基于JSP+Servlet+MySQL实现的电子商城购物系统
一、课程设计的目的
《Asp.Net 应用开发项目设计》课程是软件工程专业学生的一项必修实践性教学环节。通过课程设计,使学生提高理论联系实际解决实际问题的能力;也使学生对基于面向对象的理论进行系统设计过程中的诸多具体问题有感性的认识和深入的理解;进而提高学生的学习兴趣为其将来顺利进入毕业环节作必要的准备。
二、课程设计内容
2.1 选题及需求分析
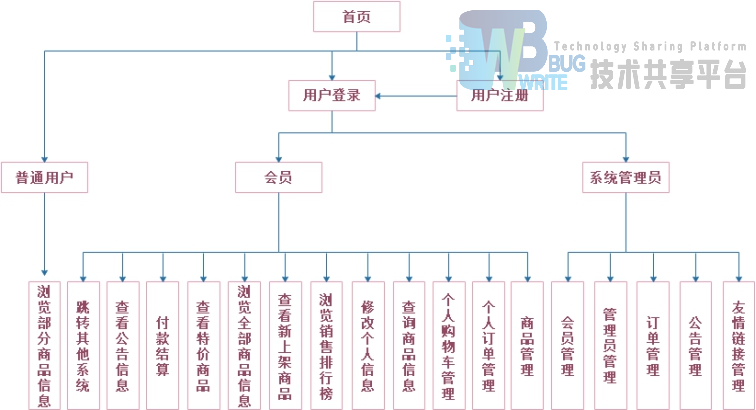
本次课题设计我选择电子商城系统为主题进行设计,开发一个功能比较完善的在线购物系统,主要为在线销售和在线购物提供服务。该系统的对象为普通用户、会员和系统管理员。该系统功能主要分为两部分,一部分是面向用户部分,包含:普通用户在线注册、登录、购物、提交订单、付款等操作;另一部分是商城管理部分,这部分的内容包括:商品的添加、删除、查询、订单的管理、注册用户的管理、系统的维护等。电子商城功能系统框架图:

2.1.1 前台功能
- 首页
- 显示商品类别列表,例如计算机类,玩具类等
- 根据用户选择的类别以列表形式显示商品,且显示商品部分信息
- 显示商品详细信息
-
加入购物车
-
销售排行
-
显示最受欢迎的商品并进行排行
-
新品上架
-
显示最新上架的商品信息
-
会员信息管理
- 注册会员
- 登录
-
修改信息并保存
-
购物车
- 添加商品到购物车
- 查看购物车:显示用户所选商品信息
- 修改购物车:修改数量,删除商品信息
-
自动计算金额总和
-
结算
-
进入库存,查看库存商品是否满足购买要求
- 如果符合要求,则购买成功,生成订单,生成出库单,修改库存
- 如果不符合要求则提示用户重新购买
-
选择支付方式
-
特价商品
-
显示特价商品信息
-
订单
- 查看订单信息
-
删除订单信息
-
公告
-
显示公告信息
-
商品查询
-
可以查询商品信息
-
友情链接
- 链接其他网站等
2.1.2 后台功能
- 商品管理
- 增加商品信息
- 修改商品信息
-
删除商品信息
-
会员管理
-
显示所有注册会员的信息
-
管理员管理
- 登录进入系统
- 修改管理员信息
- 添加管理员数量
-
删除管理员信息
-
订单管理
-
显示所有订单信息
-
公告管理
- 发布公告信息
-
删除公告信息
-
友情链接管理
- 添加链接信息等
2.2 系统功能设计
2.2.1 系统功能模块设计
系统主要设计了注册登录功能模块、订单信息模块、商品信息模块、管理用户信息模块、公告模块、最新上架商品信息模块、销售排行模块、友情链接模块、商品查询模块。
-
注册登录模块 :主要是普通用户注册必须填写所要求的个人资料,完成个人资料后成为一名会员,接着可以登录进入系统进行其他操作
-
订单信息模块 :包括会员及系统管理员对订单信息进行不同权限的操作。会员可以查看并删除自己形成的订单信息;系统管理员管理着所有会员所生成的订单信息
-
商品信息模块 :包含普通用户、会员、系统管理员所能得到的不同权限的操作服务。普通用户可以游览部分商品信息,会员则可以享受到前台的所有服务,而系统管理员还承担着管理商品信息的职责
-
管理用户信息模块 :包含着会员可以修改个人信息,系统管理员可以管理所有注册人员的信息
-
公告模块 :包含会员具有查看公告及删除公告信息的权益,以及系统管理员有发布、删除公告的管理权限
-
最新商家商品信息模块 :展示了最新的商品信息
-
销售排行模块 :显示了销售量排行靠前的商品信息
-
商品查询模块 :表示会员可以根据关键词查询自己想要获取到的相关商品信息
-
友情链接模块 :表示可以从本系统跳转到其他系统,享受其他服务
2.3 系统功能实现
该系统涉及到的功能比较多,要描述的部分也比较多,因此在这里只选取部分功能的实现来展开介绍。
2.3.1 用户注册和登录代码实现
- 用户注册和管理模块主要包括用户注册、登录及找回密码 3 个部分。
用户注册
当用户第一次登录时首先要注册,成为会员后,才可以购买物品。用户可以通过单击首页的注册按键来打开注册页面进行会员注册操作。
为了便于管理网站对用户的管理,在用户注册页接收到的注册信息要经过严格的过滤,保证注册用户的唯一性,在提交表单后需要对数据表中的数据进行查询,如果没有找到,则在插入数据表时提示注册成功,否则提示用户以被站用,请重新注册,部分代码如下:
```html
```
会员登录
网站首页在用户第一次访问时会判断用户是否登录,未登录则显示用户登录窗口,提示用户登录或注册。对于已经登录的用户,在用户登录窗口将显示用户的相关信息。
首页主要是根据保存用户名信息的 Session 参数来判断用户是否已经登录的,部分代码如下:
```html
| 用户名: | 密码: |
|
||
```
找回密码
当密码意外丢失,会给用户带来不必要麻烦,重新注册一个新的用户,浪费了新得用户的时间,也浪费了网站的资源,如果用户只记住自己的用户名和电子邮箱名,并提供密码提示的问题和答案,就可以找回密码。
用户单击查找按钮,系统会进行验证提交的信息是否完全符合数据库中的查询条件。只有符合才能显示密码结果,否则弹出“你输入的信息有误”的提示对话框。部分代码如下:
html
<%if(form==null||form.equals( "")) { %>
<p>
<strong>
不存在此会员名称,请重新输入!!!
</strong>
</p>
<meta http-equiv="refresh" content="3;URL=findOne.jsp">
<% } else { %>
<p>
<strong>
输入答案
</strong>
</p>
<form name="form" method="post" action="fg-three.jsp" onSubmit="return checkEmpty(form)">
<table width="298" border="0" cellspacing="0" cellpadding="0" bordercolor="#FFFFFF"
bordercolordark="#819BBC" bordercolorlight="#FFFFFF">
<tr>
<td width="105" height="35">
<div align="right">
问题:
</div>
</td>
<td width="187">
<div align="left">
<input type="hidden" name="name" value="<%=form.getName()%>">
<input type="hidden" name="question" value="<%=form.getQuestion()%>">
<%=form.getQuestion()%>
</div>
</td>
</tr>
<tr>
<td width="105" height="35">
<div align="right">
答案:
</div>
</td>
<td width="187">
<div align="left">
<input type="text" name="result">
</div>
</td>
</tr>
</table>
<br>
<input type="image" class="x4a_062c_2c9d209 input1" src="image/save.jpg" width="51" height="20">
<a href="#" onClick="javascript:form.reset()">
<img src="image/clear.gif">
</a>
<a href="#" onClick="javasrcipt:history.go(-1)">
<img src="image/back.gif">
</a>
</form>
<% }%>
2.3.2 购物车代码实现
会员可以进行添加商品到购物,删除购物车商品信息等操作,设计思路如下:
-
获取到数据,序列化器进行校验
-
获取到商品 id,count 和是否选中信息
-
判断用户是否为登录用户
- 如果为登录用户则数据保存到redis
- 连接 Redis
- 将校验过的数据设置到 hash 中(如果添加的是同一件商品,需要用到 hincrby 累加)
- 如果传过来的 selected 是 true,将它添加到 set 中
-
返回序列化之后的数据
-
如果为非登录用户保存到cookies
-
获取到 cookie 中的 cart 的值
- 如果 cart 存在,对其解码解密
- 如果不存在,令 cart={}
-
判断传过来的 sku_id 是否在 cart 中
- 如果在,获取到之前的 count,让他加上此次传过来的 count 值
- 重新设置 cart 的值,并对其进行编码加密处理
- 然后重新写入到 cookie 中,返回给前端
部分代码如下:
```html 我的购物车
<%if(session.getAttribute( "cart")==null) { %> 您还没有购物!!! <% } else { %>
参考文献
- 网上电器销售系统的设计与实现(吉林大学·荆闯)
- 网上购物模拟系统(吉林大学·郭秋野)
- 网上交易系统的设计与实现(厦门大学·杨云)
- 翼百公司网上购物系统设计与实现(大连理工大学·赵斌)
- 基于信息发布平台的网上购物系统的设计与实现(南昌大学·谢晓燕)
- 基于信息发布平台的网上购物系统的设计与实现(南昌大学·谢晓燕)
- Go购电子商城的设计与实现(大连理工大学·赵楠)
- 积分商城的设计与实现(北京邮电大学·王威)
- 基于JAVA的B2C电子商城设计与实现(西安电子科技大学·胡峰)
- 基于JAVA的B2C电子商城设计与实现(西安电子科技大学·胡峰)
- 网购平台的设计与实现(吉林大学·王萱筠)
- 电子商务中JSP技术的应用研究(吉林大学·王白石)
- JSP技术在电子商务网站中的应用研究(昆明理工大学·李苹)
- 基于J2EE的在线购物网站设计与实现(江西农业大学·夏超)
- 基于SSM框架的B2C网上商城系统的设计与实现(湖南大学·陈峰)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码海岸 ,原文地址:https://bishedaima.com/yuanma/35437.html











