基于springboot的购物商城管理系统
1.项目简介
1.1 用户简介
用户主要分为管理员和用户端:
-
管理员 : 管理员可以对后台数据进行管理、拥有最高权限、具体权限有登录后进行首页轮播图的配置管理、商品的配置、新品家具商城的配置管理、、家具商城分类管理配置、家具商城详情商品管理、用户管理、订单管理以及、修改密码等操作
-
客户端用户 :用户输入家具商城网站系统地址、可以浏览家具商城信息、需要查看详情或其他购买加入购物车等操作需要用户进行登录、,没有账号的用户可以进行注册操作、输入相关注册信息完成注册后登录。登录完成后可以进行商品的购买、商品查询、加入购物车、修改收货地址等一系列操作
1.2 技术栈
主要技术实现:spring、 springboot、 mybatis 、 jquery 、 md5 、bootstarp.js tomcat、富文本编译器、拦截器等
1.3 功能模块
1.3.1 前端用户
- 用户注册和登录登录功能
- 用户的注册功能 : 访问网站的人根据网站的提示注册自己的账户
-
用户的登录功能 : 用户可以输入用户名和密码进行登录操作,当没有该账户的时 候,提示错误,用户必须通过注册完成或者从数据库中获取才能进行会员权限级别的操 作。登录成功之后可以购买商品,查询订单的详细信息
-
个人信息的管理
- 用户信息的修改操作,其中包括会员名、密码、性别、联系方式 e-mail 和个人介 绍等用户信息的修改操作。但是会员邮箱是绑定账号的,会员邮箱不能进行更改操作
- 订单管理操作:订单只能查询和删除操作,不能有修改操作,修改操作是属于管理员的权限
-
用户退出操作:当点击用户退出时,就会退出当前用户的登录状态,恢复到游客状态
-
商品的操作
- 搜索商品操作: 当在 Search 栏输入想搜索的家居用品时, 会使用模糊查询, 搜索 出客户想到查询的家居用品
- 商品列表展示
- 商品详细信息展示
- 购物车的管理操作
- 显示商品信息:当我们一进入购物车页面,就会显示出商品的详细信息,以及购 物车界面的功能信息
- 修改商品的数量:用户可以自己输入不同数量的商品,当商品的数量变动时,商 品的库存就会相应的减少,也会根据商品的数量得到购买这一种商品的金额小计
- 删除购物车中的商品
-
购物流程变动
-
订单管理操作
- 订单生成:进入结算中心,会提示用户已经登录成功并来到结算中心,然后在提 交订单的时候生成了一份订单,会显示在确认订单页面
- 确认订单:当点击确认订单的时候会进入支付页面,那里会真正的付款操作
- 订单查询:在我的订单页面会显示订单的详细信息,我们可以查询我们想要的订单信息
- 订单管理:在我的订单页面会显示所有订单的信息,可以在那里删除订单,查询 订单等
1.3.2 后台管理员
系统的后台是专门为管理家居商城系统的人员设计的,功能如下:
- 超级管理员 :拥有管理该系统的最大权限,他有两个特有的功能
- 数据字典:可以对后台的不同分类的分类列表具有增删改查的操作
-
角色管理:将拥有不同权限的管理员分成不同的角色,每个不同角色有自己的权限,不能执行越权操作
-
商品分类的管理
- 添加编辑分类:点击添加按钮,会跳转到分类添加页面,需要编写分类名称,分类描述信息
-
删除分类:当点击删除按钮时,会弹出一个提醒框,当点击确定,删除分类,点击取消,保持原来不变
-
商品管理功能
- 查询商品 : 查询所有商品列表, 还有通过商品的名称、 商品的类别和价格区间查询
- 添加修改商品 : 点击添加商品会转到添加商品页面, 需要提供商品名称、 商品图片、商 5 6 品类别、商品价格、库存数量、商品描述等内容
- 删除商品:删除商品
2.数据库设计
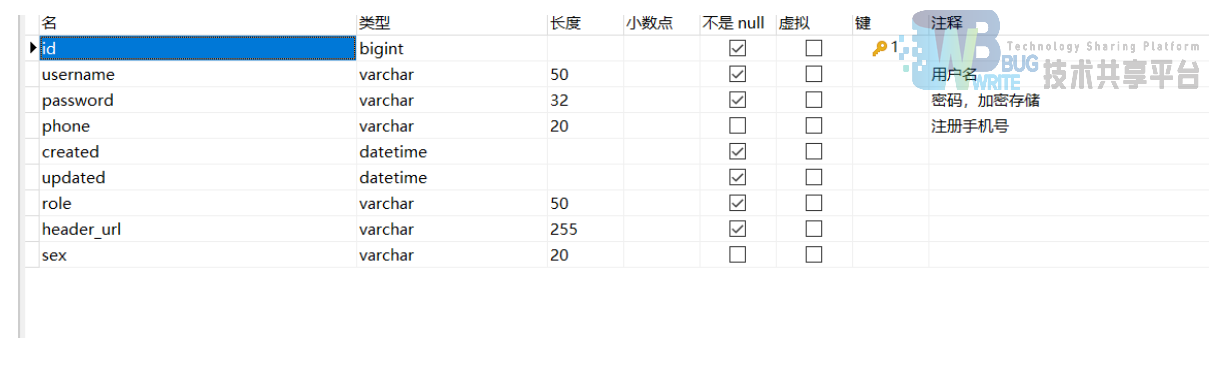
2.1 表结构
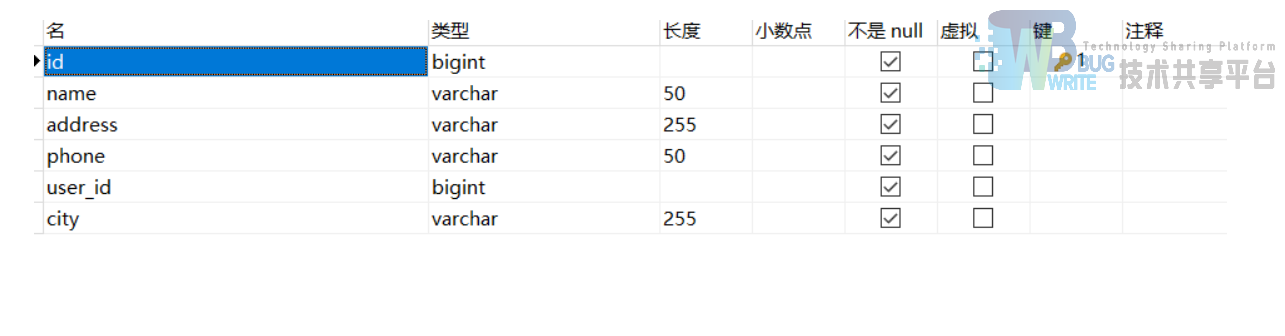
用户表

收货地址表

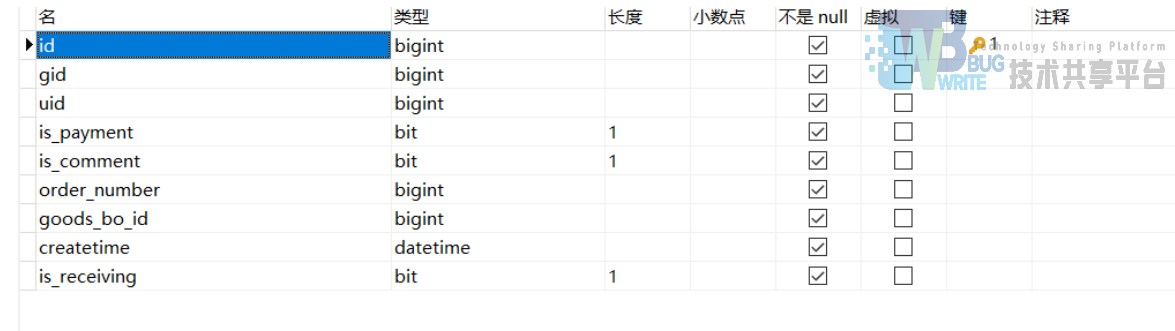
购物车表

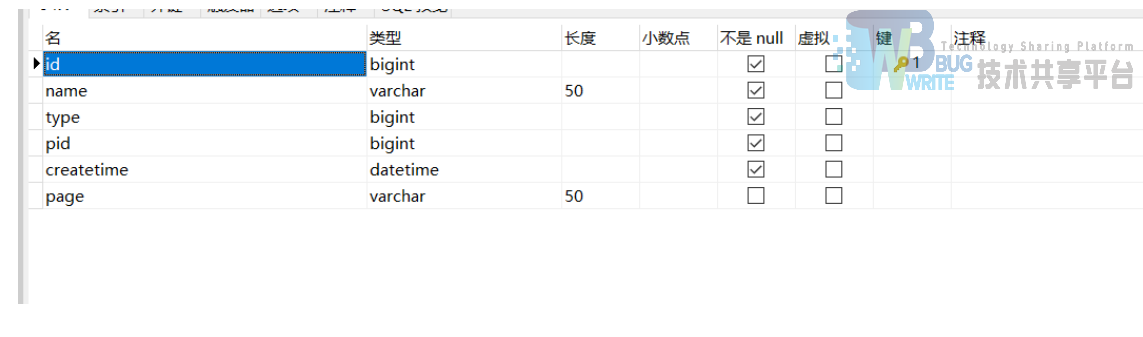
分类表

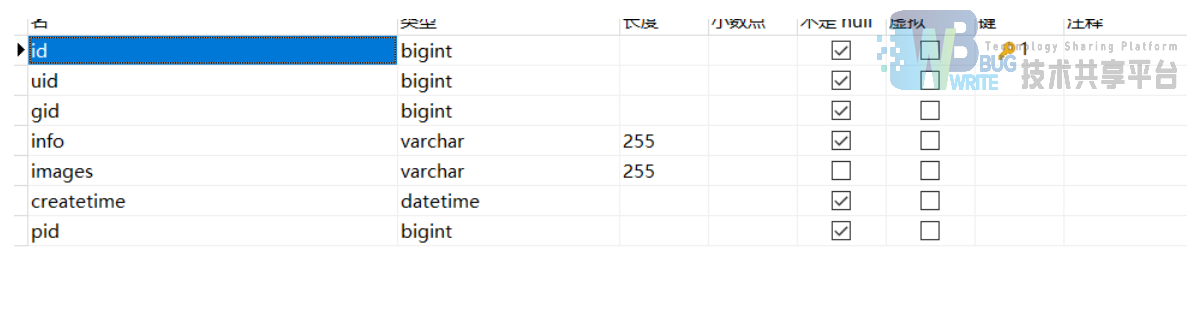
评论表

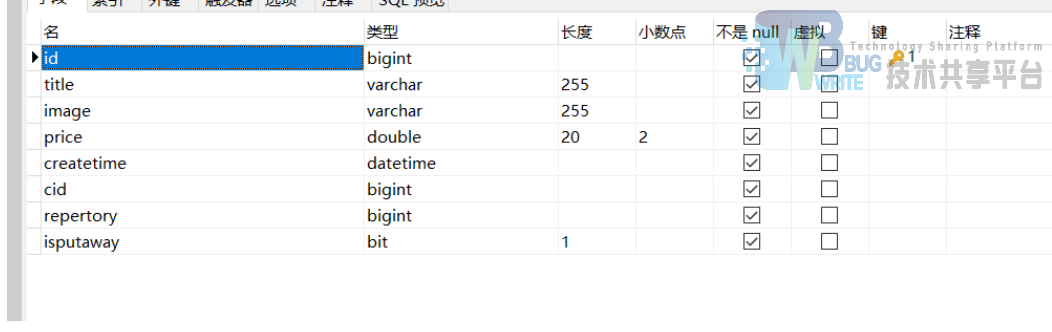
商品表

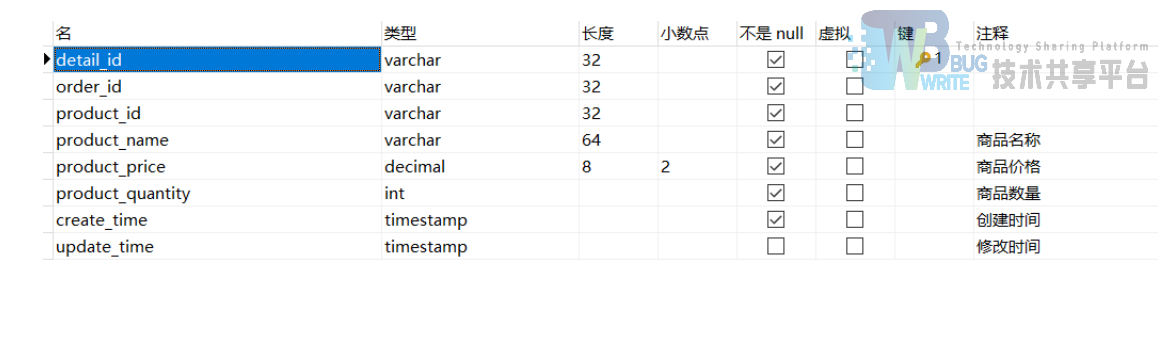
订单详情表

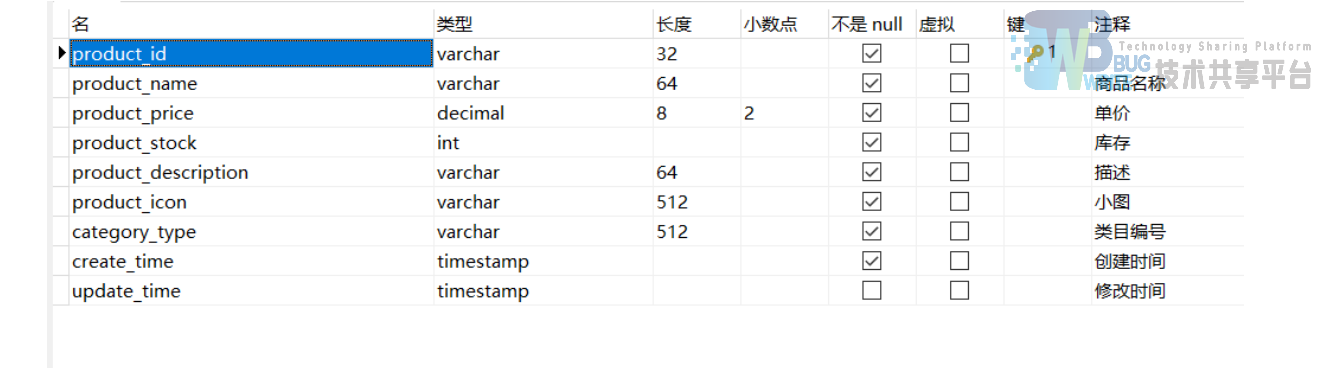
产品信息表

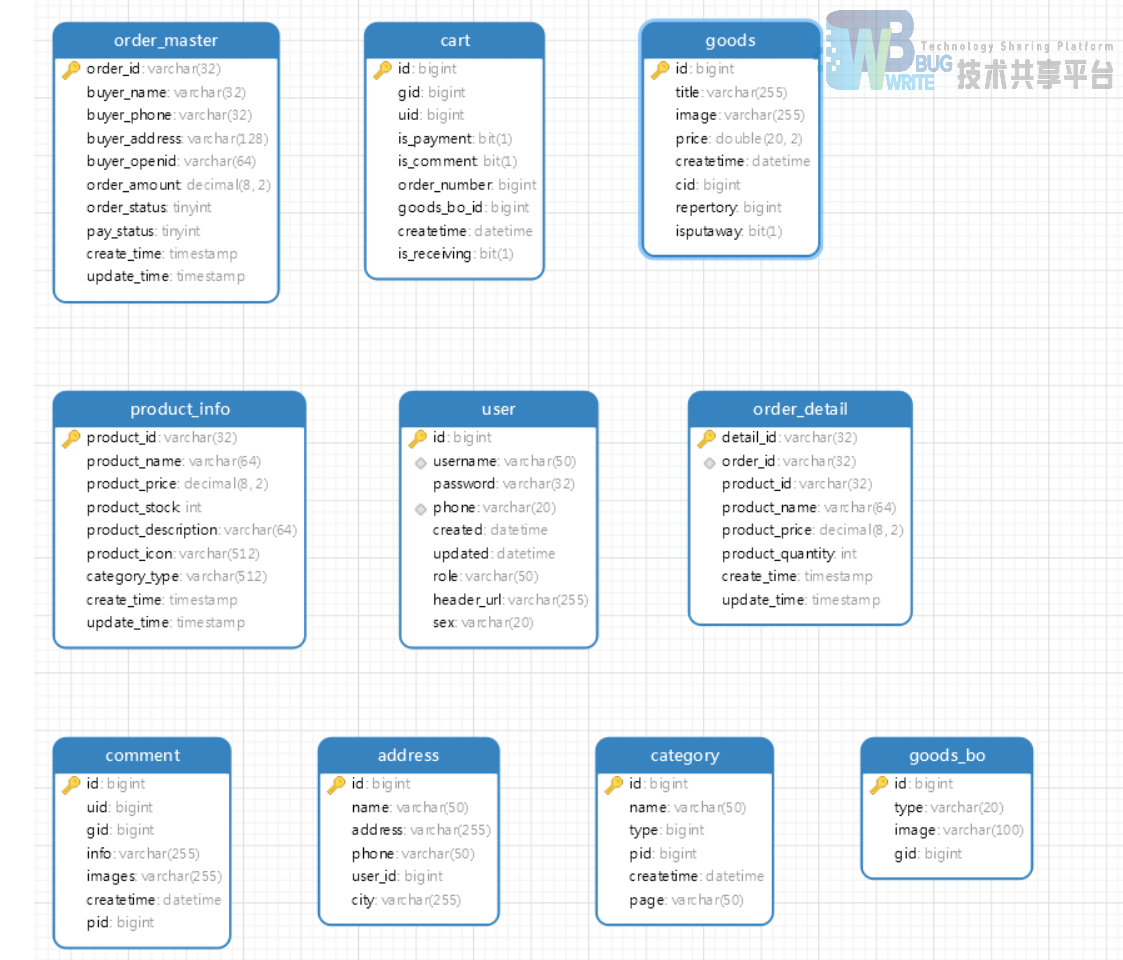
2.2 E-R图

3.项目实现
3.1 业务代码
java
/**
* 后台管理登录验证
*/
@PostMapping("login")
@ResponseBody
public Map<String,Object> login(User user, String verity, HttpSession session){
Map<String, Object> map = new HashMap<String, Object>();
String adminLogin = session.getAttribute("adminLogin")+"";
if (!adminLogin.toUpperCase().equals(verity.toUpperCase())){
map.put("state", "error");
map.put("msg", "验证码输入错误,请重新输入");
return map;
}
return userAdminService.Login(user,session,verity);
}
@PostMapping("upload")
@ResponseBody
public String upload(MultipartFile file){
String filename = file.getOriginalFilename();
String name = filename.substring(filename.lastIndexOf(".") + 1, filename.length());
String s = UUID.randomUUID().toString();
File filepath = new File("D:\\work\\ideaprojects\\gitAdmin\\shop\\upload\\"+s+"."+name);
try {
file.transferTo(filepath);
} catch (IOException e) {
e.printStackTrace();
return null;
}
return "http://image.shop.com/"+s+"."+name;
}
@PostMapping("update")
@ResponseBody
public String update(User user){
return userAdminService.update(user);
}
@GetMapping("delete")
@ResponseBody
public String delete(Long id){
Integer delete = userAdminService.delete(id);
if (delete>0){
return "ok";
}
return "error";
}
@PostMapping("save")
@ResponseBody
public String save(User user){
Integer save = userAdminService.save(user);
if (save>0){
return "ok";
}
return "error";
}
java
public Map<String, Object> reg(User user) {
//初始化返回参数
Map<String, Object> map = new HashMap<String, Object>();
//初始化查询参数
User us = new User();
//根据用户名查询该用户是否存在
us.setUsername(user.getUsername());
if (userDao.selectOne(us) != null) {
map.put("state", "error");
map.put("msg", "该用户已存在,请重新注册");
return map;
}
//使用md5加密密码
user.setPassword(DigestUtils.md5DigestAsHex(user.getPassword().getBytes()));
//添加默认值
user.setRole("普通用户");
user.setHeader_url("img/txs.jpg");
user.setCreated(new Date());
user.setUpdated(new Date());
userDao.insertSelective(user);
map.put("state", "success");
return map;
}
public Map<String, Object> login(User user, HttpSession session) {
//初始化返回参数
Map<String, Object> map = new HashMap<String, Object>();
user.setPassword(DigestUtils.md5DigestAsHex(user.getPassword().getBytes()));
User selectOne = userDao.selectOne(user);
if (selectOne==null) {
map.put("state", "error");
map.put("msg", "用户名或者密码输入错误,请重新输入");
return map;
}
map.put("state", "success");
Cart cart = new Cart();
cart.setUid(selectOne.getId());
user.setCartList(cartService.queryByGidUid(null,selectOne.getId()));
System.out.println(user.getCartList());
Address address = new Address();
address.setUserId(selectOne.getId());
selectOne.setAddress(addressDao.selectOne(address));
session.setAttribute("portalUser",selectOne);
return map;
}
public User update(User user) {
userDao.updateByPrimaryKeySelective(user);
return userDao.selectByPrimaryKey(user.getId());
}
public User upload(MultipartFile file,Long id) {
String filename = file.getOriginalFilename();
try {
String name = filename.substring(filename.lastIndexOf(".") + 1, filename.length());
String s = UUID.randomUUID().toString();
file.transferTo(new File("D:\\work\\ideaprojects\\gitAdmin\\shop\\upload\\"+s+"."+name));
User user = new User();
user.setHeader_url("http://image.shop.com/"+s+"."+name);
user.setId(id);
userDao.updateByPrimaryKeySelective(user);
} catch (IOException e) {
e.printStackTrace();
}
return userDao.selectByPrimaryKey(id);
}
public void changePassword(User user) {
user.setPassword(DigestUtils.md5DigestAsHex(user.getPassword().getBytes()));
userDao.updateByPrimaryKeySelective(user);
}
public User queryById(Long id) {
User user = userDao.selectByPrimaryKey(id);
user.setCartList(cartService.queryByGidUid(null,id));
Address address = new Address();
address.setUserId(user.getId());
user.setAddress(addressDao.selectOne(address));
return user;
}
3.2 前端视图代码编写
```html
```
4.项目展示
4.1 前端部分
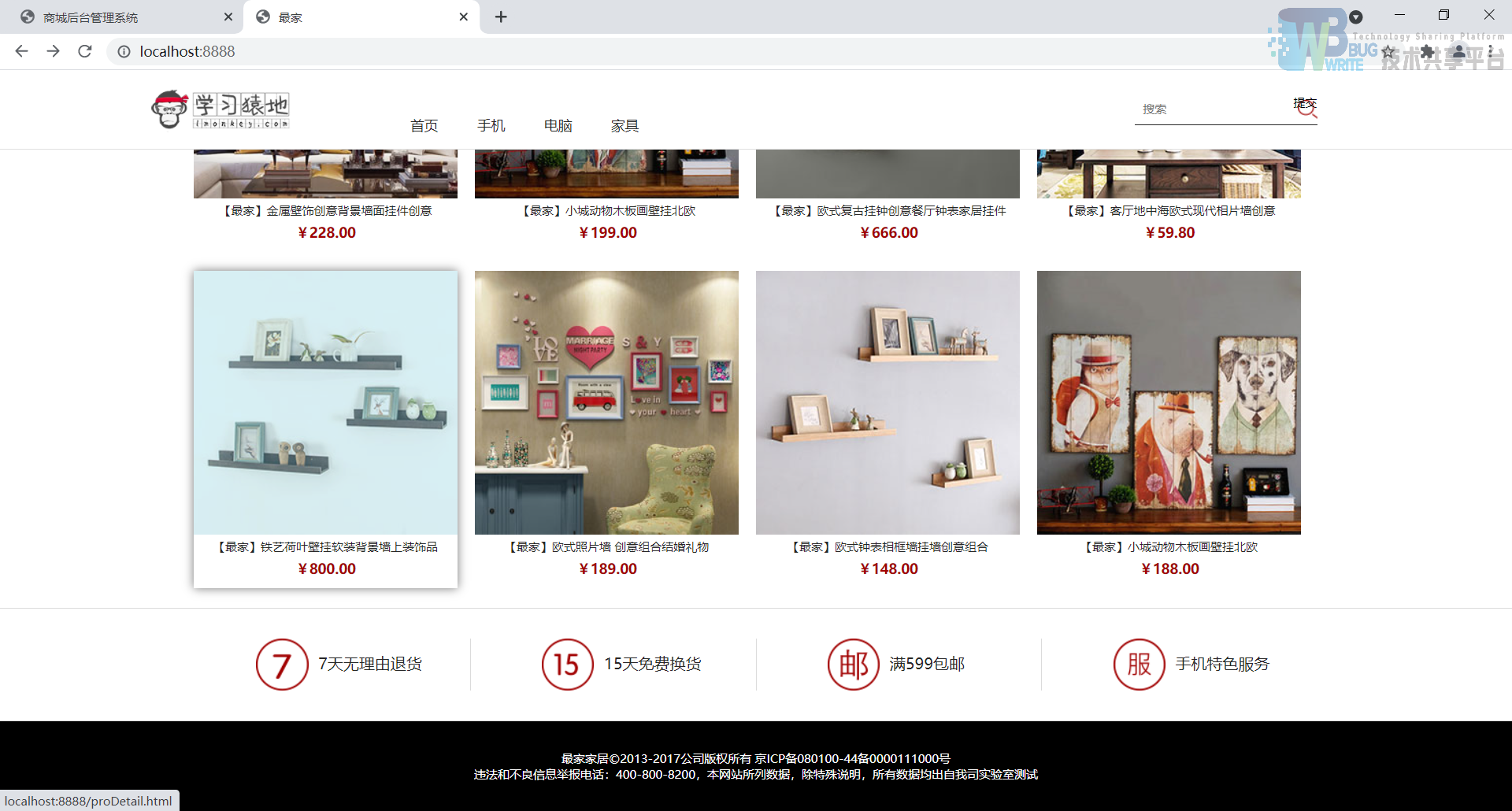
主页


登录

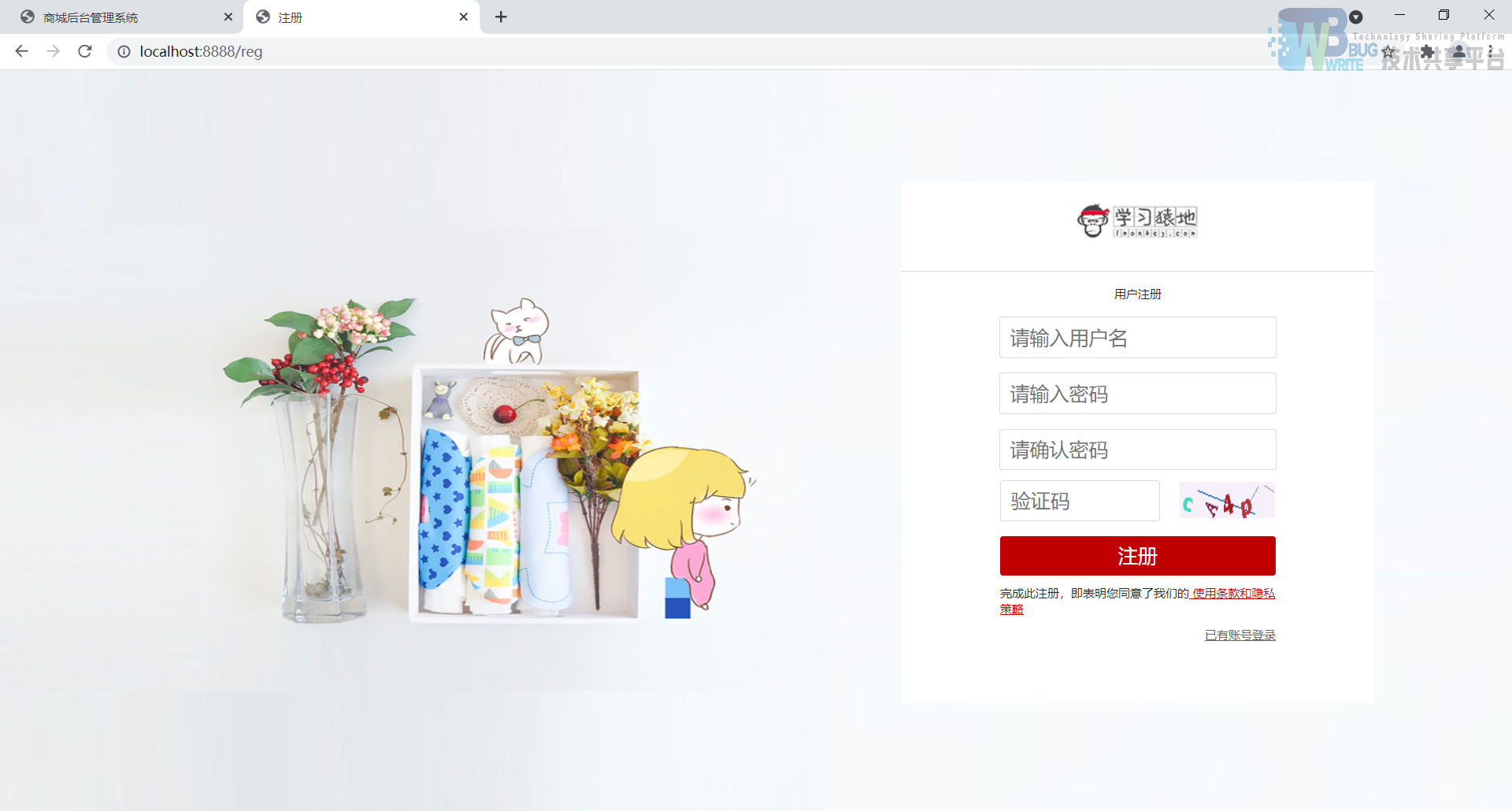
注册

4.2 后台管理
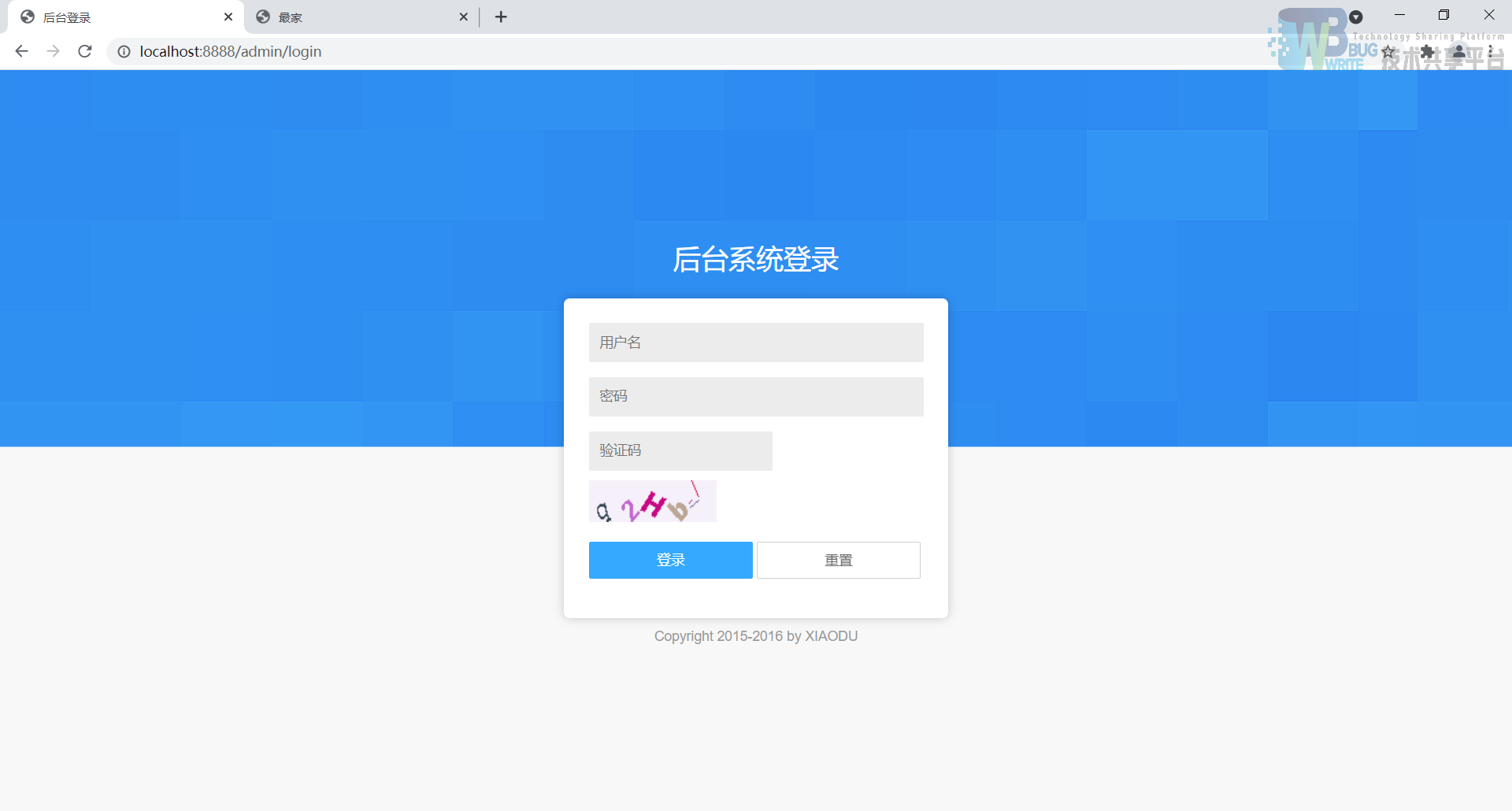
登录

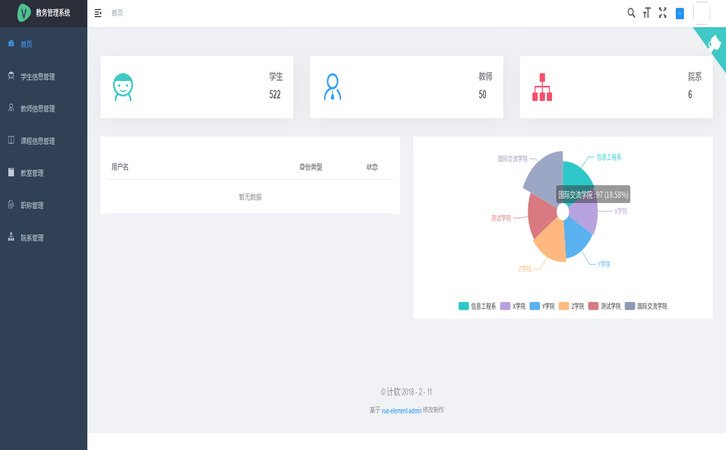
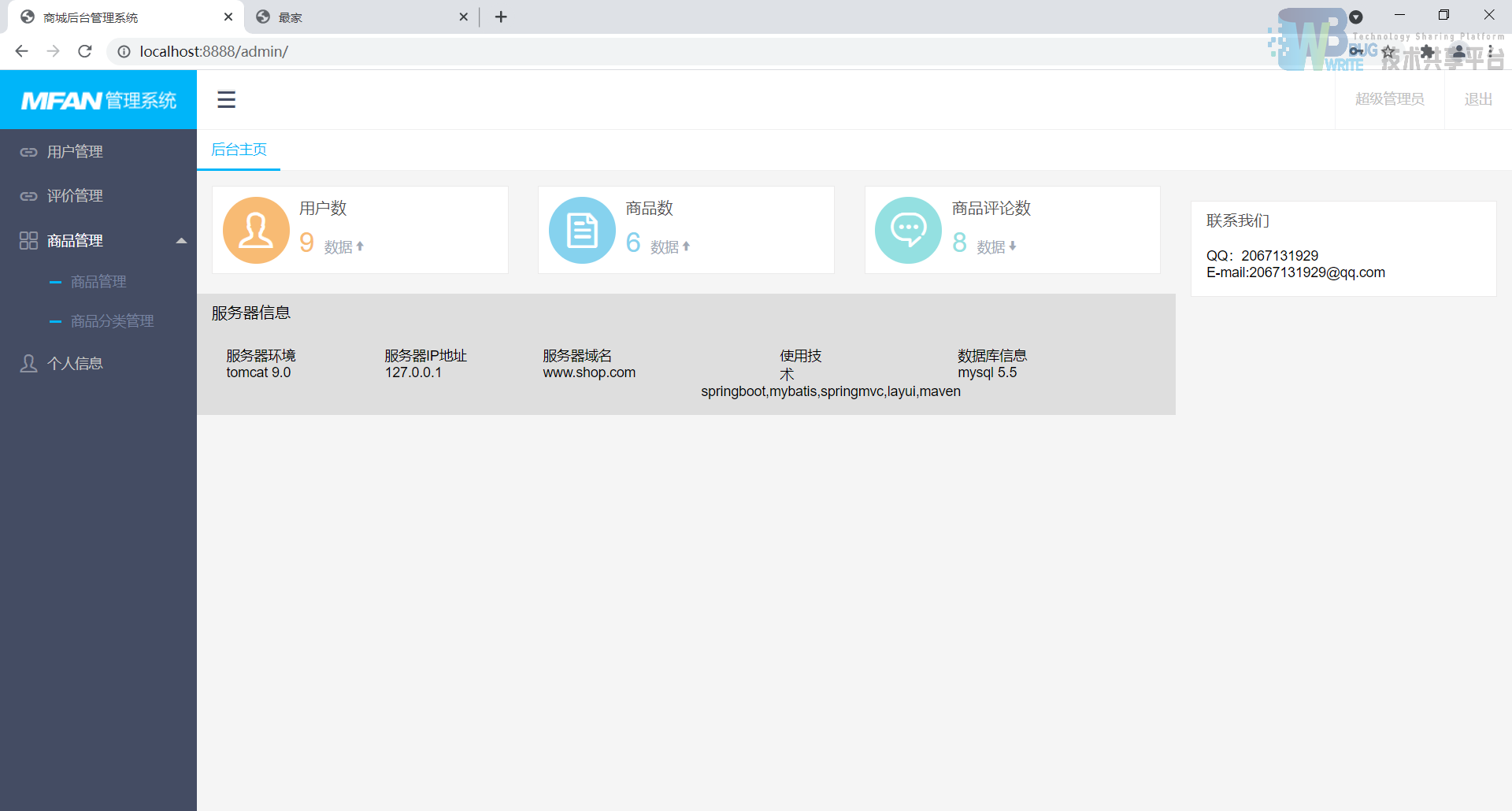
主页

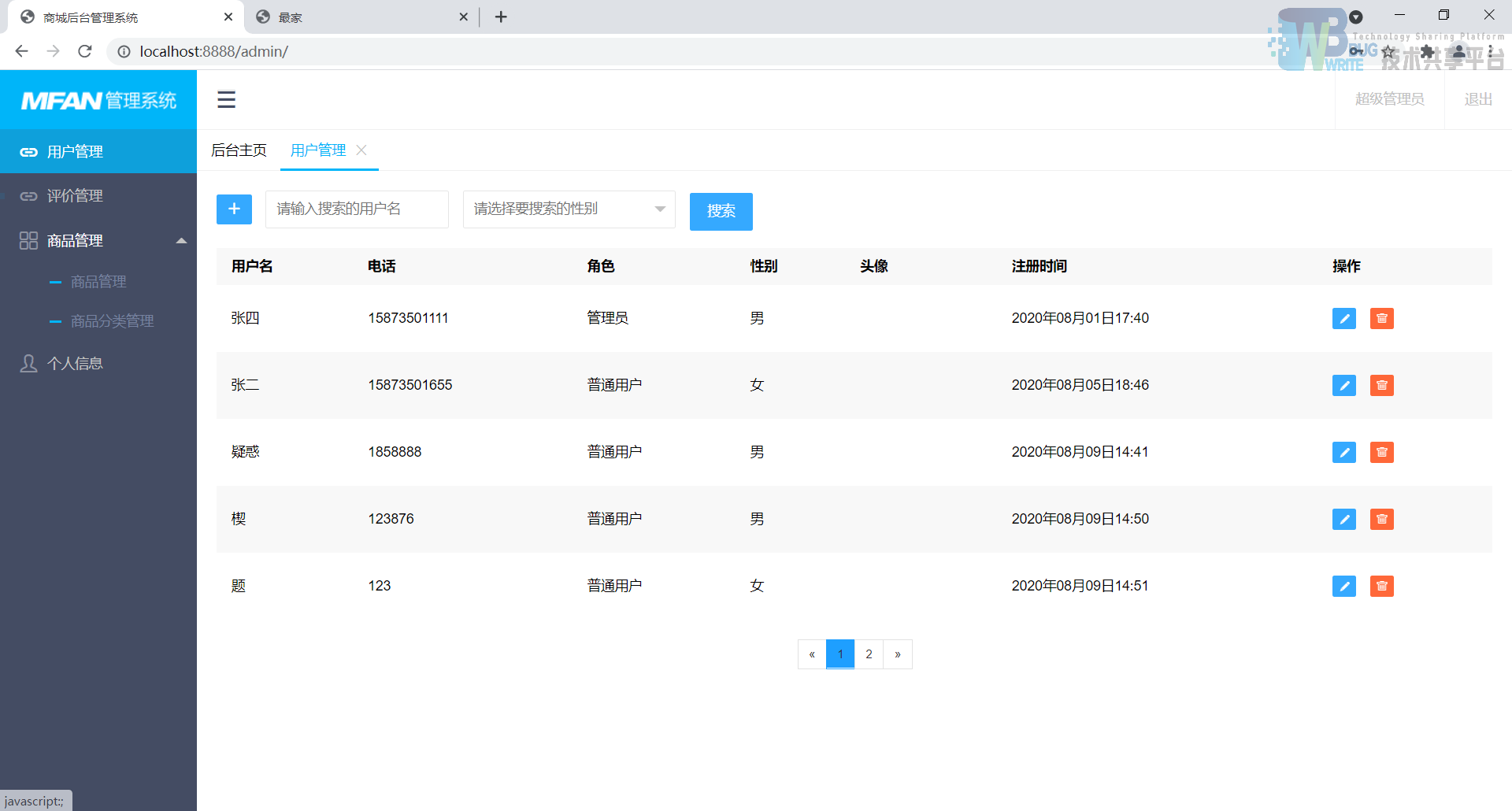
用户管理

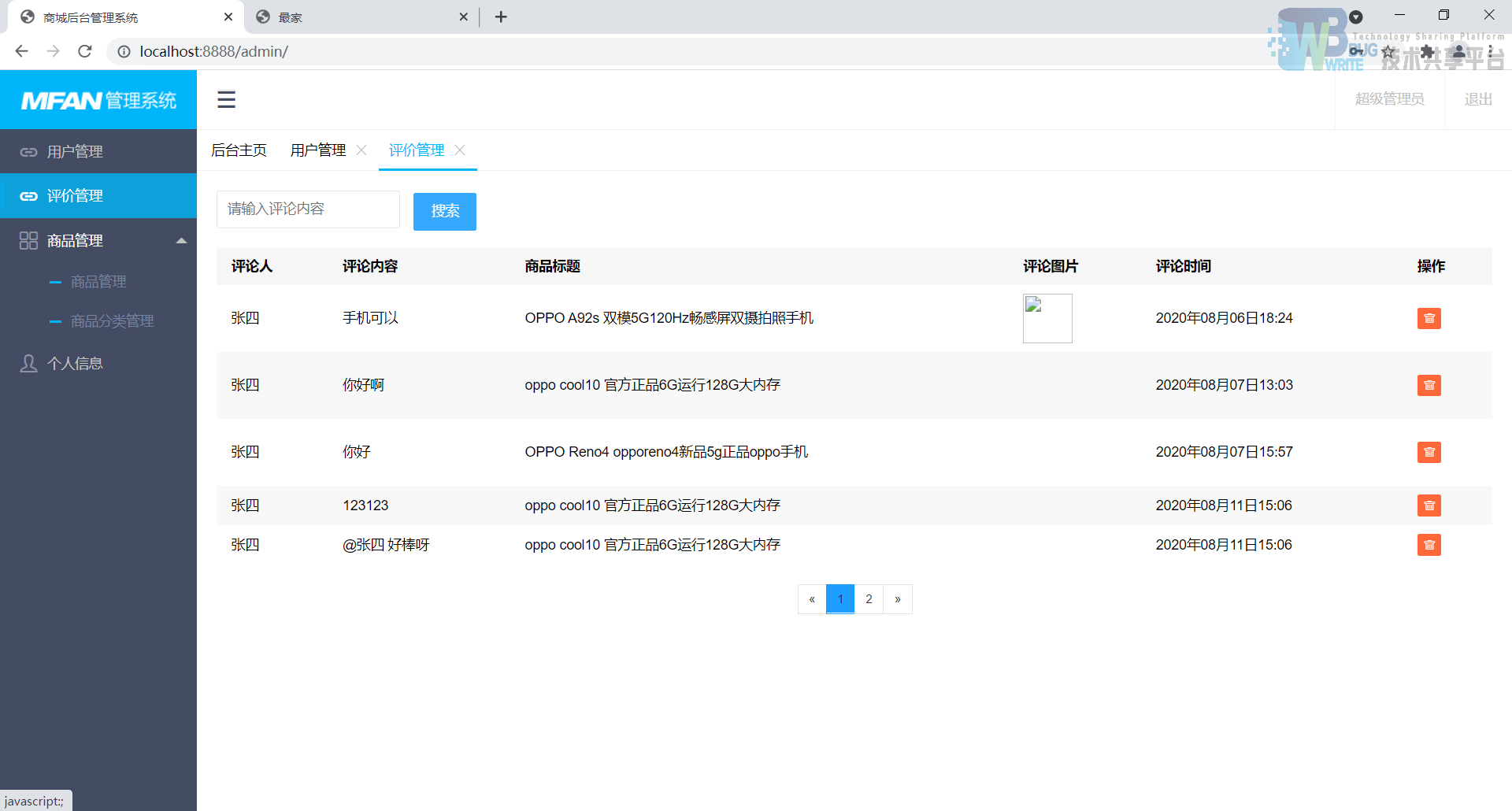
评论管理

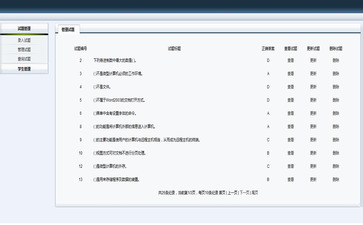
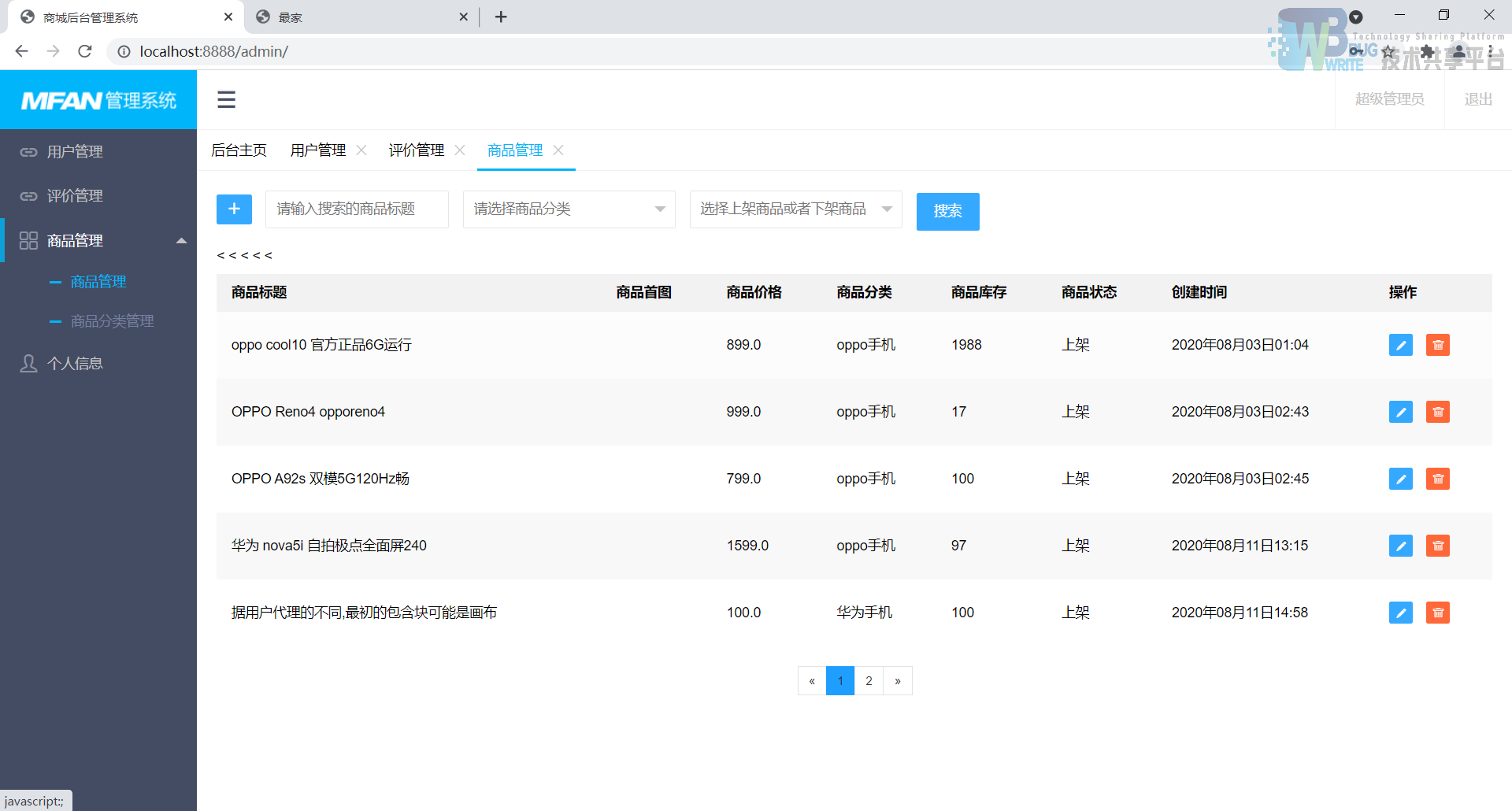
商品管理

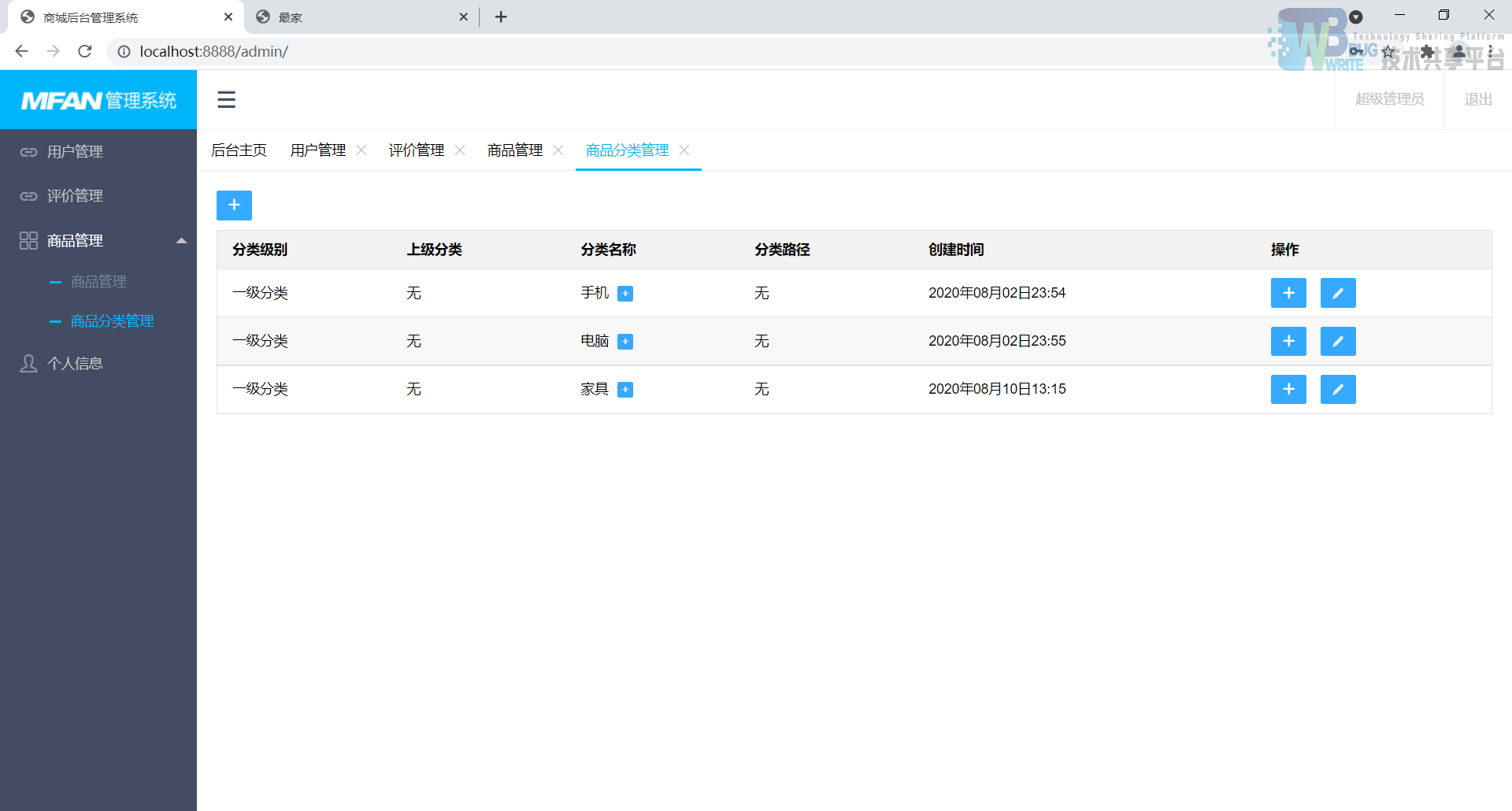
商品分类管理

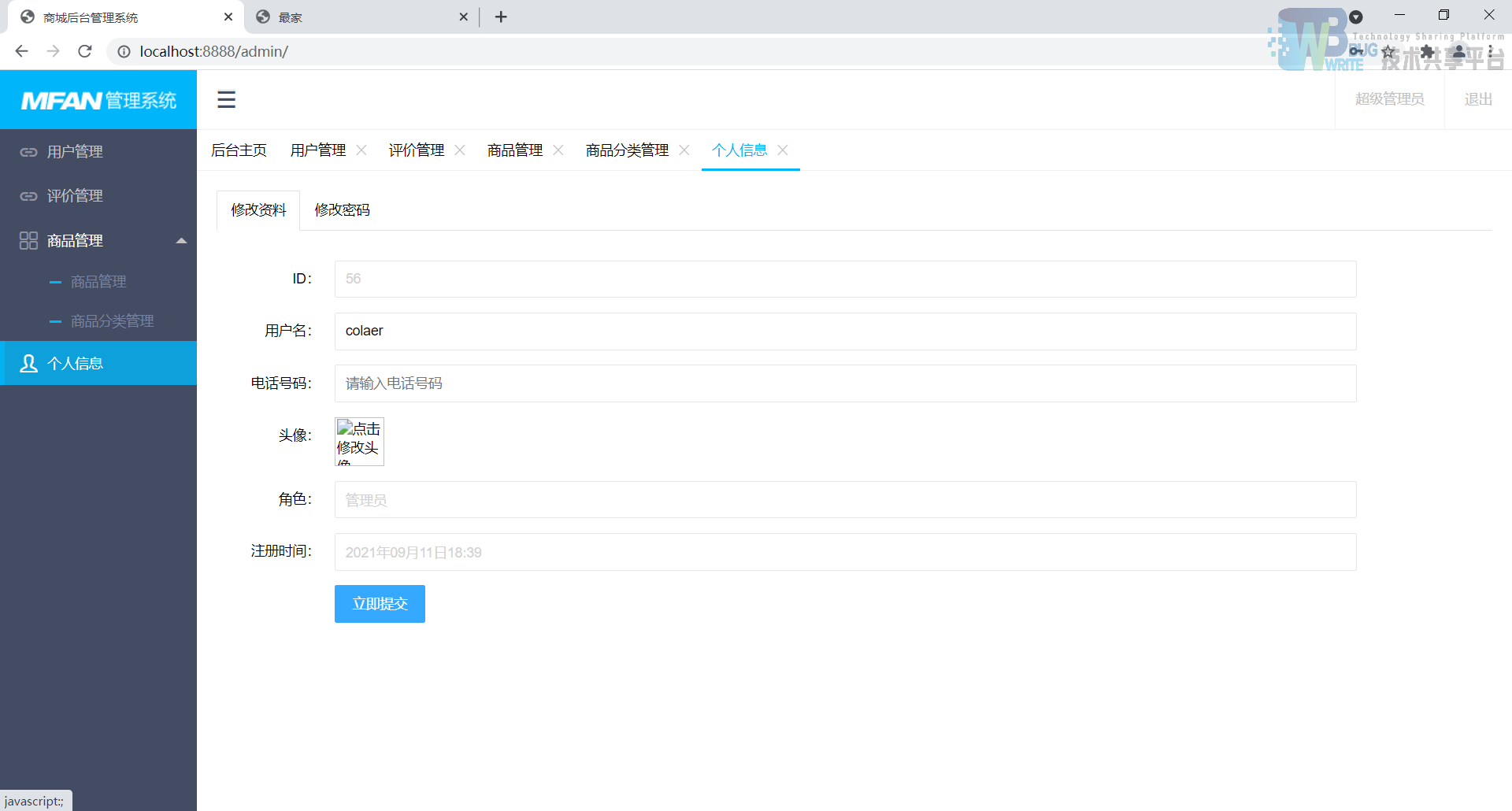
个人信息管理

5.总结
前端部分要集中精力做前端页面的效果,bootstrap模板支撑,js,css,html,jq的代码逻辑通过ajax进行接口的请求调用,达到获取服务器数据的目的。
后端部分要也是尽其所能的做好自己的事情,分层架构,模型的选取,接口、数据库设计,性能研究,不需要像jsp那样,还需要去操作前端的代码逻辑,填充数据。
参考文献
- 电子商城系统的设计与实现(电子科技大学·李晓玲)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 基于Spring Boot的电子商城设计与实现(哈尔滨工业大学·李晨)
- 基于JavaEE架构的网上购物系统的设计与实现(河北工业大学·李国娟)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 基于SSM框架的网购商城的设计与实现(北京交通大学·朱重佳)
- 基于JSP技术的网上购物系统设计与实现(电子科技大学·包敏)
- 基于SSM框架的网购商城的设计与实现(北京交通大学·朱重佳)
- 基于SSI e家电脑商城的设计与实现(武汉工业学院·胡炼)
- 基于SSM的分布式商城的设计与实现(中国地质大学(北京)·刘彤月)
- 基于JavaEE架构的网上购物系统的设计与实现(河北工业大学·李国娟)
- 网上商城系统的设计与实现(北京邮电大学·时光)
- 基于SSI e家电脑商城的设计与实现(武汉工业学院·胡炼)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
- 网上商城系统的设计与实现(北京邮电大学·时光)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设助手 ,原文地址:https://bishedaima.com/yuanma/35526.html