基于Vue和SpringBoot的前后端分离的体育商城系统
1.项目简介
如今我们生活在一个互联网时代,随着智能手机与网络技术的日益发达,电子商务空前发展,许多商品的销售也逐渐从有形的市场转向虚拟的网络,为了满足人们购买体育用品的需求,网上体育商城应运而生,目的是在体育商城与消费者之间建立一座高速、便捷的网上信息桥梁,从而可以节省用户的时间、方便他们购买,使其永远走在时代的前沿。
本系统的设计严格遵循软件开发流程,使用MVC模式,采用开源框架SpringBoot+MybatisPlus+Vue进行开发,使用java语言编写,后端的数据库采用MySQL,Jpa自动创表,通过Spring配置文件与数据库进行无缝连接,应用可以跨平台的Web应用技术与Spring boot结合开发的网上购物系统—网上体育商城,通过使用这些框架,使开发过程中的逻辑更加清晰,更有层次,也简化了代码的书写,更好的了解了Web应用程序和这些开源的框架技术,熟练了使用框架开发的流程。
该体育商城网站的前台页面非常简单明了,当用户第一次访问该商城时,可以清晰的看到商城中的新款商品与销量排行,可以非常方便的挑选到自己需要的商品,后台的管理也很方便,管理员可以对商品、订单等进行管理,所以该网上体育商城的创建可以更好地解决人们因没有时间到实体店而不能买到自己需要的体育用品的问题,商家使用该系统,也可以方便管理,提高工作效率。
2.需求分析
根据对该网上体育商城的功能进行分析,为了满足用户的需求,该系统应该满足以下功能,接下来从前台的客户端界面和后台管理界面分别对该系统的功能加以描述。
前台页面的功能主要包括:
-
体育商品分类 :当用户第一次访问该商城时,可以按照商品分类快速查找到自己所需商品是属于哪一类型
-
所售商品描述 :当用户看到某一商品时,可以很快看到这件商品的详细介绍
-
商品销量排行 :在该商城的客户端界面,用户可以清晰的看到该商城畅销的前五件商品
-
商品的搜索栏 :当用户不想逐一类别的查找自己需要的商品时,可以在搜索栏进行查找,该搜索栏必须支持模糊查询,用户只输入关键字,就可以快速查找到自己需要的
-
会员留言 :该功能是用来专门给用户提供反馈意见的机会,用户对在该商城买的商品有某些意见,可以进行留言,或者对该商城有某些建设性的建议,也可以进行留言,总之,就是为用户提供一个与商家交流的窗口
-
会员的注册登录 :该功能是一个购物网站不可缺少的主要功能,用户只有注册登录成功后,才可以进行后续的一系列操作,不然就只能浏览商品,不能进行购买
-
购物车 :该功能也是一个购物网站必须的功能,用户不可能看中一件商品就去付一次款,这样对商家和用户都不是很方便,用户可以先将看中的商品加入购物车中,等挑选结束后,再进行统一付款
-
查看订单 :该功能主要是方便用户查看自己的订单,当用户下一次单时,商家可以受理此订单并进行发货,用户收到货后,可以确认收货并评价商品
-
查看个人信息 :当用户在该商城进行注册时,需要填写自己的个人信息,如姓名、性别、地址、邮箱、电话、QQ等信息,注册成功后,该商城会把每一位注册成功的用户信息保存下来,用户登录成功后,可以查看并修改个人信息
-
联系我们 :该功能主要是给用户提供商家的联系方式,当用户有某些需求时,可以直接跟商家电话联系
-
网站公告 :该功能主要是方便商家对顾客发布一些公告,如商城搞活动或有新商品上架等
-
后台登录 :在前台页面的下方提供一个管理员登录后台的按钮,管理员点击该按钮,可以进入后台登录界面,方便管理员进行管理
后台管理页面的功能主要包括:
-
系统参数 :该功能可以使管理员看到该商城系统的版本号和作者及作者的邮箱,有需要改进的地方可以直接和作者联系
-
管理员维护 :该功能可以让管理员对自己的密码进行修改
-
注册会员的管理 :管理员可以对前台已经注册的一些会员用户进行管理,当某些会员用户有非法操作时可以进行删除,防止对该商城系统造成大的损害
-
商品管理 :该功能使管理员对该商品的类别和具体商品进行管理,对商城所售商品的类别进行增加、修改和删除,对具体某一件商品进行添加和删除
-
订单管理 :当某一用户在前台下单后,管理员在后台可以查看订单明细,受理此订单或删除该订单,方便管理员对订单的管理
-
销量管理 :管理员在后台可以对该商城所售商品的销量进行管理,商品的销量按从高到低进行排列
-
留言公告管理 :管理员在后台可以查看或删除用户的留言,发布最新的公告或删除过期的公告
-
退出后台 :该功能主要是方便管理员的退出,当管理员想退出后台管理页面时,点击此按钮,可以迅速返回到后台的登录页面
以上就是该体育商城的前台客户端页面和后台管理页面所需要实现的所有功能。
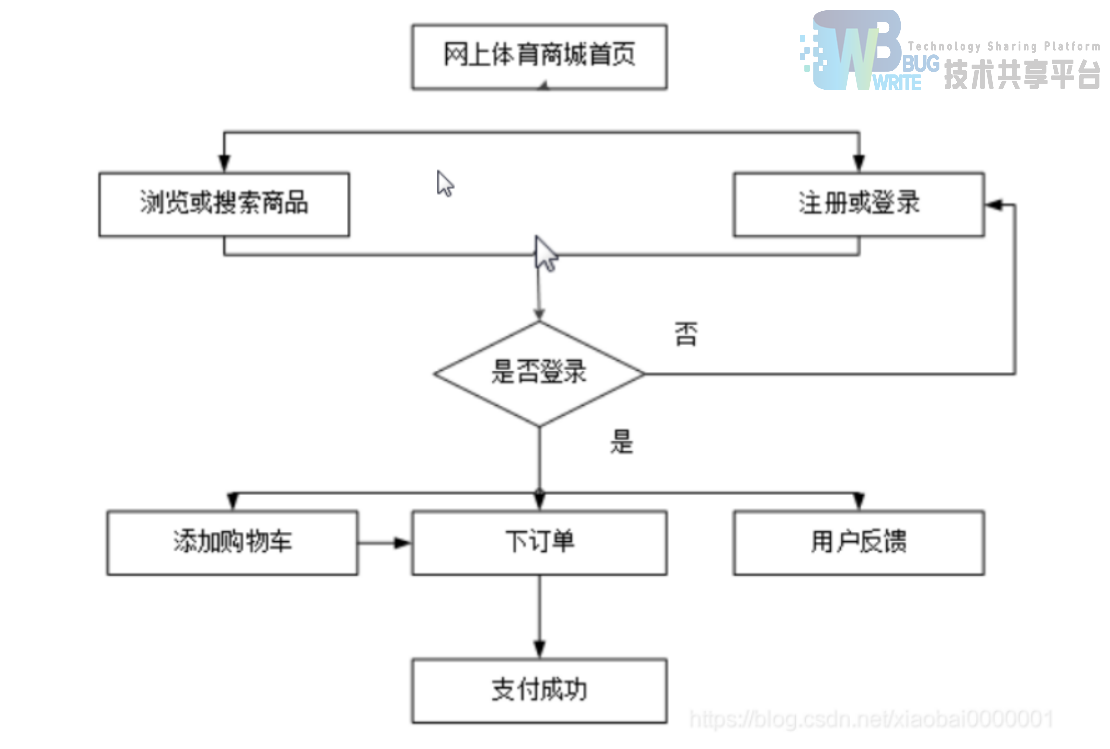
功能模块流程图

3.数据库分析与设计
数据库简单的来说,就是一个保存数据的小仓库,所有需要的数据都可以往里面存,现在我们生活中的各行各业都离不开它,最普通的例子,我们平时使用微信聊天,所有的好友,聊天记录都是存在数据库中的,我们手机里的联系人,短信也都是存在数据库里的,这也就是所谓的数据库,它产生于二十世纪六十年代,特别是最近几年,随着电子商务技术的不断发展,市场需求的不断变化,数据库不再仅仅具有存储数据的功能,而要满足对不同的数据进行管理的功能,现在各行各业的发展都有大量的数据,都离不开对数据的管理,为了科学的和有效的管理,都需要依靠数据库,因此数据库技术得到了广泛的应用。
3.1 数据库需求分析
该体育商城系统的数据库需求具体体现在对所有的注册会员的用户进行管理,对各种体育商品的情况进行管理,这就要求数据库能及时的更新数据,确保每一条数据都能够保存,保证对每个会员,每件商品进行有效的管理,为最终项目的成功运行提供保障。
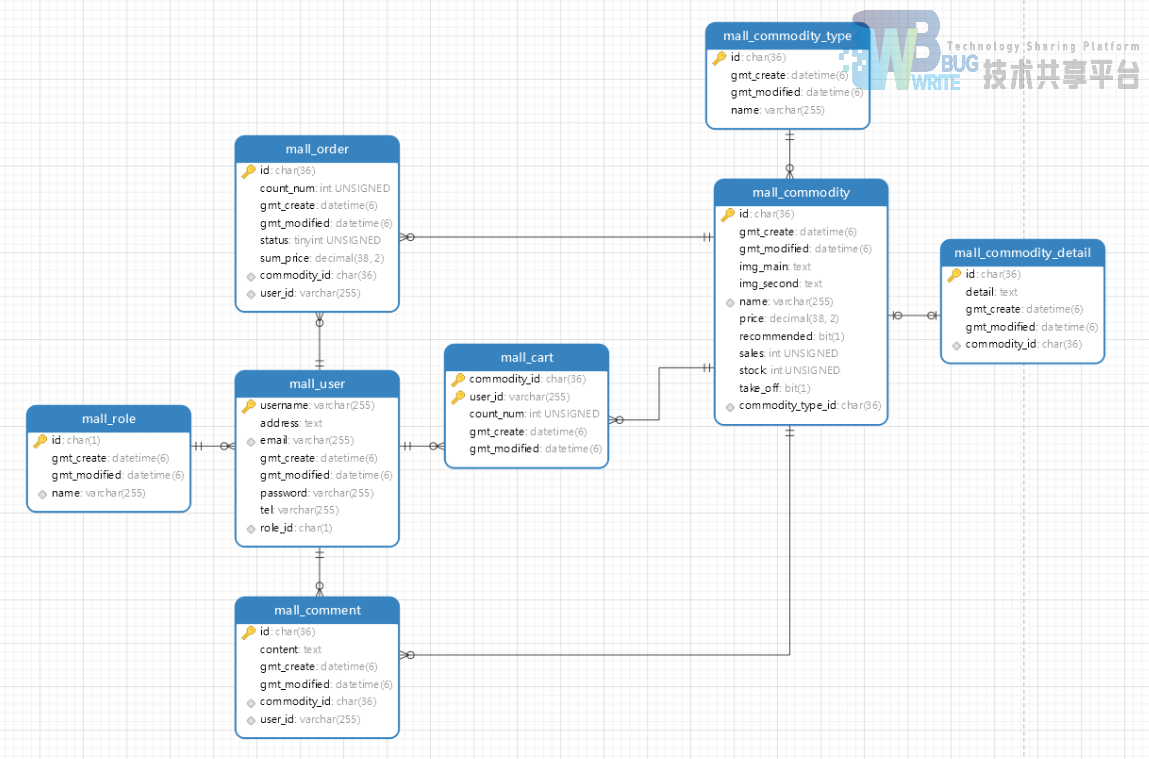
3.2 数据库逻辑结构设计
该体育商城系统的概念结构设计完成后,该数据库的逻辑结构设计可以参照概念结构设计转化过来。
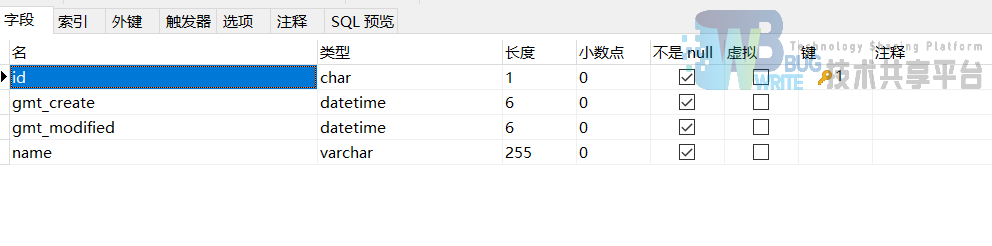
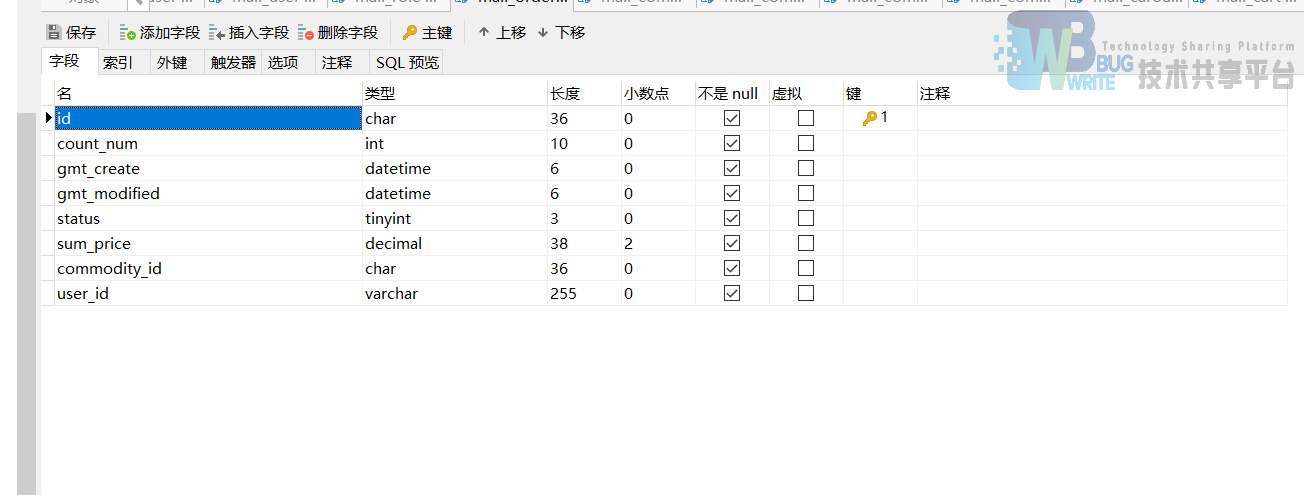
网上体育商城数据库中各个表的设计如下所示,每个表格表示在数据库中的一个表。
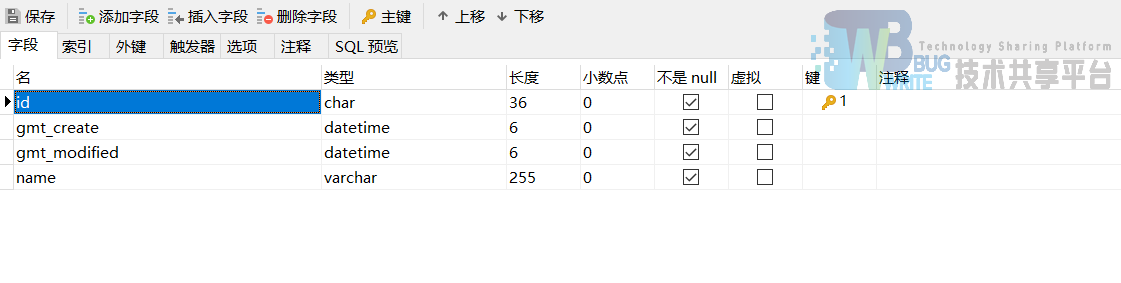
管理员表

权限表

订单表

商品类型表

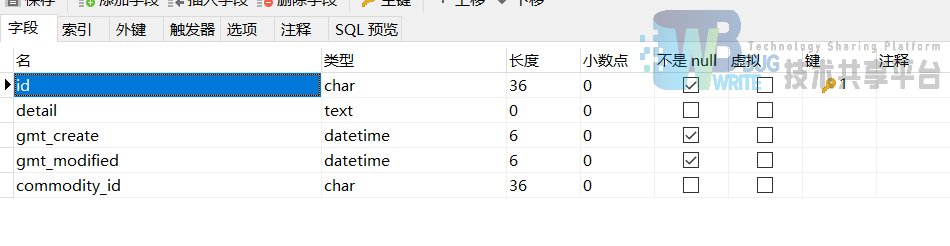
商品详情表

商品表

评价表

购物车表

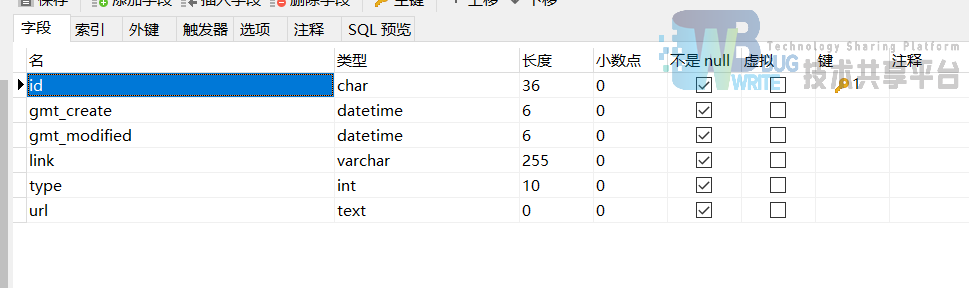
轮播图表

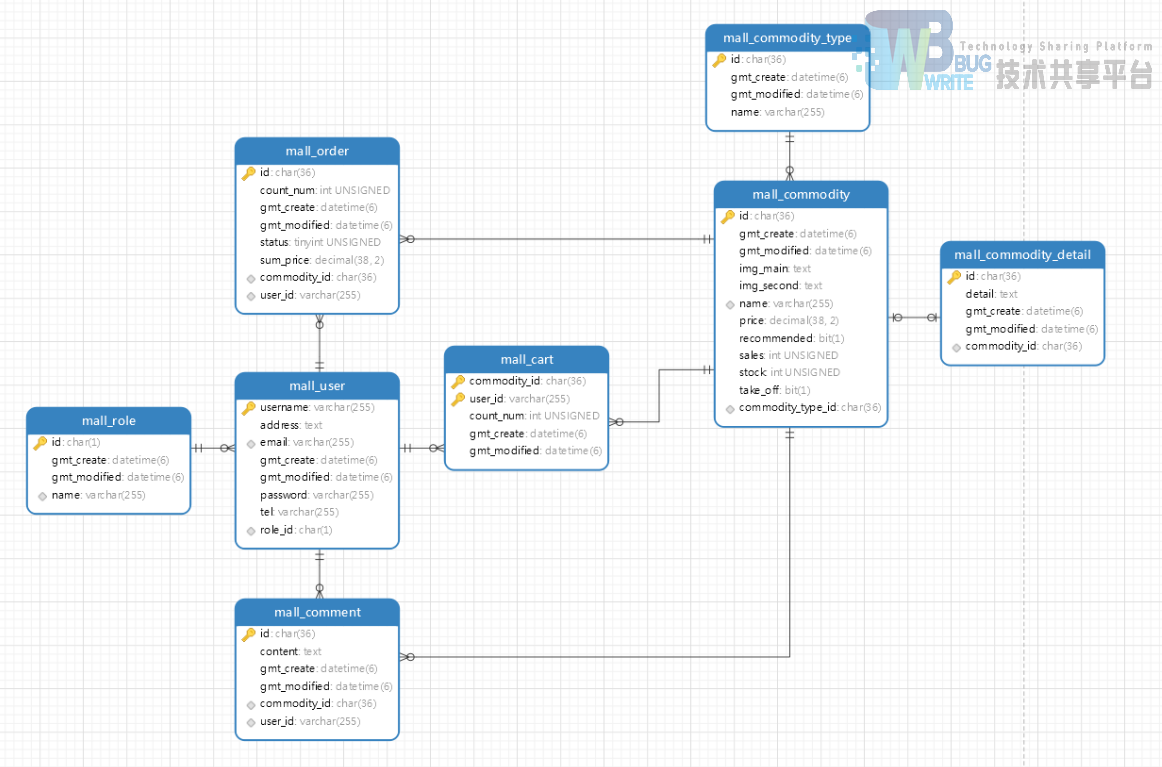
3.3 数据库概念结构设计
数据库的概念结构设计在整个开发过程中非常的重要,没有一个好的概念设计,编码做得再好都是徒劳,一般可以利用E-R图进行数据库的概念设计,E-R图可用于描述各个实体之间的关系。

4.项目实现
根据对该体育商城系统的需求分析,该商城的界面主要分为后台管理页面和前台客户端页面,用户只可以访问前台客户端页面,通过浏览网页来满足自己的购物需求,商城前端的所有功能都是通过后台的管理来实现的,所显示的所有商品信息都需要通过后台管理系统来增加、修改和删除,后台管理页面只有管理员可以访问。因为在后台需要对所有商品的信息进行处理,所以后台管理部分的开发比前台客户端要复杂。
对于该体育商城系统,概括起来,主要实现了以下功能:
- 前台部分
- 商品分类:用户可以查看商品的所有分类,方便用户快速找到自己需要的商品
- 商品描述:用户可以查看每件商品的详细描述
- 销量排行:用户可以看到该商城中商品销售排在前五的商品
- 商品搜索:用户可以搜索自己感兴趣的体育商品,该搜索栏支持模糊查询,只需输入关键字就可以查到
- 会员注册:用户填写自己的基本信息,可以成为该商城的会员用户
- 用户登录:注册成功后,可以登录该商城的网站
- 购物车:用户看中一件商品不需要马上付款,可以先加入到购物车中,挑选结束后再整体付款
- 订单管理:用户可以查看自己已下的订单,看是否被管理员受理,收到商品后,可以点击收货,并对商品进行评价
-
联系我们:提供网站的联系方式,用户有某些需求可以直接联系
-
后台部分
- 系统参数:管理员可以查看此刻系统运行环境
- 管理员维护:管理员可以对自己的密码进行修改
- 会员管理:管理员可以对该体育商城的用户进行删除
- 商品管理:管理员可以对商品的类别进行添加、修改和删除,对具体某一类别的商品进行添加和删除
- 订单管理:管理员可以查看用户订单的详细信息,还可以受理用户的订单或删除用户的订单
- 退出系统:当管理员的所有操作都结束后,可以点击退出系统进行退出
下面分别说明这些功能进行具体的说明。
5.项目开发
5.1 首页功能
在该体育商城中,在前台页面的下方有个管理登录按钮,管理员点击后,可跳转到后台的登录页面,管理员按要求输入用户名、密码,就可成功登录后台管理系统,后台通过frame框架分成三部分,页面顶部为一部分,下面分成左右两部分。
以下这段代码主要实现了后台登录时验证的功能
java
/**
* 用户登录
*
* @param username 用户名
* @param password 密码
* @return ResponseEntity
* @throws JsonProcessingException See {@link UserService#login(String, String)}
*/
@PostMapping("/login")
public ResponseEntity<?> login(@RequestParam String username,
@RequestParam String password) throws JsonProcessingException {
return RestModel.ok(userService.login(username, password));
}
@Override
public String login(String username, String password) throws JsonProcessingException {
if (StringUtils.isAnyBlank(username, password)) {
throw new NullFiledException("用户名/密码不能为空");
}
User user = userRepository.findById(username).orElseThrow(() -> new IdNotFoundException("用户名不存在"));
if (!password.equals(user.getPassword())) {
throw new SecurityServerException("密码错误", HttpStatus.BAD_REQUEST);
}
LoginUser loginUser = OrikaUtils.a2b(user, LoginUser.class);
return JwtUtils.buildJwt(loginUser);
}
其他功能
```java /* * 修改用户信息(不包括密码) * * @param loginUser 登录用户 * @param user 新用户信息 * @return ResponseEntity / @PatchMapping("/user") public ResponseEntity<?> modifyUserInfo(@MustUserLogin LoginUser loginUser, @RequestBody User user) { userService.modifyUser(loginUser, user); return RestModel.noContent(); }
/ * 用户注册 * * @param username 用户名 * @param email 邮箱 * @param phone 手机号 * @param password 密码 * @return ResponseEntity */ @PostMapping("/reg") public ResponseEntity<?> regUser(@RequestParam String username, @RequestParam String email, @RequestParam String phone, @RequestParam String password) { return RestModel.created(userService.reg(username, email, phone, password)); } / * 更改密码 * * @param loginUser 登录用户 * @param oldPwd 旧密码 * @param newPwd 新密码 * @return ResponseEntity */ @PostMapping("/pwd") public ResponseEntity<?> changePwd(@MustUserLogin LoginUser loginUser, @RequestParam String oldPwd, @RequestParam String newPwd) { userService.changePwd(loginUser, oldPwd, newPwd); return RestModel.ok("success"); } ```
5.2 JWT工具类
Java
/**
* Jwt 工具类
*
* @author itning
*/
public final class JwtUtils {
private static final String PRIVATE_KEY = "itning";
private static final String LOGIN_USER = "loginUser";
private static final String DEFAULT_STR = "null";
private static final ObjectMapper MAPPER = new ObjectMapper();
private JwtUtils() { }
public static String buildJwt(Object o) throws JsonProcessingException {
return Jwts.builder()
//SECRET_KEY是加密算法对应的密钥,这里使用额是HS256加密算法
.signWith(SignatureAlgorithm.HS256, PRIVATE_KEY)
//expTime是过期时间
.setExpiration(new Date(System.currentTimeMillis() + 240 * 60 * 1000))
.claim(LOGIN_USER, MAPPER.writeValueAsString(o))
//令牌的发行者
.setIssuer("itning")
.compact();
}
public static LoginUser getLoginUser(String jwt) {
if (DEFAULT_STR.equals(jwt)) {
throw new TokenException("请先登陆", HttpStatus.UNAUTHORIZED);
}
try {
//解析JWT字符串中的数据,并进行最基础的验证
Claims claims = Jwts.parser()
//SECRET_KEY是加密算法对应的密钥,jjwt可以自动判断机密算法
.setSigningKey(PRIVATE_KEY)
//jwt是JWT字符串
.parseClaimsJws(jwt)
.getBody();
//获取自定义字段key
String loginUserJson = claims.get(LOGIN_USER, String.class);
LoginUser loginUser = MAPPER.readValue(loginUserJson, LoginUser.class);
//判断自定义字段是否正确
if (loginUser == null) {
throw new TokenException("登陆失败", HttpStatus.UNAUTHORIZED);
} else {
return loginUser;
}
//在解析JWT字符串时,如果密钥不正确,将会解析失败,抛出SignatureException异常,说明该JWT字符串是伪造的
//在解析JWT字符串时,如果‘过期时间字段’已经早于当前时间,将会抛出ExpiredJwtException异常,说明本次请求已经失效
} catch (ExpiredJwtException e) {
throw new TokenException("登陆超时", HttpStatus.UNAUTHORIZED);
} catch (SignatureException e) {
throw new TokenException("凭据错误", HttpStatus.BAD_REQUEST);
} catch (Exception e) {
throw new TokenException("登陆失败", HttpStatus.UNAUTHORIZED);
}
}
}
5.3 实体映射工具类
自动生成表功能实现
java
/**
* 实体映射工具类
*
* @author itning
*/
public class OrikaUtils {
private static final MapperFactory MAPPER_FACTORY = new DefaultMapperFactory.Builder().build();
/**
* 将两个实体合并为一个DTO
* input1,input2 不能全为 {@code null}
*
* @param input1 第一个输入实体
* @param input2 第二个输入实体
* @param result DTO类型
* @param <R> DTO
* @param <A> ENTITY
* @param <B> ENTITY
* @return DTO类型
*/
@NonNull
public static <R, A, B> R doubleEntity2Dto(@Nullable A input1, @Nullable B input2, @NonNull Class<R> result) {
if (input1 != null && input2 != null) {
R r = MAPPER_FACTORY.getMapperFacade().map(input1, result);
MAPPER_FACTORY.getMapperFacade().map(input2, r);
return r;
} else if (input1 != null) {
return MAPPER_FACTORY.getMapperFacade().map(input1, result);
} else {
return MAPPER_FACTORY.getMapperFacade().map(input2, result);
}
}
/**
* A 实体 转换 B 实体
* @param a A实例
* @param bClass B类型
* @param <A> A
* @param <B> B
* @return B 实例
*/
public static <A, B> B a2b(A a, Class<B> bClass) {
return MAPPER_FACTORY.getMapperFacade().map(a, bClass);
}
}
5.4 后台功能开发
java
@Override
public Page<Commodity> findByType(String typeId, Pageable pageable) {
if (StringUtils.isBlank(typeId)) {
throw new NullFiledException("商品类别为空");
}
CommodityType commodityType = commodityTypeRepository.findById(typeId).orElseThrow(() -> new IdNotFoundException("商品类别没有找到"));
return commodityRepository.findAllByCommodityTypeAndTakeOff(commodityType, false, pageable);
}
@Override
public List<Commodity> findByRecommend() {
return commodityRepository.findAllByRecommendedAndTakeOff(true, false);
}
@Override
public Commodity findById(String id) {
Commodity commodity = commodityRepository.findById(id).orElseThrow(() -> new IdNotFoundException("商品不存在"));
if (commodity.isTakeOff()) {
throw new SecurityServerException("商品已下架", HttpStatus.NOT_FOUND);
}
return commodity;
}
@Override
public Page<Commodity> search(String keyword, Pageable pageable) {
if (StringUtils.isBlank(keyword)) {
throw new NullFiledException("关键字不能为空");
}
return commodityRepository.findAllByTakeOffAndNameLike(false, "%" + keyword + "%", pageable);
}
6.项目展示
登录

注册

6.1 普通用户
主页

分类显示

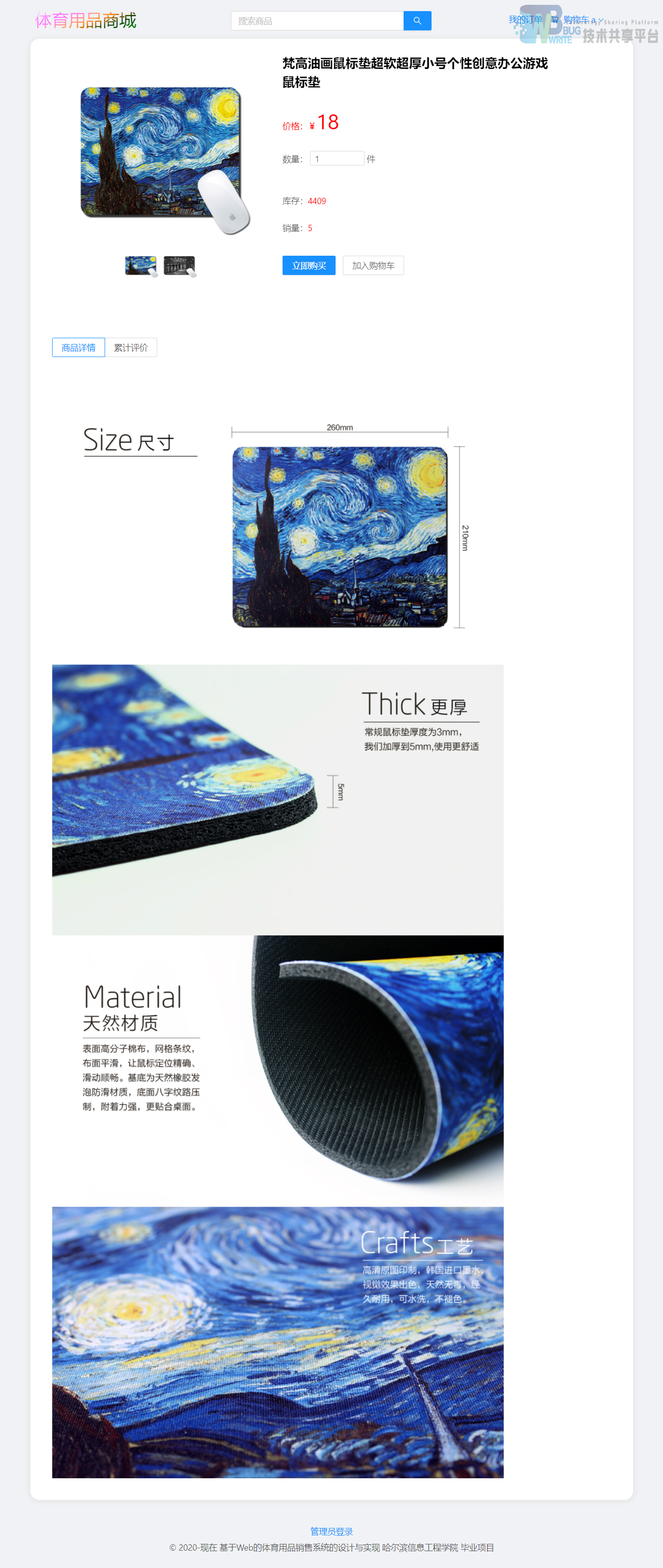
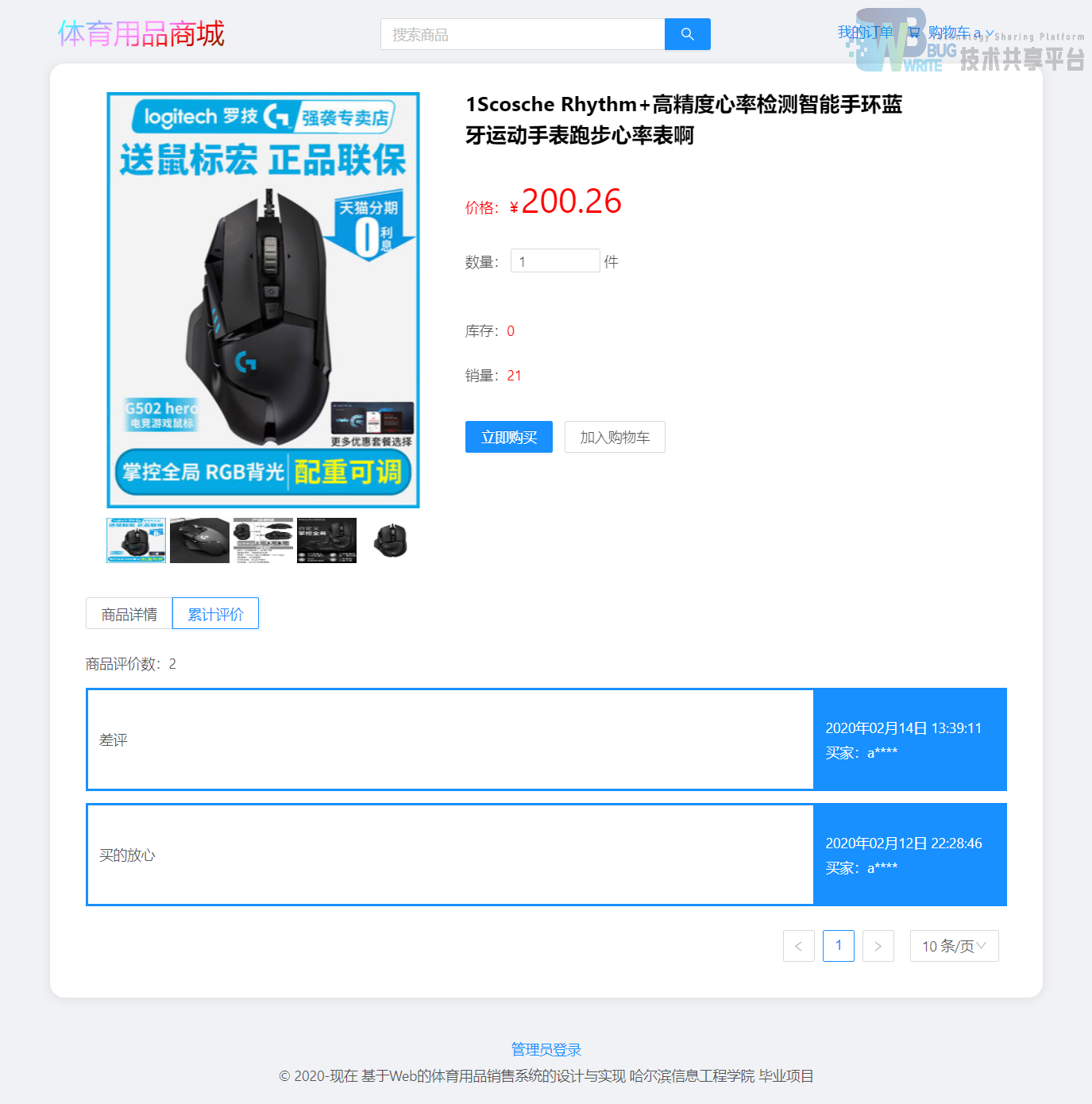
商品详情

评价查看

6.2 管理员
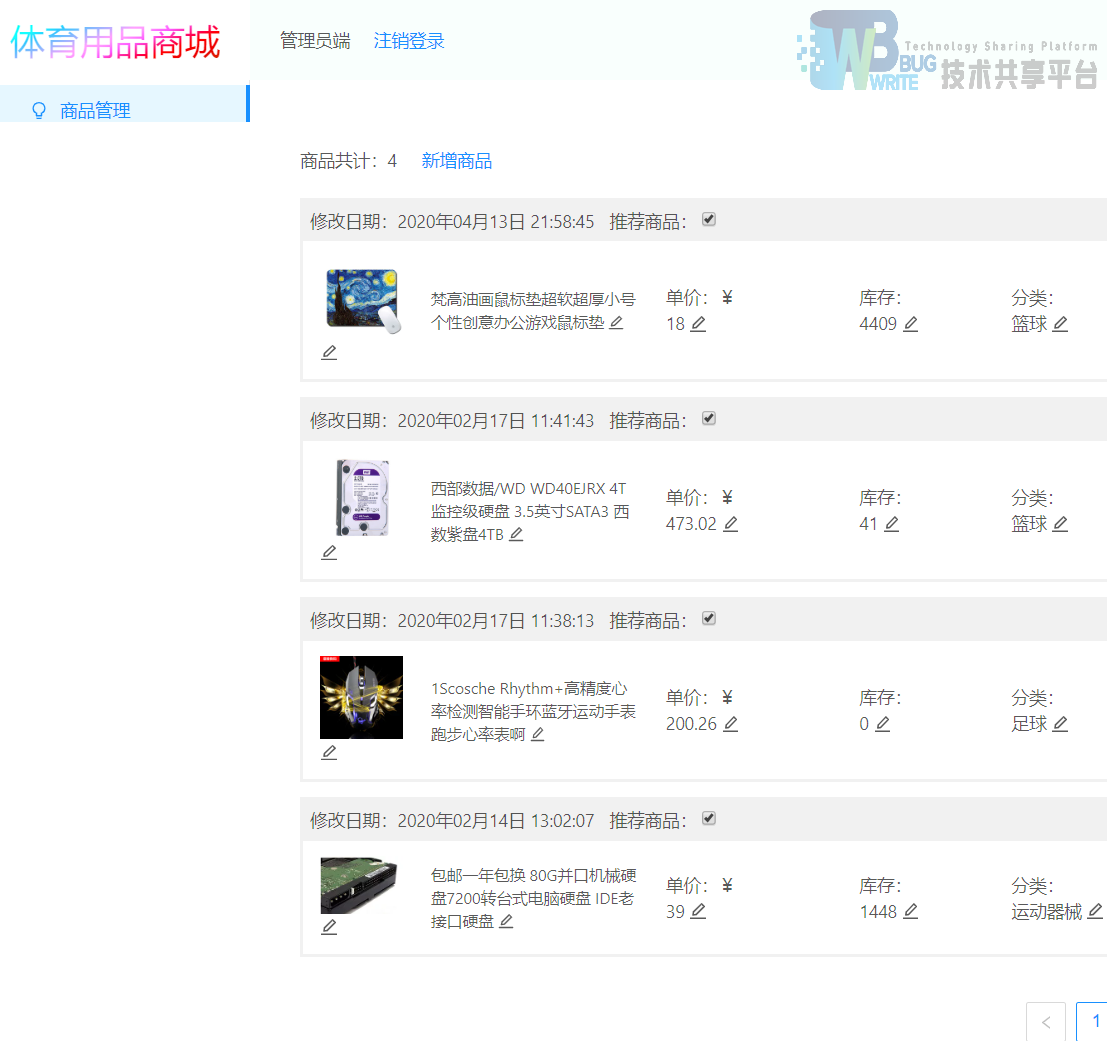
主页(商品管理)

订单管理

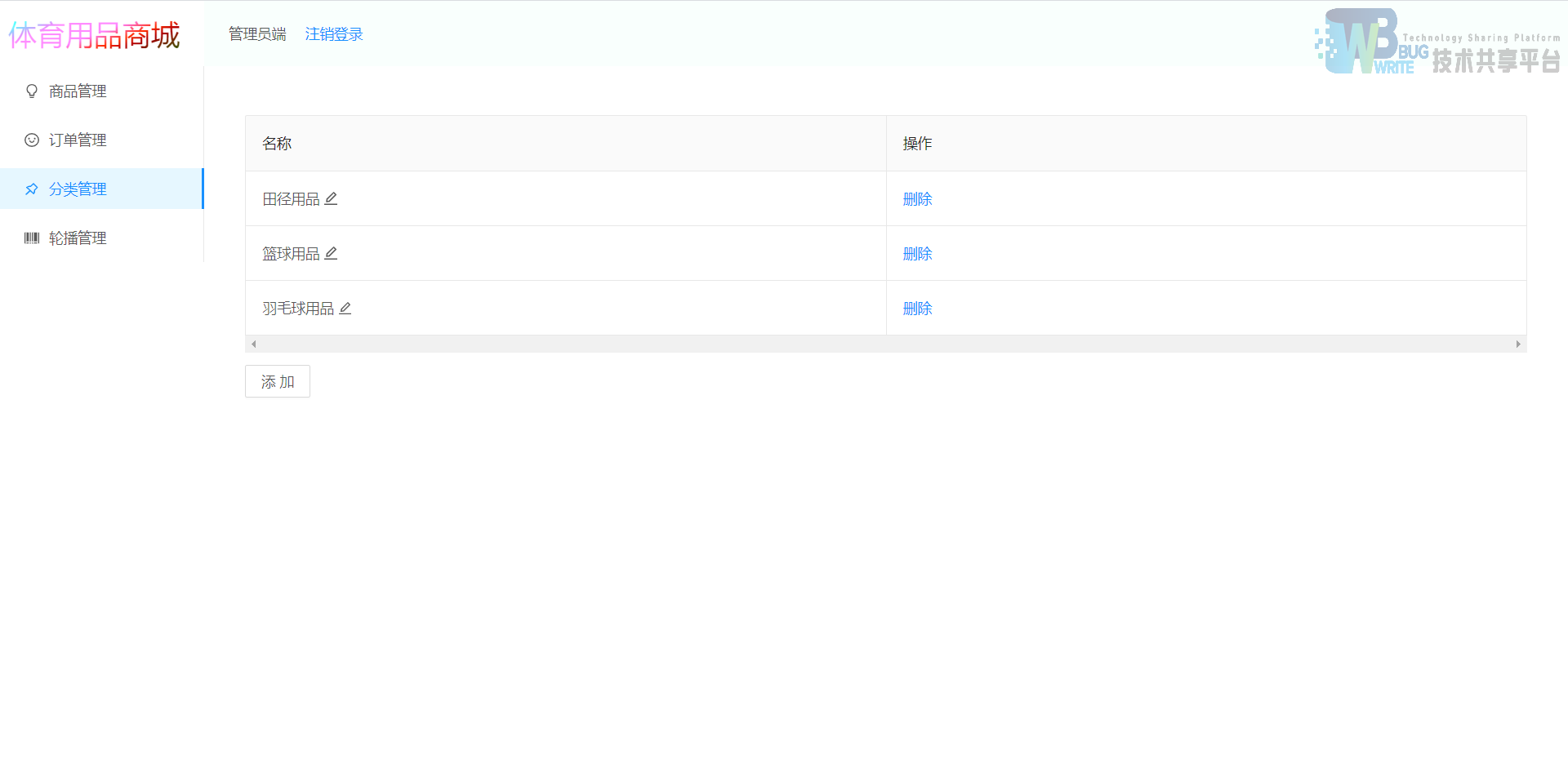
分类管理

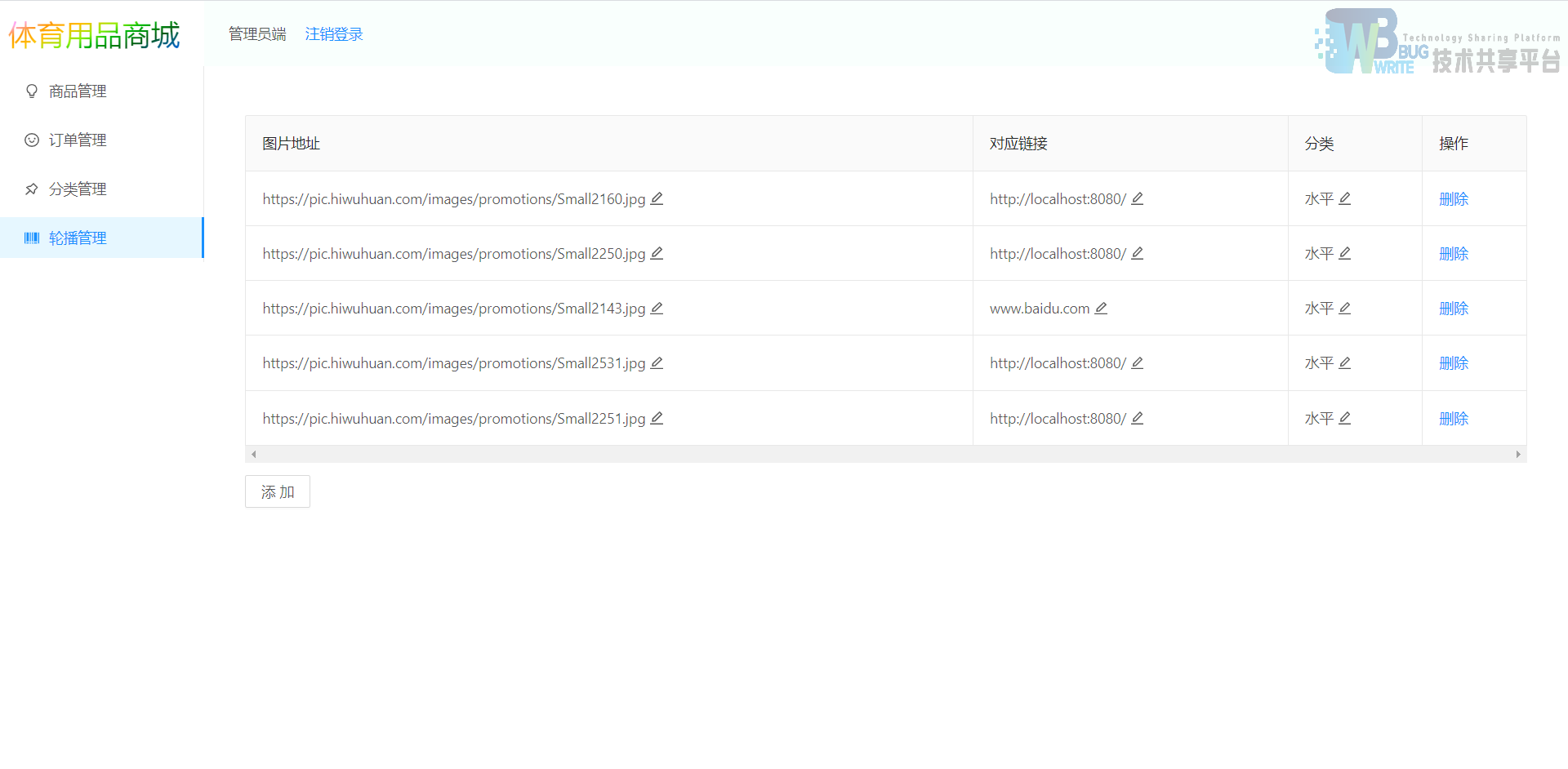
轮播图管理

参考文献
- 某体育用品网上商城系统的设计与实现(厦门大学·王赟)
- 基于微服务的在线教育系统的设计与实现(华中科技大学·毛颖志)
- Web应用快速开发工具设计与实现(山东大学·郭文学)
- 基于微服务的在线教育系统的设计与实现(华中科技大学·毛颖志)
- 基于微服务的在线教育系统的设计与实现(华中科技大学·毛颖志)
- 基于SSM的分布式商城的设计与实现(中国地质大学(北京)·刘彤月)
- 基于微服务技术架构的京淘商城系统重构研究(昆明理工大学·邓秀辉)
- 积分商城的设计与实现(北京邮电大学·王威)
- 户外运动资讯平台的设计与实现(华中科技大学·高昌仁)
- 基于微服务架构的电商微信小程序的设计与实现(华东师范大学·李宇杰)
- 基于微服务知识分享系统设计与实现(华中科技大学·陈琳)
- 基于Spring Boot的电子商城设计与实现(哈尔滨工业大学·李晨)
- 基于微服务架构的电商微信小程序的设计与实现(华东师范大学·李宇杰)
- 基于SpringBoot的电商秒杀系统的设计与实现(西安电子科技大学·李宜镓)
- 某体育用品网上商城系统的设计与实现(厦门大学·王赟)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设驿站 ,原文地址:https://bishedaima.com/yuanma/35484.html