SpringBoot +WebSocket 实现点对点/广播聊天
简介
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 AJAX 轮询 。轮询是在特定的的时间间隔(如每 1 秒),由浏览器对服务器发出 HTTP 请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而 HTTP 请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更 实时地进行通讯。
轮询: 不断地向服务器发送请求,服务器也频繁的被动回应请求;
WebSocket:由服务器向客户端主动发起回应;
1. pom.xml
html
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2. WebSocketConfig
```java /* * @author Dazhi * @date 2019/4/25 20:40 / @Component public class WebSocketConfig {
/**
* 注入ServerEndpointExporter
*/
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
} ```
3. MessageVO
```java /* * @author Dazhi * @date 2019/4/25 20:45 / @Data public class MessageVo {
/**
* 消息生产者ID
*/
private String productorId;
/**
* 消息消费者者ID
*/
private String comsumerId;
/**
* 消息
*/
private String message;
/**
* 生产者昵称
*/
private String nickname;
} ```
4. WebSocketServer(重点)
```java /* * @author Dazhi * @date 2019/4/25 20:50 /
@ServerEndpoint("/websocket/{userId}")
@Component
@Slf4j
public class WebSocket {
/*
* String : 用户ID
* Session: 回话
/
public static Map
/**
* onOpen是当用户发起连接时,会生成一个用户的Session 注意此Session是 javax.websocket.Session;
* 然后我们用userId作为Key Session作为Vaule存入Map中暂存起来
*
* @param userId
* @param session
*/
@OnOpen
public void onOpen(@PathParam("userId") String userId, Session session) {
log.info("====>WebSocketService onOpen: " + userId);
if (sessionMap == null) {
sessionMap = new ConcurrentHashMap<String, Session>();
}
sessionMap.put(userId, session);
}
/**
* onClose 是用户关闭聊天窗时,将用户session移除
*
* @param userId
*/
@OnClose
public void onClose(@PathParam("userId") String userId) {
log.info("====>WebSocketService OnClose: " + userId);
sessionMap.remove(userId);
}
/**
* onMessage 实现聊天功能, message是前端传来的JSON字符串。其中含有MessageVo里的信息。根据vo实现点对点/广播聊天。
*
* @param message
*/
@OnMessage
public void onMessage(String message) {
log.info("====>WebSocketService OnMessage: " + message);
MessageVo vo = JSON.parseObject(message, MessageVo.class);
if (vo.getConsumerId() == null || vo.getConsumerId().isEmpty()) {
//广播
toAll(message);
} else {
//点对点
one2one(vo, message);
}
}
/**
* 当出现异常时候自动调用该方法。
*
* @param t
*/
@OnError
public void error(Throwable t) {
t.printStackTrace();
}
/**
* 点对点
* session.getAsyncRemote().sendText(message); 即向目标session发送消息。
*
*/
private static void one2one(MessageVo vo, String message) {
Session consumerSession = sessionMap.get(vo.getConsumerId());
if (consumerSession == null) {
log.info("消息消费者不存在");
} else {
consumerSession.getAsyncRemote().sendText(message);
}
}
/**
* 广播
* 向所有session发送消息
*/
private static void toAll(String message) {
for (Session session : sessionMap.values()) {
session.getAsyncRemote().sendText(message);
}
}
} ```
5. 页面 HTML
用 Easyui 快速搭建
```html
帐号: 昵称: 发送给: 开始聊天
```
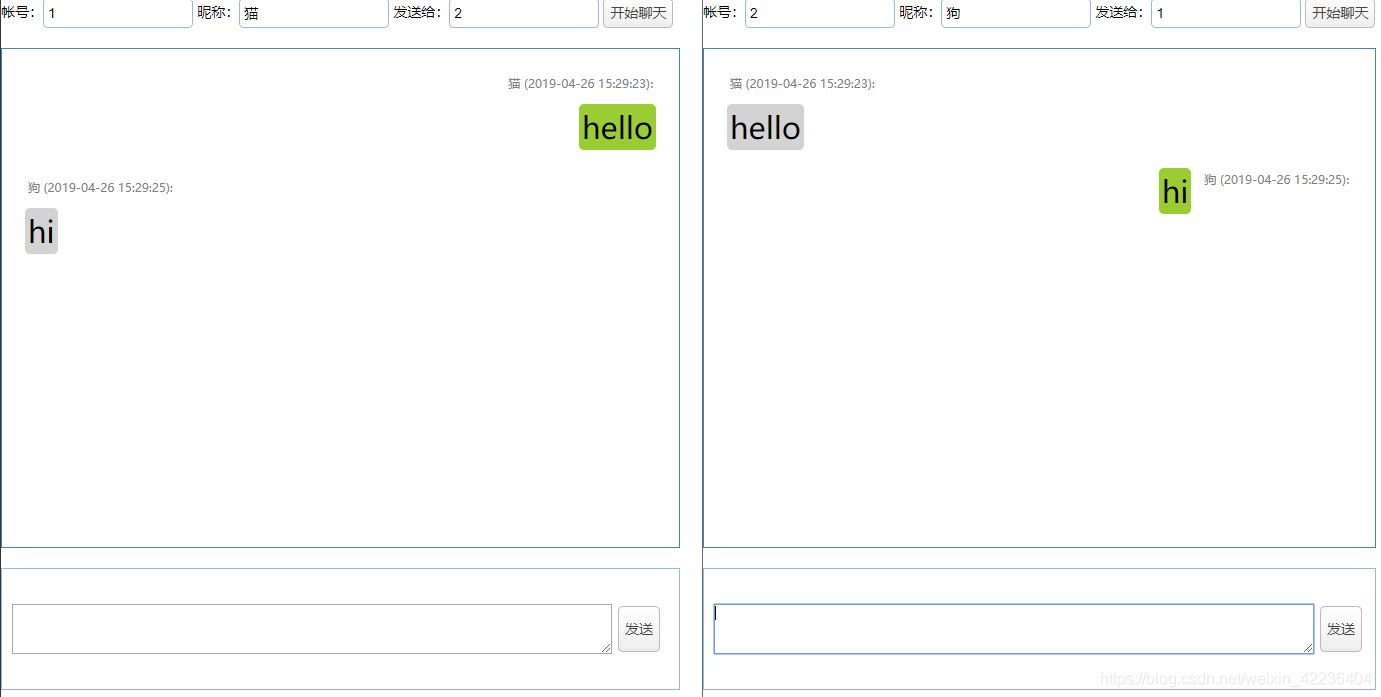
6.效果
搭建完成后我们启动浏览器来看看效果

发送给中若是不填,则会进行群发。实际开发中,灵活变动。
参考文献
- 基于Openfire服务器iOS即时通讯系统的设计与实现(吉林大学·郭卓)
- 基于OAuth2.0协议的企业分布式授权系统设计与实现(华中科技大学·支猛)
- 企业内部即时通讯系统的设计与实现(内蒙古大学·王慧平)
- 基于微服务的社交系统的设计与实现(北京邮电大学·赵岩)
- 基于OAuth2.0协议的企业分布式授权系统设计与实现(华中科技大学·支猛)
- 户外运动资讯平台的设计与实现(华中科技大学·高昌仁)
- 分布式聊天服务子系统的设计与实现(南京大学·周鹏)
- 基于Openfire服务器iOS即时通讯系统的设计与实现(吉林大学·郭卓)
- 基于微服务的社交系统的设计与实现(北京邮电大学·赵岩)
- 基于J2EE的网上交友系统的设计与实现(大连理工大学·姚岚)
- “Things-Cloud-People”:一个“Web of Things”实现方案(华东师范大学·汤承刚)
- 基于WebRTC的视频会议系统的设计与实现(西北大学·孙凯龙)
- 统一用户管理系统开发与设计(南昌大学·郭妍)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于SSH的大学生联谊交友管理系统设计与实现(华中科技大学·王海波)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码项目助手 ,原文地址:https://bishedaima.com/yuanma/35845.html











