科技星球
实验目的
1、科技星球项目的设计与实现;
实验环境
个人笔记本电脑,win10 操作系统,编译器为 IntelliJ IDEA 2020.3.1
实验项目需求
1、首页有一个背景视频,中心有一个按钮,不断点击可以出现不同的文字,最后会跳转到下一个页面
2、这个为视频展示页面,在页面底下有一个走马灯,通过可以通过鼠标进行切换视频,在鼠标移出去之后这个框会变得比较透明,方便观看,移上去又变得不透明,方便选择不同的视频
3、左上角有一个按钮可以返回第一个页面,右下角也有一个按钮可以进入下一个页面
4、第三个页面是人物资料馆,有几个不同的主题,通过点击不同的主题可以跳转进不同的页面,里面展示的是这个领域的一些杰出科学家的资料
5、不同人物的资料卡可以直接手动进行切换,如果不点击,一定的时间间隔之后也可以自行切换,实现自动播放
6、背景用了一些粒子效果,可以通过鼠标进行互动。更具有科技感
7、最后一个页面是鸣谢公告,通过文字轮播的形式,文字从下面缓缓地滑到上面去
8、通过 CSS 或者一些 ui 框架实现自己想要的样式
实验报告内容
第一个页面

背景是一个视频,通过 Ae 等软件进行制作的,中间的按钮绑定了一个事件,里面的文字存在一个数组里面,通过点击可以通过 js 把内容改成下一句。当判断到是最后一句时,再次点击就会进入到下一个页面。这部分的主要代码如下
页面布局:
科技星球
页面逻辑:
return {
modal1: false,
now : 0,
text : ["亲爱的,你好。欢迎来到科技星球","这里是2021年","在过去的一年里,我们经历了严峻的疫情,每个人都不能独善其身",
"我们同心协力,共同战胜了这场与病毒的战役","2021在万物复苏中迎面走来,也同样迎来了中国共产党成立100周年的时间节点",
"历史车轮滚滚向前,新时代潮流浩浩荡荡","我们踏着先人的肩膀,才站到了今天的位置","追溯到100年前",
"你是否知晓,中国科技道路经历了怎样的艰难险阻?","又是否知晓,如今的中国,已经取得了怎样的伟大成就?",
"一张张照片档案、一件件实物、一册册史志","谱写出一代代劳动人民的故事,留下了无数革命先辈的足迹,承载了数以万计大通人的记忆",
"历史见证百年党史的春华秋实、岁物丰成,它留住最真实、最宝贵、最朴实的奋斗经验和抗争经验","让我们一起见证中国科技奇迹","点击进入科技星球","点击进入科技星球","点击进入科技星球"],
}
},
methods: {
changeText() {
if (this.now >= 14) {
this.$router.push({
name:'main'
})
}
else
this.now++;
}
}
第二个页面


这里在底部采用了 element ui 的一个走马灯组件,可以通过获取当前处于那个位置,从而通过 js 更改 video 的 src 的值,实现背景视频的切换。同时,通过截取每个视频中比较具有代表性的截图,放到标签上,方便识别这是关于哪个主题的。
资源路径映射:
currentVideoUrl: require('@/assets/img/video/背景视频.mp4'),
VideoItem: [
{name:'星辰大海',url: require("@/assets/img/video/视频1.mp4"), picture: require("@/assets/img/videoPicture/1.png")},
{name:'军事国防',url: require("@/assets/img/video/视频2.mp4"), picture: require("@/assets/img/videoPicture/2.png")},
{name:'数据时代',url: require("@/assets/img/video/视频3.mp4"), picture: require("@/assets/img/videoPicture/3.png")},
{name:'交通网络',url: require("@/assets/img/video/视频4.mp4"), picture: require("@/assets/img/videoPicture/4.png")},
{name:'生命医学',url: require("@/assets/img/video/视频5.mp4"), picture: require("@/assets/img/videoPicture/5.png")},
{name:'百年征程',url: require("@/assets/img/video/视频6.mp4"), picture: require("@/assets/img/videoPicture/6.png")},
],
}
此处的 e 为当前走马灯处于的位置,传进去可以告诉 js 应该换到哪个视频
SwitchVideo(e) {
this.currentVideoUrl = this.VideoItem[e].url
this.currentVideo = e
}
页面布局:
左上角和右下角的按钮需要用到绝对定位,因为是固定的,背景视频也需要至于页面最底层,通过 z-index :-1 即可实现
```
```
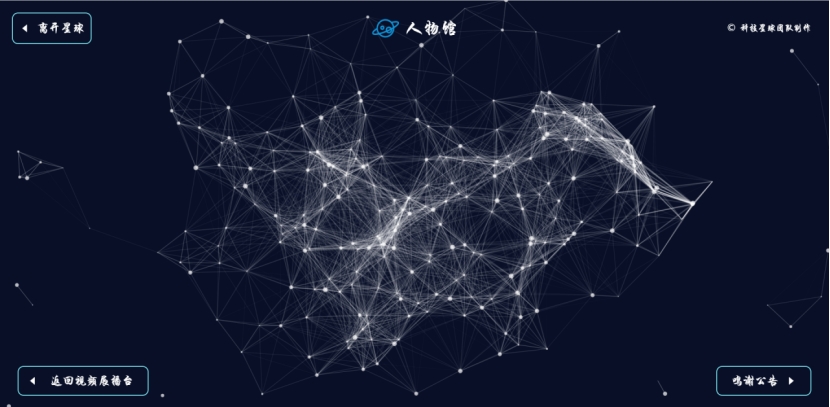
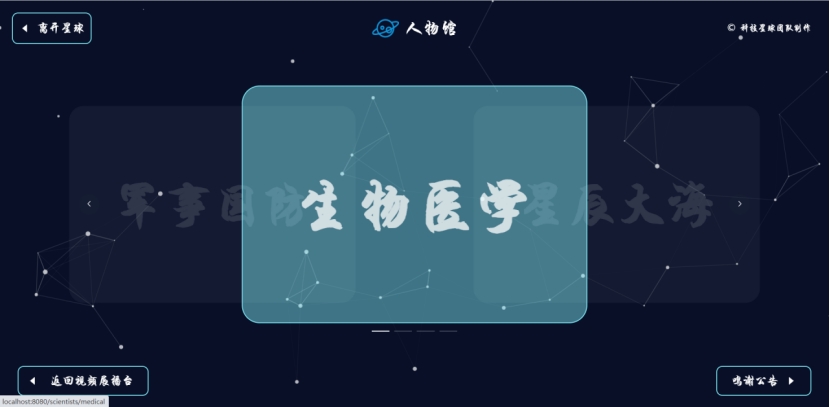
第三个页面
背景是通过 npm 安装了一个依赖 vue-particles 然后调参实现的,鼠标放上去粒子可以跟着鼠标动并且点击的话可以拓展开来,上面就是几个不同的主题,可以实现轮播,轮播也是通过 element ui 组件的一些参数进行设置的。


点击主题进去,就是一些人物资料,并且会多出一个按钮,通过点击这个按钮可以返回主题页面。

因为这个页面很多组件都是一样的,所以可以通过封装组件进行复用,并且由于只需要改变中间展示的内容,背景、四个角的按钮都不需要改动,所以可以通过设置子路由,而不需要整个页面都一起刷新,增强了用户体验。
组件封装:
这个是按钮的封装,其他几个按钮也类似
template>
这个是中间展示区的封装,封装好了之后只需要通过对组件进行拔插,而不需要刷新这个页面
```
```
以下是路由嵌套的一些设置:
{
path: '/scientists',
name: 'scientists',
component: scientists,
redirect: '/scientists/topic',
children:[
{
path: '/scientists/topic',
component: topic
}, {
path: '/scientists/medical',
component: Medical
}, {
path: '/scientists/theSeaOfStars',
component: TheSeaOfStars
}, {
path: '/scientists/traffic',
component: Traffic
}, {
path: '/scientists/military',
component: Military
},
]
}
设置好了路由之后,通过
最后一个页面
通过 Ae 等视频制作软件实现了文字的轮播之后,播放此背景视频进行实现。

页面布局:
```
```
制作过程主要用到的技术:HTML,js,CSS , vue 框架,element ui 中途遇到过的难点 :如何设置页面布局使大家看起来比较舒适,样式如何设置比较合理,如何合理地设置路由才能让页面渲染出来,特别是子路由的渲染。
不足之处:由于时间比较紧,最后的文字轮播可以用代码来实现的,时间不太够所以直接贴视频了。
参考文献
- 基于ASP.NET开发技术的BBS论坛研究与设计(中国海洋大学·马章勤)
- 垂直搜索引擎爬虫系统的研究与实现(贵州大学·吴建强)
- 网络环境下通用技术学科教学网站的构建与应用(天津师范大学·于丽萍)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于ASP.NET开发技术的BBS论坛研究与设计(中国海洋大学·马章勤)
- 面向学生的商业信息公布和话题讨论平台(吉林大学·张振中)
- 基于J2EE的Web应用程序在仪表在线网站中的应用(浙江大学·周明)
- 基于.NET下Web服务的信息查询系统的研究与设计(合肥工业大学·张静)
- 一种基于UNIX的互联网站搭建方案的关键技术与WEB2.0(中国水利水电科学研究院·罗皓)
- 基于页面分析的网络爬虫系统的设计与实现(华中科技大学·郝以珍)
- 面向学生的商业信息公布和话题讨论平台(吉林大学·张振中)
- 基于Web的竞赛软件的设计与实现(河北科技大学·马丽红)
- 印刷公司内容管理平台的设计与实现(吉林大学·郎彩虹)
- 基于B/S结构的新闻发布系统(吉林大学·郭蕊)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设驿站 ,原文地址:https://bishedaima.com/yuanma/35757.html