Explore Space
1. 基本介绍

Explore Space 是⼀款以宇宙空间为主题,应⽤了Web 3D、前端机器学习等新颖 Web 技 术,前后端功能完备的 Web 应⽤。
包括以下两⼤核⼼功能:
- 适⽤于教学/科普的模型展示场景
- 基于3D地球的数据可视化
2. 亮点/创新点
- 基于 JWT 的⽤户认证
- 基于 Three.js 实现的 Web 3D 场景
- 基于 Tensorflow.js 实现的前端机器学习模型部署
- 允许⽤户上传⾃定义数据进⾏可视化(上传⽂件/后端对⽂件进⾏操作)
3. 功能介绍
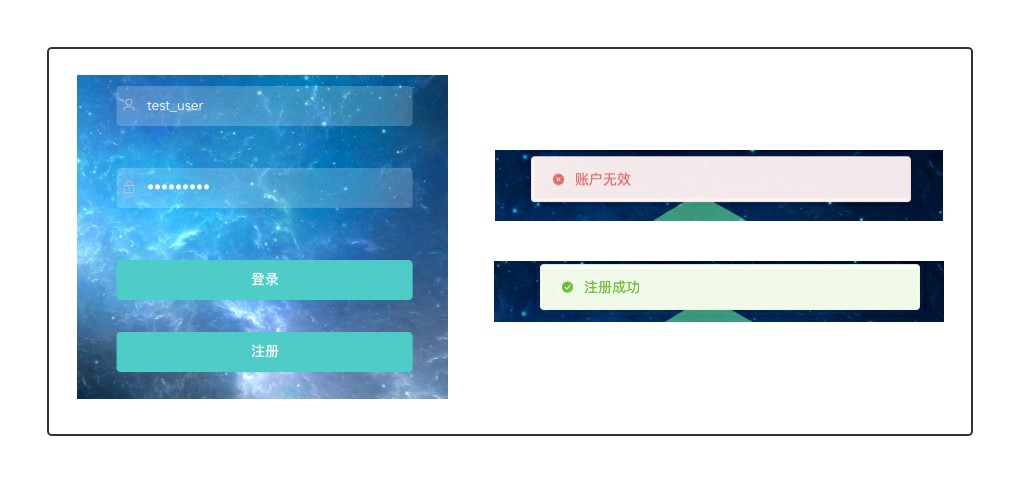
3.1 注册/登录

基于 JWT 技术进⾏⽤户认证,实现⽤户注册登录功能。
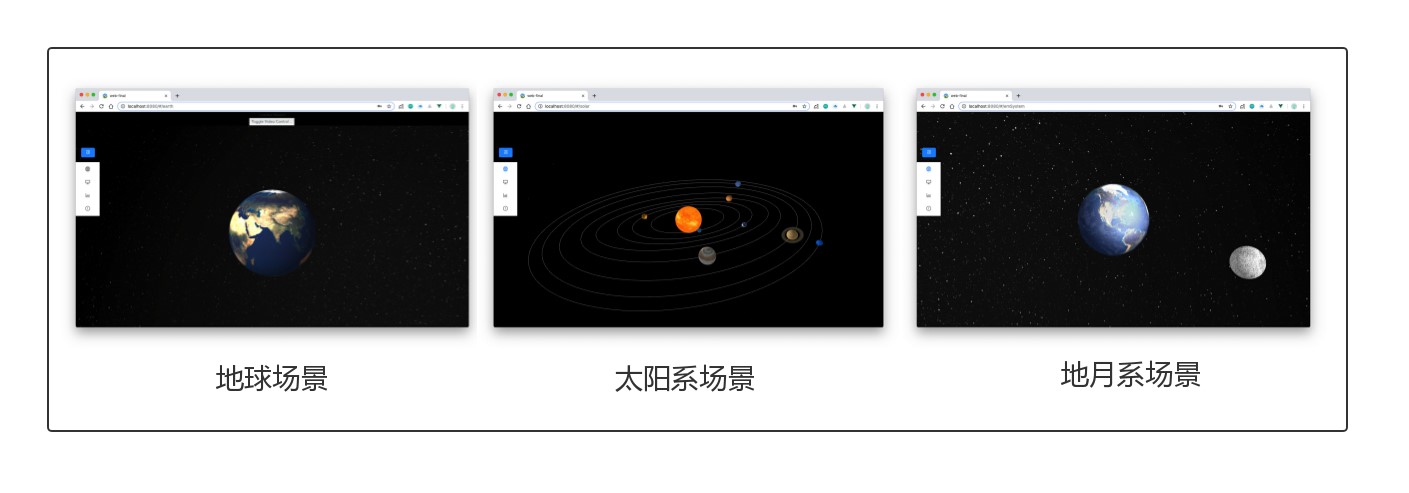
3.2 教学/科普场景展示 借助
Three.js ,基于 Web 3D 技术构建宇宙场景,⽬前可以展示的场景包括:
- 地球场景
- 地-⽉系统场景
- 太阳系场景

其中,太阳系场景的场景较为复杂,因此以 太阳系场景 为例,进⾏介绍。
在此场景中,主要实现的功能有:
- 设置不同星球的公转轨道和公转速度
- 设置不同星球的⾃转轴偏转⻆度和⾃转速度
- ⿏标悬停在星球上时,显示该星球名称的 3D ⽂本
- ⿏标点击星球时,显示该星球相关的⽂本介绍
由于使⽤中⽂渲染3D⽂本时,需要在中⽂字体库中进⾏检索且中⽂字体库⽂件⽐英 ⽂字体库要⼤很多,导致使⽤中⽂渲染3D⽂本响应时间过⻓,性能表现很差,因此 采⽤星球的英⽂名称进⾏3D⽂本渲染。
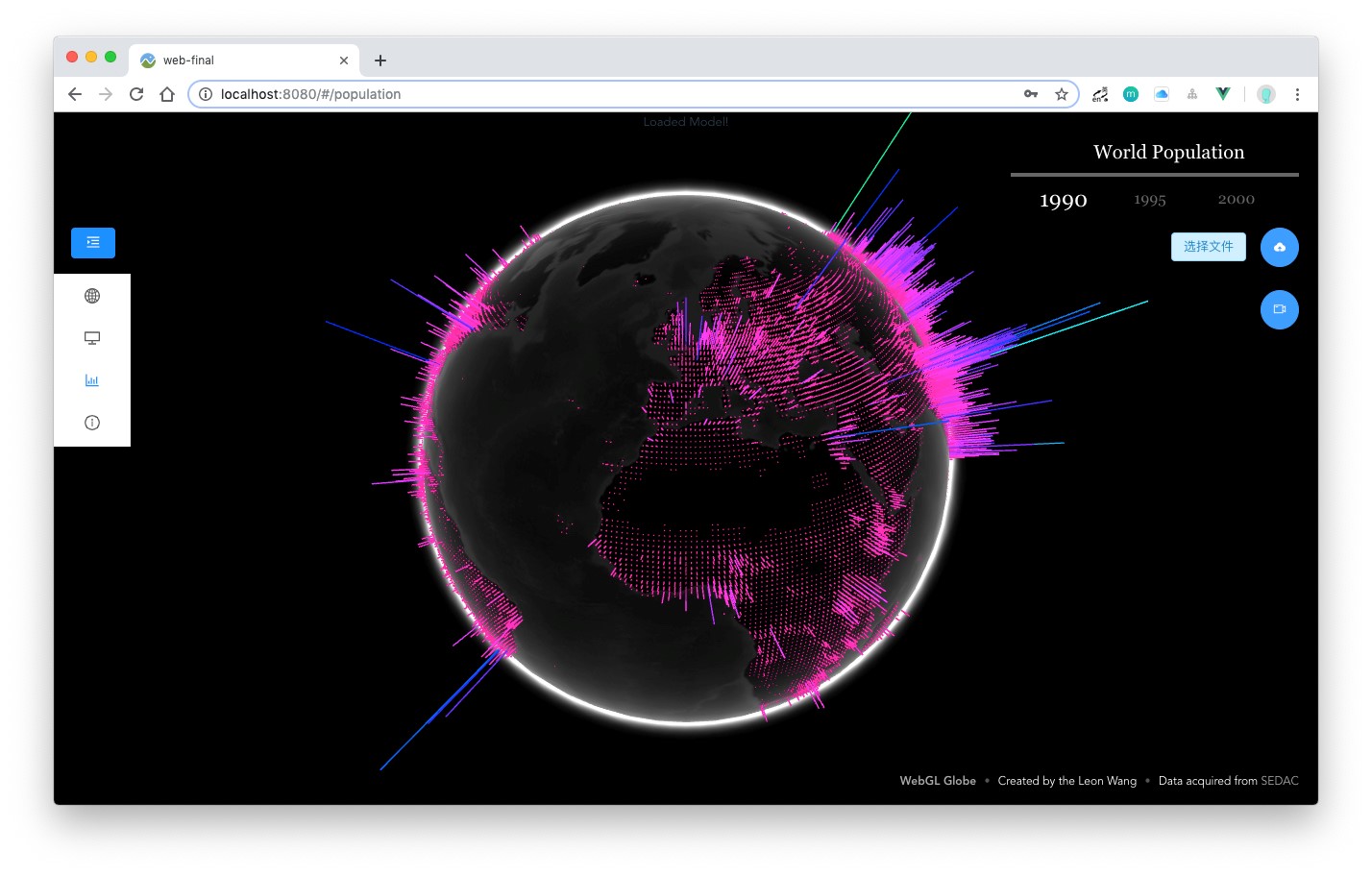
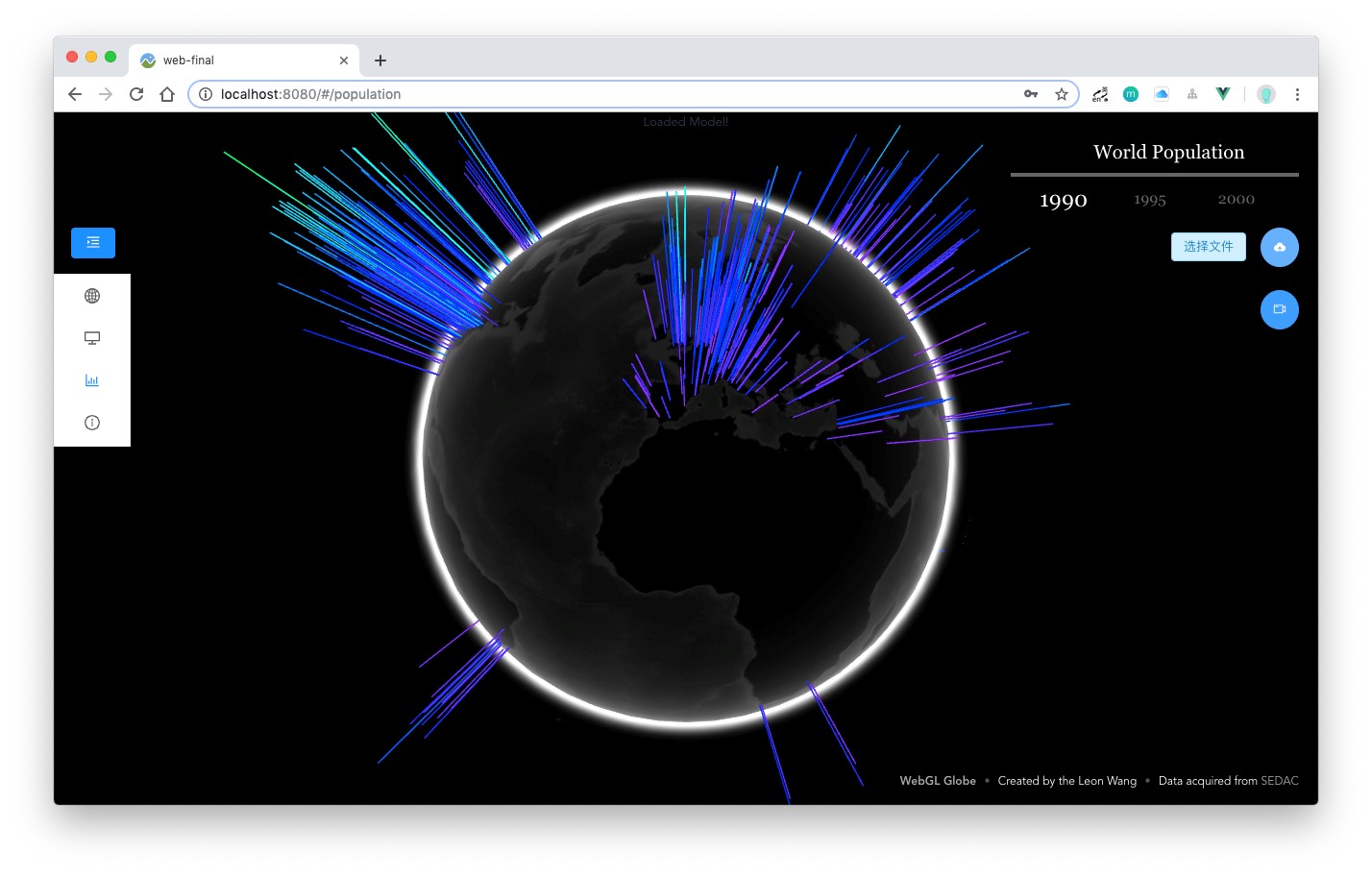
3.3 基于3D地球的数据可视化

基于3D地球模型进⾏数据可视化。该场景下除基本的交互操作外,还⽀持以下功能:
- 基于⼿部⽬标检测与运动追踪的交互 本项⽬在前端通过 Tensorflow.js 部署了机器学习模型进⾏⼿部识别,通过对⼿部 ⽬标的坐标计算追踪⼿部运动,进⼀步调整3D模型的⽅向,实现交互操作。 每个数据点的x坐标 每个数据点的y坐标 每个数据点的值
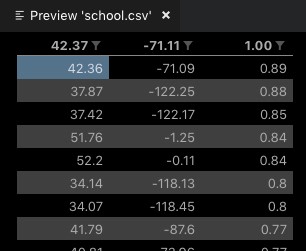
- 上传⾃定义数据 ⽤户除可以浏览默认 "世界⼈⼝统计" 数据外,还可以上传⾃定义数据,数据⽂件格式 要求必须为 CSV 格式⽂件,且符合以下格式(注意第⼀⾏开始就是数据,没有标题 ⾏):
| 每个数据点的x坐标 | 每个数据点的y坐标 | 每个数据点的值 |
|---|---|---|
以 "世界⼤学统计" 数据⽂件为例,展示上传后的可视化结果:


4.项⽬架构与技术栈
4.1 前端
-
框架:Vue.js
-
库:
-
名称 描述 Three.js 实现web 3 Tween.js 补间动画 jQuery 简化js操作 Highcharts.js 2D数据可视化 axios 与后端通信
4.2 后端
- 编程语⾔:Go
- web框架:echo
- 数据库:mongoDB
4.3 API
| url | method | description |
|---|---|---|
| /signup | POST | 注册 |
| /login | POST | 登录 |
| /data | POST | 上传CSV⽂件 |
参考文献
- 航空服务专业教学管理系统的设计与实现(华南理工大学·伍倩欣)
- MVC在多层Web体系结构中的应用研究(河海大学·唐海涛)
- 基于WEB的虚拟展馆的设计与实现(北方工业大学·冯少云)
- 基于Web3D的摄影教学软件的设计与开发(四川师范大学·俞蝶琼)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于B/S架构的中学物理学习平台设计与实现(电子科技大学·彭京平)
- 在线3D模型定制化系统设计与实现(山东大学·陈嘉伟)
- 销售网站的设计与实现(吉林大学·尹迪)
- 基于ASP.NET技术的远程教学管理系统的设计与实现(电子科技大学·陆玉叶)
- 网络流量统计分析系统(吉林大学·石景龙)
- 空中客车A320系列飞机电子系统教学教案的分析和运用(电子科技大学·王锐佳)
- 航空服务专业教学管理系统的设计与实现(华南理工大学·伍倩欣)
- 基于Web3D的网络课程的设计与开发研究——以《吊顶装饰施工》网络课程为例(河南大学·叶培彬)
- 基于ASP.NET技术的远程教学管理系统的设计与实现(电子科技大学·陆玉叶)
- 基于B/S架构的船载“动中通”卫星通信地球站监控系统研究与设计(南京邮电大学·樊娜)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕业设计货栈 ,原文地址:https://bishedaima.com/yuanma/35942.html











