基于 SSM 的校园二手交易平台
原文链接: blog.csdn.net
系统架构:
开发环境: IntelliJ IDEA、Atom、Navicat for MySQL 使用技术:
- Spring+SpringMVC+Mybatis,Maven
- JavaScript+Jquery+React
开发人员: L-75 、 HLK_1135 、 BezosLee 项目分工: 按照功能进行模块化开发,每人负责的模块要兼顾前端 + 后台。 项目源码: Squirrel 校园二手交易
注:前端页面仿站复旦大学二手交易平台: 复旦大学二手工坊
一、系统需求:
在如今的大学校园中,伴随着学生的购买能力的提高和每年的升学和毕业,存在许多各种类型的二手商品。目前,二手商品交易成为了当代大学生课余生活的一大热门。以我校为例,每年都要举办的“跳蚤”市场,可见大学生对二手商品交易的需求,然而这种方式有很多局限性和偶然性,远远无法满足广大学子交易的需求。
建立一个校园二手交易平台可以大大方便在校的学生,方便了同学也营造了节约光荣,浪费可耻的校园文化氛围。最主要的是,它也可以通过网络将自己不用的东西放在网上,也可在网上找到自己需要的东西,物美价廉,达到双赢。
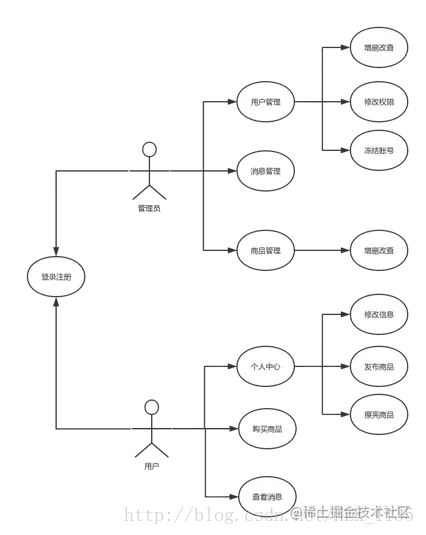
 系统用例图
系统用例图
二、功能模块设计:
1、登录注册模块设计
1.1 登录模块
用户点击主页面上的登录按钮,前台 js 控制会弹出登录悬浮窗口,填写登录的手机号和密码,点击登录,会请求到 UserController,调用其中的 loginValidate()方法,将密码用 MD5 加密与
数据库
中的加密信息匹配,匹配成功后,将用户信息添加到 session 会话中,并根据请求头部信息中的 Referer 跳转回点击登录的页面。

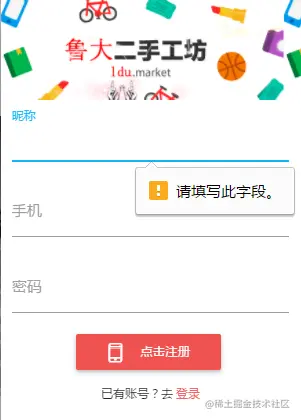
1.2 注册模块
在首页或登录框中点击注册按钮,就可以弹出注册框,注册的登录号为手机号码,系统会对数据进行校验,核对正确后可注册并登录。

2、个人中心模块
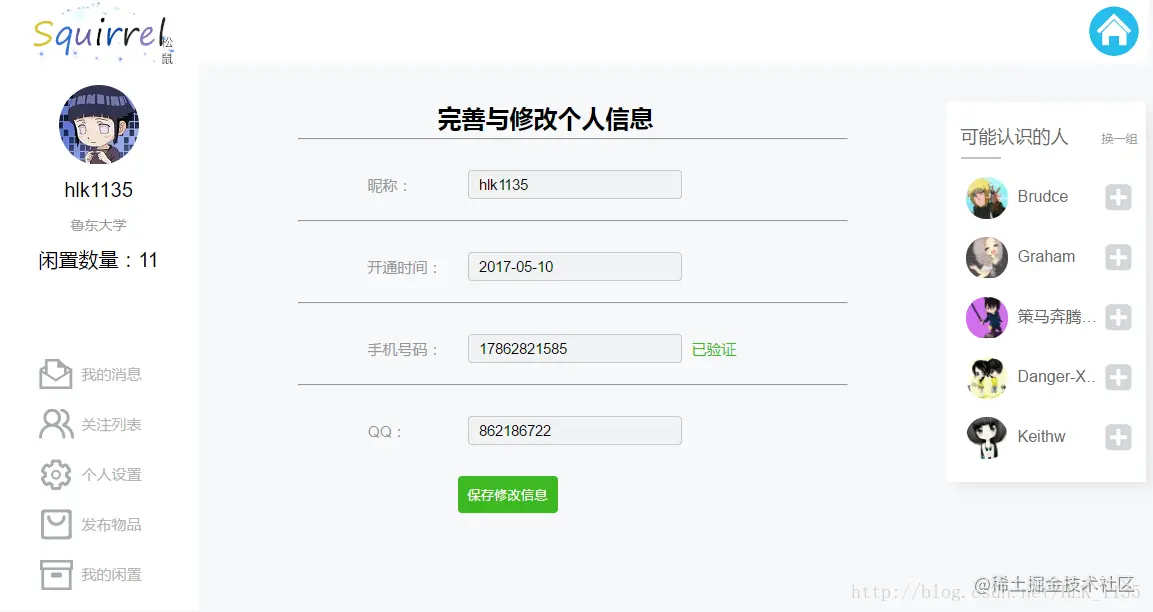
2.1 个人信息设置模块
用户登录成功后,可以进入到个人中心,刚注册的用户,可以在个人设置页面进行完善自己的信息,也可以在此页面修改信息,但是开通时间与手机号码,不可更改。

2.2 我的闲置物品模块
每个用户,都有自己发布过的闲置物品,在个人中心模块,可以查看曾经发布过的闲置物品,并且可以对相应的物品进行删除和修改操作。由于物品与图片是一对多的关系,所以引入了 GoodsExtand 类。
public class GoodsExtend {
private Goods goods;
private List<Image> images = new ArrayList<Image>();
/**省略getter/setter方法*/
}
该模块是获取出该用户发布的所有商品信息。从 session 中获取用户信息,并根据用户的 id,查询该用户发布的商品,再根据商品 id,获取商品对应的图片信息,最后将商品与图片的关联对象,以及相应的商品信息、图片信息返回到前台显示。
@RequestMapping(value = "/allGoods")
public ModelAndView goods(HttpServletRequest request) {
User cur_user = (User)request.getSession().getAttribute("cur_user");
Integer userId = cur_user.getId();
List<Goods> goodsList = goodsService.getGoodsByUserId(userId);
List<GoodsExtend> goodsAndImage = new ArrayList<GoodsExtend>();
for (int i = 0; i < goodsList.size() ; i++) {
//将用户信息和image信息封装到GoodsExtend类中,传给前台
GoodsExtend goodsExtend = new GoodsExtend();
Goods goods = goodsList.get(i);
List<Image> images = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(images);
goodsAndImage.add(i, goodsExtend);
}
ModelAndView mv = new ModelAndView();
mv.addObject("goodsAndImage",goodsAndImage);
mv.setViewName("/user/goods");
return mv;
}

2.3 发布闲置物品模块
发布商品信息需要填写相应的商品文字信息,以及上传商品的图片信息。上传图片信息,需要前台传入一个文件类型的对象,根据该对象,取出上传图片的物理路径,将该图片保存到磁盘中,并将新图片的名称返回到前端显示。若图片不合法,将返回不合法信息,提示前台图片不合法。
@ResponseBody
@RequestMapping(value = "/uploadFile")
public Map<String,Object> uploadFile(HttpSession session,MultipartFile myfile) throws IllegalStateException, IOException{
String oldFileName = myfile.getOriginalFilename(); //获取上传文件的原名
//存储图片的物理路径
String file_path = session.getServletContext().getRealPath("upload");
if(myfile!=null && oldFileName!=null && oldFileName.length()>0){
String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf("."));
File newFile = new File(file_path+"/"+newFileName);
myfile.transferTo(newFile); //将内存中的数据写入磁盘
Map<String,Object> map=new HashMap<String,Object>();//将新图片名称返回到前端
map.put("success", "成功啦");
map.put("imgUrl",newFileName);
return map;
}else{
Map<String,Object> map=new HashMap<String,Object>();
map.put("error","图片不合法");
return map;
}
}
将商品信息以及图片信息传到后台,后台获取到 session 中的用户信息,并对商品设置用户的外键关联,在 goods 表中,插入商品信息。插入商品信息后,获取物品的 id,并对图片设置商品的外键关联,在 image 表中插入相应的图片信息。之后更改用户的信息,将该用户发布的商品数量加 1,并更新分类表中该分类所有商品数量。最后修改 session 中用户的值。
@RequestMapping(value = "/publishGoodsSubmit")
public String publishGoodsSubmit(HttpServletRequest request,HttpServletResponse response,Image ima,Goods goods,MultipartFile image)
throws Exception {
//查询出当前用户cur_user对象,便于使用id
User cur_user = (User)request.getSession().getAttribute("cur_user");
goods.setUserId(cur_user.getId());
int i = goodsService.addGood(goods,10);//在goods表中插入物品
//返回插入的该物品的id
int goodsId = goods.getId();
ima.setGoodsId(goodsId);
imageService.insert(ima);//在image表中插入商品图片
//发布商品后,catlog的number+1,user表的goods_num+1,更新session的值
Integer calelog_id = goods.getCatelogId();
catelogService.updateCatelogNum(calelog_id);
userService.updateGoodsNum(cur_user.getId());
cur_user.setGoodsNum(cur_user.getGoodsNum()+1);
request.getSession().setAttribute("cur_user",cur_user);//修改session值
return "redirect:/user/allGoods";
}

3、物品模块
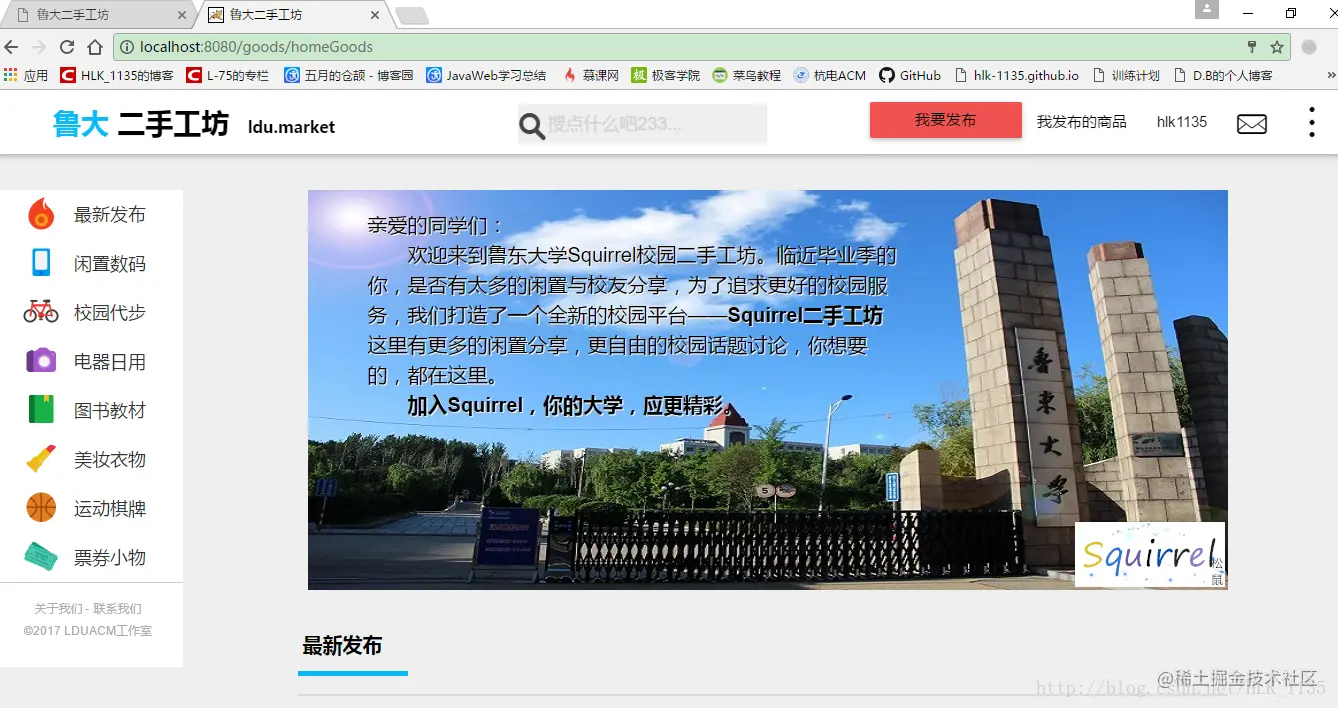
3.1 商品首页面模块
商品展示页面的首页,即系统的主页面,主页面包括了物品的分类,导航栏,发布商品,登录注册,消息通知,商品搜索栏,以及页面每一分类中显示最新更新的 6 件商品信息。

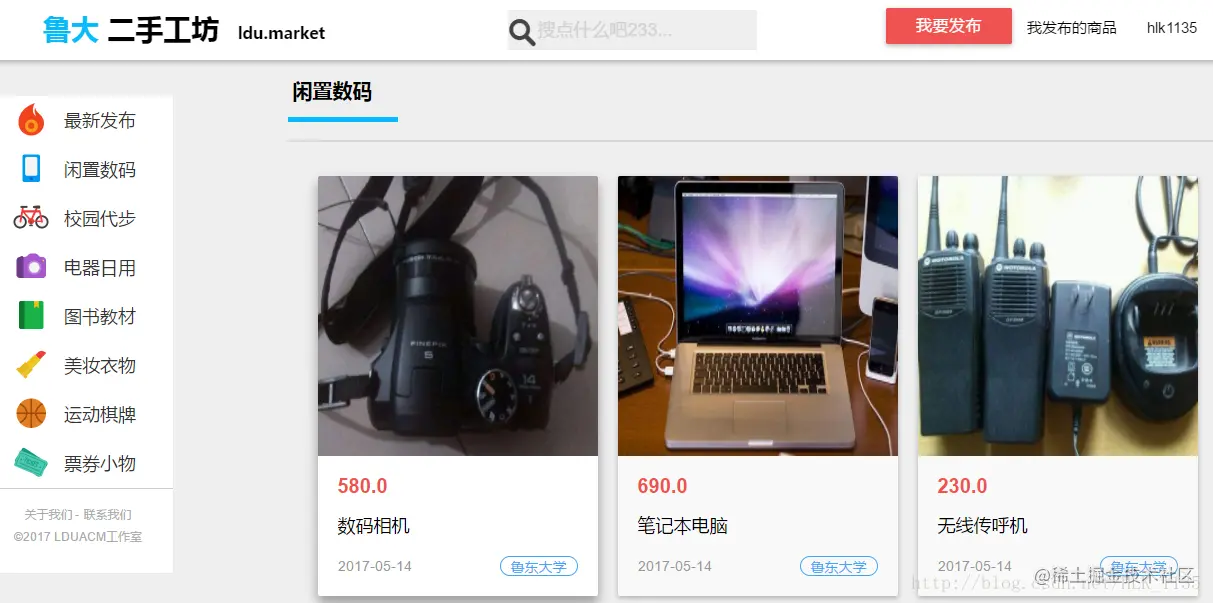
3.2 查找商品模块(支持分类查找、模糊查找)
系统的主页面,将物品分为了最新发布,闲置数码,校园代步,电器日用,图书教材,美妆衣物,运动棋牌,票券小物等 7 类。点击分类名,请求后台,后台将数据库中商品为该分类外键的查询出来,将商品信息返回到页面上,页面将跳转显示相应的分类下的商品信息。
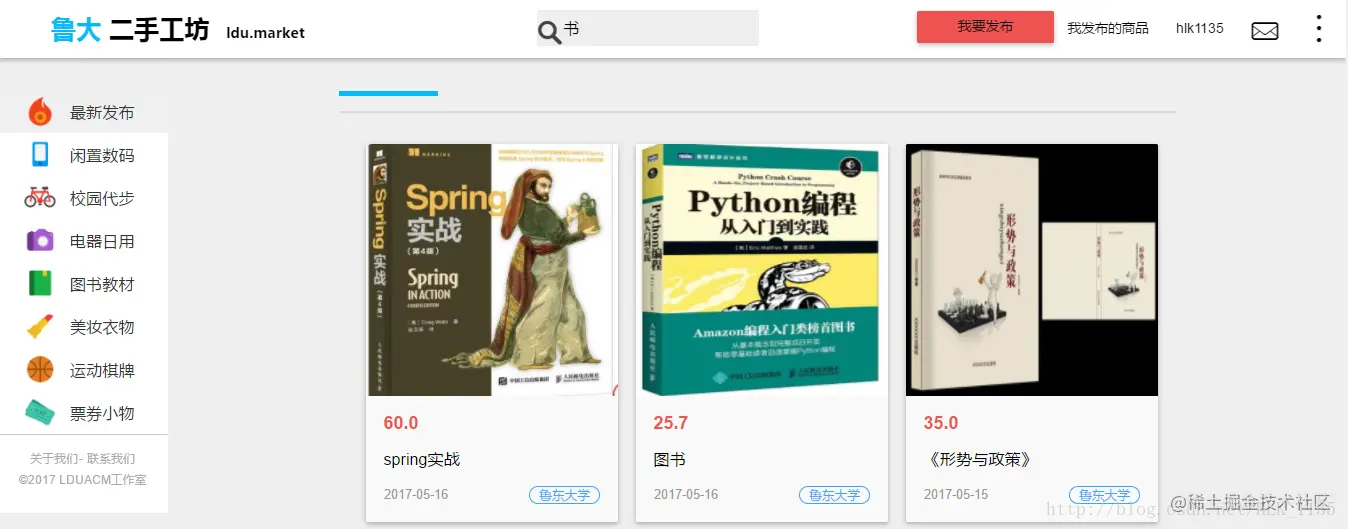
 在首页的顶部,添加了一个搜索框,在搜索框中输入关键字,就会请求后台,后台会根据关键字,查询商品表中的 name 和 description,查询出带有该关键字的商品以及对象的图片信息,返回到前台显示出相应的商品信息,例如查询:书,可以查询到书籍的商品,且避免了商品名称中不带“书”字查询不到的错误。
在首页的顶部,添加了一个搜索框,在搜索框中输入关键字,就会请求后台,后台会根据关键字,查询商品表中的 name 和 description,查询出带有该关键字的商品以及对象的图片信息,返回到前台显示出相应的商品信息,例如查询:书,可以查询到书籍的商品,且避免了商品名称中不带“书”字查询不到的错误。
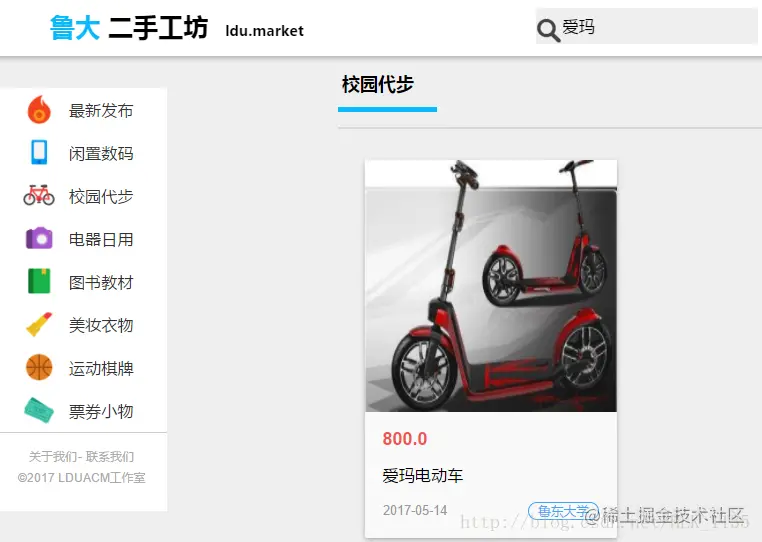
 点击分类后,可实现在该分类下,查询相应的商品信息,在该分类下,同样可以进行模糊查询,只不过是在分类下进行模糊,匹配的是 catelog_id,然后在该分类下匹配商品的 name 和 describle,例如在校园代步分类下输入:爱玛,查询的就是校园代步下关于“爱玛”的商品信息。
点击分类后,可实现在该分类下,查询相应的商品信息,在该分类下,同样可以进行模糊查询,只不过是在分类下进行模糊,匹配的是 catelog_id,然后在该分类下匹配商品的 name 和 describle,例如在校园代步分类下输入:爱玛,查询的就是校园代步下关于“爱玛”的商品信息。

@RequestMapping(value = "/catelog/{id}")
public ModelAndView catelogGoods(HttpServletRequest request,@PathVariable("id") Integer id,
@RequestParam(value = "str",required = false) String str) throws Exception {
List<Goods> goodsList = goodsService.getGoodsByCatelog(id,str,str);
Catelog catelog = catelogService.selectByPrimaryKey(id);
List<GoodsExtend> goodsExtendList = new ArrayList<GoodsExtend>();
for(int i = 0;i<goodsList.size();i++) {
GoodsExtend goodsExtend = new GoodsExtend();
Goods goods = goodsList.get(i);
List<Image> imageList = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(imageList);
goodsExtendList.add(i,goodsExtend);
}
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("goodsExtendList", goodsExtendList);
modelAndView.addObject("catelog", catelog);
modelAndView.addObject("search",str);
modelAndView.setViewName("/goods/catelogGoods");
return modelAndView;
}
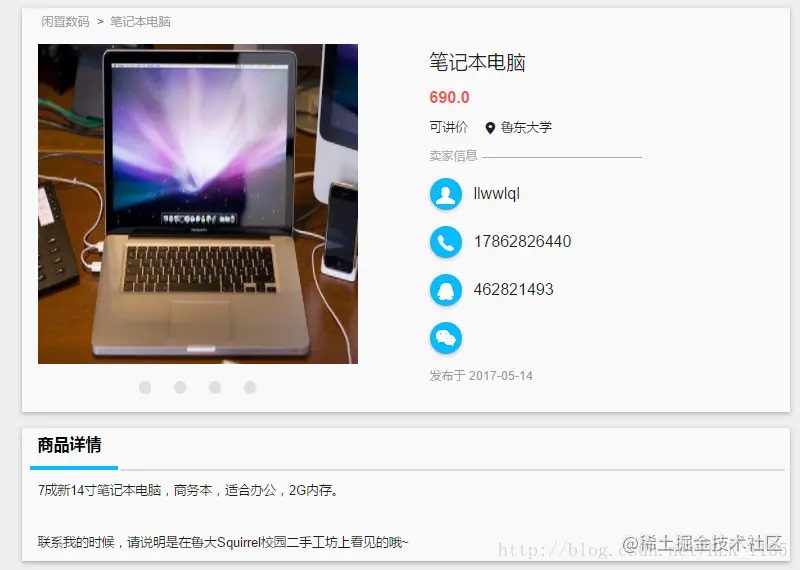
3.3 点击查看商品详细信息模块
在商品展示页,点击商品图片,可以查看商品的详细信息。默认在未登陆状态下,是不可查看商家的信息的,只有在登录之后,才可以查看到相应的商家联系方式。在用户点击商品后,首先请求后台,进行是否登录的一个过滤,然后后台查询出该商品的详细信息,商品的多张图片信息,卖家的信息等,返回到前台显示。

4、系统管理员模块
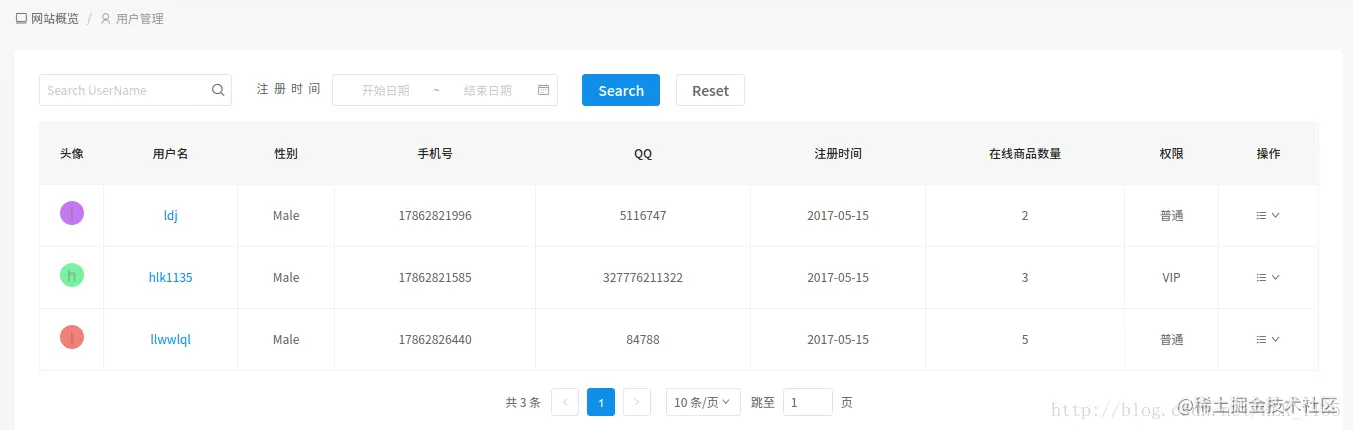
4.1 用户管理模块
使用 Ant-Design UI 实现企业级管理台的解决方案。管理台作为子系统,显示了用户管理和商品管理的功能,下面是用户管理页截图,以表格的形式直观的展示数据,并且支持多条件查询、跳转页面等功能。每行表格都有操作项,包括更新和删除功能。
 点击修改时弹出对话框,对话框下层有一层遮罩,这层遮罩可以防止在发起异步请求时在页面上进行了错误操作,点击遮罩对话框会消失。更新对话框展示已有数据,并对输入数据进行校验,输入正确出现正确提示符,点击确定发起请求同步到数据库,修改成功后关闭对话框。
点击修改时弹出对话框,对话框下层有一层遮罩,这层遮罩可以防止在发起异步请求时在页面上进行了错误操作,点击遮罩对话框会消失。更新对话框展示已有数据,并对输入数据进行校验,输入正确出现正确提示符,点击确定发起请求同步到数据库,修改成功后关闭对话框。

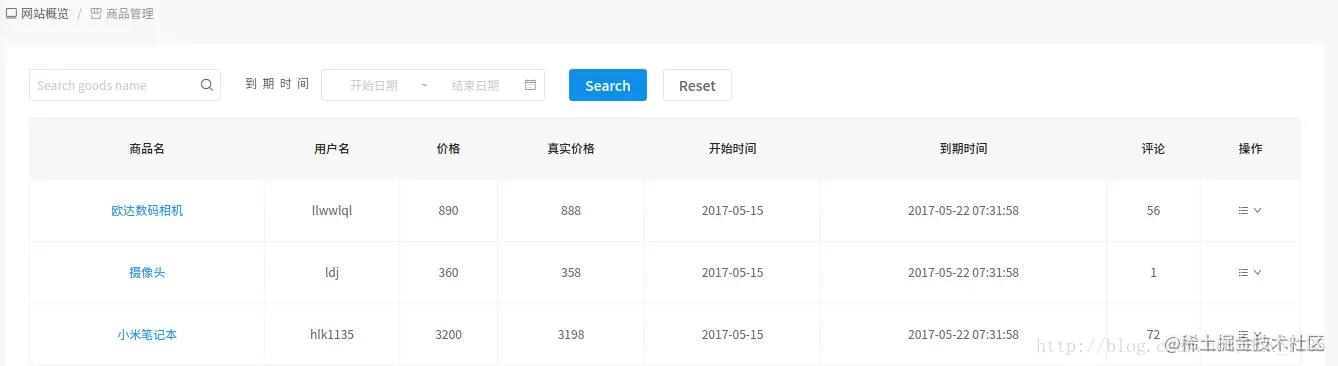
4.2 商品管理模块
商品管理模块同样采用表格的形式,支持多条件查询、分页、查看详细信息等操作,不同的是商品的信息不允许修改但是可以删除。点击商品名可以进入详细信息页面,展示该商品的全部数据。

三、总结:
1)二手平台的总结
该 Squirrel 二手工坊实现了校园二手交易平台的基本功能,由于无法引入支付宝的支付接口,所以只能进行线下交易,这对商品的管理以及卖家与买家的交易之间,增加了不少的困难。该平台虽没有特别独特的功能,但是在我们三人的努力下,做到了现在,虽与初期预想有些差距,但是我们还算满意。
2)未来功能扩充:
1)商品详细页面预留了评论框,商品与评论一对多,评论与回复多对多。 2)个人中心的首页预留了论坛的闲谈交流。 3)在线支付功能 4)在线聊天功能
参考文献
- 基于B/S架构的高校二手网络交易平台的设计与实现(南昌大学·苏玉慧)
- 校园学生自助交易平台的设计与实现(东北大学·王世伟)
- 校园二手交易网问卷调查系统的设计与实现(北京工业大学·王丹)
- 在线购物网站的设计、实现与测试(吉林大学·于艳华)
- 基于J2EE的校园二手物品网络预交易系统的设计与实现(山东师范大学·于萧)
- 基于ASP.NET的校园物品交易系统的设计与实现(吉林大学·李鹏)
- 大学生就业管理系统设计与实现(电子科技大学·李德培)
- 基于SSM与JQuery的微校园在线系统(曲阜师范大学·许亚男)
- 基于SSM与JQuery的微校园在线系统(曲阜师范大学·许亚男)
- 基于ASP.NET的校园物品交易系统的设计与实现(吉林大学·李鹏)
- 基于SSM与JQuery的微校园在线系统(曲阜师范大学·许亚男)
- 校园网上二手信息发布平台的设计与实现(华东师范大学·张丹阳)
- 九江职业大学二手商品交易系统设计与实现(电子科技大学·刘芸琦)
- 基于云平台的校园二手商品交易系统的设计与实现(贵州大学·白忠军)
- 大学生就业管理系统设计与实现(电子科技大学·李德培)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码货栈 ,原文地址:https://bishedaima.com/yuanma/35819.html