基于Servlet和Ajax实现搜索框智能提示
前段时间自己项目需要实现智能提示功能,于是在网上搜索了相关技术,发现这一篇博文介绍得较为详细,故自己排了下版面,转载到此处,方便自己今后查阅。
一、简介
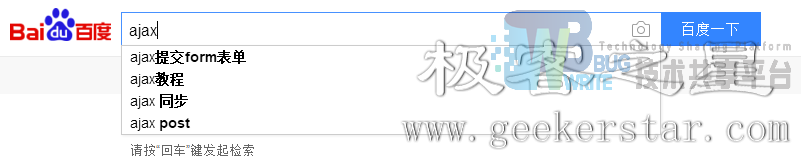
搜索框相信大家都不陌生,几乎每天都会在各类网站进行着搜索。有没有注意到,很多的搜索功能,当输入内容时,下面会出现提示。这类提示就叫做搜索框的智能提示,本次就为大家介绍如何使用Servlet和Ajax来实现。主要介绍实现原理和代码的前后台实现过程。
二、项目分析
-
实现语言 :java
-
实现方式 :Ajax异步传输
-
案例 :比如百度的搜索框智能提示

理论分析 :
-
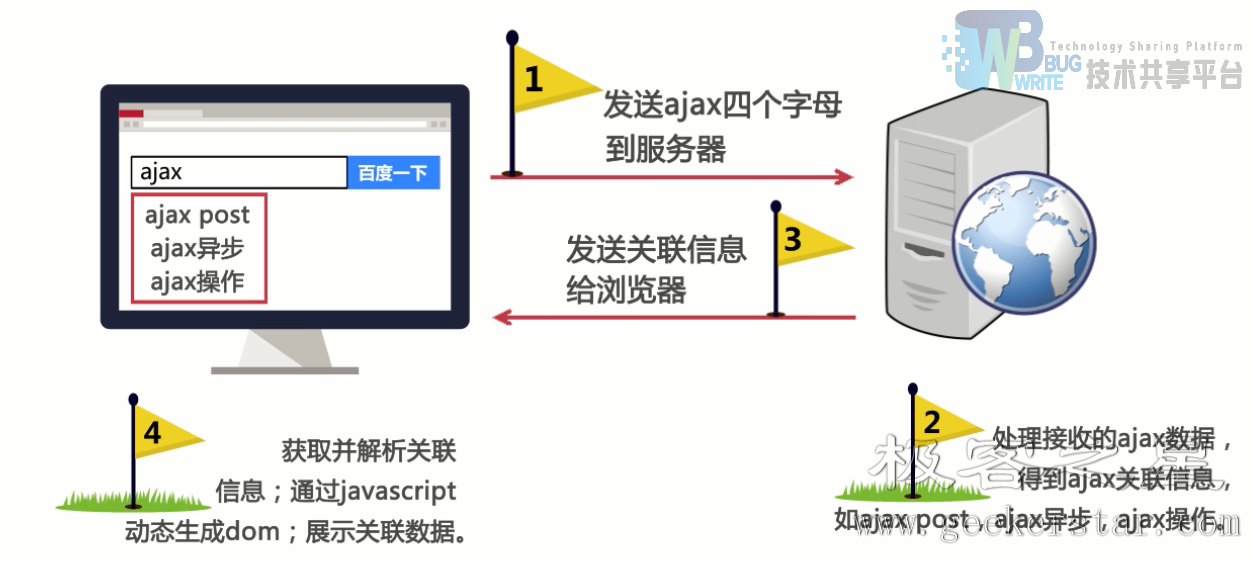
在搜索框输入关键字
-
浏览器将关键字
异步发送给服务器 -
服务器经过处理,将相应的数据以JSon(xml)格式返回给客户端
-
客户端接收到服务器的响应数据,解析之后使用JS操作DOM显示数据
演示流程图分析 :

重点内容 :
-
数据交互采用ajax方式
-
JavaScript解析数据动态展示
三、页面开发
3.1 HTML部分
body内容
```html
```
3.2 CSS部分
样式代码
```css
```
3.3 JavaScript部分
获取用户输入内容的关联信息的函数
javascript
function getMoreContents() {
//首先获取用户的输入
var content = document.getElementById("keyword");
if (content.value == "") {
clearContent();
return;
}
//然后给服务器发送用户输入的内容,因为采用ajax异步发送数据,所以使用XmlHttp对象
xmlHttp = creatXMLHttp();
//给服务器发送数据
var url = "search?keyword=" + escape(content.value);
xmlHttp.open("GET", url, true);
//xmlHttp绑定回调方法,这个回调方法会在xmlHttp状态改变的时候被调用
//xmlHttp 状态0-4,我们只关心4(complete),完成后再调用回调方法才有意义
xmlHttp.onreadystatechange = callback;
xmlHttp.send(null);
}
获取XmlHttp对象
javascript
function creatXMLHttp() {
//对于大多数浏览器都适用
var xmlHttp;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
//要考虑浏览器的兼容性
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
if (!xmlHttp) {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
回调函数
javascript
function callback() {
//4代表成功
if (xmlHttp.readyState == 4) {
//200代表服务器响应成功
if (xmlHttp.status == 200) {
//交互成功 获得响应的数据 是文本格式
var result = xmlHttp.responseText;
//解析数据
var json = eval("(" + result + ")");
//获取数据后动态显示 展示输入框下面
setContent(json);
}
}
}
设置关联数据展示
javascript
function setContent(contents) {
clearContent();
setLocation();
//获取关联数据的长度,以此来确定生成的<tr>
var size = contents.length;
//设置内容
for (var i = 0; i < size; i++) {
var nextNode = contents[i];//代表的是JSon数据的第i个元素
var tr = document.createElement("tr");
var td = document.createElement("td");
td.setAttribute("border", "0");
td.setAttribute("bgcolor", "#FFFAFA");
td.onmouseover = function () {
this.className = 'mouseOver';
};
td.onmouseout = function () {
this.className = 'mouseOut';
};
td.onmousedown=function(){
//当鼠标点击一个关联数据的时候,被选中的数据 自动填充到输入框里面
document.getElementById("keyword").value=this.innerHTML;
//清除div边框
document.getElementById("popDiv").style.border="none";
};
var text = document.createTextNode(nextNode);
td.appendChild(text);
tr.appendChild(td);
document.getElementById("content_table_body").appendChild(tr);
}
}
3.4 前后台程序联调
清空之前的数据
javascript
function clearContent() {
var contentTableBody = document.getElementById("content_table_body");
var size = contentTableBody.childNodes.length;
for (var i = size - 1; i >= 0; i--) {
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popdiv").style.border = "none";
}
输入框失去焦点 清空
javascript
function keywordBlur() {
clearContent();
}
设置显示关联信息
javascript
function setLocation() {
//关联信息的显示位置
var content = document.getElementById("keyword");
var width = content.offsetWidth;//输入框的宽度
var left = content["offsetLeft"];//距离左边框的距离
var top = content["offsetTop"] + content.offsetHeight;//距离顶部
//获取显示数据div
var popdiv = document.getElementById("popdiv");
popdiv.style.border = "black 1px solid";
popdiv.style.left = left + "px";
popdiv.style.top = top + "px";
popdiv.style.width = width + "px";
document.getElementById("content_table").style.width = width + "px";
}
3.5 编写SearchServlet.java
```java import net.sf.json.JSONArray; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.*;
public class SearchServlet extends HttpServlet {
static List
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException{
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
System.out.print("123");
//获取客户端数据
String keyword = request.getParameter("keyword");
//获取关键字
List<String> listData = getData(keyword);
//返回json格式
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
public List<String> getData(String keyword){
List<String> list = new ArrayList<String>();
for (String data:datas) {
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
} ```
四、最终效果图
输入搜索信息下面会智能提示,点击提示信息会自动输入到搜索框中:

五、项目地址
版权声明:本文(除特殊标注外)为原创文章,版权归 Geekerstar 所有。
本文链接:http://www.geekerstar.com/project/620.html
除了有特殊标注文章外欢迎转载,但请务必标明出处,格式如上,谢谢合作。
本作品采用 知识共享署名-非商业性使用-相同方式共享 3.0 中国大陆许可协议 进行许可。
参考文献
- 利用Nutch研究与实现支持Ajax动态网页的网络爬虫系统(内蒙古师范大学·李松)
- 基于个性化搜索推荐的技术论坛的设计与实现(吉林大学·赵佳慧)
- ERP系统Java EE Web框架设计与实现(东华大学·邹安军)
- 基于J2EE的企业信息系统框架研究与应用(国防科学技术大学·陈志平)
- 基于查询结果的推荐干预管理平台的设计与实现(北京交通大学·孙昊)
- 基于需求语义描述的多平台统一框架的研究与实现(中国海洋大学·辛灿灿)
- 基于Ajax的Web框架设计与实现(大连交通大学·王春林)
- 基于J2EE的企业信息系统框架研究与应用(国防科学技术大学·陈志平)
- 基于Ajax的RSS阅读系统的研究与实现(北京邮电大学·张洪涛)
- 商品搜索关键字智能提示技术的研究与实现(北方工业大学·王若飞)
- 商品搜索关键字智能提示技术的研究与实现(北方工业大学·王若飞)
- 基于ASP.NET AJAX技术的智能答疑系统(江南大学·徐晓)
- 基于查询结果的推荐干预管理平台的设计与实现(北京交通大学·孙昊)
- ASP.NET AJAX在VB项目教学系统的应用研究(浙江工业大学·郑传书)
- 基于轻量级J2EE的Ajax Web框架的设计与实现(电子科技大学·陈思淼)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕业设计工坊 ,原文地址:https://bishedaima.com/yuanma/35382.html











