心灵小阁——Javaweb 项目
项目背景
时下流行着许许多多的社交软件,微信、QQ、微博等,这些软件的初衷都是大家相互之间通过交流沟通,诉说自己的想法和分享自己的经历等,以缩短彼此之间的距离,给大家带来了很多的便利,但随着它们的蓬勃发展,同样的也给我们的生活带来了困扰。当我们的家人亲戚乃至上司开始使用微信、QQ 的时候,我们变得不爱在朋友圈或 QQ 空间里面发表动态了;由于工作或者学习需要,我们的微信、QQ 里面出现了越来越多的不太熟悉的人,我们开始心存顾虑,不再敢在朋友圈或 QQ 空间发表动态了;当微信、QQ 平台出现商业化的推销,我们开始变得厌倦…当微信和 QQ 变得不再私密,变得与工作学习相关,变得商业化,我们开始将自己隐藏,不再表达自己。并不是人们不再需要表达,而是对于不再私密的朋友圈、QQ 空间,开始厌倦,心存顾虑了。
项目介绍
我们小组的想法是,让人们不心存顾虑的表达自我,我们设置用户发表动态时有三种情况可选:公开、公开匿名、不公开。三种情况解释如下:
① 动态“公开”代表自己发表的动态会显示在“心灵小阁”主页面,并且其他用户知道是对应的人发表的。
② 动态“公开匿名”代表自己发表的动态会显示在“心灵小阁”主页面,但是其他用户无法得知是哪位用户发表的。
③ 动态“不公开”代表自己发表的动态不会显示在“心灵小阁”主页面,只会显示在用户的个人页面中,只有用户本人才能查看。
用户登录或注册成功之后可以直接进入“心灵小阁”主页面,主页面汇聚了所有人的公开发表的个人动态的页面,但限制了消息的数目。一旦刷新,之前的消息可能很难找到,因为我们只提供上页和下页的浏览,也不提供搜索,当在短时刻内有多人发动态时很容易丢失之前的浏览,这也就说明你和那条动态的缘分可能断了。如果你对某位用户发表的动态深有同感,或者觉得不错,可以在该条动态下点赞,当然,评论和回复评论都是可以的。
常言道,“失去了才懂得珍惜”,看看陌生人的动态,感受下陌生人的心境,是一种缘,赞同别人的动态或者对别人发表的动态产生共鸣,这更是一种难得的机缘。我们要珍惜这种缘,相互之间兴趣相投,话题投机,何其难得。若这种缘,能觅得一知己,何其幸运,人生得一知己足矣。
项目功能点
1.整个项目主要使用 SublimeText 编写前端代码,eclipse 编写后端 JSP 代码,以及使用 Tomcat 搭建 Web 服务器。
2.前端网页是基于 HTML5 架构和纯 JS 编写的,由于不能使用其他前端库,为了减少代码量,我们自行封装了一些常用的方法(主要在 myJquery.js 文件中),比如参照 jQuery 实现的 $(flag)方法获取特定元素,参照 jQuery 实现的 ajax()和 ajaxFileUpload()这两个分别用于常用消息和文件上传的异步交互方法,对异步交互返回的 XML 文档进一步封装的 Xmler(xmlDoc)对象,采用正则表达式实现的字符串的 tartWith,endWith 和 trim 原型方法,参照 Android 的 Toast 实现的 Toast(msg,time)方法以及判断是否是邮箱的 isEmail 方法。
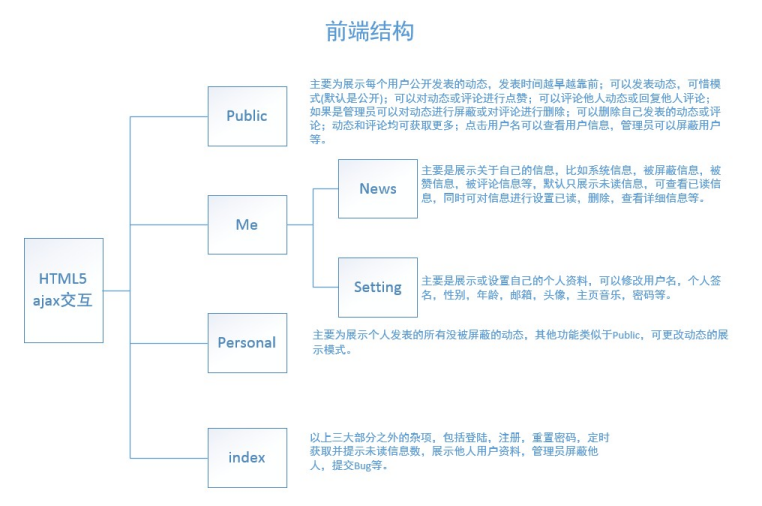
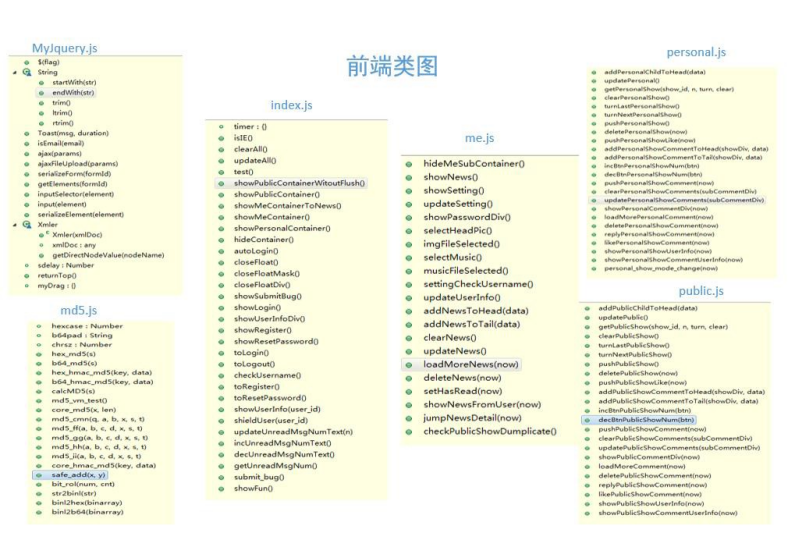
3.为了方便合作,我们主要是采用模块化的设计思想,前端绝大部分的数据交互都是通过 AJAX 技术进行异步交互的,这个结构主要分为 4 大部分,如下图所示:

4.后端使用 JSP 语言配合 MySQL 数据库实现。
1)MySQL 数据库中密码使用 MD5 传输和存储,图片和音乐都是只存唯一的文件名,其具体的数据库设计可参考 ER 图和附录文件下的数据库目录下的 create.sql,里面有详细的注释说明。值得一提的是对于数据库连接我们采用了连接池技术和实现了面向对象的数据库接口 DAO,分别实现在源码目录 13354218srccomwebLmj 下的 MySQLPool.java 和 DAO.java 文件下;此外由于 JSP 的 session 只有 30 分钟的有效期,以及客户端的 cookie 容易遭到恶意篡改,我们特地设计了一个 session 表来辅助验证客户端的自动登陆,默认可选 7 天内免登陆。
2)我们还实现了 4 个实体类,分别为用户类 User.java,动态类 Show.java,评论类 Comment.java 和消息类 Message.java,以及其他的记录日志类 Log.java,格式化相对日期类 RelativeDateFormat.java,通过 session 来统计在线人数类 SessionCounter.java 和一个常用方法的工具类 Utils.java。
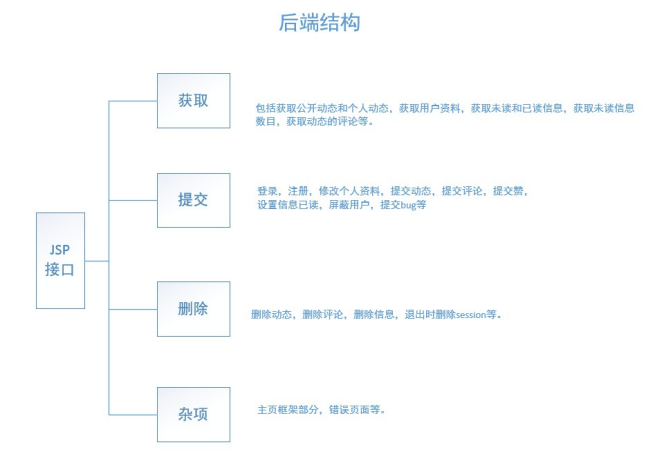
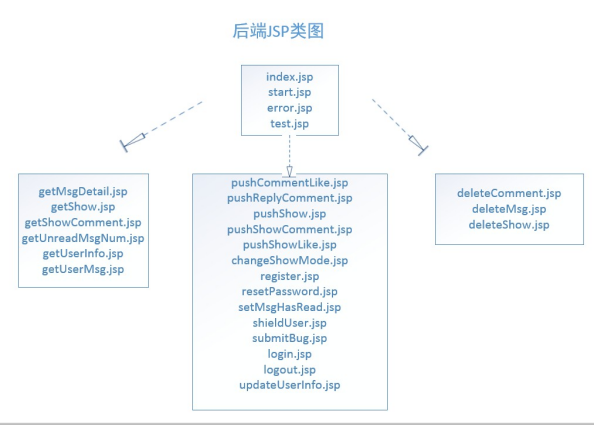
5.对于后台的实现,同样是模块化的,主要是 AJAX 的接口,同样主要分为 4 个部分,如下图所示:

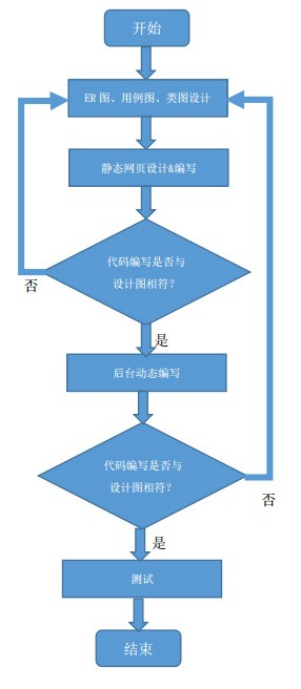
工作流程图:

实验环境
Tomcat,JDK 和 MySQL。
系统分析:
采用快速迭代的方法,先做一个小型完整的系统,有时间再不断增加功能或改进设计。可以参考一些典型网站。确定需求后,画出用例图(顶层)、类图、E-R 图,然后再编码。二、主要任务:系统设计、系统安装测试、文档编写、前台设计和编码、后台编码。三、整个完成后要在教学服务器上安装。如果需要用户登陆,用户至少要有两个用户,即管理员 admin 和普通用户 user,密码都是 123。管理员一般有特别的后台功能,比如:可以删除任何用户的博客或者屏蔽一个博客用户(让其他用户看不到该用户的博客文章)。
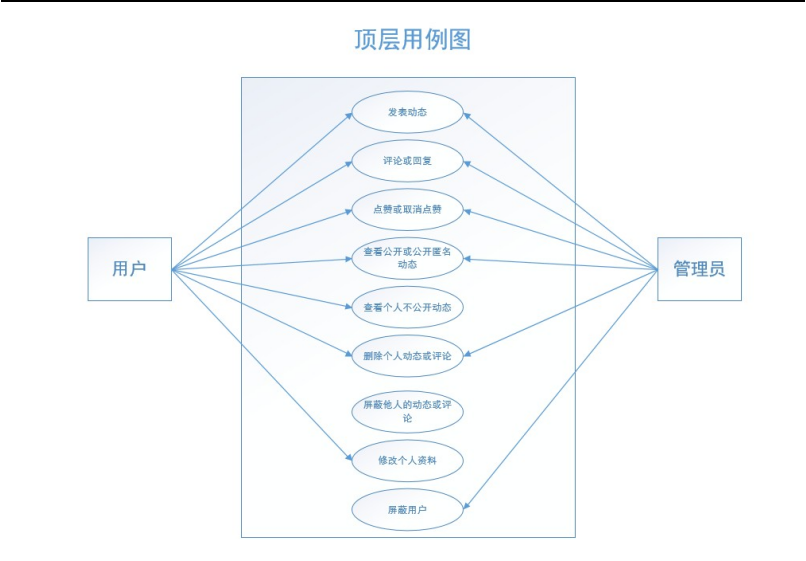
顶层用例图

类图前端:

(请原谅我们这模块化设计的基于过程体制下的不是类图的类图 ⊙﹏⊙)
后端 Java:基本是聚集

后端 JSP:都是接口

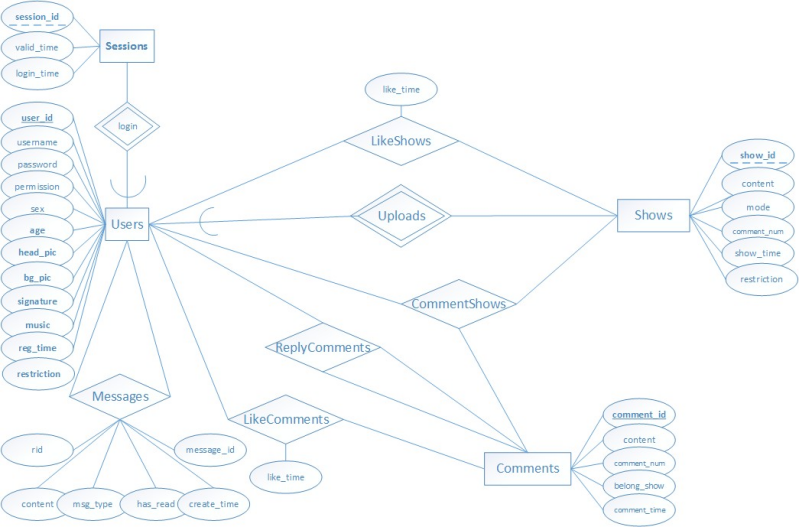
E-R 图

运行截图
PS:相关表单操作都提供了回车键实现自动点击进行确定操作功能!
1.Index 部分:
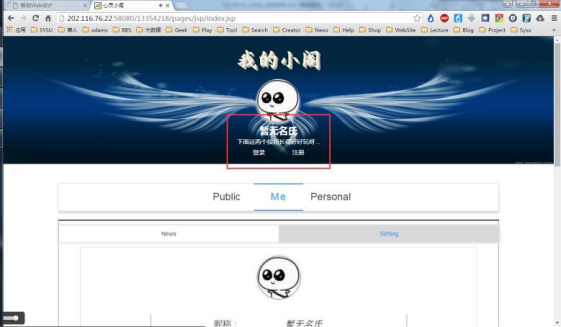
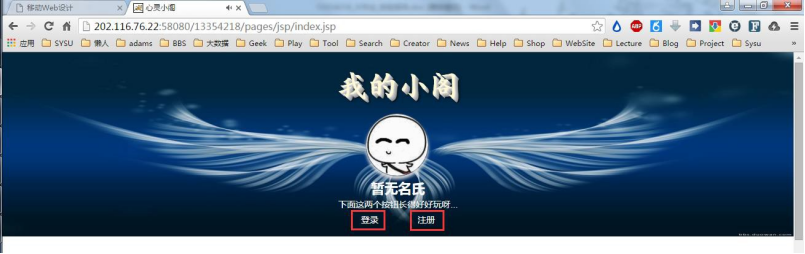
通过主入口 http://202.116.76.22/13354218/ 进去后会跳转到唯一一个页面也是主页面的 http://202.116.76.22/13354218/pages/jsp/index.jsp ,会有背景音乐播放,同时显示用户信息界面,如果是未登录则是默认的信息,未登录的上部分界面如下:

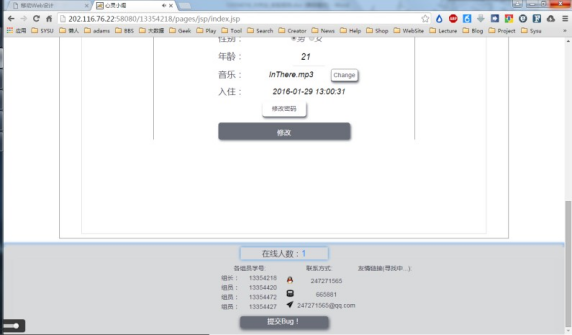
下半部分界面如下:

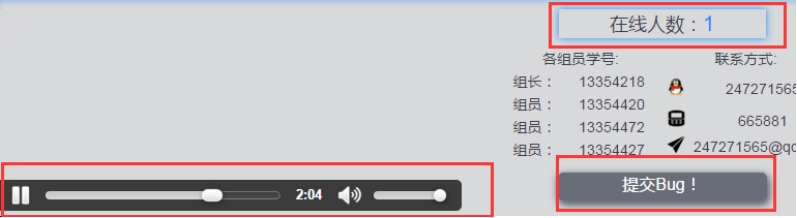
可以见到左下角有一个设置了 position 属性为 fixed 的 audio,鼠标移到上面去会显示 audio 的完整控制框,可以对背景音乐的播放进行控制

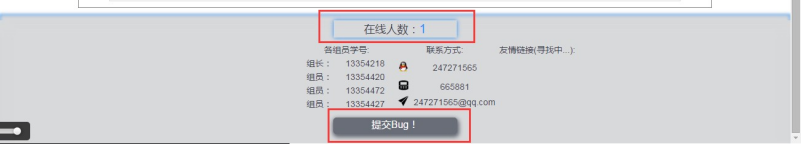
完整的 footer 如下:

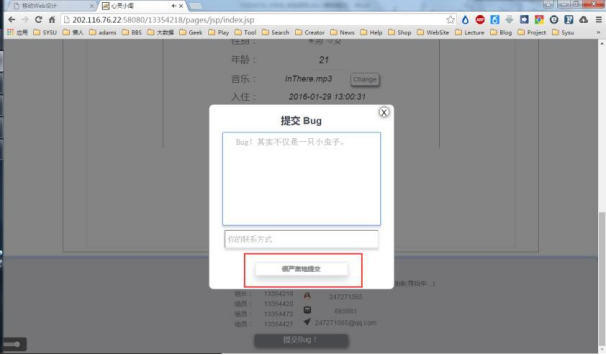
在线人数是用 Tomcat 的 session 触发器实现的;点击提交 bug 可以进行错误提交:

然后是头部的登录和注册按钮了:

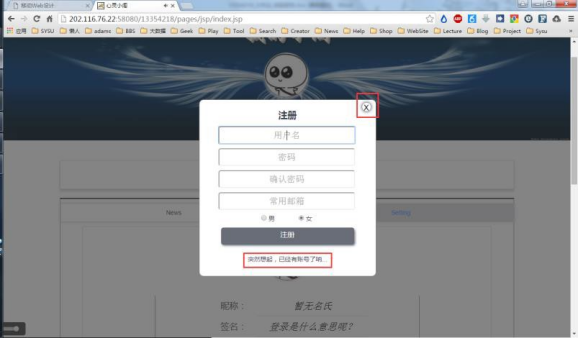
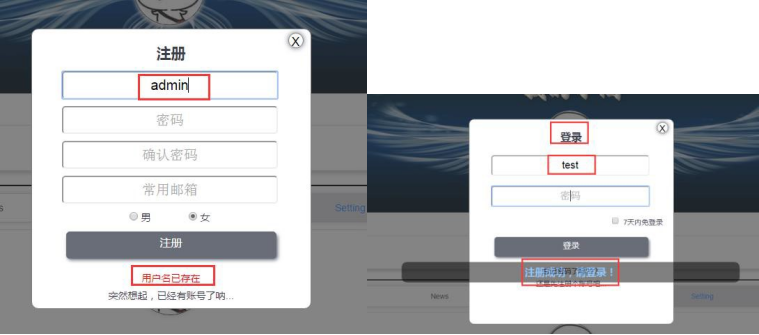
注册一个新账户,用户名 test,密码 123:

会自动检测用户名是否存在,邮箱是否合法,成功注册后会自动跳到登录框:

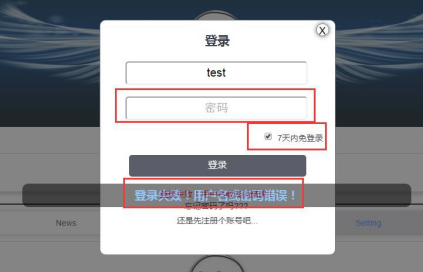
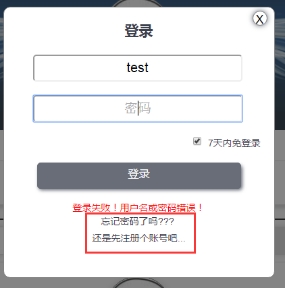
输错登录密码后会提示同时清空密码框,注意可选 7 天内免登录,这是利用数据库里的 session 表实现的;同时下面会有跳转到重置密码和注册的点击链接:
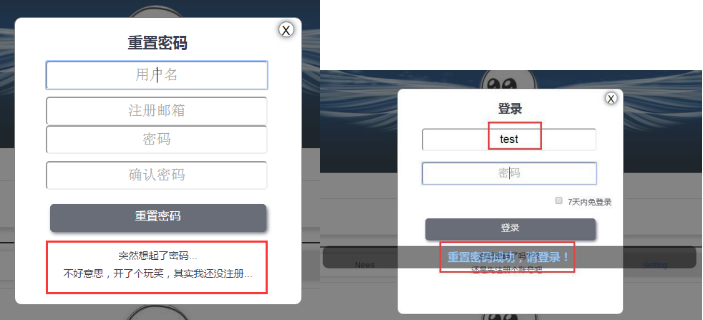
重置密码框如下图,暂时只要注册邮箱正确了都能重置成功,重置密码成功会再次跳到登录框:

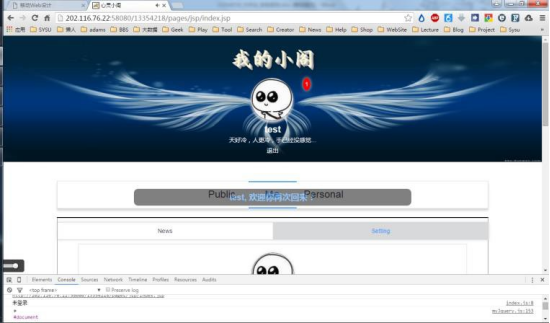
让我们登录成功吧:

登录成功,相关信息已更换,登录和注册按钮隐藏了,退出按钮也显示了,PS:点击退出按钮会把相关的 session 都清理掉,7 天免登录也会失效!
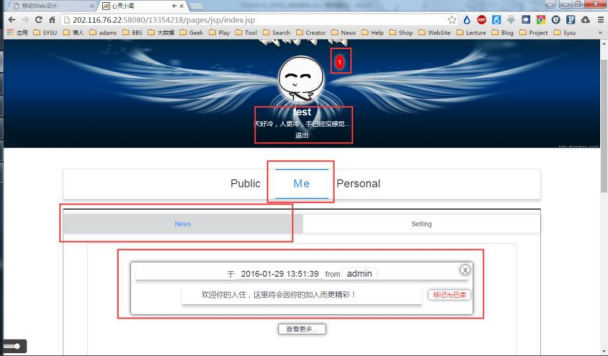
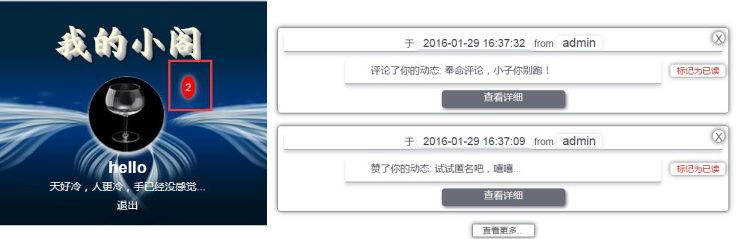
可见到头像右上角会有个红框,显示数字 1,我们点击看看:

可看到显示了 Me 的 News 框,下面有一条注册信息提示,这个下面再详说。
2.Public 部分
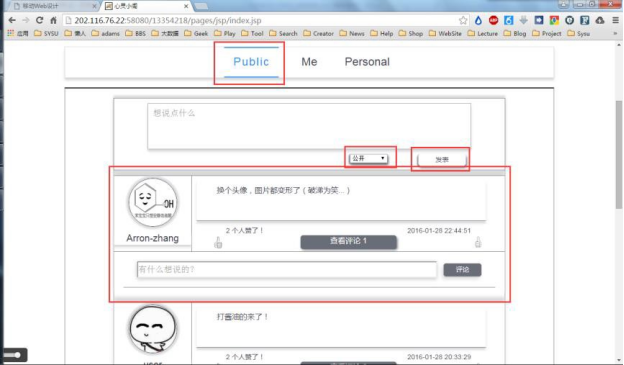
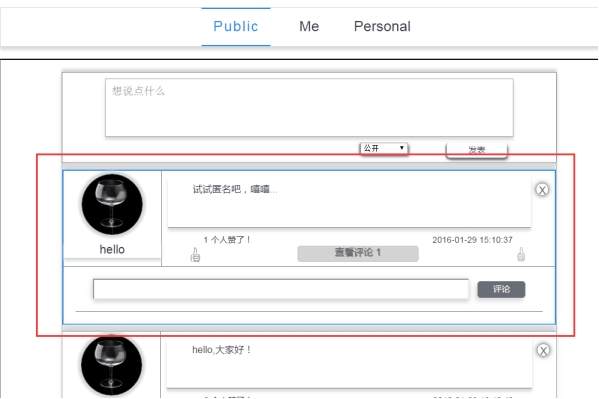
点击中部导航栏的 Public 按钮,如下图,可以发表动态(默认公开),可以查看别人的公开动态:

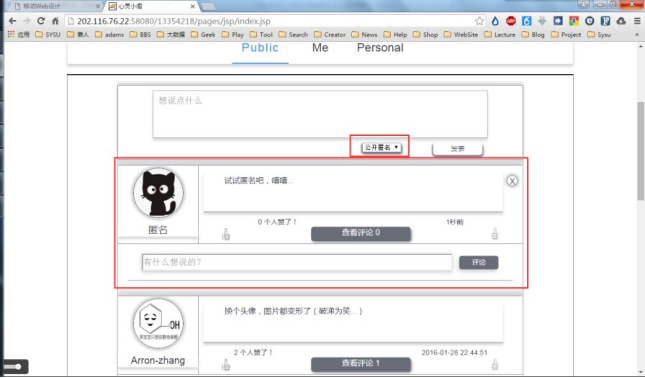
下面发表一个公开匿名的动态,会实时显示在下面第一个:

PS:对于管理员权限的登录用户来说不存在匿名动态的显示,即即使是匿名的也会显示发表人的用户名等相关信息。
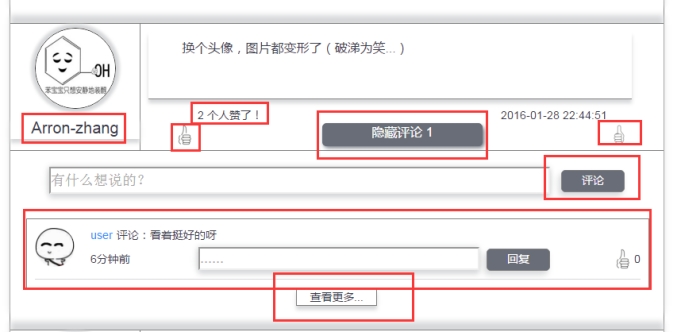
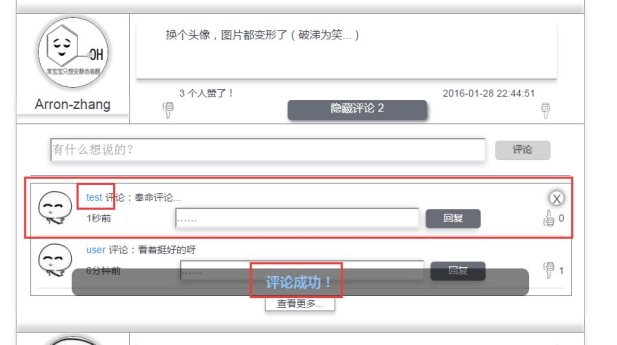
我们点击第二条动态的查看评论:

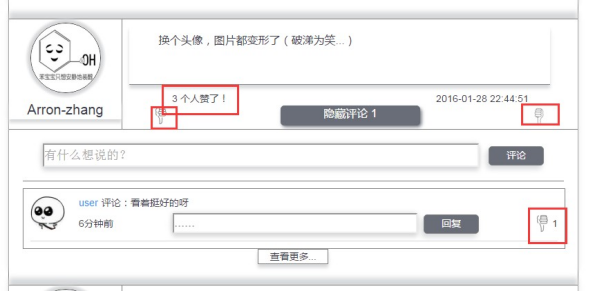
我们看到 user 已经给出了一条评论,我们给这条动态和评论都点个赞,可以看到点赞数都加 1 了,拇指也变成向下的:

我们给评论下这条动态,评论内容同样会显示在下面第一个,上面按钮隐藏评论那里评论数都会相应加一:

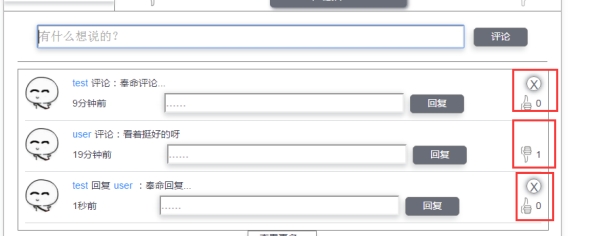
我们再回复下 user 那条评论,上面按钮隐藏评论那里评论数都会相应加一:

同时我们可以删除自己发出的评论和回复:

删除刚刚那条评论吧,如下图,可以看到已经删除,同时评论数减一:

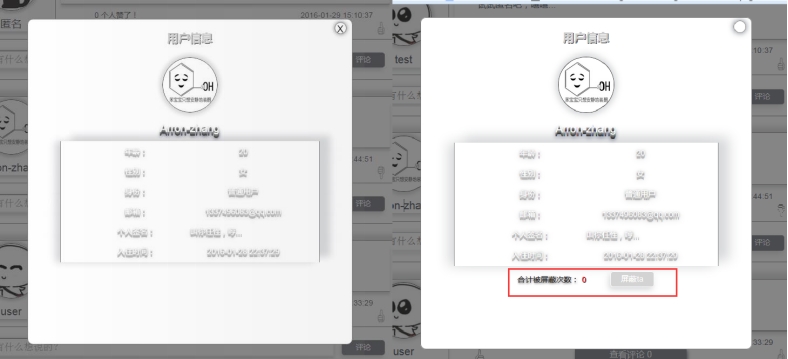
PS:如果是管理员的话,那么就不是删除,而是屏蔽了此外点击用户名(不包括顶部那个个人用户名)都会弹出用户个人信息框,如果登录的是管理员权限那在底部会有屏蔽按钮出现:

此外,动态下面还有上页和下页按钮(默认一页展示 10 条),评论处有查看更多按钮:
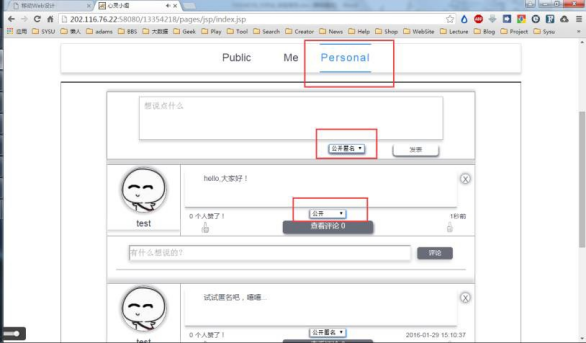
3.Personal
点击中部导航栏的 Personal 按钮会显示个人的动态记录:

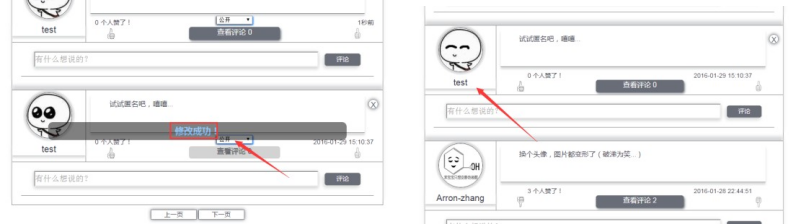
相对于 Public,Personal 的发表模式默认为公开匿名,此外每条动态都增加了可以修改该条动态模式的功能,下面修改下刚刚发的那条公开匿名动态为公开不匿名吧,如下左图;可以看到右图的 Public 那里已经不成不匿名的了。:

4.Me 部分
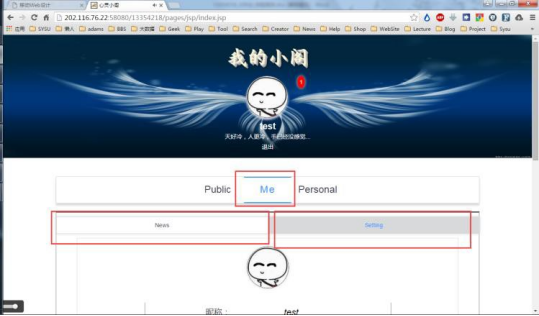
我们接着点击中部导航栏的 Me 按钮,显示如下图,顶部左边的按钮为显示个人信息 News 的,右边为显示个人资料设置 Setting,默认显示个人资料:

1)Setting
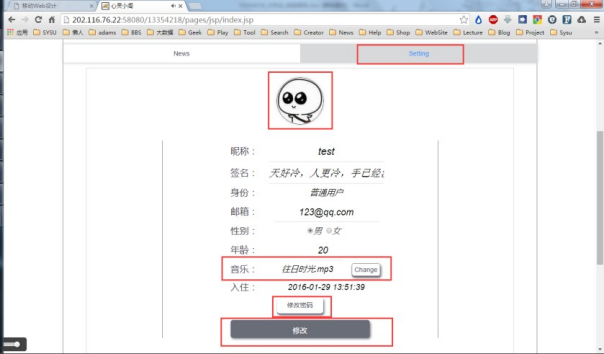
setting 界面如下:

 可以修改用户头像,用户名,个人签名,邮箱,性别,年龄,背景音乐以及密码,我们修改下头像为高跟杯,昵称为 hello,性别为女,年龄为 18(不是装嫩…):
可以修改用户头像,用户名,个人签名,邮箱,性别,年龄,背景音乐以及密码,我们修改下头像为高跟杯,昵称为 hello,性别为女,年龄为 18(不是装嫩…):

同时可以看到顶部的头像和昵称都变了:
PS:对于修改背景音乐,如果上传的是大文件的话,可能会 GG…
2)News
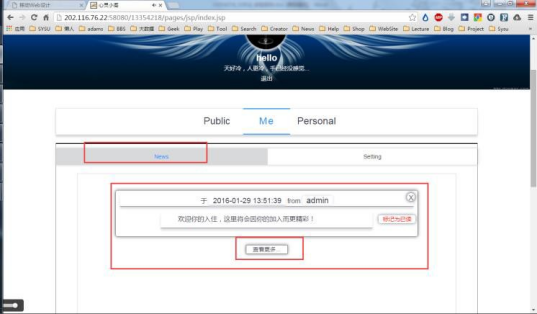
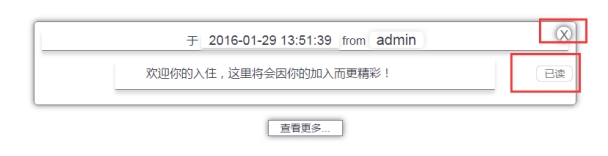
接着点击 News 按钮,显示个人信息,如下图,为刚刚注册成功收到的信息,默认显示未读信息:

我们可以删除或把它设置为已读,下面设置为已读看看:

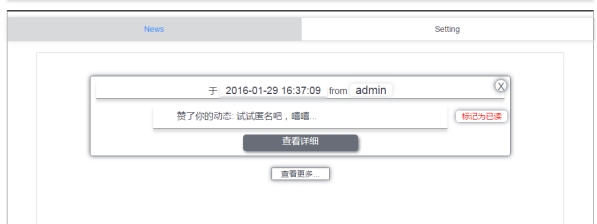
个人信息包括:系统信息,动态被赞信息,评论被赞信息,动态被评论信息,动态被回复信息,用户被屏蔽信息以及动态被管理员屏蔽信息。下面用 admin 账号赞和评论下 hello 那条已经转为公开的匿名动态,默认每 10s 请求一次未读信息数,可以看到顶部头像右上角的数目变为 2 了,我们点击它,会在下面显示未读信息:

点击第一条的查看详细按钮会跳转到 Public,第一条动态就是了(不会显示重复的),如下图,第一条的边框颜色变成蓝色的了:

接着我们删除第一条消息,如下图只剩下一条了:

OK,基本功能就这些了,还有一些细节没有展示,毕竟篇幅有些长了。最后就是点击退出按钮吧:

参考文献
- 基于.NET自定义控件的社区网站系统研究与实现(武汉理工大学·刘亚)
- 基于JSP的校园网站的设计与实现(吉林大学·张帆)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于JSP的雄霸天下游戏网的后台操作系统的开发设计(电子科技大学·张璇)
- 齐齐哈尔合众商务科技有限公司门户网站设计(吉林大学·孟云飞)
- J2EE平台下快速WEB开发的研究与应用(武汉理工大学·李涛)
- 基于Java的Web应用设计与开发(西南石油学院·龚华)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于.NET架构的自助建站系统的研究与实现(南昌大学·涂剑峰)
- J2EE平台下快速WEB开发的研究与应用(武汉理工大学·李涛)
- 基于Java Web的网上培训报名系统的设计与实现(吉林大学·陈巧婷)
- 基于.NET架构的自助建站系统的研究与实现(南昌大学·涂剑峰)
- 基于J2EE的学生网上考试系统的设计与实现(华南理工大学·李占新)
- 基于SSH框架的Web网站设计与实现(长春理工大学·冯学军)
- 基于动易网的B/S结构学校网站设计与实现(吉林大学·於月红)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码货栈 ,原文地址:https://bishedaima.com/yuanma/35854.html