基于 javaweb 技术的在线电子商城系统
摘 要
随着人们生活水平的提高,对物质要求也越来越高。人们网购的消费也逐年增长,所以电子商务发展十分迅速,网上商城应运而生,为人们的网上购物提供了好的平台。从长远来看,企业对消费者的电子商务将最终在电子商务领域占据重要地位。但是由于各种因素的制约,目前以及比较长的一段时间内,这个层次的业务还只能占比较小的比重。它是以互联网为主要服务提供手段,实现公众消费和提供服务,并保证与其相关的付款方式的电子化。它是随着万维网(WWW)的出现而迅速发展的,可以将其看作是一种电子化的零售。目前,在互联网网上遍布各种类型的商业中心,提供从鲜花、书籍到计算机、汽车等各种消费商品和服务。这种购物过程彻底改变了传统的面对面交易和一手交钱一手交货及面谈等购物方式,这是一种新的,很有效的电子购物方式。当然,要想放心大胆地进行电子购物活动,还需要非常有效的电子商务保密系统。本文运用建模工具(Enterprise Architect)进行了系统的需求分析和建模,并在此基础上,对系统架构、数据库、模块功能和系统界面进行了设计,基于 Javaweb 设计并实现了系统。系统使用 MySQL 作为后台的数据管理系统,后端框架采用最新的 springboot,而在前端使用 JDBC 技术实现数据访问,并且通过 Themeleaf 模板渲染页面。根据消费者网上购物实际情况,系统设计了包括商品展示浏览,数据爬取,下单模拟支付,用户评论,加入购物车,搜索商品,购买商品以及后台管理等多个模块,并对模块的大部分功能进行了实现。
此系统试运行时取得了很好的效果,具有比较高的应用价值。
关键词: 电子商城;Javaweb;MySql;JDBC;Thymeleaf;springboot.
Electronic Mall
Abstract
With the improvement of people's living standards, the material requirements are getting higher and higher. The consumption of online shopping has also increased year by year, so the development of e-commerce is very rapid, and online shopping malls have emerged as the times require, providing a good platform for people to shop online. In the long run, enterprise-to-consumer e-commerce will eventually occupy an important position in the field of e-commerce. However, due to various factors, at this and for a long period of time, this level of business can only account for a relatively small proportion. It provides the means of providing the Internet as the main service, realizing public consumption and providing services, and guaranteeing the electronic payment methods associated with it. It has grown rapidly with the advent of the World Wide Web (WWW) and can be seen as an electronic retail. At present, there are various types of commercial centers on the Internet, providing everything from flowers and books to computers and automobiles. This kind of shopping process has completely changed the traditional face-to-face transaction and the one-handed delivery and face-to-face shopping methods, which is a new and effective way of e-shopping. Of course, in order to be confident in e-shopping activities, you need a very effective e-commerce security system. In this paper, the modeling analysis tool (Enterprise Architect) is used to analyze and model the system requirements. Based on this, the system architecture, database, module functions and system interface are designed. The system is designed and implemented based on Javaweb. The system uses MySql as the back-end data management system. The back-end framework uses the latest springboot, and uses JDBC technology to implement data access in the front-end, and renders the page through the Themeleaf template. According to the actual situation of consumers' online shopping, the system has designed multiple modules including product display browsing, data crawling, order simulation payment, user review, adding shopping cart, searching for goods, purchasing goods and background management, and the module is large. Some features have been implemented. This system has achieved good results during trial operation and has a relatively high application value. Key words: Electronic Mall; Javaweb; MySql; JDBC; Thymeleaf; springboot; DataBase.
第1章 前 言
1.1 项目的背景和意义
随着人们生活水平的提高,对物质要求也越来越高。人们网购的消费也逐年增长,所以电子商务发展十分迅速,网上商城应运而生,为人们的网上购物提供了好的平台。电子商城,跟在线购物有关。它是一个 javaweb 项目,涉及到商品展示浏览,数据爬取,下单模拟支付,用户评论,加入购物车,搜索商品,购买商品等等,以及后台管理。并且为了增加用户体验,优化了前台页面,首页非常美观。
纵观当下世界,科学技术日新月异,信息技术节节攀高,经济活动也越发高涨。一方面,信息科技迅猛发展带来了信息时代的兴起,其中互联网技术自出现以来便吸引了全球人类的目光,深刻地变革了人类的生存及生活方式;而另一方面,经济活动的快速发展也对安全和便利提出了更高、更为严苛的要求。商业经济活动与互联网技术由此就慢慢结合起来,一种全新的、基于互联网的新型经济模式应运而生,即电子商务。经过一段时间的发展,电子商务逐步融入到每个人的生活,改变了市场的商务模式,并且在世界经济发展过程中发挥着举足轻重的作用。
电子商务是一种崭新的商业模式。企业利用前沿信息技术,将传统受制于时空的商务活动转变为跨越时空的虚拟交易,是传统商务经济活动的电子化与信息化。联合国经济合作与发展组织对电子商务是这样界定的:用电子化手段来从事商业活动,主要通过电子的数据处理和信息技术,例如文本、声音和图像等进行数据传输。而美国政府对电子商务的定义更加简单明了,电子商务是基于互联网进行的各项商务活动,其中商务活动包括广告、交易、支付、服务等,全球电子商务通达世界上的各个国家。自 1994 年亚马逊的成立开始,电子商务的规模壮大超出想象。发展速度已经把与商业相关其他领域甩在身后,由此而生的新业态和新模式无形中也推动了许多其他领域的转型与升级,目前是现代服务经济体系的先导性产业之一。电子商务包含许多商业模式,例如 B2B,B2C,C2C,C2B,O2O,G2B 等模式。其中最典型和发展最快的是 B2C 商业模式,即商家与客户模式。在 B2C 的商业模式下,商家通过建立在线网络购物平台为消费者提供服务,这不仅打破时空界限,还提高了交易效率并降低商家的销售成本。近年来,除了一直领跑的天猫之外,京东商城、苏宁易购、国美在线等国内其他 B2C 电商平台也在稳步前进,并占据了很大一部分市场份额。历经多年的发展积淀,全球电子商务正在由开始的 1.0 时代快速地进入电子商务 2.0 时代。这一新的 2.0 时代在电子商务产业的增长方向、地区结构、创新驱动力以及产业边界等方面也都具备新的特征。所以在这一新的发展时期,对于 B2C 电子商务的研究就显得尤为重要。
据顶级数据统计网站 Statista 所发布的调查统计数据显示,预计到 2020 年,全球零售电子商务交易额将超过 4 万亿美元,这个数字是 2014 年全年零售电子商务交易额的3 倍,由此可以看出电子商务增长之快。
作为电子商务最瞩目的商业模式之一,B2C 电子商务近年来的发展尤其迅速,预计到2018年世界 B2C 电子商务交易额将达到 2.356 万亿美元,如图 1.2 所示。这一数字也比 2012 年翻了一倍还多,清晰地表明 B2C 电子商务在电子商务领域占的比重与整体的发展速度是十分惊人的。
由于经济的快速增长,我国中产及以上阶层消费者数量已经逐渐增加。新生代消费者的崛起,成为中国消费市场的主导力量。未来的消费重心会逐步偏移。相较于产品,服务将成为未来若干年促使消费转型升级的驱动力。而在未来的社会,消费者对于高端产品及服务的需求也会与日俱增。人们的消费观念也将从买卖商品向体验服务转变,“满足日常需求”升级为“改善生活品质”。
1.2 国内外研究现状分析
1.2.1 国外电子商务发展与现状
从全球的角度来看,电子商务主要历经了三个阶段:萌芽时期,形成时期,发展时期。
1 萌芽时期可以追溯到 19 世纪前叶,电报的出现当即就引发了人们对于其在商务领域应用的讨论,这个时期莫尔斯密码可算是主要承载形式。
2 形成时期则开始于电子计算机的出现,时间自 20 世纪中叶起始,EDI(电子数据交换)被公认为是形成时期的主要承载形式。
3 发展时期则伴随着计算机网络技术尤其是网联网的出现,20 世纪 90 年代后期,计算机、互联网技术迅速发展,信用卡的广泛使用,及电子安全交易协议的制定与推广,电子商务的规模真正意义上达到了一个新台阶。
从 1994 年亚马逊成立,到 1995 年美国宣布成立电子商务工作组,B2C 这个概念也在次年被提出。美国从一开始在电子商务的发展上就居于领跑地位。无论是全球电子商务市场份额还是技术发展水平,美国都是执牛耳者,后来西欧等发达国家和地区也迎头赶上,引领新型商业模式并作为规模担当。
然而,近年来电子商务市场开始呈现新的特点:以中国为代表的新兴市场逐渐成为全球电子商务重心,美国和欧洲无论是规模还是从发展速度来看将逐渐处于劣势。亚太、拉美、中东等新兴市场的规模日益攀升,发展速度和规模也颇令人瞩目。新兴市场不断缩小与发达国家的发展差距,尤其是创新能力和基础设施差距,新兴市场国家在未来将领跑整个电子商务领域。
1.2.2 国内电子商务发展与现状
纵观世界其他国家电子商务的发展,我国开始发展的时间稍晚,然而发展的规模和速度仍然不容小觑,主要可以分为以下几个阶段:
- 1999-2002 年是萌芽阶段,电子商务的发展开始正式起步。
- 2003-2006 年是快速发展期,国外电子商务企业如亚马逊等开始进驻,带来许多先进的理念、技术和方法,与此同时国内阿里巴巴、当当等电商平台开始涌现。
电子商务依旧十分热门,网上商城的市场依旧很大。好的商城系统是保证消费者愉快购物的关键。
- 2007年开始,中国的电子商务进入高速上升时期,越来越多的企业带来更多的资金和更先进的技术投入,天猫、京东等电商平台开始引爆中国,几乎绝大部分的国人也都或多或少参与到电子商务中来,为电商平台的更新升级与发展进步提供了推动力,人们的生产生活方式也出现翻天覆地的变化。
以淘宝为例,据中国电子商务研究中心监测数据,2016 年 5 月,淘宝手机客户端月活跃用户达到 3.7 亿,其中深度活跃用户平均每天登陆手机淘宝达 7.2 次,浏览商品约 18 件商品,淘宝手机客户端平均产生 2000 万关于商品的评论和分享。大量用户在浏览商品、阅读及社区评论互动上花费的时间每天要超过 1 个小时。这庞大的用户数量和用户使用时间决定了在新兴国家中,中国电子商务市场的发展速度是最快的,规模也是最大的。可以想见到,未来相当长的一段时间内中国将在世界电商领域上领跑。
1.3 研究内容及预期目标
在线电子商城是基于 javaweb 技术实现的,包含前后端.预期目标是实现基础的业务流程,后期再拓展创新功能,能让使用者有很好的用户体验。
第2章 技术与原理
- Javaweb 相关知识点
- SpringBoot 框架实现后台系统
- 前台通过 Thymeleaf 模板代替 JSP 进行渲染,极大地降低了耦合性,使项目前后端分离更加友好。
- 分布式多线程爬虫的使用
- 前端框架还有后台框架 layui 使用
- Bootstrap4 前端框架的使用
- AJAX 异步交互
- Js,h5,css 前端知识等等
- 文件选择器选择文件
- 模拟支付相关知识
- 协同过滤算法相关知识点简单实现推荐功能
- 搜索功能优化
- 代码优化复用相关知识点
- 数据库一系列操作,比如触发器,视图,存储过程等等
第3章 系统需求分析
3.1 可行性分析
可行性分析是从不同的角度,对可能影响系统的各方面因素进行分析,确认系统在实际生活上是可行的。本系统只是单纯的从经济、法律、技术、操作可行性四个方面来分析说明。
3.1.1 技术可行性
利用 javaweb 知识可以实现
采用各种最新框架和技术
3.1.2 经济可行性
项目没有放入互联网中,无须购买服务器,不需要花费
3.1.3 法律可行性
可行,自己写的网站
3.1.4 操作可行性
操作较为简单,有网购经历的用户都可以快速适应商城操作
3.2 业务需求分析
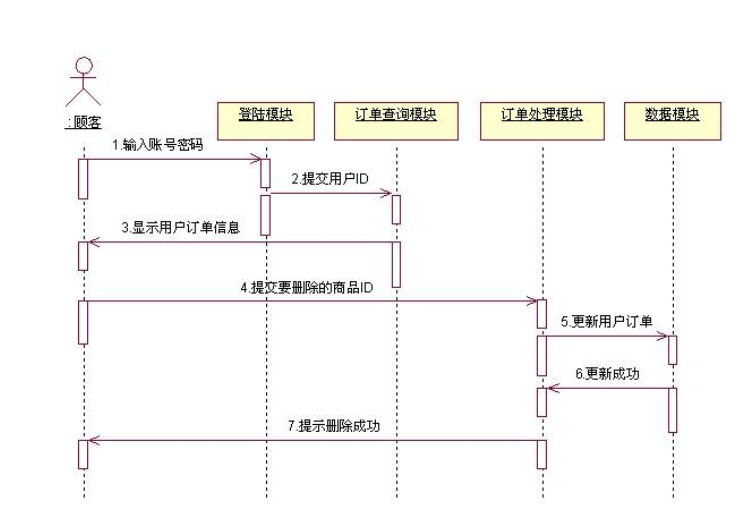
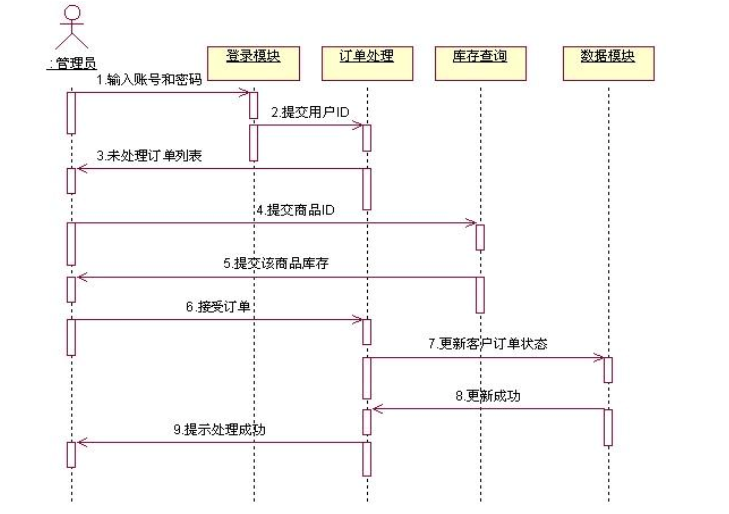
此小节内容为可选内容(针对复杂系统绘制业务流程图)。建议采用 Enterpise Architect 工具软件绘制业务流程活动图(多泳道活动图),参考业务流程如图 3-1 所示(时序图):



3.3 功能需求分析
3.3.1 功能概述
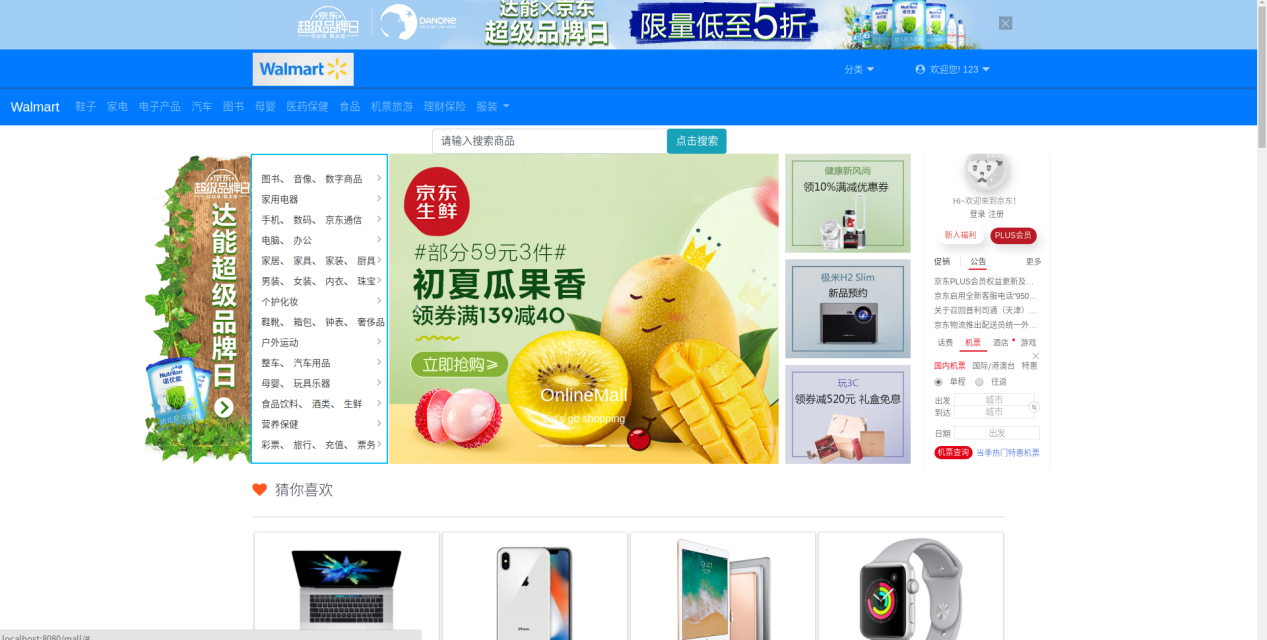
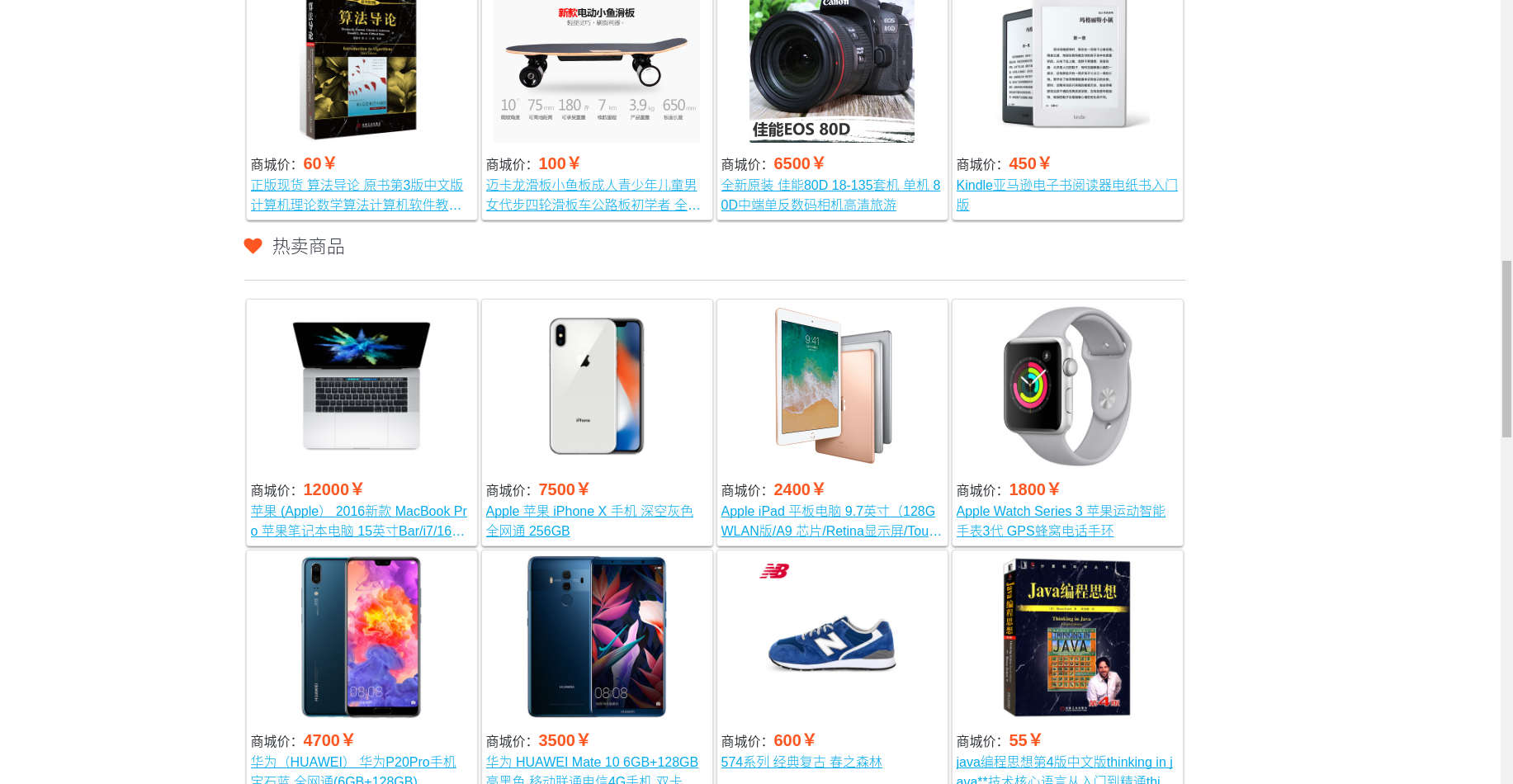
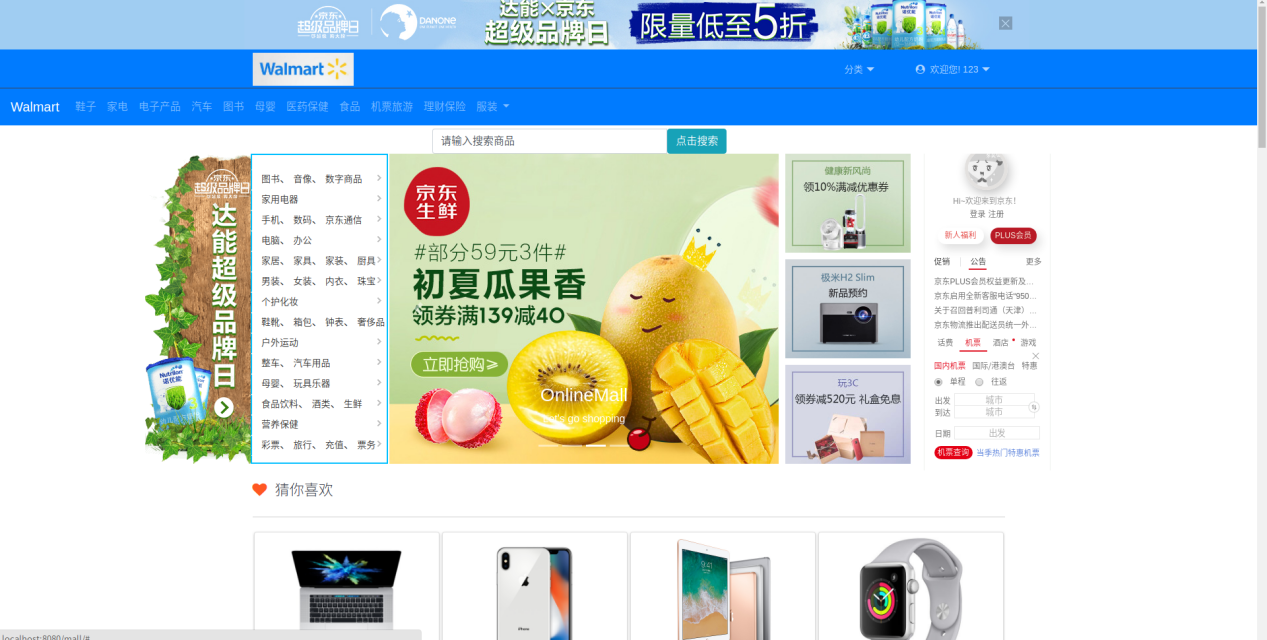
初始显示首页,有导航栏,轮播图和二级菜单,用户可以浏览商品信息;


用户登录成功后,在首页会显示用户信息,新用户可以选择注册账号,然后再登录;

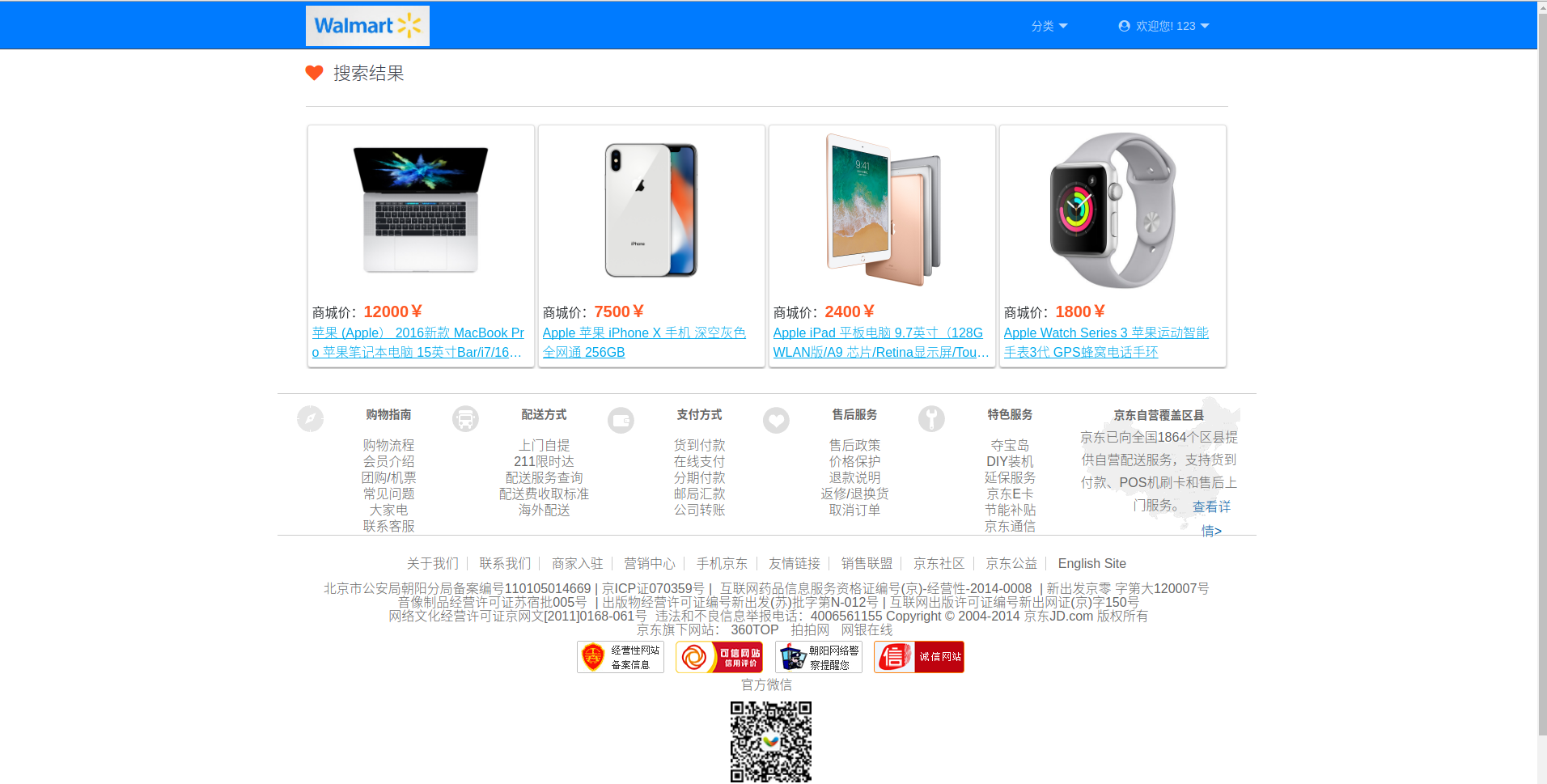
可以在首页搜索框里面搜索想要的相关商品,然后跳转到搜索结果页面显示所有相关商品信息;


用户浏览商品时可以点击商品链接,进一步了解商品详细信息;

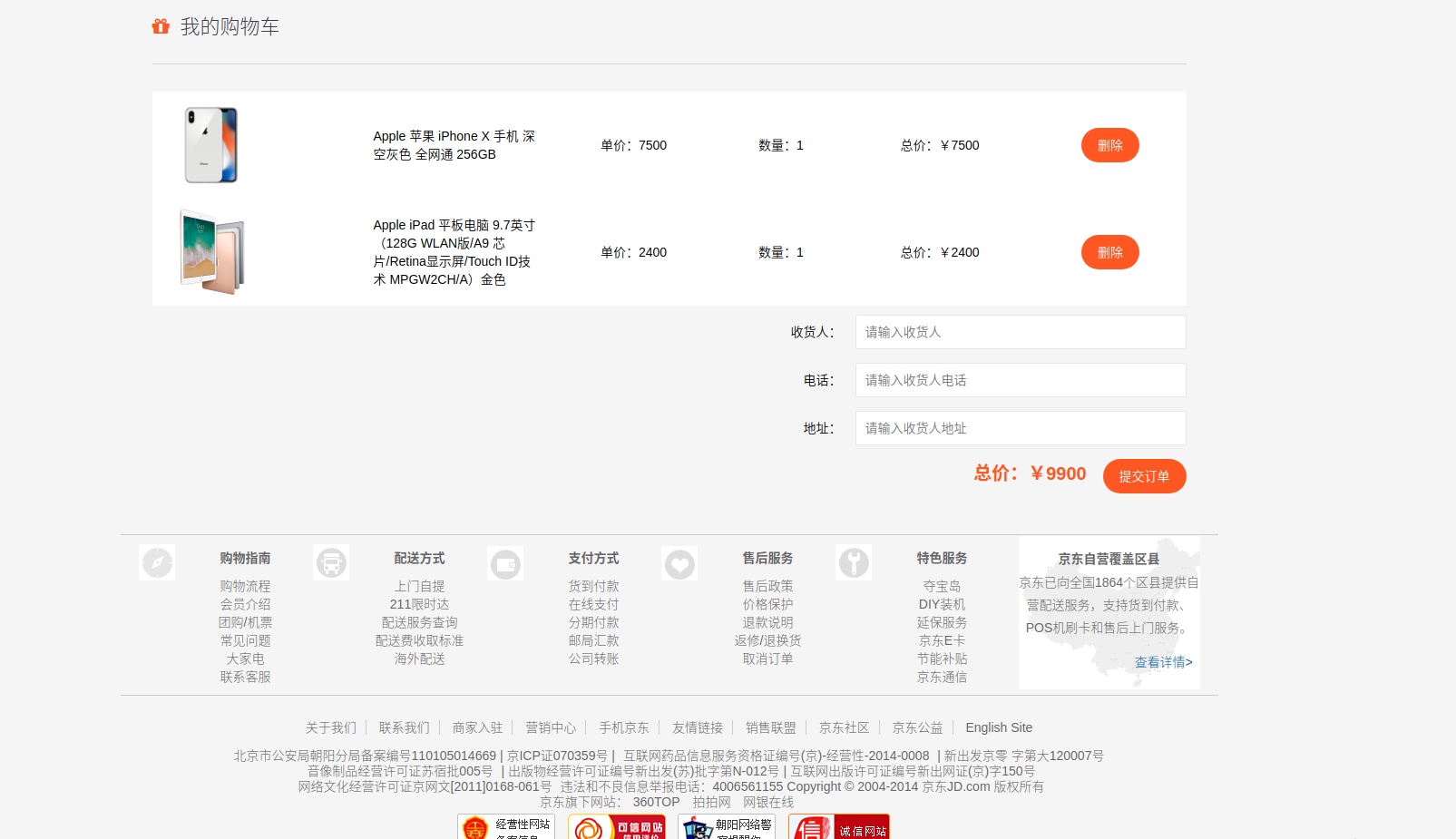
在商品详情页面,用户可以将喜欢的商品加入购物车;

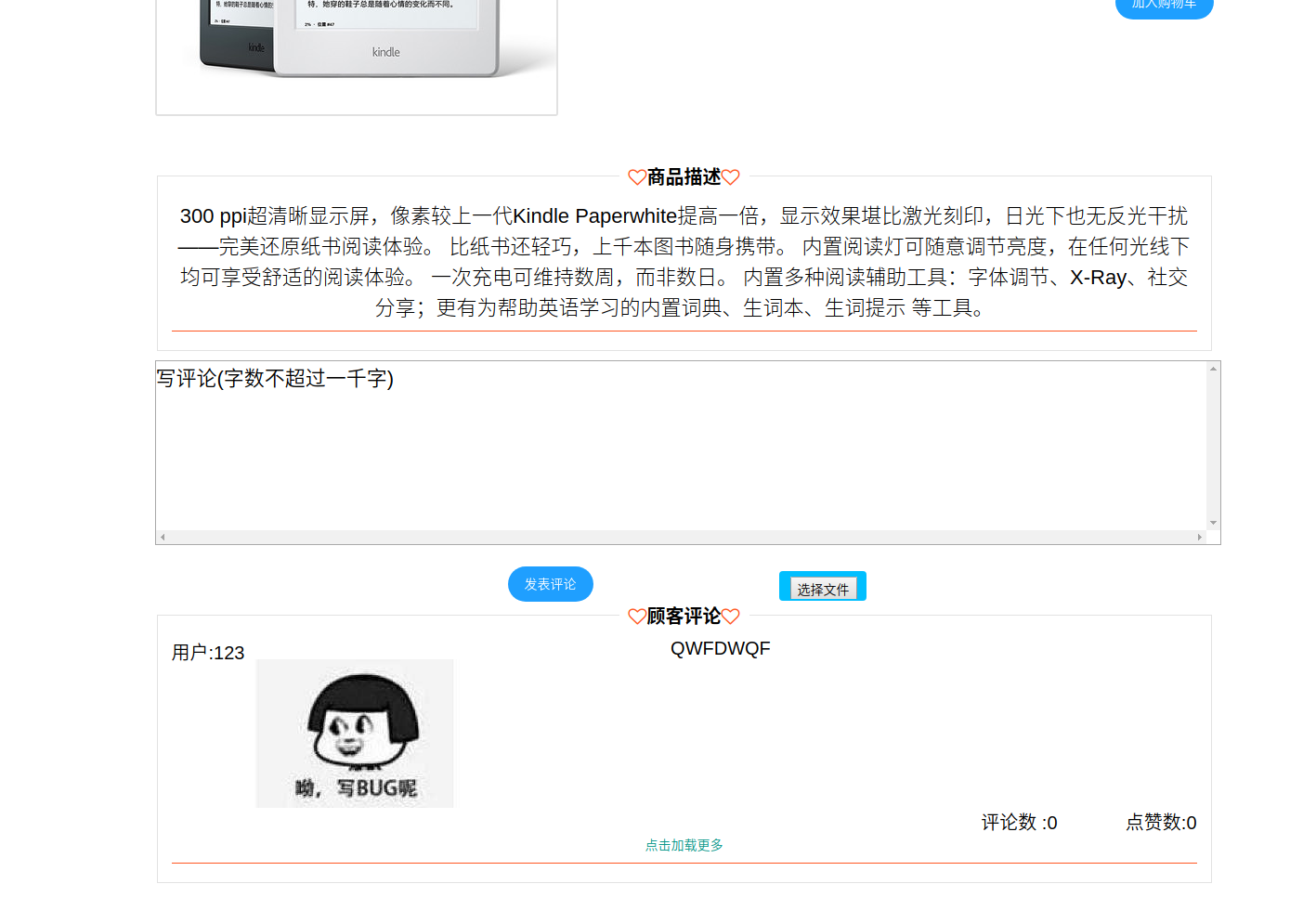
在商品详情页面,用户可以发表对商品的评论,上传图片和点赞;

用户可以在购物车里面看到自己所有收藏商品的信息,也可以删除商品,还可以将商品加入订单列表;

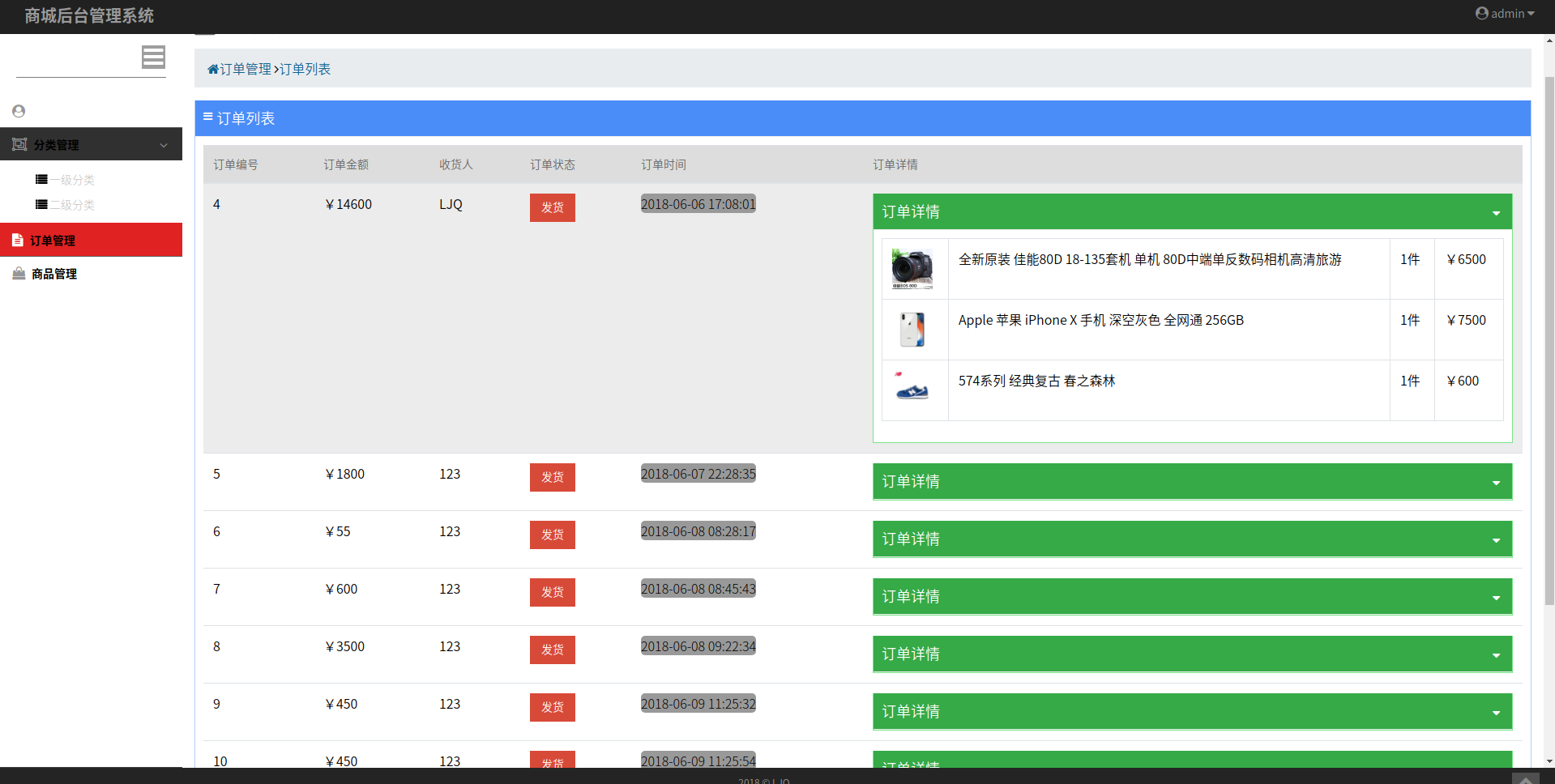
用户在订单列表里面可以看到自己所有的订单详情,可以点击购买,从而进行支付。
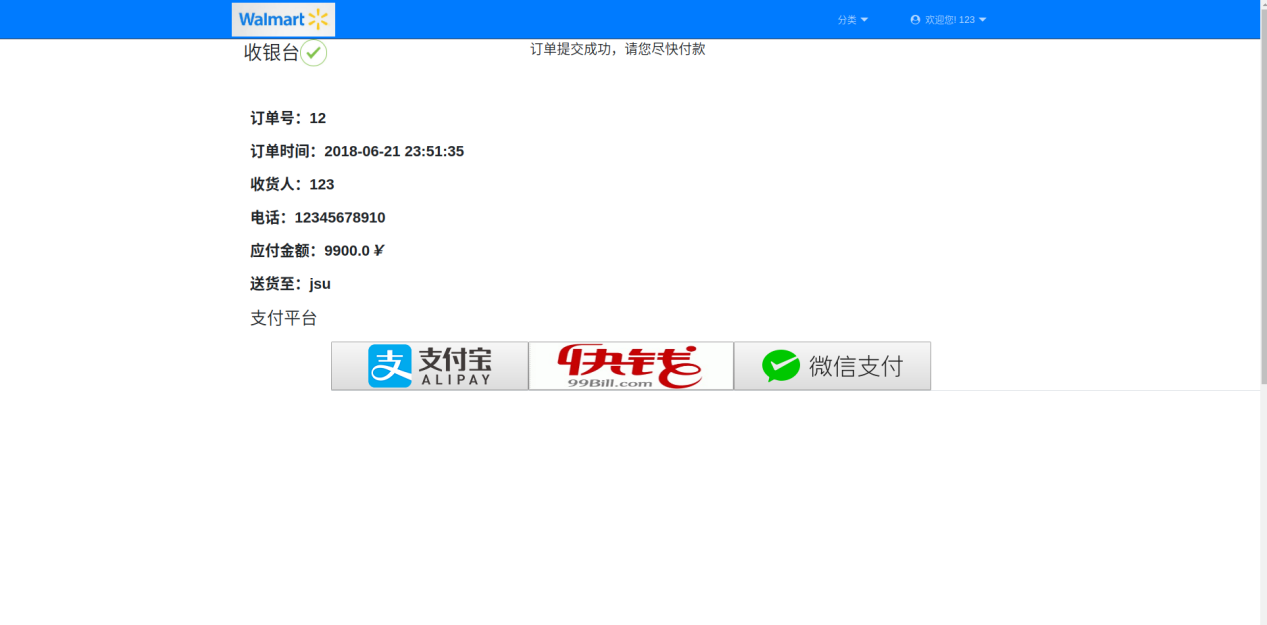
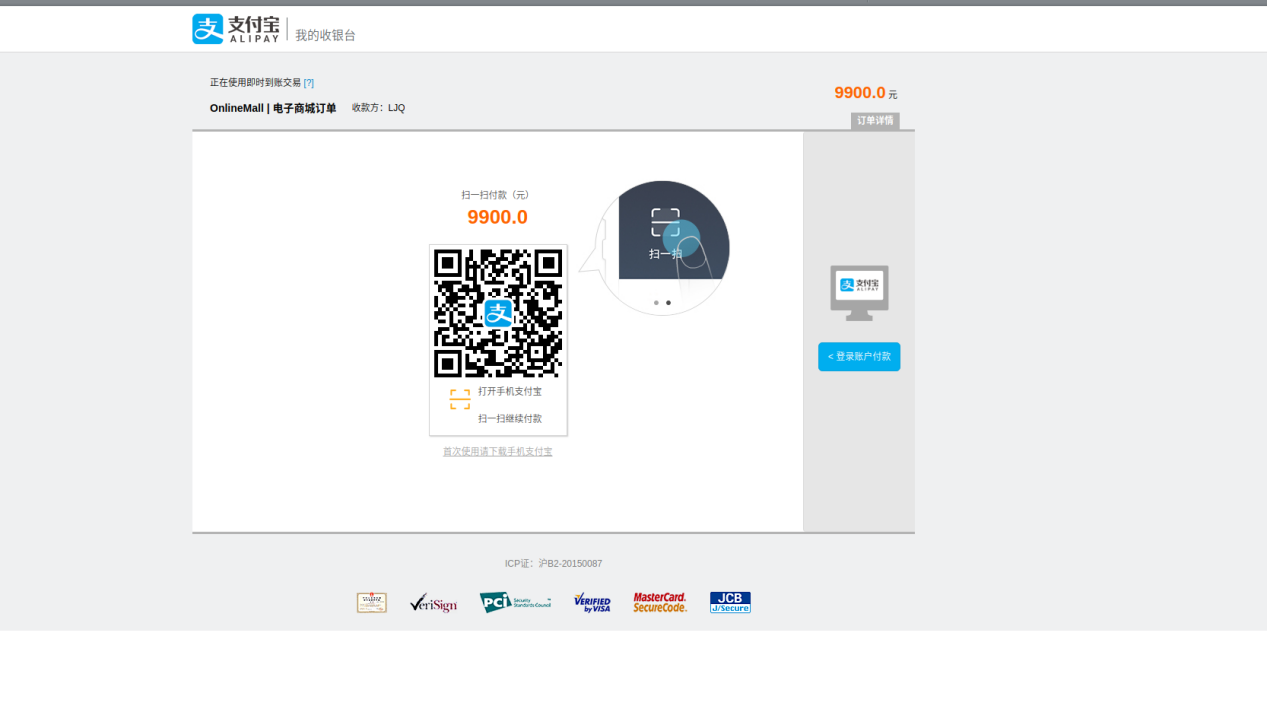
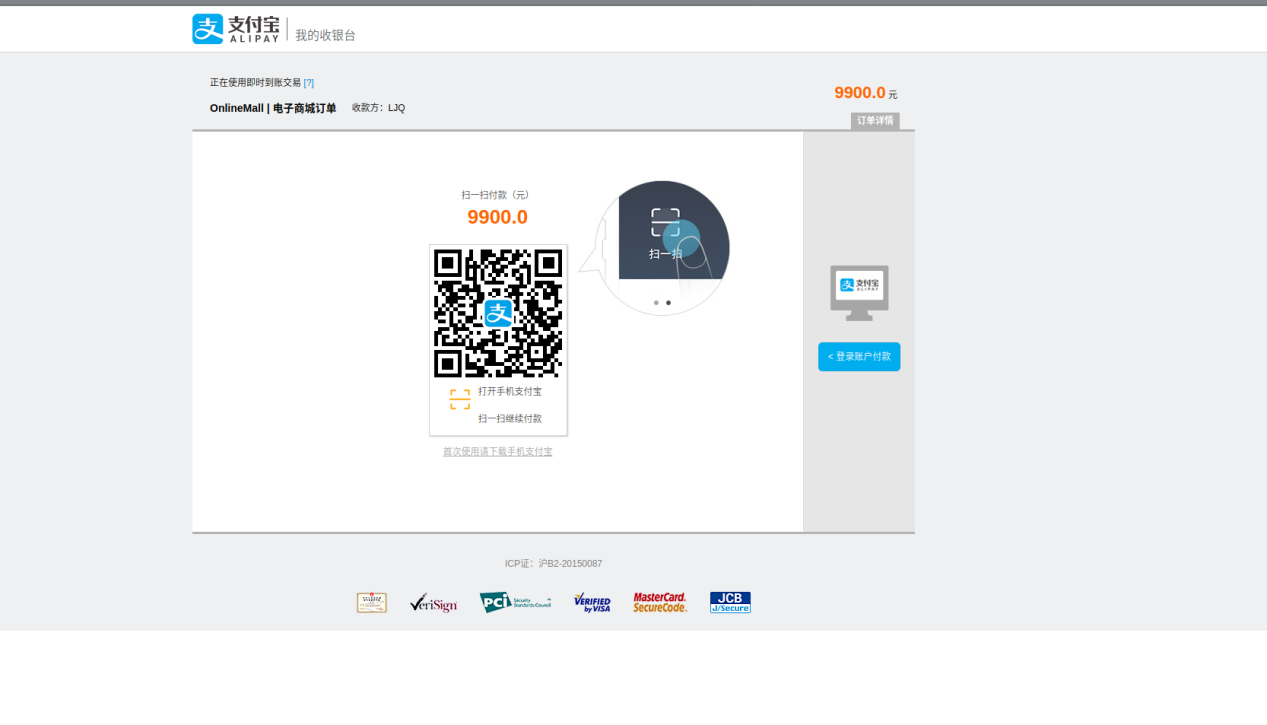
模拟支付,调用支付宝接口,相关数据会在支付页面显示,支付方式多种可选。



在后台,管理员拥有所有权限,可以对用户,商品分类和商品还有订单等信息进行管理,比如 CRUD。





商品推荐功能,根据用户这段时间搜索过的商品,推荐给用户类似的可能感兴趣的商品,并展示在首页。

模拟支付

二级菜单的展示

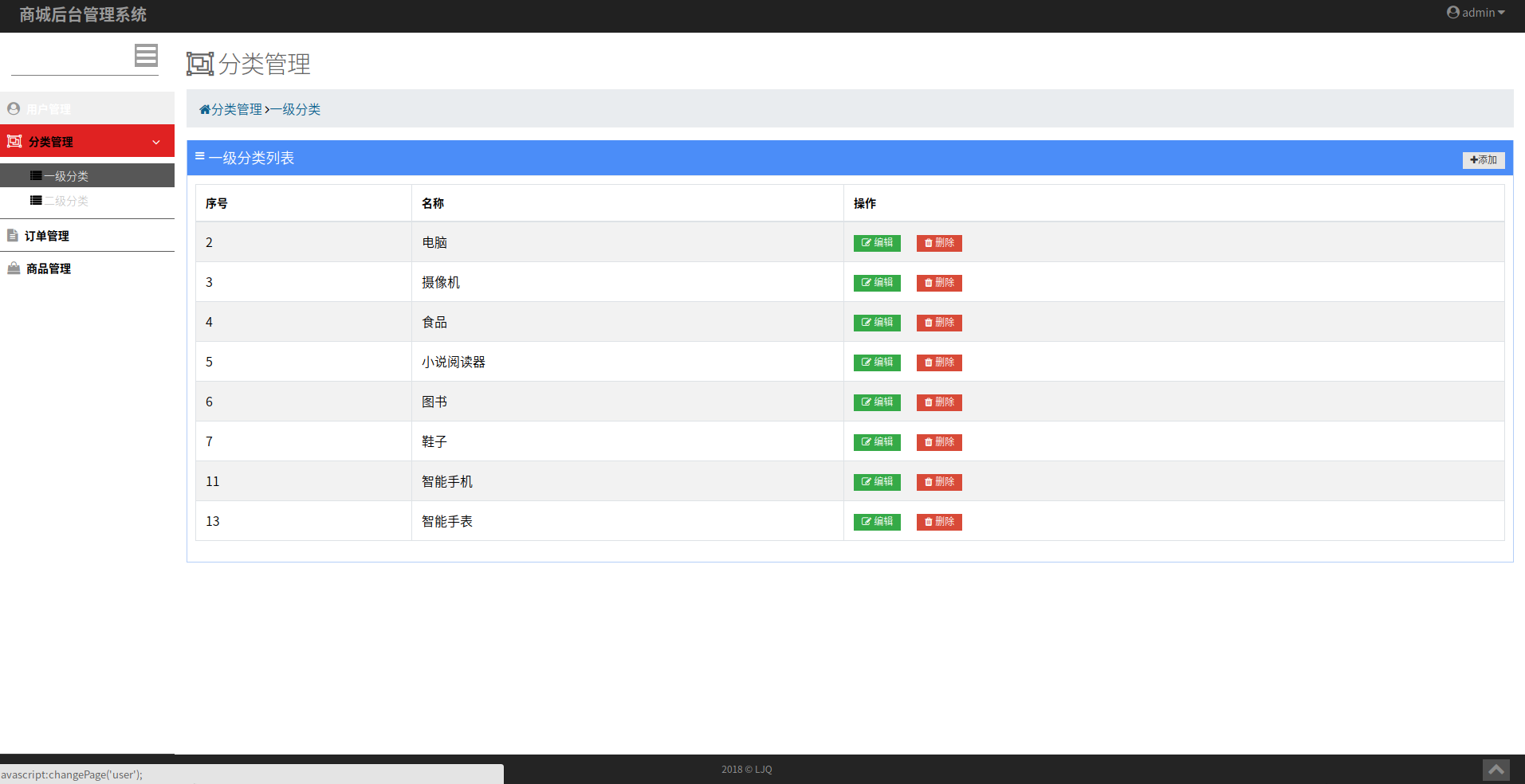
商品分类展示,包含一二级分类。

数据库存储图片
分布式多线程爬虫,爬取大量数据,效率和安全性高。

3.3.2 用例分析
根据系统的需求,得出该系统的主要参与者有:
- 用户:指已注册的用户,可以操作本系统前台的所有功能。
- 管理员:指后台系统的管理员。管理员对商品信息、管理用户、订单信息等进行管理。
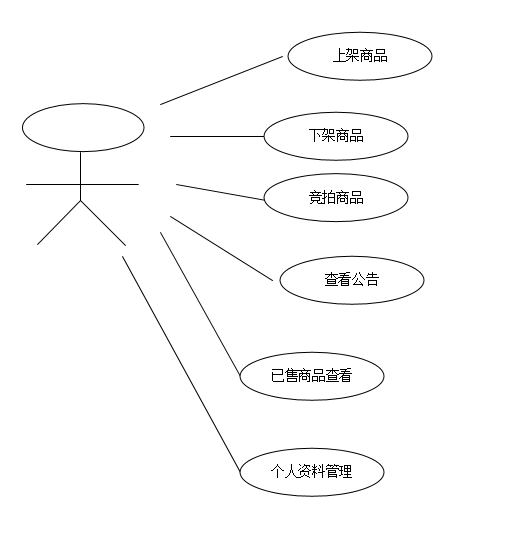
- 用户用例如图 3-2 所示。

图 3-2 用户用例
用户购买商品用例描述见表 3-1。
表 3-1 用户购买商品用例描述
| 用例编号 | A01 | 用例名称 | 购买商品 |
|---|---|---|---|
| 编制人 | 刘继强 | 编制日期 | 2018 年 6 月 23 |
| 用例描述 | 此用例主要描述用户进行商品的购买。 | 此用例主要描述用户进行商品的购买。 | 此用例主要描述用户进行商品的购买。 |
| 参与者 | 用户 | 用户 | 用户 |
| 前置条件 | 用户已登录系统 | 用户已登录系统 | 用户已登录系统 |
| 后置条件 | 商品有库存,允许用户的下一步操作 | 商品有库存,允许用户的下一步操作 | 商品有库存,允许用户的下一步操作 |
| 优先级别 | 中 | 中 | 中 |
| 基本事件流;1.用户进入商品浏览界面;2.用户选中合适的商品;3.用户点击加入购物车按钮;4.用户点击支付按钮;5.进入模拟支付页面,完成支付操作 | 基本事件流;1.用户进入商品浏览界面;2.用户选中合适的商品;3.用户点击加入购物车按钮;4.用户点击支付按钮;5.进入模拟支付页面,完成支付操作 | 基本事件流;1.用户进入商品浏览界面;2.用户选中合适的商品;3.用户点击加入购物车按钮;4.用户点击支付按钮;5.进入模拟支付页面,完成支付操作 | 基本事件流;1.用户进入商品浏览界面;2.用户选中合适的商品;3.用户点击加入购物车按钮;4.用户点击支付按钮;5.进入模拟支付页面,完成支付操作 |
| 可选事件流;2a.用户所选的商品没有库存。;2b.系统提示用户重新选择商品购买。;2c.支付完成,用例结束。 | 可选事件流;2a.用户所选的商品没有库存。;2b.系统提示用户重新选择商品购买。;2c.支付完成,用例结束。 | 可选事件流;2a.用户所选的商品没有库存。;2b.系统提示用户重新选择商品购买。;2c.支付完成,用例结束。 | 可选事件流;2a.用户所选的商品没有库存。;2b.系统提示用户重新选择商品购买。;2c.支付完成,用例结束。 |
| 特殊需求 | 无 | 无 | 无 |
| 扩展点 | 无 | 无 | 无 |
3.4 非功能需求分析
非功能性需求:用户对软件质量属性、运行环境、资源约束、外部接口等方面的要求或期望,包括:
- 性能需求:用户在软件响应速度、结果精度、运行时资源消耗量等方面的要求。
- 可靠性需求:用户在软件失效的频率、严重程度、易恢复性,以及故障可预测性等方面的要求。
- 易用性需求:用户在界面的易用性、美观性,以及对面向用户的文档和培训资料等方面的要求。
- 安全性需求:用户在身份认证、授权控制、私密性等方面的要求。
- 运行环境约束:用户对软件系统运行环境的要求。
- 外部接口:用户对待开发软件系统与其他软件系统或硬件设备之间的接口的要求。
第4章 系统总体设计
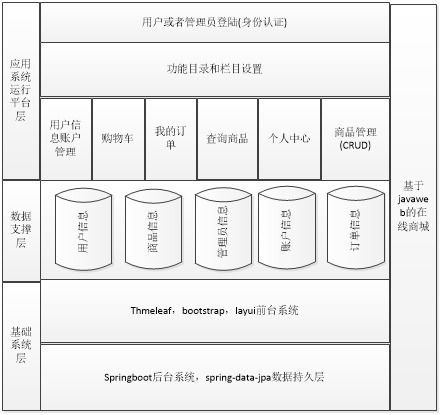
4.1 系统架构设计

图 4-1 系统架构设计
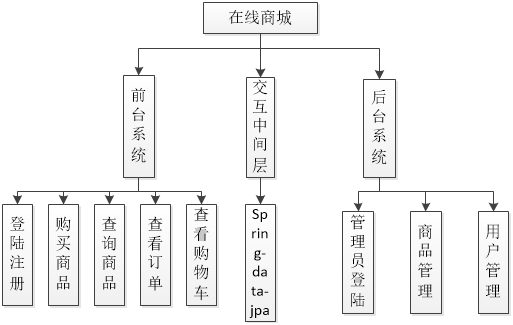
4.2 功能模块设计

图 4-2 系统功能模块结构图
4.2.1 系统人员管理
1 顺序图设计
系统人员管理是对系统人员进行管理。系统管理员提出访问请求进入系统人员管理界面,对系统人员类进行访问可对已添加的账号进行权限设置,同时可对系统人员账号进行添加、账号修改、删除操作。具体的“系统人员管理”顺序图如图 4-3 所示。

图 4-3 系统人员管理顺序图
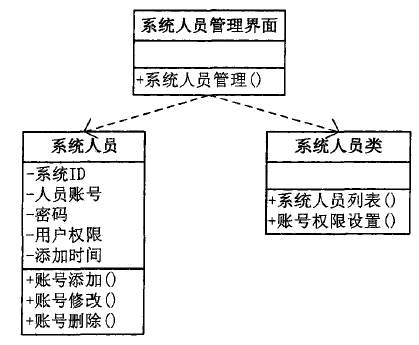
2 类图设计
系统人员管理类图设计如图 4-4 所示。

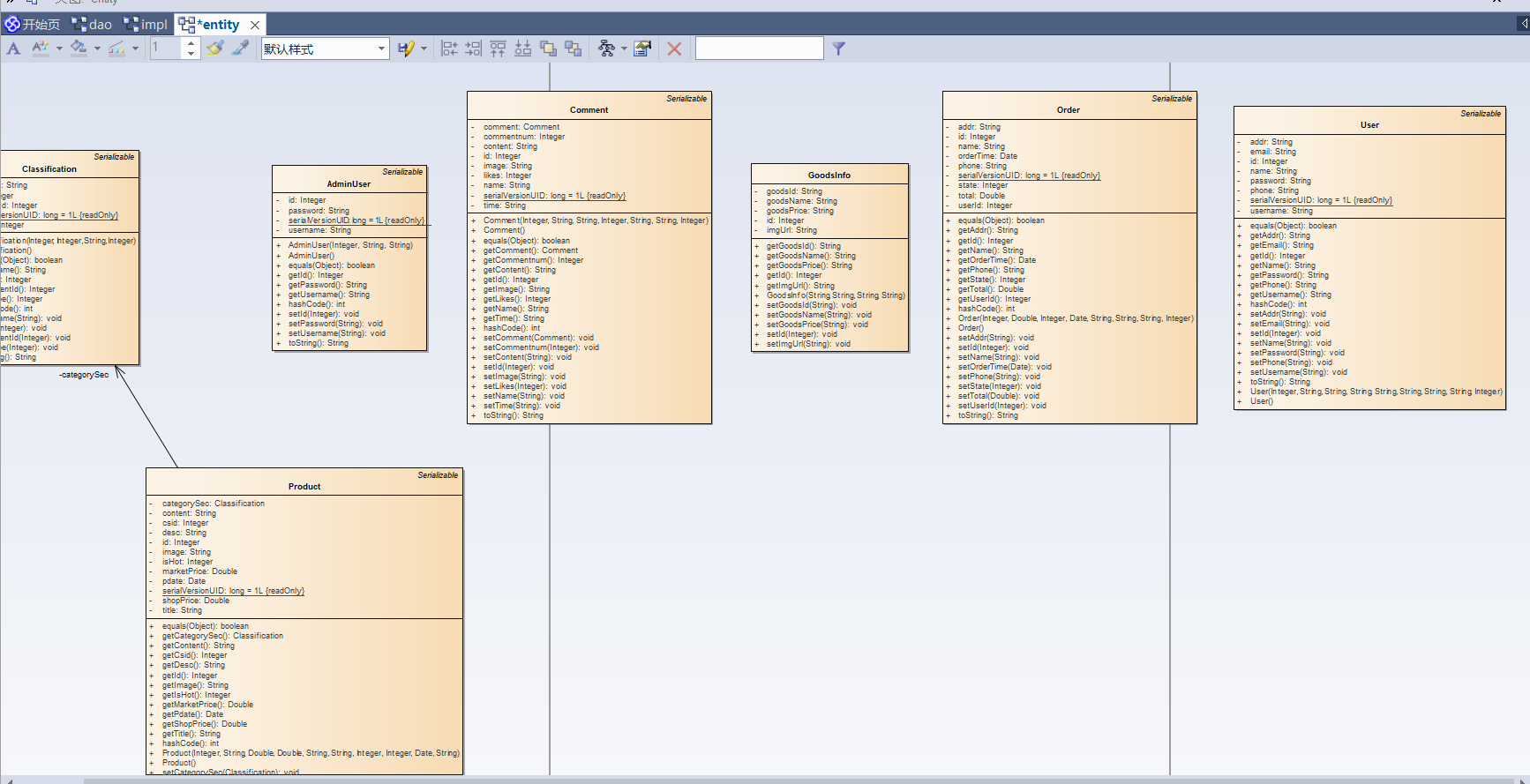
图 4-4 系统人员管理类图
4.3 数据库设计
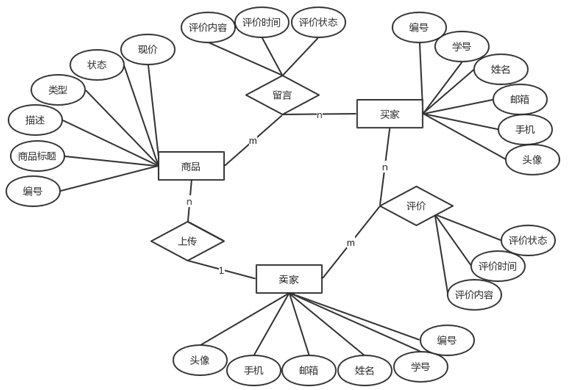
4.3.1 数据库概念设计

图 4-5 数据库 ER 图
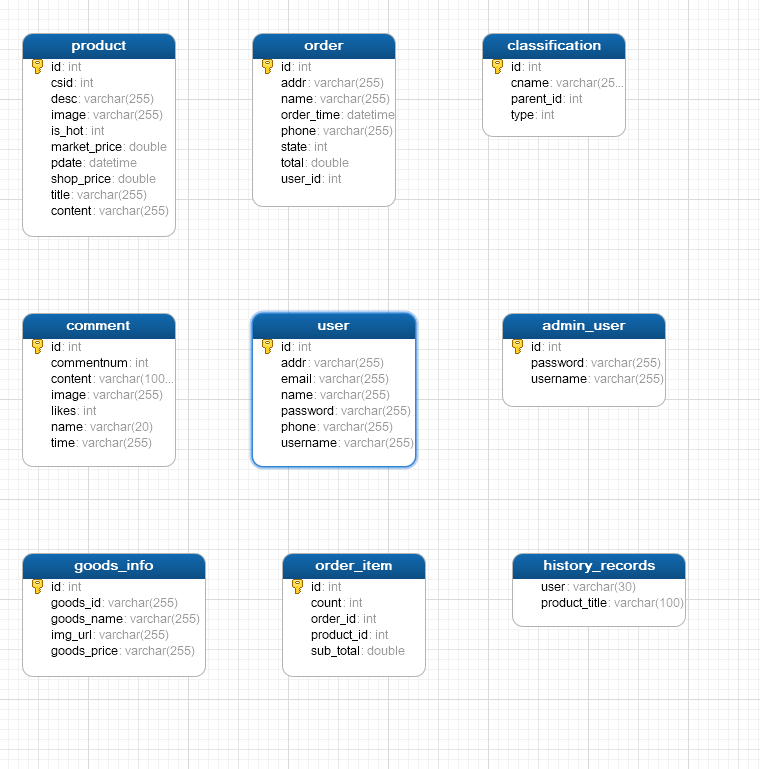
或者采用逆向工程绘制,如图 4-6 所示。

图 4-6 电子商城 ER 图
4.3.2 数据库主要表设计
admin_user
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | password | varchar | 255 | |||
| 3 | username | varchar | 255 |
classification
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | cname | varchar | 255 | √ | ||
| 3 | parent_id | int | 10,0 | √ | ||
| 4 | type | int | 10,0 | √ |
comment
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | commentnum | int | 10,0 | √ | ||
| 3 | content | varchar | 1000 | √ | ||
| 4 | image | varchar | 255 | √ | ||
| 5 | likes | int | 10,0 | √ | ||
| 6 | name | varchar | 20 | √ | ||
| 7 | time | varchar | 255 | √ |
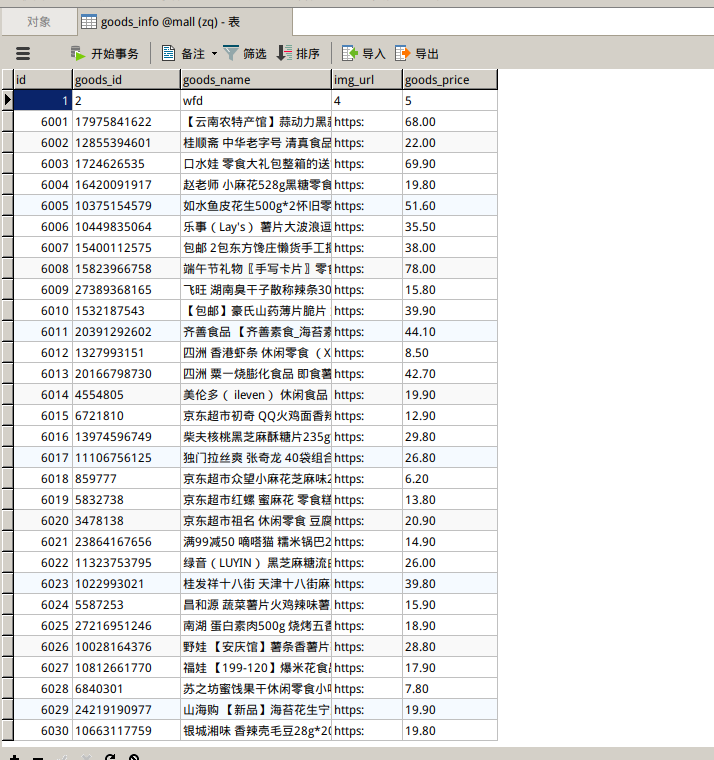
goods_info
描述:商品信息表
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | ID | int | 10,0 | ||
| 2 | goods_id | 商品 ID | varchar | 255 | ||
| 3 | goods_name | 商品名称 | varchar | 255 | ||
| 4 | img_url | 商品图片地址 | varchar | 255 | ||
| 5 | goods_price | 商品标价 | varchar | 255 |
history_records
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | user | varchar | 30 | √ | ||
| 2 | product_title | varchar | 100 | √ |
mall
描述:VIEW
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | market_price-shop_price | double | 23, | √ |
order
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | addr | varchar | 255 | √ | ||
| 3 | name | varchar | 255 | √ | ||
| 4 | order_time | datetime | √ | |||
| 5 | phone | varchar | 255 | √ | ||
| 6 | state | int | 10,0 | √ | ||
| 7 | total | double | 22, | √ | ||
| 8 | user_id | int | 10,0 | √ |
order_item
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | count | int | 10,0 | √ | ||
| 3 | order_id | int | 10,0 | √ | ||
| 4 | product_id | int | 10,0 | √ | ||
| 5 | sub_total | double | 22, | √ |
product
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | csid | int | 10,0 | √ | ||
| 3 | desc | varchar | 255 | √ | ||
| 4 | image | varchar | 255 | √ | ||
| 5 | is_hot | int | 10,0 | √ | ||
| 6 | market_price | double | 22, | √ | ||
| 7 | pdate | datetime | √ | |||
| 8 | shop_price | double | 22, | √ | ||
| 9 | title | varchar | 255 | √ | ||
| 10 | content | varchar | 255 | √ |
shop
描述:VIEW
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | title | varchar | 255 | √ |
user
描述:
| 序号 | 字段名称 | 字段描述 | 字段类型 | 长度 | 允许空 | 缺省值 |
|---|---|---|---|---|---|---|
| 1 | id | int | 10,0 | |||
| 2 | addr | varchar | 255 | √ | ||
| 3 | varchar | 255 | √ | |||
| 4 | name | varchar | 255 | √ | ||
| 5 | password | varchar | 255 | √ | ||
| 6 | phone | varchar | 255 | √ | ||
| 7 | username | varchar | 255 | √ |
第5章 系统详细设计与实现
5.1 实现系统功能所采用技术
本系统实现了商品展示浏览,数据爬取,下单模拟支付,用户评论,加入购物车,搜索商品,购买商品以及后台管理等多个模块,各模块功能实现所采用技术见表 5-1 所示。
表 5-1 系统功能及所采用技术一览表
| 序号 | 功能点 | 通用技术 | 专用技术 |
|---|---|---|---|
| 1 | 注册 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | Js 表单验证技术,layer 弹窗技术 |
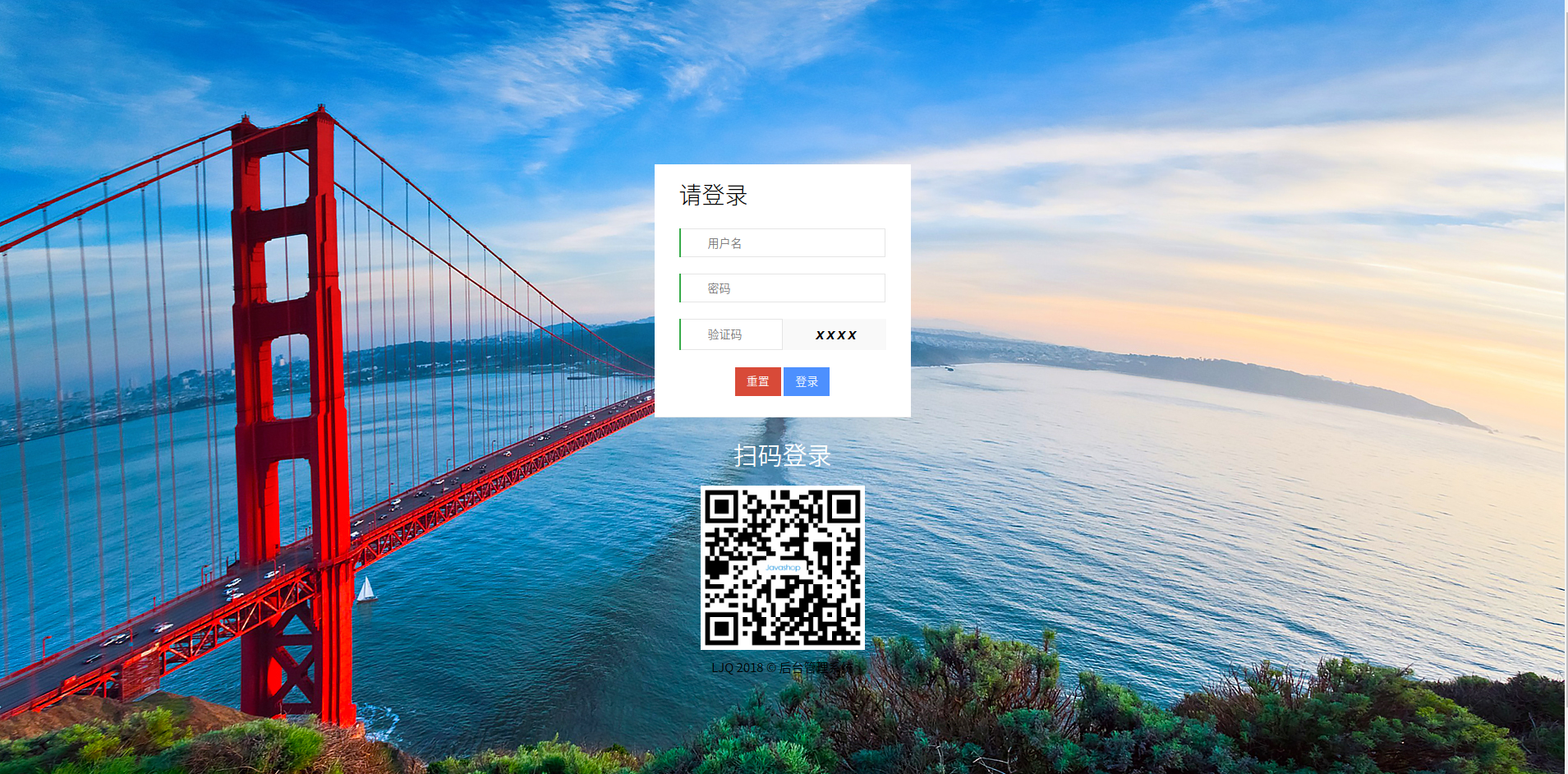
| 2 | 登录 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | Js 验证码登录,Ajax 验证 |
| 3 | 加入购物车 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | Js,ajax 前后端交互 |
| 4 | 搜索 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | 数据库查询优化 |
| 5 | 提交订单 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | 第三方支付,模拟支付 |
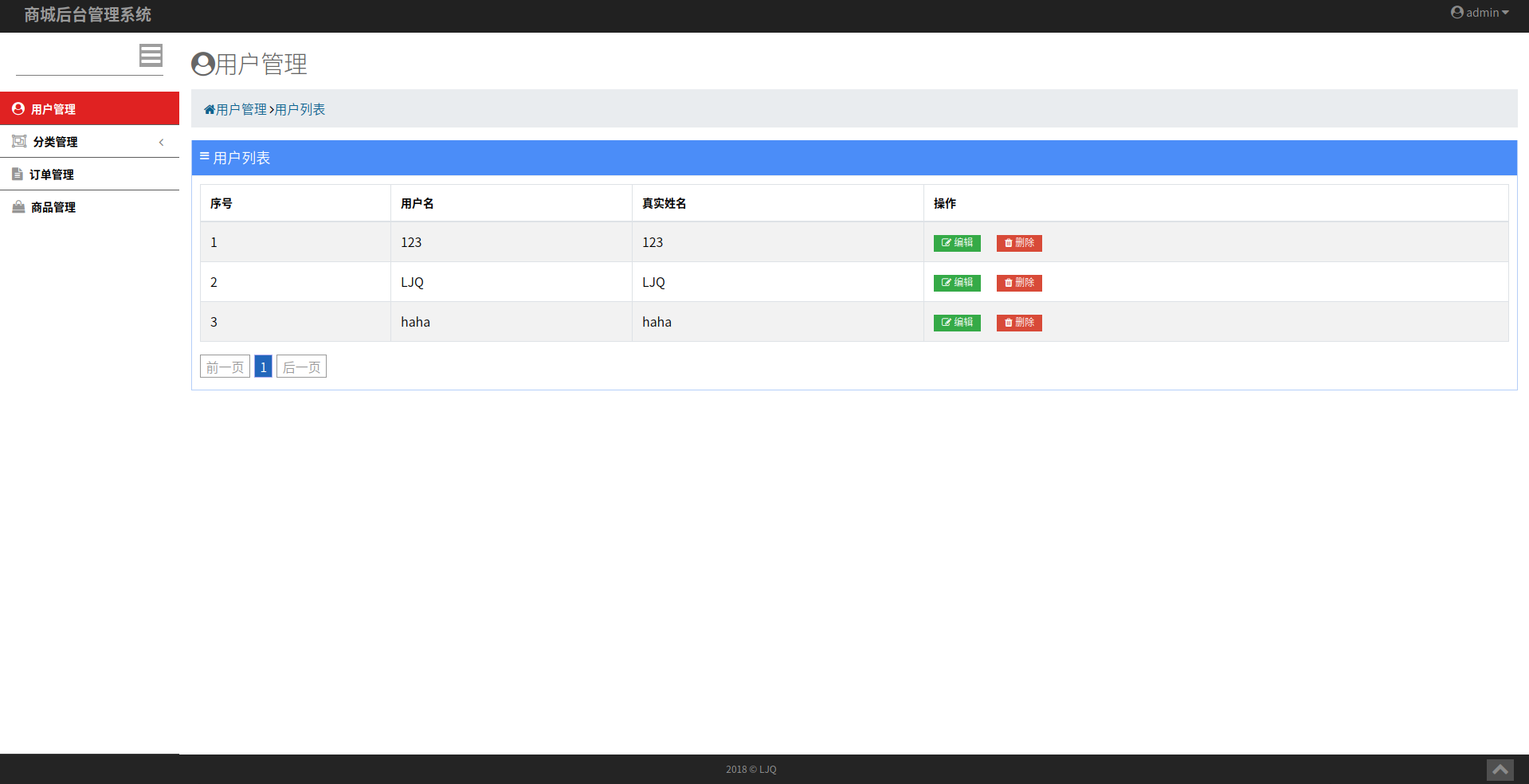
| 6 | 用户管理 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | 后台管理,CRUD |
| 7 | 评论 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | 前后端交互 |
| 8 | 商品推荐 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | 推荐算法简单应用,数据库历史记录 |
| 9 | 退出登录 | 1.Bootstrap4,layui 前端框架技术;2.springboot 框架技术;3.Ajax 技术;4.json 数据交换格式;5.Thymeleaf 前端模板渲染技术;6.h5,css,js | Js,Ajax |
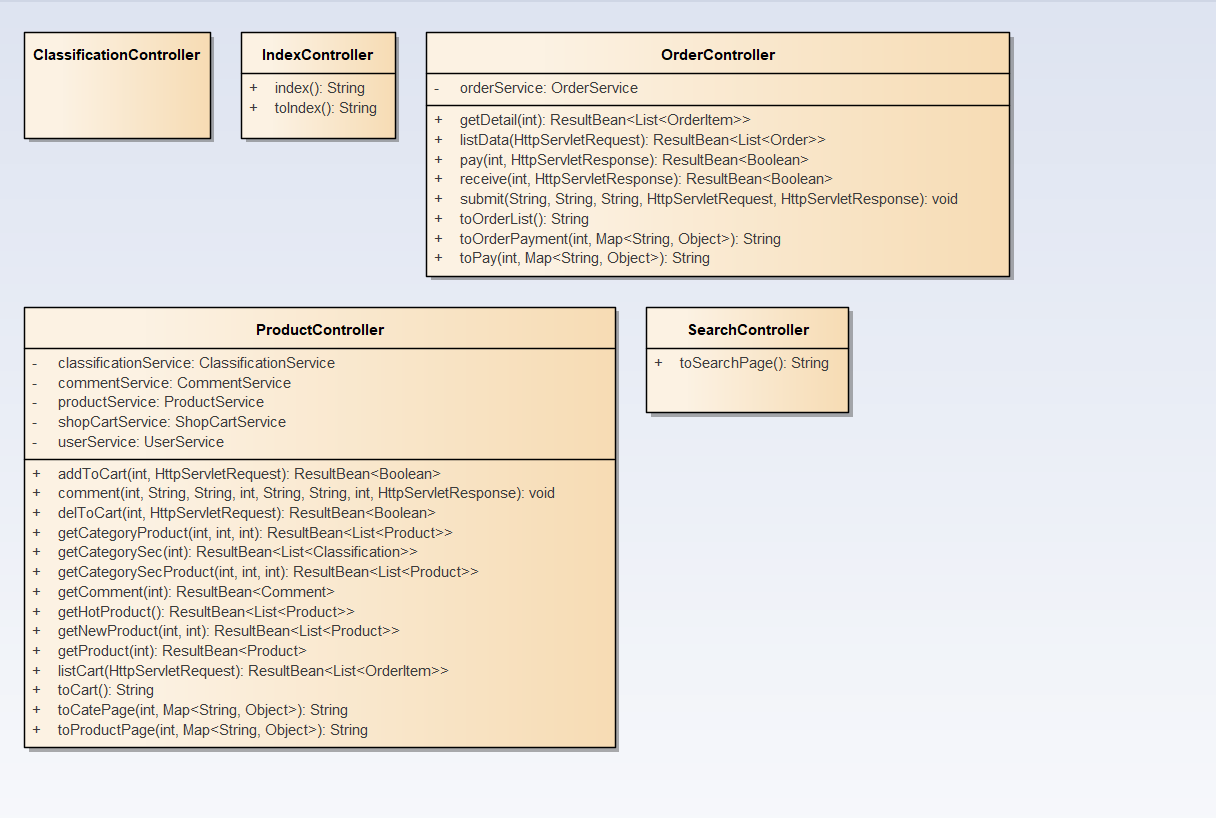
商品控制类
c++
package priv.jesse.mall.web.user;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.*;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/product")
class ProductController {
@Autowired
private ProductService productService;
@Autowired
private ClassificationService classificationService;
@Autowired
private ShopCartService shopCartService;
@Autowired
private CommentService commentService;
@Autowired
private UserService userService;
@RequestMapping("/comment.do")
public void comment(
int id,
String name,
String time,
int likes,
String content,
String image,
int commentnum,
HttpServletResponse response) throws IOException {
// SimpleDateFormat tempDate = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// String datetime = tempDate.format(new Date());
int n=(int)(Math.random()*100)+1;
Integer A=Integer.valueOf(n);
Comment comment = new Comment();
comment.setId(id);
comment.setName("123");
comment.setTime("123");
comment.setLikes(likes);
comment.setContent(content);
comment.setImage("/mall/admin/product/img/10.jpg");
comment.setCommentnum(commentnum);
commentService.create(comment);
commentService.save(comment);
// 重定向刷新
response.sendRedirect("/mall/product/info.html");
}
/**
- 获取商品信息
c++
*
* @param id
* @return
*/
@RequestMapping("/get.do")
public ResultBean<Product> getProduct(int id) {
Product product = productService.findById(id);
return new ResultBean<>(product);
}
@RequestMapping("/getcomment.do")
public ResultBean<Comment> getComment(int id) {
Comment comments = commentService.findCommentById(id);
return new ResultBean<>(comments);
}
/**
- 打开商品详情页面
c++
*
* @param id
* @param map
* @return
*/
@RequestMapping("/get.html")
public String toProductPage(int id, Map<String, Object> map) {
Product product = productService.findById(id);
User user =userService.findById(id);
List<Comment> comment = commentService.getCommentList();
map.put("product", product);
map.put("comment", comment);
map.put("user", user);
return "mall/product/info";
}
/**
- 查找热门商品
c++
*
* @return
*/
@ResponseBody
@RequestMapping("/hot.do")
public ResultBean<List<Product>> getHotProduct() {
List<Product> products = productService.findHotProduct();
return new ResultBean<>(products);
}
/**
- 查找最新商品
c++
*
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/new.do")
public ResultBean<List<Product>> getNewProduct(int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findNewProduct(pageable);
return new ResultBean<>(products);
}
/**
- 打开分类查看商品页面
c++
*
* @return
*/
@RequestMapping("/category.html")
public String toCatePage(int cid, Map<String, Object> map) {
Classification classification = classificationService.findById(cid);
map.put("category", classification);
return "mall/product/category";
}
@RequestMapping("/toCart.html")
public String toCart() {
return "mall/product/cart";
}
/**
- 按一级分类查找商品
c++
*
* @param cid
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/category.do")
public ResultBean<List<Product>> getCategoryProduct(int cid, int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findByCid(cid, pageable);
return new ResultBean<>(products);
}
/**
- 按二级分类查找商品
c++
*
* @param csId
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/categorySec.do")
public ResultBean<List<Product>> getCategorySecProduct(int csId, int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findByCsid(csId, pageable);
return new ResultBean<>(products);
}
/**
- 根据一级分类查询它所有的二级分类
c++
* @param cid
* @return
*/
@ResponseBody
@RequestMapping("/getCategorySec.do")
public ResultBean<List<Classification>> getCategorySec(int cid) {
List<Classification> list = classificationService.findByParentId(cid);
return new ResultBean<>(list);
}
/**
- 添加进入购物车
c++
*
* @param productId
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/addCart.do")
public ResultBean<Boolean> addToCart(int productId, HttpServletRequest request) throws Exception {
shopCartService.addCart(productId, request);
return new ResultBean<>(true);
}
/**
- 移除购物车
c++
*
* @param productId
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/delCart.do")
public ResultBean<Boolean> delToCart(int productId, HttpServletRequest request) throws Exception {
shopCartService.remove(productId, request);
return new ResultBean<>(true);
}
/**
- 查看购物车商品
c++
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/listCart.do")
public ResultBean<List<OrderItem>> listCart(HttpServletRequest request) throws Exception {
List<OrderItem> orderItems = shopCartService.listCart(request);
return new ResultBean<>(orderItems);
}
}
搜索控制类
c++
package priv.jesse.mall.web.user;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class SearchController {
@RequestMapping("/search.html")
public String toSearchPage() {
return "mall/search_result";
}
}
后台管理类
c++
package priv.jesse.mall.web.admin;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.AdminUser;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.AdminUserService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
@RequestMapping("/admin")
public class AdminController {
@Autowired
private AdminUserService adminUserService;
/**
- 访问首页
c++
*
* @return
*/
@RequestMapping("/toIndex.html")
public String toIndex() {
return "admin/index";
}
/**
- 访问登录页面
c++
*
* @return
*/
@RequestMapping("/toLogin.html")
public String toLogin() {
return "admin/login";
}
/**
- 登录请求
c++
*
* @param username
* @param password
*/
//@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/login.do")
public void login(String username, String password, HttpServletRequest request, HttpServletResponse response) throws IOException {
AdminUser adminUser = adminUserService.checkLogin(request, username, password);
response.sendRedirect("/mall/admin/toIndex.html");
}
/**
- 退出登录
c++
* @param request
* @param response
* @throws IOException
*/
@RequestMapping("/logout.do")
public void logout(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.getSession().removeAttribute("login_user");
response.sendRedirect("toLogin.html");
}
}
5.2.2 类设计与实现

程序入口及测试类

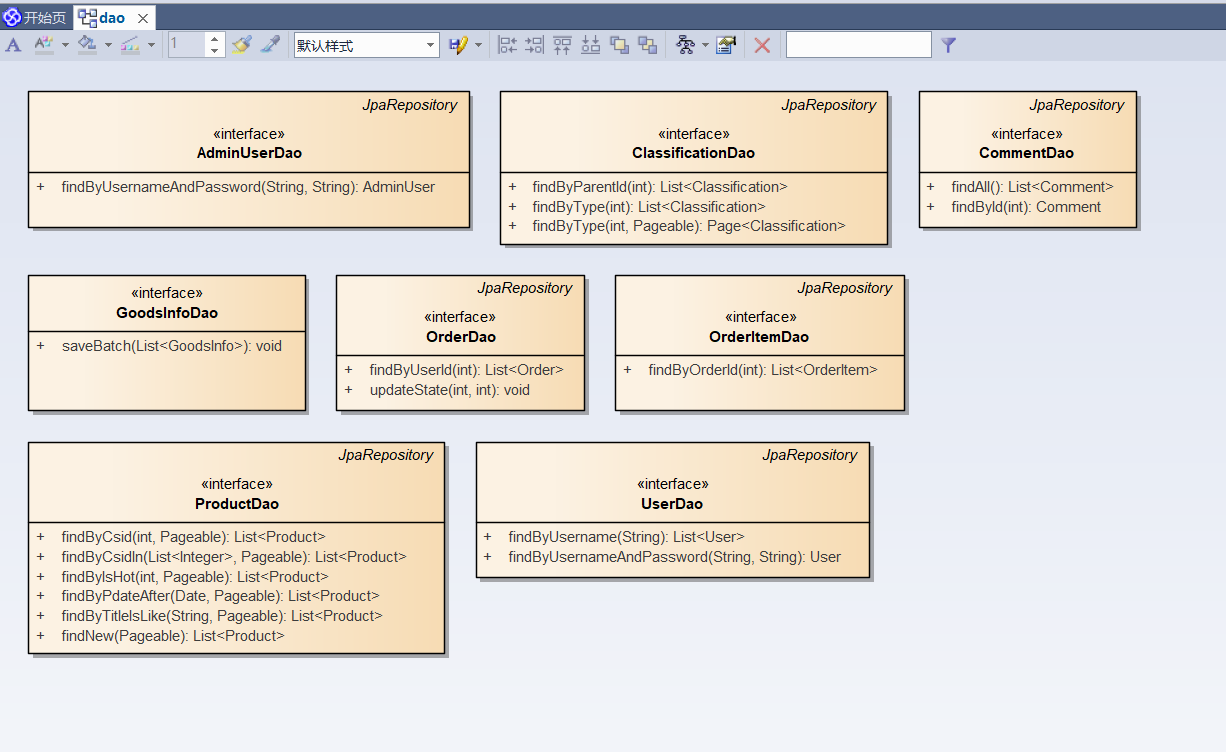
数据持久层

实体类

业务逻辑类


后台管理控制层

用户控制层

第6章 系统测试与部署
项目中有一个 test 的文件夹,是专门用来测试项目的,通过这个里面的类,可以对项目进行很好的测试,用来减少项目出现的 bug.
用的是 maven 包管理工具,项目依赖注入都会自动导入,不需要手工导入 jar 包,环境配置也比较简单,在配置文件里面修改数据库配置到本地就好了.
由于在 idea 里面,springboot 项目集成了 Tomcat 服务器,所以直接启动项目以后,在浏览器地址栏输入项目网址便可以进入到商城首页.部署好了以后,管理员可以登录到后台对项目进行测试和管理.
由于未购买性能较好的服务器,此项目只能在局域网或者本机进行演示,在本地端口可以看到项目效果.
第7章 结论
总体来说,这次课程设计收获很多,既锻炼了自己的能力,又收获了许多 javaweb 项目开发方面的知识.
还需要提高的地方是对 SpringBoot 底层思想的透彻理解还有对推荐算法,多线程爬虫等相关知识的掌握和理解.
SpringBoot 这个最新的框架使用特别方便,但是里面的依赖注入,注解什么的还是要特别注意,不然就会 404 页面找不到.
做 Web 项目最重要的还是前后端交互了,只有对这个有深刻的了解,才能做好这个项目.开始做的时候遇到了很多问题,比如 404,前后端交互错误的问题,等到后面自己对 SpringBoot 和 Thymeleaf 有深刻的理解以后,那些问题就迎刃而解了.最重要的还是那些底层原理性的东西,只有深刻理解这些东西,才能在做项目的时候事半功倍.
还有,数据库的东西真的十分重要.数据库和数据真的是一个项目的核心之一.所以数据库的相关知识比如触发器,存储过程一定要掌握好.
通过这次 javaweb 项目的实践,我具备了独立完成一个包括前端和后台的大型网站的能力,这让我很开心,然后下一阶段我决定继续巩固 javaweb 方面的知识,继续深入,学习更多的框架知识等等,这之后再完成一个在线学习平台(类似慕课网)的项目,这之中将用到更加高级的技术,希望我能有更大的收获!
参考文献
| [1]胡峰. 基于 Java 的 B2C 电子商城设计与实现[D].西安电子科技大学,2017. |
|---|
| [2]刘金昇. 基于 SSH 的校园电子商城设计与实现[D].内蒙古大学,2017. |
| [3]王昶太. 基于 Spring 与 Hibernate 的智能电子商城系统的设计与实现[D].北京邮电大学,2015. |
| [4]赵贝贝,梅一垚.基于 MVC 的校园电子商城的设计与实现[J].电子技术与软件工程,2015(01):85-88. |
| [5]王勇杰.电子商城设计与实现[J].信息与电脑(理论版),2010(02):121+123.;;[6]周晶. 基于 Java 技术的 B2C 电子商城网站系统设计与实现[D].复旦大学, 2009.; |
参考文献
- 网上电器销售系统的设计与实现(吉林大学·荆闯)
- 网上交易系统的设计与实现(厦门大学·杨云)
- 基于J2EE的新型分布式网络商店的设计与实现(电子科技大学·吴康)
- 基于J2EE构架下的典型网上交易平台实现技术(南京工业大学·于磊)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 电子商务M站系统的设计与实现(北京交通大学·胡霞)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 网上电器销售系统的设计与实现(吉林大学·荆闯)
- 网上交易系统的设计与实现(厦门大学·杨云)
- 基于J2EE技术的电商支付管理模块设计与实现(中国地质大学(北京)·赵阳)
- 积分商城的设计与实现(北京邮电大学·王威)
- 积分商城的设计与实现(北京邮电大学·王威)
- 高并发电子商务系统的设计与实现(哈尔滨工业大学·徐伟恒)
- 网上交易系统的设计与实现(厦门大学·杨云)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码海岸 ,原文地址:https://bishedaima.com/yuanma/35856.html