基于Springboot+Vue+ElementUI实现的智能家居后台管理系统
1.项目简介
1.1 背景分析
本项目是基于上一篇文章【 基于Springboot+Layui实现的智能家居门户系统 】续写的,主要是详细介绍智能家居门户系统的后台管理部分,管理员可以通过本项目的功能系统快速管理前台页面和功能。
1.2 技术栈
采用的技术栈是前后端分离机制,前端采用的是Vue+ElementUI搭建的,后端在原本的项目上进行改写,采用Mybatis-plus逆向工程代码生成器快速生成架构和基础代码,同时引入himrbate持久层jpa框架,减少了sql的编写工作量。
2.数据库设计
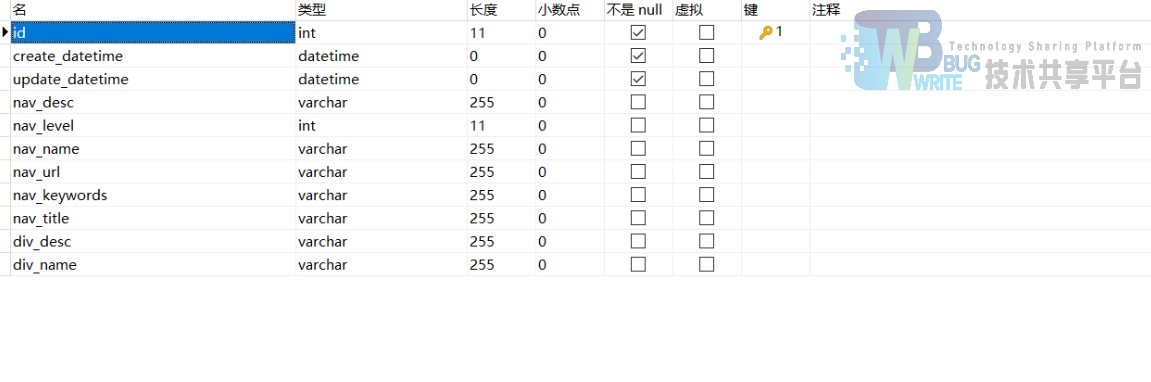
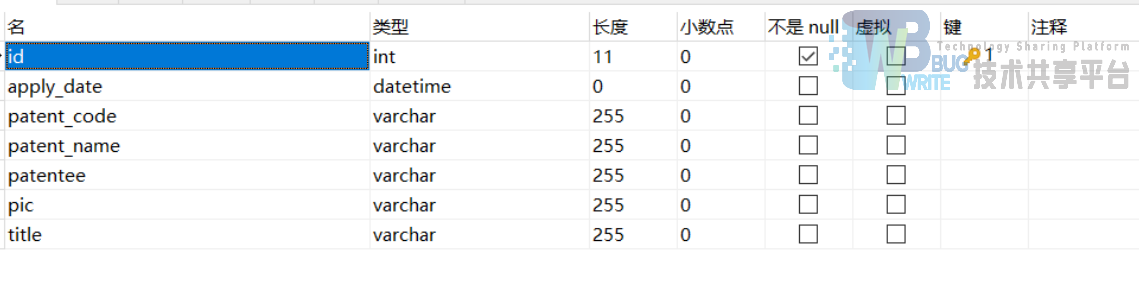
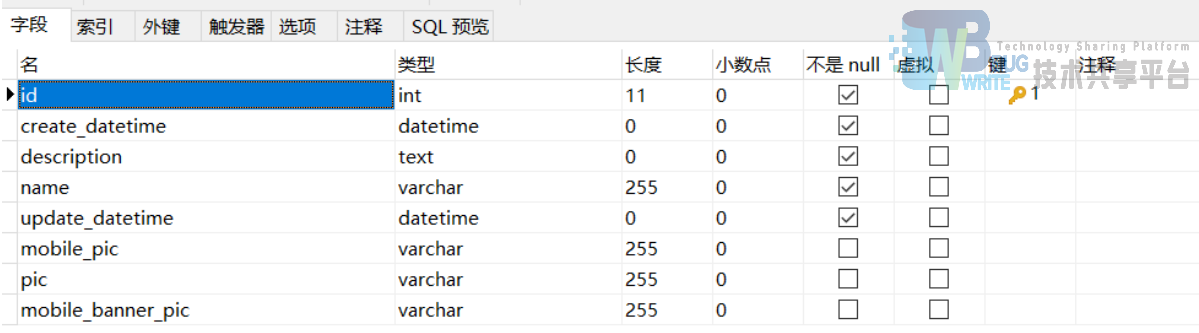
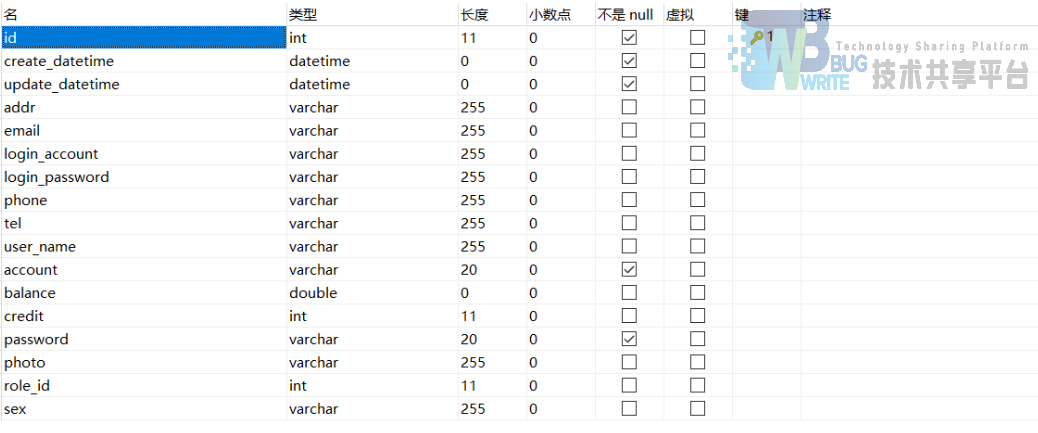
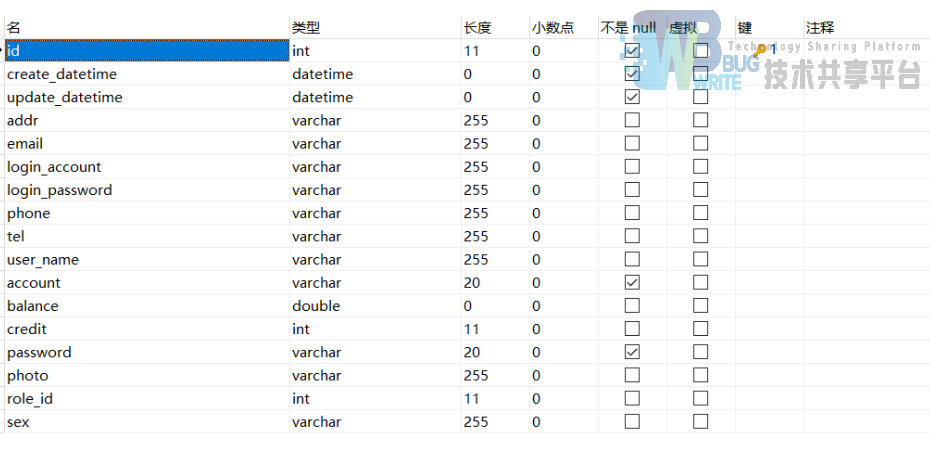
2.1 表结构
前台导航栏表

新闻分类表

产品专利表

产品分类表

用户表

权限菜单表

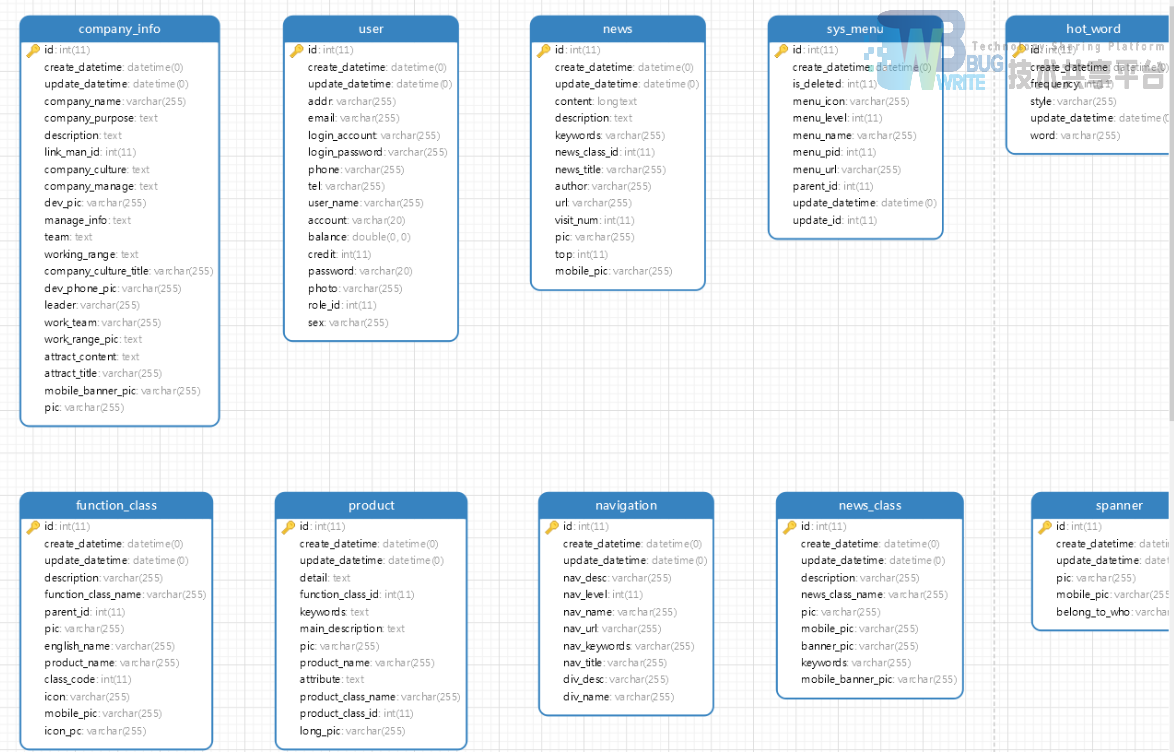
2.2 E-R图

3.项目实现
3.1 认证功能实现
java
@PostMapping("/login")
public ResponseBo login(@RequestBody User user) {
Session session = super.getSession();
String sessionCode = (String) session.getAttribute(CODE_KEY);
System.out.println(sessionCode);
user.setLoginPassword(MD5Utils.encrypt(user.getLoginPassword()));
UsernamePasswordToken token = new UsernamePasswordToken(user.getLoginAccount(), user.getLoginPassword());
try {
Subject subject = getSubject();
if (subject != null) {
subject.logout();
}
super.login(token);
Subject subject1 = getSubject();
subject1.getSession().setTimeout(86400000);
return ResponseBo.ok(this.userService.selectOne(new EntityWrapper<User>().eq("login_account", token.getUsername())));
} catch (UnknownAccountException | IncorrectCredentialsException | LockedAccountException e) {
return ResponseBo.error(e.getMessage());
} catch (AuthenticationException e) {
return ResponseBo.error("认证失败!");
}
}
@GetMapping("/loginOut")
public ResponseBo loginOut() {
Subject subject = getSubject();
if (subject != null) {
subject.logout();
return ResponseBo.ok("成功退出");
}
return ResponseBo.ok("尚未登录");
}
@GetMapping("/getUser")
public ResponseBo getUser(@RequestParam("userId") Integer userId) {
try {
User user = this.userService.show(userId);
return ResponseBo.ok(user);
} catch (Exception e) {
return ResponseBo.error("获取用户失败,请联系网站管理员!");
}
}
@GetMapping("/getList")
public ResponseList<User> getUserList(@RequestParam(value = "page", defaultValue = "1") Integer page, @RequestParam(value = "rows", defaultValue = "10") Integer rows) {
return userService.list(page, rows);
}
@PostMapping("/deleteUser")
public ResponseBo delete(@RequestBody Integer[] ids) {
try {
userService.delete(ids);
return ResponseBo.ok();
} catch (Exception e) {
return ResponseBo.error("删除用户失败,请联系网站管理员!");
}
}
@PostMapping("/saveUser")
public ResponseBo saveUser(@RequestBody User user) {
if (StringUtils.isEmpty(user.getLoginAccount())) {
return ResponseBo.warn("请输入登录账号名!");
}
if (user.getId() == null) {
try {
if (userService.findUserByAccount(user.getLoginAccount()) != null) {
return ResponseBo.warn("该用户名已被使用!");
}
user.setLoginPassword(MD5Utils.encrypt(user.getLoginAccount(), user.getLoginPassword()));
userService.add(user);
return ResponseBo.ok();
} catch (Exception e) {
return ResponseBo.error(e.getMessage());
}
} else {
try {
User u = userService.show(user.getId());
if (u.getLoginPassword().equals(user.getLoginPassword()) && u.getLoginAccount().equals(user.getLoginAccount())) {
userService.update(user);
} else {
user.setLoginPassword(MD5Utils.encrypt(user.getLoginAccount(), user.getLoginPassword()));
userService.update(user);
}
return ResponseBo.ok();
} catch (Exception e) {
return ResponseBo.error(e.getMessage());
}
}
3.2 全局异常拦截器
java
@ControllerAdvice
public class GlobalExceptionHandler {
private Logger logger = LoggerFactory.getLogger(GlobalExceptionHandler.class);
@ExceptionHandler(value = RuntimeException.class)
public ModelAndView MyExceptionErrorHandler(RuntimeException ex) {
ModelAndView m = new ModelAndView();
logger.error("MyExceptionErrorHandler info:{}", ex.getMessage());
m.setViewName("error/404");
return m;
}
3.3 跨域配置
``js
// The Vue build version to load with the
import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui'
import Axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css'
import router from './router'
Vue.config.productionTip = false;
Axios.interceptors.response.use(function (response) {
return response
},function (error) {
router.replace({path:'/login',query:{redirect:router.currentRoute.fullPath}});
if (error.response.status === 302){
localStorage.clear();
router.replace({path:'/login',query:{redirect:router.currentRoute.fullPath}});
} else if(error.response.status === 403){
ElementUI.Notification.error({
title:'无权访问',
message:'您无权访问该资源!'
});
return error;
}else {
ElementUI.Notification.error({
title:'请求错误',
message:'Network Error'
});
return error;
}
});
router.beforeEach((to, from, next) => {
window.document.title = to.meta.title ? to.meta.title + '-' + '网站后台' :'恭逸科技有限公司后台管理系统';
// if (!sessionStorage.getItem(Config.tokenKey) && to.path != '/login') { // next({path: '/login'});
// } else {
next();
// }
});
router.afterEach(transition => {
});
// http request 请求拦截器,有token值则配置上token值
Vue.use(ElementUI);
/
eslint-disable no-new
/
new Vue({
el: '#app',
router,
components: { App },
template: '
```js module.exports = { dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/':{
target: 'http://localhost:8080/',
changeOrigin: true,
pathRewrite: {
'^/': '/'
}
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 80, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/*
* Source Maps
/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to
true
, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
//
npm run build --report
// Set to
true
or
false
to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
```
3.4 前端运行环境配置
```js 'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, { NODE_ENV: '"development"' }) ```
4.项目展示
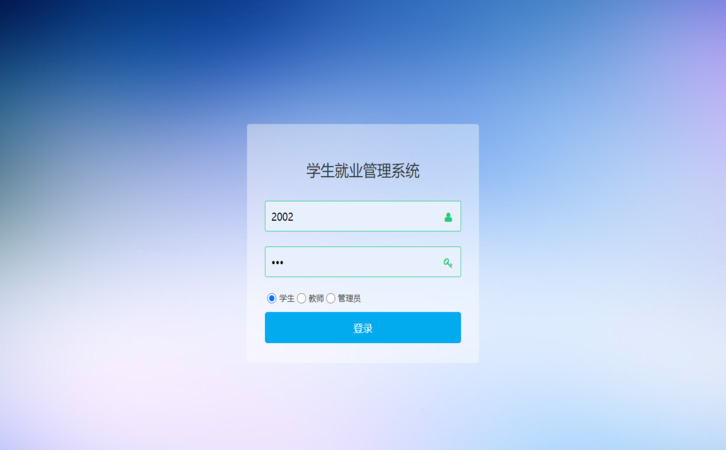
登录页

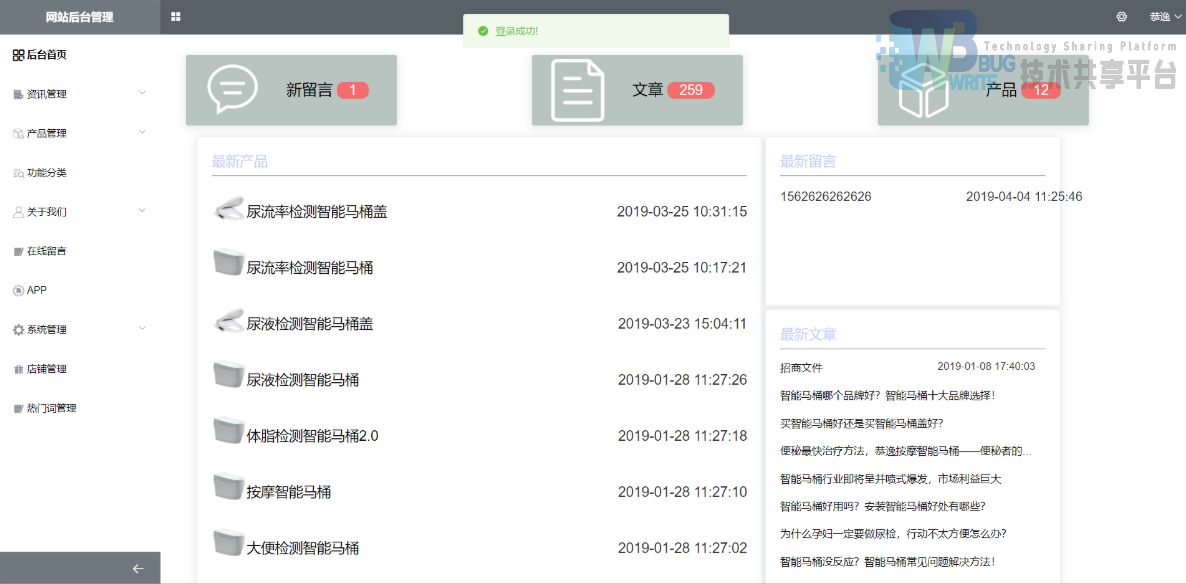
首页

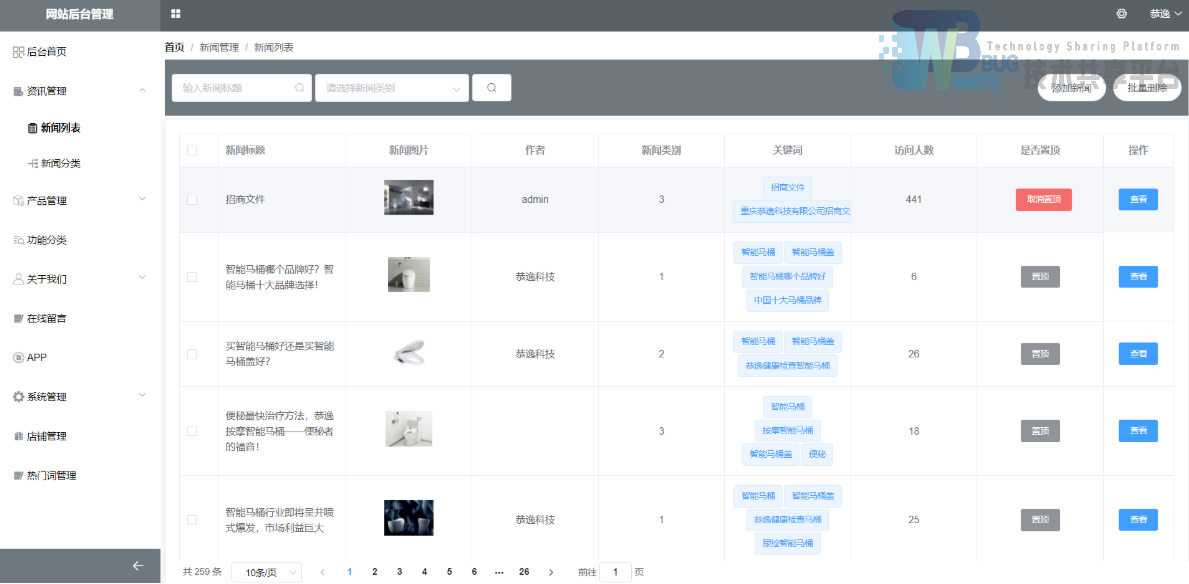
新闻管理

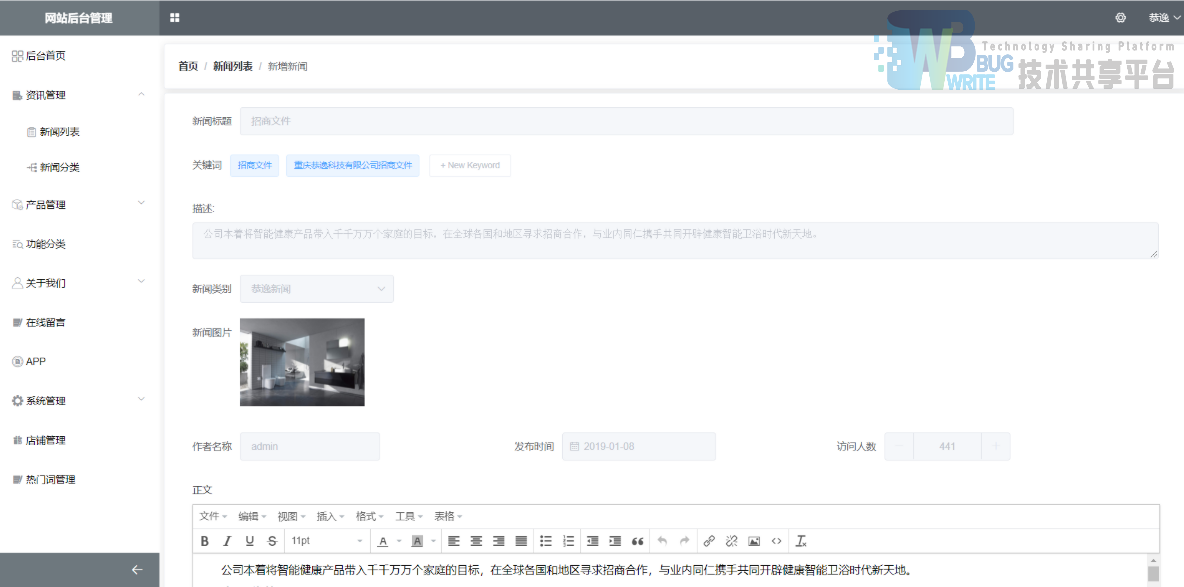
修改新闻

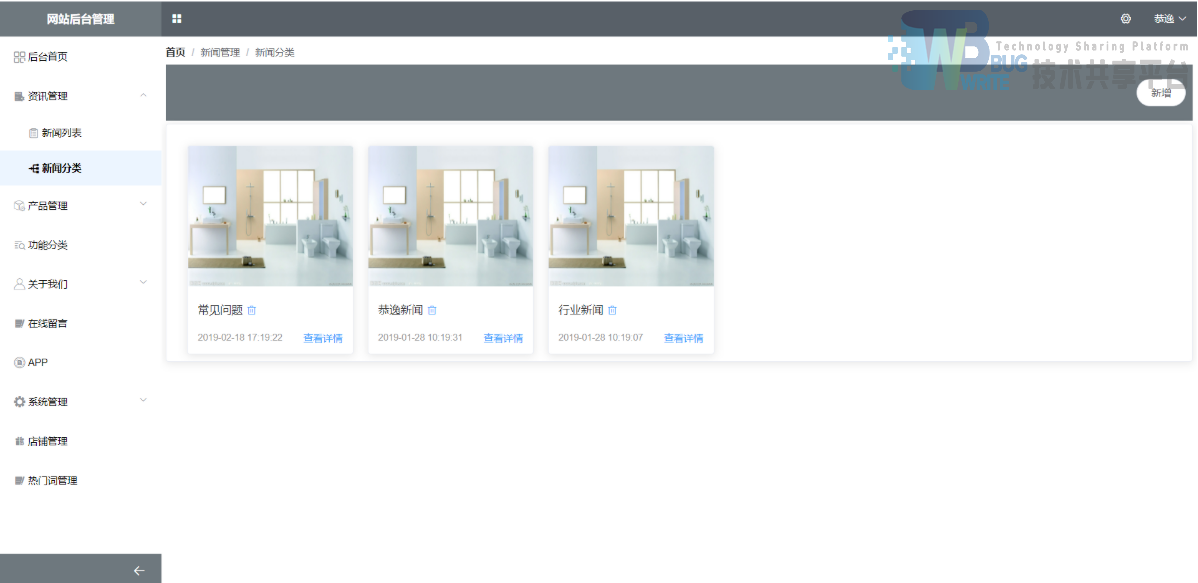
新闻分类管理

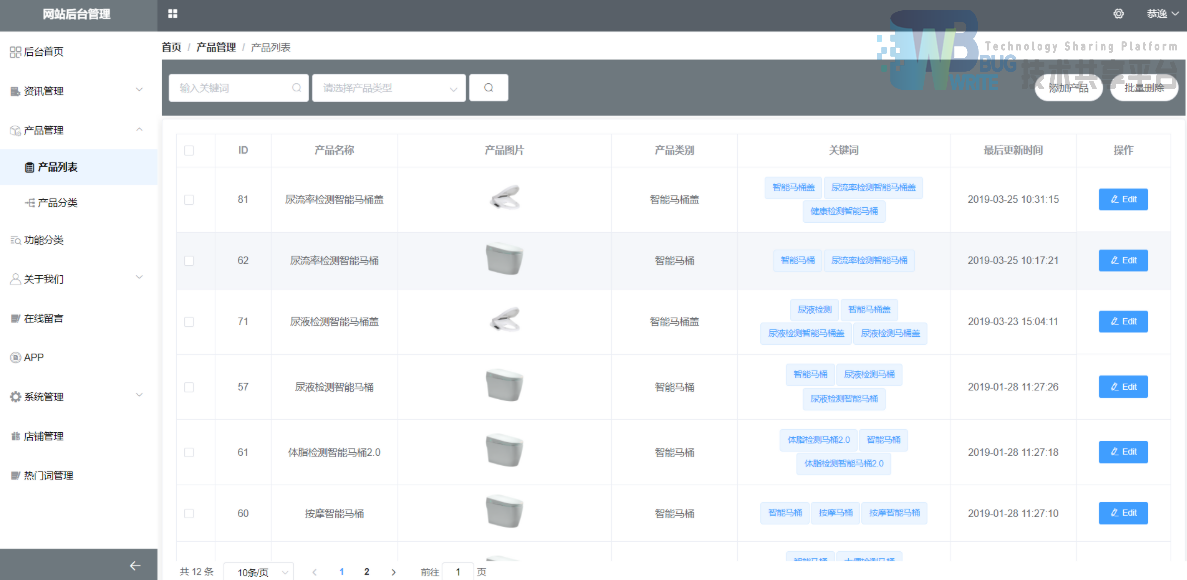
产品管理

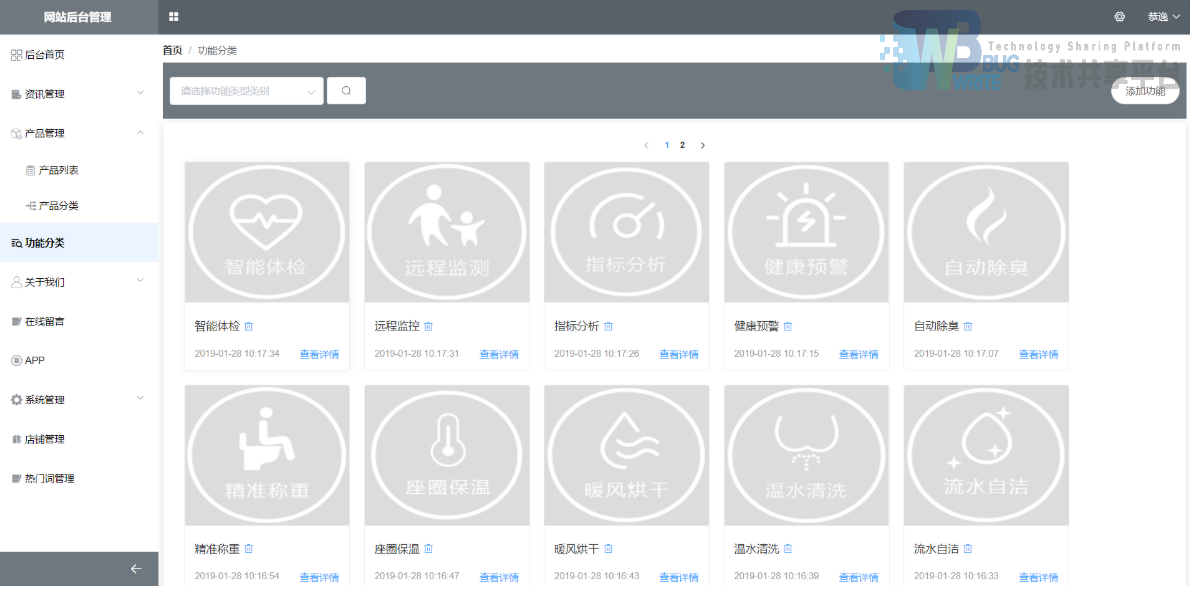
功能分类

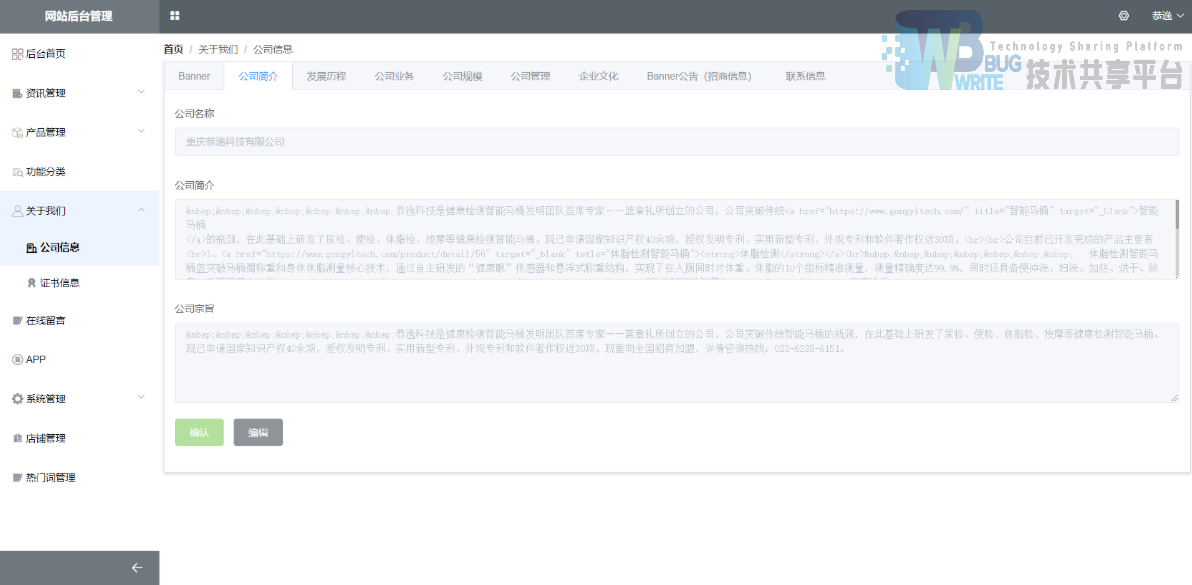
公司信息管理

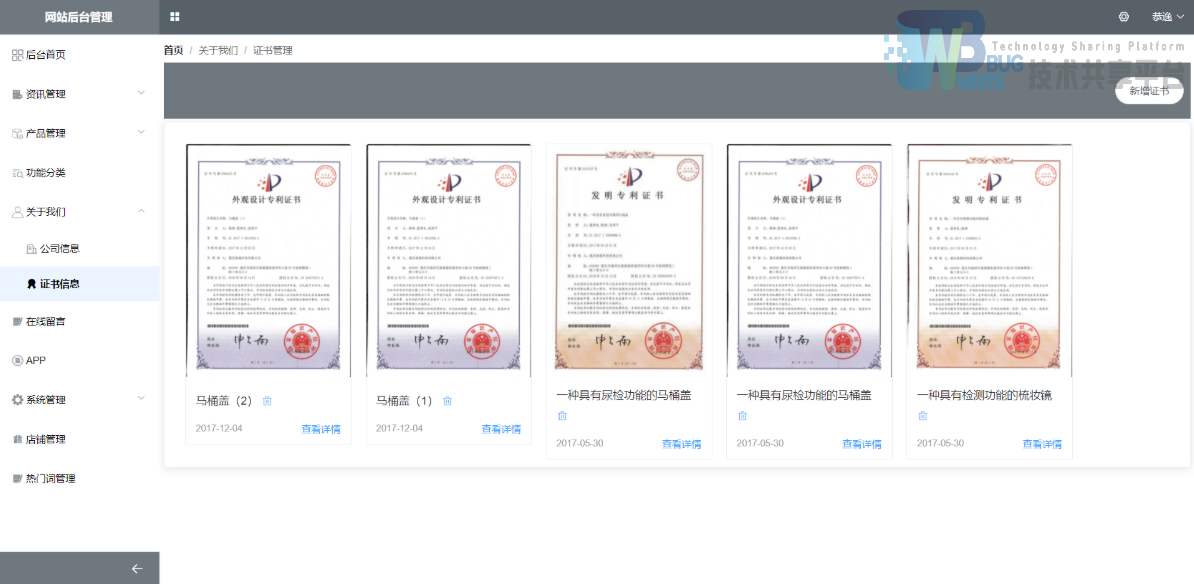
专利证书管理

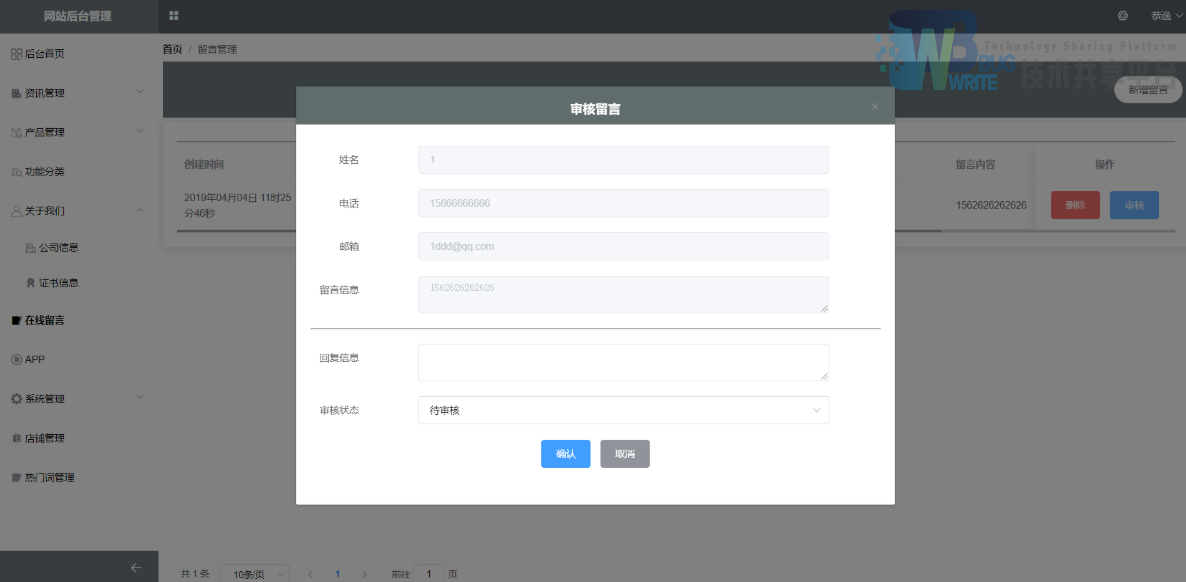
审核在线留言

栏目管理

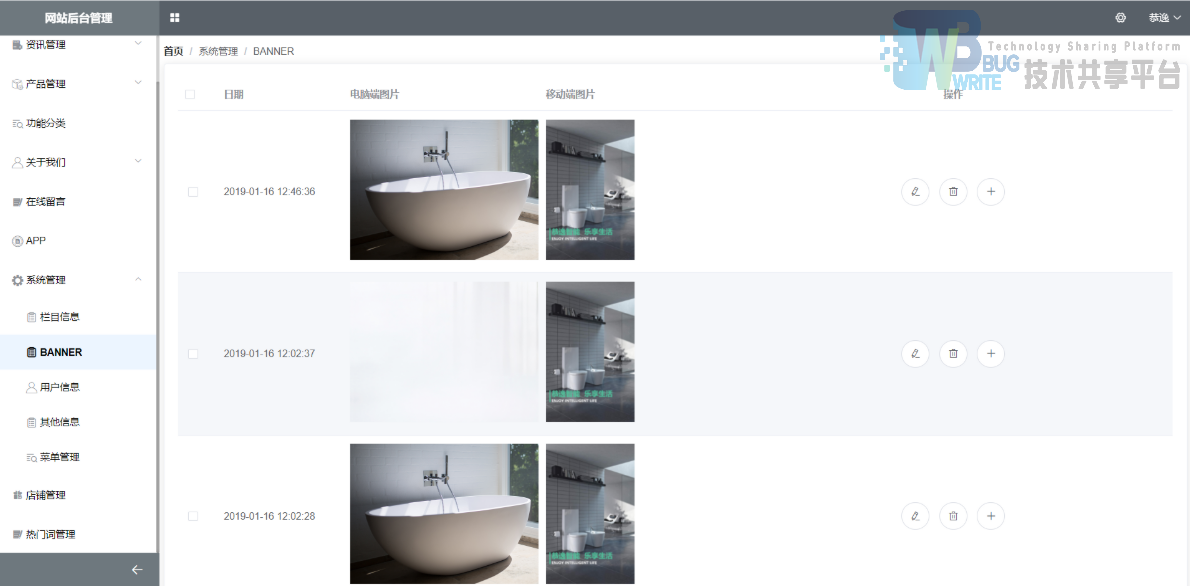
图片管理

用户管理

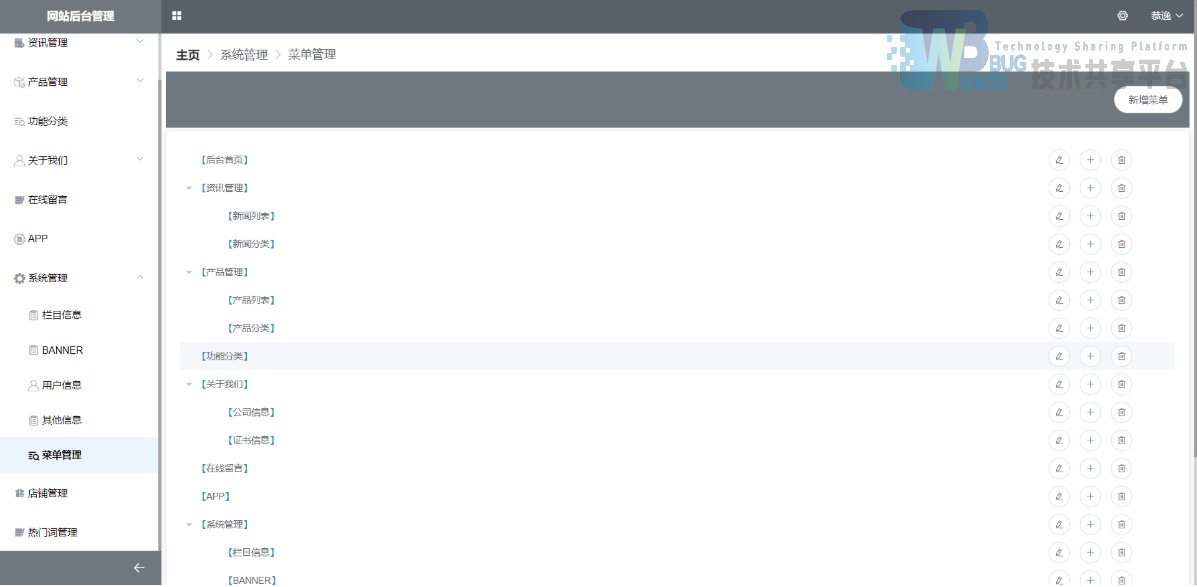
菜单权限管理

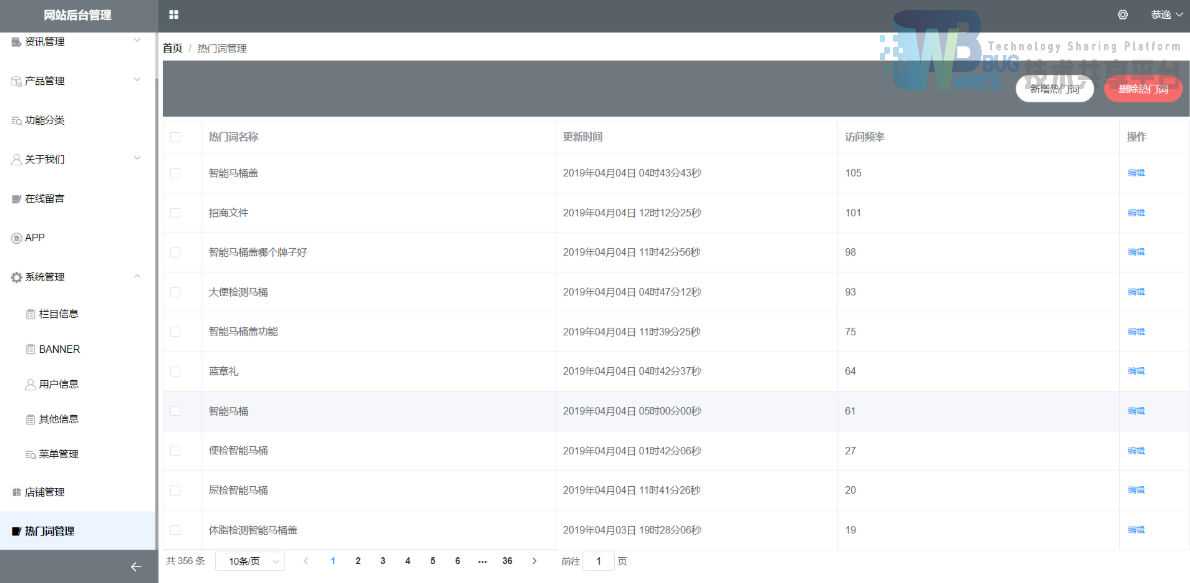
热门词管理

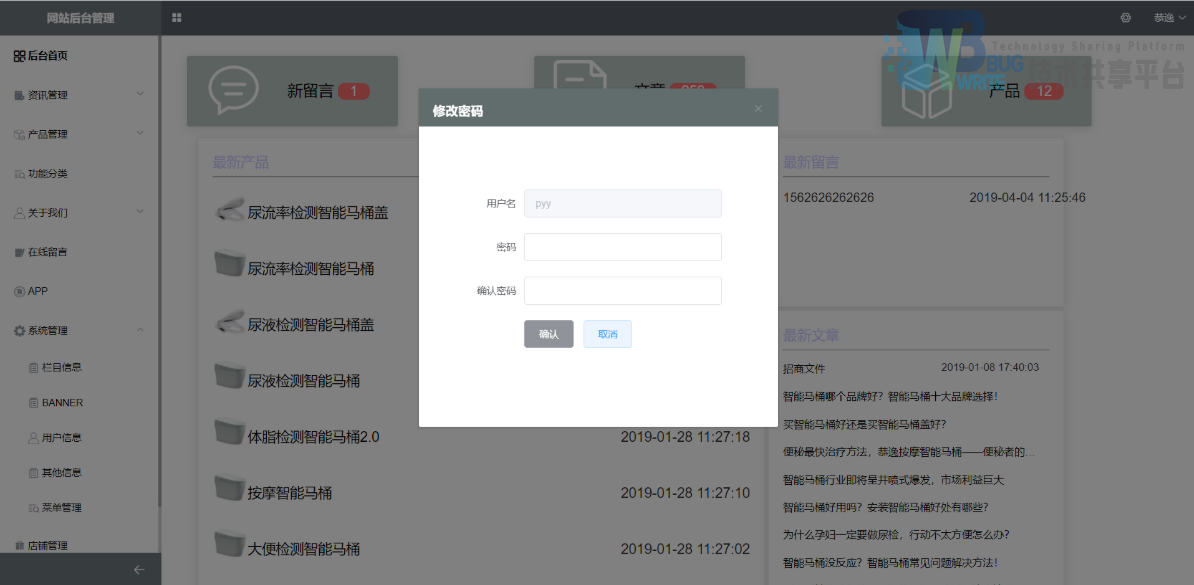
修改密码

5.总结
到此为止,本项目已经算是告一段落了,这个项目是我本人第一次接取外包项目来做,做出来的项目也算比较完善的一个了,在这其中花费了很多时间去了解这么一个的网站的数据库和架构怎么去搭建,也遇到很多困难,比如项目上线后多用户访问,服务器会承受较大压力,所以在后期如果有机会或者是有时间的话我会对其进行完善,引入微服务或者搭建负载均衡去缓解这个问题,同时,在一起学习的过程中,如果大家有什么好的建议也可以提出来,我有空看到会及时回复,希望大家踊跃发言!!!
参考文献
- 基于异构网络的物联网智能家居系统设计与实现(西安电子科技大学·张应昌)
- 基于B/S架构和容器化技术的智能家居控制系统研究(青岛大学·钟云杰)
- 智能云门禁系统的设计与实现(南昌大学·付志梅)
- 基于Android的智能家居控制端软件设计(中国科学技术大学·罗娟)
- 基于MINA和SSH的智能家居管理平台的设计与实现(华南理工大学·郭伟)
- 基于B/S架构和容器化技术的智能家居控制系统研究(青岛大学·钟云杰)
- 基于ROS和Spark的智能家居+大数据系统设计(北方工业大学·李长圆)
- 基于ARM9的智能家居系统设计(太原理工大学·滕生强)
- 基于JavaEE智能建筑系统设计及实现(西安电子科技大学·王艳峰)
- 基于JavaEE技术的智能家居社区服务器的设计与实现(电子科技大学·王添)
- 基于Java Web及Android平台的智能家居监控系统(西安电子科技大学·张晶)
- 智能云门禁系统的设计与实现(南昌大学·付志梅)
- 基于微服务的智能家居信息管理系统的设计与实现(北方民族大学·张思敏)
- 基于B/S架构和容器化技术的智能家居控制系统研究(青岛大学·钟云杰)
- 基于ARM9的智能家居系统设计(太原理工大学·滕生强)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码工厂 ,原文地址:https://bishedaima.com/yuanma/35513.html