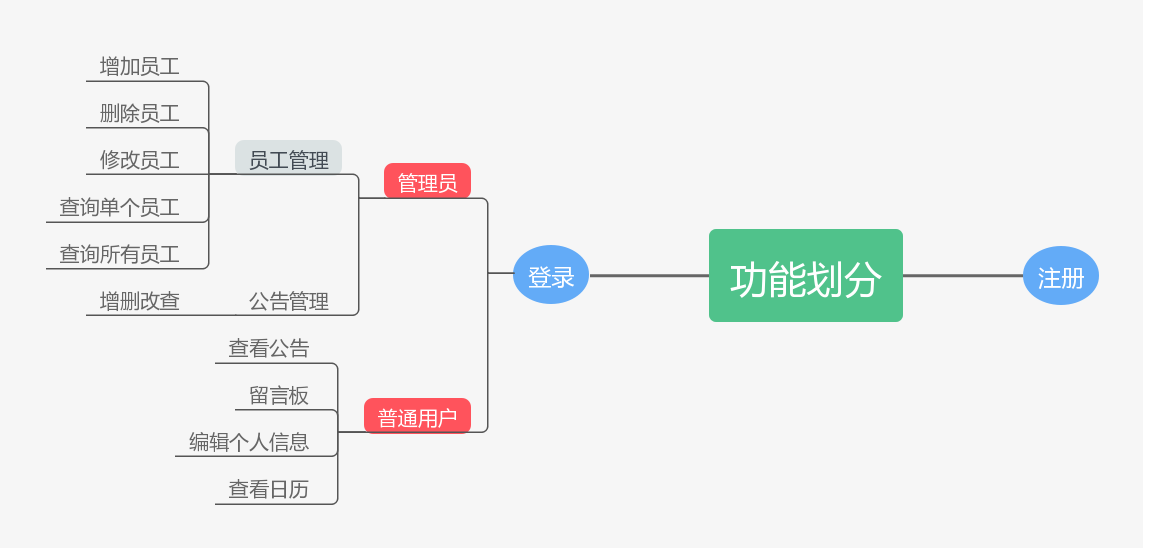
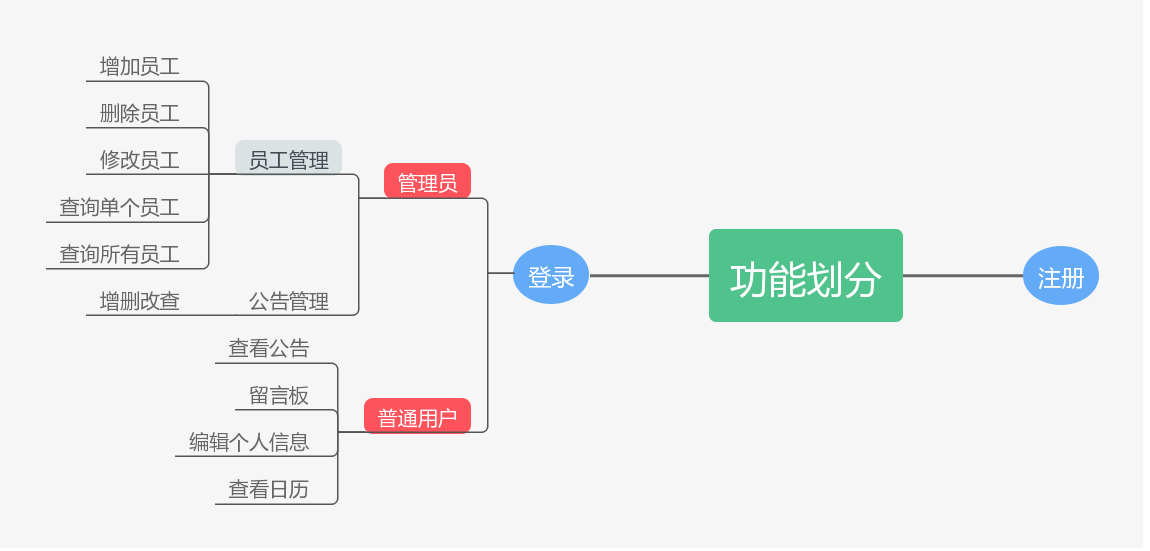
3.1 功能模块图;

3.2 各个模块详细的功能描述。
登录:通过用户名和密码进行直接登录。
新用户注册:用户通过填写账号名,密码,注册成功后进行登录。否则会提示错误信息。
管理员界面:
-
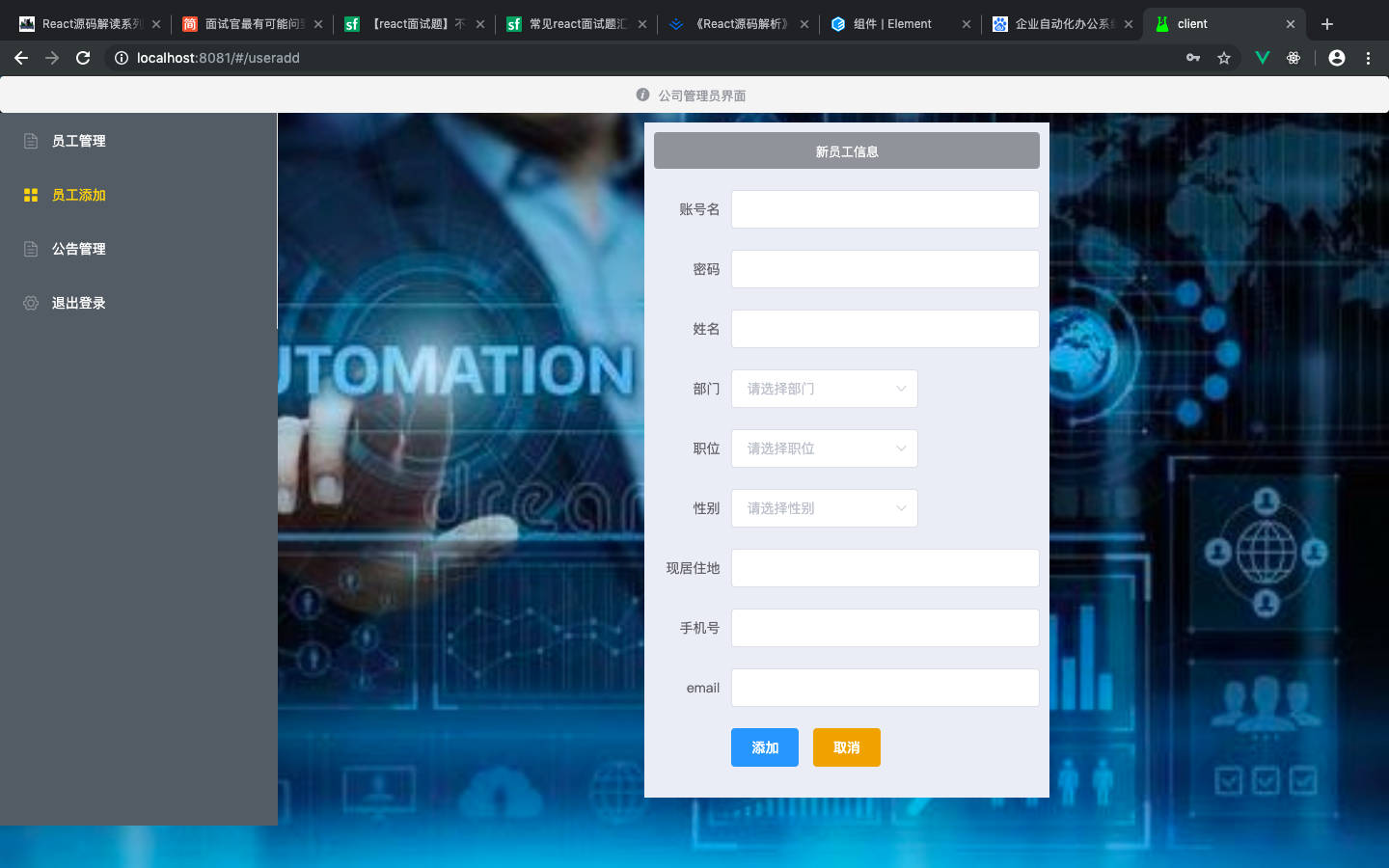
员工管理:查询单个员工信息,查询所有员工信息,对查询到的员工信息进行编辑,删除。同时可以增加新的员工信息。
-
公告管理:查询公告信息,对查询到的公告信息进行编辑,删除。同时可以发布新的公告信息。对公告信息进行有效的管理。
员工界面:员工可以修改个人的信息,同时可以在公司的留言板上写下自己的留言,所有员工都可以查看留言。并且所有员工可以查看最新的公告信息,得到公司的最新安排与通知。
四、详细设计
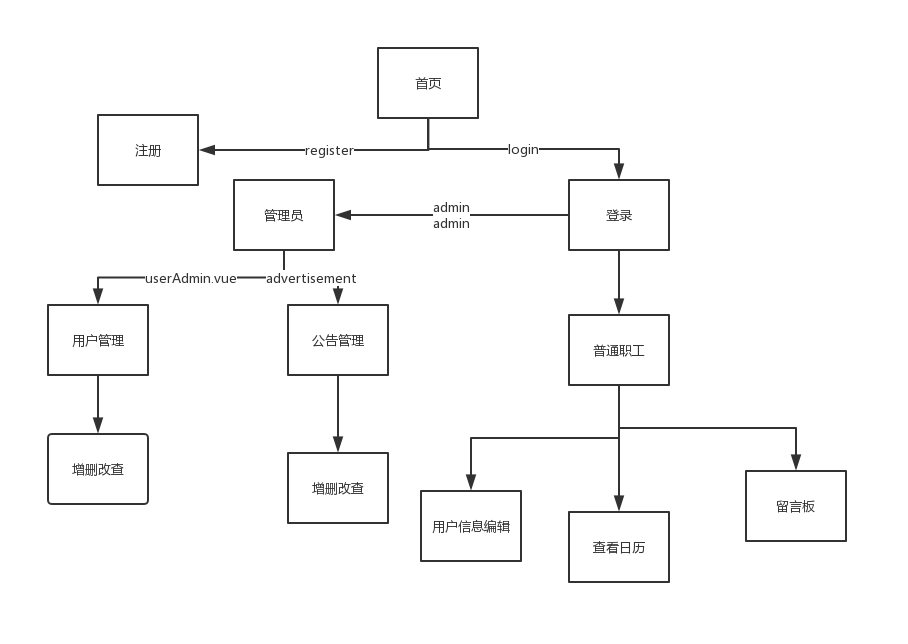
4.1 功能函数的调用关系图

4.2 各功能函数的数据流程图

4.3 重点设计及编码
1.访问node项目下到图片:
在app.js中将初始化的静态屏蔽掉,改成下面这个
c++
app.use('/public', express.static('public'));//将文件设置成静态
// app.use(express.static(path.join(__dirname, 'public')));
通过 Express 内置的 express.static 可以方便地托管静态文件,例如图片、CSS文件等。
将静态资源文件所在的目录作为参数传递给 express.static 中间件就可以提供静态资源文件的访问了。
*注意点:你提供给 express.static 函数的路径是一个相对node进程启动位置的相对路径。
如果你在其他的文件夹中启动express app,更稳妥的方式是使用静态资源文件夹的绝对路径:
c++
app.use('/static', express.static(__dirname + ‘/public'));
2.vue中的$route和$router的区别:
$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
3.this.$el是在mounted中才会出现的,在created的时候是没有的,是指当前组件的的元素
FileReader主要用于将文件内容读入内存,通过一系列异步接口,可以在主线程中访问本地文件。
onload:当读取操作成功完成时调用
target 和IE下的event.srcElement:当前事件的源,可以捕获当前事件作用的对象。
FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL。Data URL是一项特殊的技术,可以将资料(例如图片)内嵌在网页之中,不用放到外部文件。使用Data URL的好处是,您不需要额外再发出一个HTTP 请求到服务器端取得额外的资料;而缺点便是,网页的大小可能会变大。它适合应用在内嵌小图片,不建议将大图像文件编码成Data URL来使用。您的图像文件不能够超过浏览器限定的大小,否则无法读取图像文件。
在选好图片后,点击提交按钮,直接将this.formData发送给接口,接口传回是否已经上传成功的提示
五、测试数据及运行结果
5.1 正常测试数据和运行结果
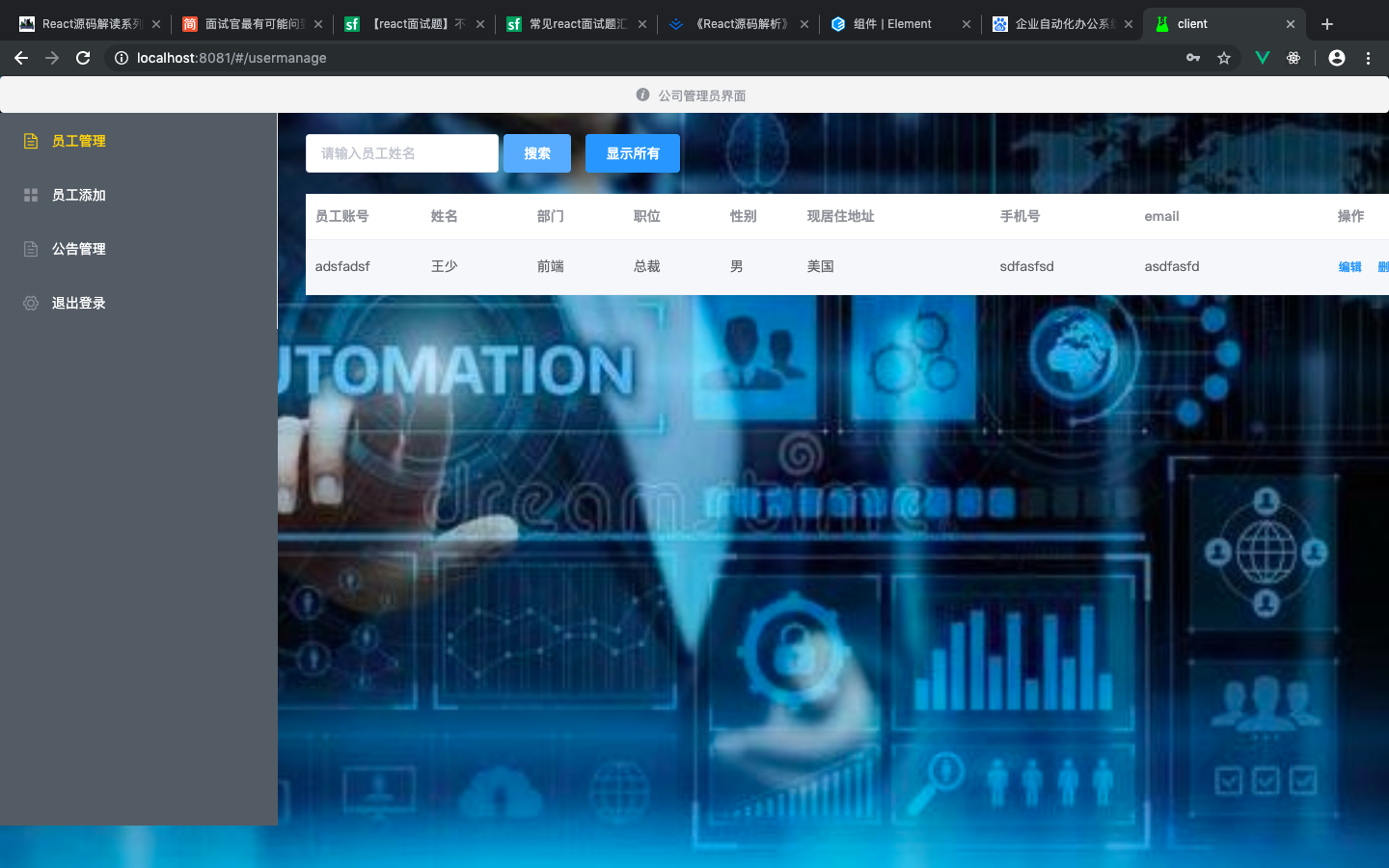
登录管理界面,后台提供账号admin


搜索单个员工:王少

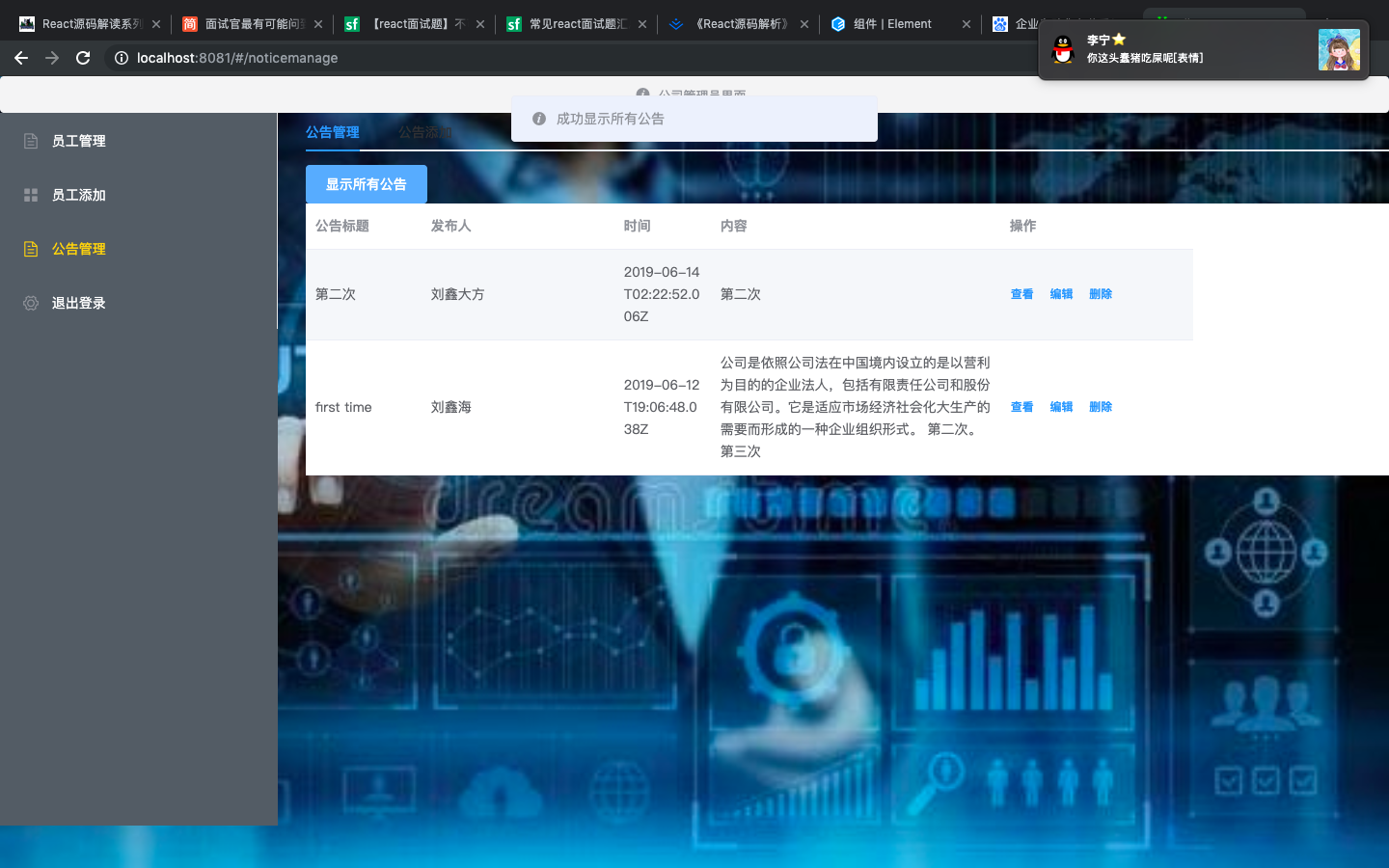
查看所有公告

5.2 异常测试数据及运行结果
使用中文名作为账号,注册不成功

使用中文名作为密码

六、调试情况,设计技巧及体会
6.1 改进方案
合理:企业自动化管理系统分为管理员界面和普通职工页面,同时管理员可以编辑员工的账号以及个人信息,员工可以查看公司的最新公告以及个人信息,符合公司的办公规范,设计十分合理。
不足:用户在注册的时候不能使用中文字符作为账号名
改进:在用户注册的时候增加一个昵称,可以是中文字符,然后账号名唯一表示标识,提示必须使用英文字母。
6.2 体会
找到了很多bug,体会到了平时理论知识的不足之处,通过实际操作可以发现更多的问题,提高了自己的能力。我们认为,在这学期的课程设计中,在收获知识的同时,还收获了阅历,收获了成熟,在此过程中,我们通过查找大量资料,请教老师,以及不懈的努力,不仅培养了独 立思考、动手操作的能力,在各种其它能力上也都有了提高。更重要的是,在实验课上,我们学会了很多学习的方法。而这是日后最实用的,真的是受益匪浅。要面 对社会的挑战,只有不断的学习、实践,再学习、再实践。
参考文献
- 基于.NET框架的企业应用集成研究和实现(浙江大学·蒋元星)
- 基于.NET框架的企业应用集成研究和实现(浙江大学·蒋元星)
- 基于WEB的金融资产管理信息系统的设计与实现(电子科技大学·林安平)
- 基于SSH框架的公司信息管理系统设计与实现(大连理工大学·张斐)
- 印刷公司内容管理平台的设计与实现(吉林大学·郎彩虹)
- 基于Microsoft.NET平台的网站统一布局管理器(哈尔滨工程大学·曾建明)
- 基于B/S架构的某零售企业片区人力资源管理系统设计与开发(电子科技大学·郑棉虹)
- 基于SSM框架的智能web管理系统的研发设计(北京化工大学·陈红)
- 印刷公司内容管理平台的设计与实现(吉林大学·郎彩虹)
- 基于Microsoft.NET平台的网站统一布局管理器(哈尔滨工程大学·曾建明)
- 用Portal技术整合企业信息系统(华东师范大学·廖川)
- 基于SSI2的企业信息管理系统的设计与实现(电子科技大学·周龙河)
- 基于Microsoft.NET平台的网站统一布局管理器(哈尔滨工程大学·曾建明)
- 印刷公司内容管理平台的设计与实现(吉林大学·郎彩虹)
- 企业级统一用户管理平台设计与实现(大连理工大学·金华)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码海岸 ,原文地址:https://bishedaima.com/yuanma/35977.html











